文章目录
- 一、关于 LangGraph Studio
- 下载
- 二、设置
- 三、打开一个项目
- 三、调用图
- 开始新的运行
- 配置图运行
- 四、创建和编辑线程
- 1、创建一个线程
- 2、选择一个线程
- 3、编辑线程状态
- 五、如何向图表添加中断
- 1、将中断添加到节点列表
- 2、向特定节点添加中断
- 六、Human-in-the-loop
- 七、编辑项目配置
- 八、编辑图形代码
一、关于 LangGraph Studio
- github : https://github.com/langchain-ai/langgraph-studio
LangGraph Studio通过提供专门的代理IDE 提供了一种开发LLM app 的新方法,该IDE支持复杂代理应用程序的可视化、交互和调试
借助可视化图形和编辑状态的能力,您可以更好地了解代理工作流程并更快地迭代。LangGraph Studio 与LangSmith集成,因此您可以与队友协作调试故障模式。
在测试版中,任何计划层的所有LangSmith用户 都可以免费使用LangGraph Studio。在这里注册LangSmith。

下载
目前仅支持 Apple Silicon Mac。点击此处或访问发布页面下载 LangGraph Studio的最新.dmg文件。
二、设置
LangGraph Studio 需要 docker-compose 版本 2.22.0+或更高版本。请确保您已安装并运行Docker,然后再继续。
要使用 LangGraph Studio,请确保已设置带有LangGraph应用程序的项目。
对于这个例子,我们将在这里使用这个示例存储库:
git clone https://github.com/langchain-ai/langgraph-example.git
然后,您将需要使用相关的环境变量 创建一个.env文件:
cp .env.example .env
然后,您应该打开.env文件并填写相关的OpenAI、Anrowpic和TavilyAPI密钥。
注意:不要在 .env 文件中添加 LANGSMITH_API_KEY。我们会在您进行身份验证时自动为您执行此操作,如果您手动执行此操作,可能会导致错误。
设置好项目后,您就可以在 LangGraph Studio中使用它。让我们开始吧!
三、打开一个项目
首次打开LangGraph Studio桌面应用时,需要通过 LangSmith 登录。

成功认证后,您可以选择要使用的 LangGraph 应用程序文件夹 —— 您可以拖放,或在文件选择器中手动选择它。如果您使用的是示例项目,该文件夹将是langgraph-example。
重要 : 您选择的应用程序目录 需要包含正确配置的langgraph.json文件。在此处查看有关如何配置它,以及查看 此处 如何在设置LangGraph应用程序。

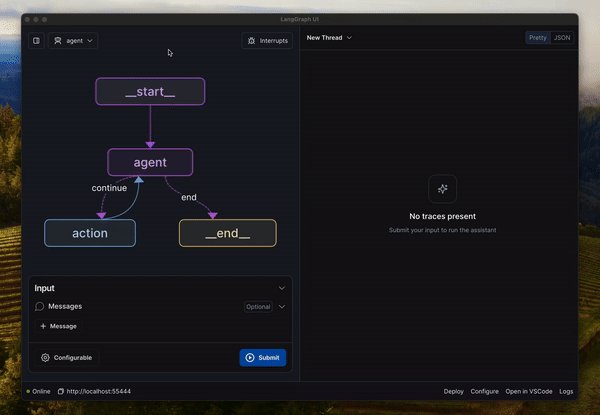
选择有效项目后,LangGraph Studio 将启动 LangGraph API 服务器,您应该会看到一个呈现图形的UI。

三、调用图
现在我们可以运行 graph 了!LangGraph Studio允许您使用不同的输入和配置运行图形。
开始新的运行
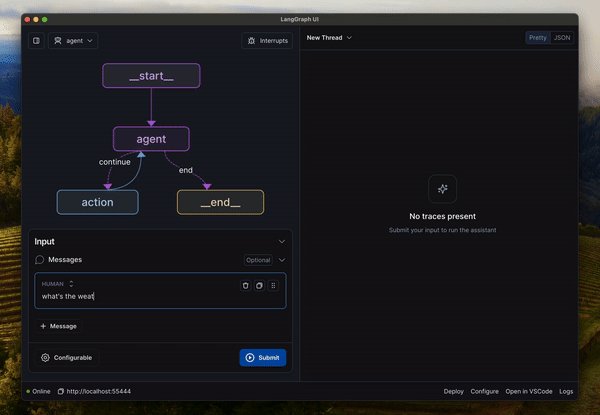
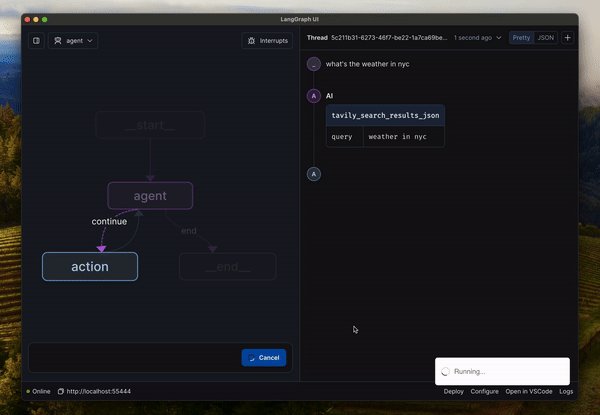
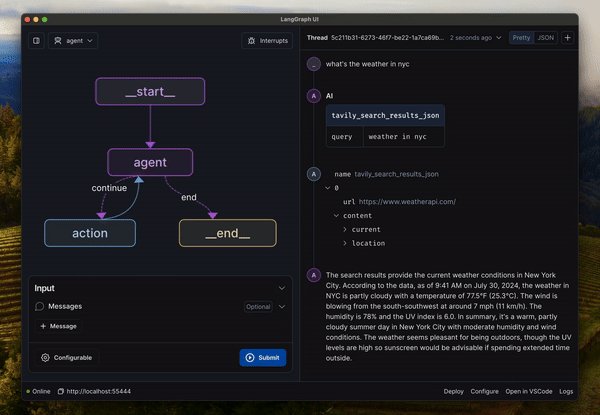
要开始新的运行:
- 在下拉框(左侧窗格的左上角)中,选择一个图形。在我们的示例中,该图形称为
agent。图形列表对应于langgraph.json配置中的graphs键。 - 在左侧窗格的底部,编辑
Input部分。 - 单击
Submit以调用选定的图形。 - 在右侧窗格中查看调用的输出。
以下视频显示了如何开始新运行:
graph_invoke. mp4
配置图运行
要更改给定图形运行的配置,请按Input部分中的Configurable按钮。然后单击Submit以调用图形。
重要 : 为了使Configurable菜单可见,请确保在创建StateGraph时 指定config_schema。您可以在此处阅读有关如何将配置模式添加到图表的更多信息。
以下视频展示了如何编辑配置并开始新运行: graph_config. mp4
四、创建和编辑线程
1、创建一个线程
当您打开LangGraph Studio时,您将自动进入一个新的线程窗口。如果您打开了现有线程,请按照以下步骤创建一个新线程:
- 在右侧窗格的右上角,按
+打开一个新的线程菜单。
以下视频展示了如何创建线程:
create_thread. mp4
2、选择一个线程
选择线程:
- 单击右侧窗格顶部的
New Thread/Thread <thread-id>标签以打开线程列表下拉列表。 - 选择您希望查看/编辑的线程。
以下视频显示了如何选择线程:
select_thread. mp4
3、编辑线程状态
LangGraph Studio允许您编辑线程状态并分叉线程以创建具有更新状态的替代图形执行。要做到这一点:
- 选择您要编辑的线程。
- 在右侧窗格中,将鼠标悬停在您要编辑的步骤上,然后单击“铅笔”图标进行编辑。
- 进行编辑。
- 单击
Fork以更新状态并使用更新的状态创建新的图形执行。
以下视频展示了如何在工作室中编辑线程:
fork_thread. mp4
五、如何向图表添加中断
您可能希望逐步执行图形,或者在特定节点执行之前/之后停止图形执行。您可以通过添加中断来做到这一点。
可以为所有节点(即逐步遍历代理执行)或特定节点设置中断。
LangGraph Studio中的中断意味着图形执行将在给定节点运行之前和之后被中断。
1、将中断添加到节点列表
要逐步完成代理执行,您可以将中断添加到图中的全部或子集节点:
- 在下拉框(左侧窗格的右上角)中,单击
Interrupt。 - 选择要中断的节点子集,或单击
Interrupt on all。
以下视频展示了如何向所有节点添加中断:
graph_interrupts_all. mp4
2、向特定节点添加中断
- 使用图形可视化导航到左侧窗格。
- 将鼠标悬停在要添加中断的节点上。您应该会看到节点左侧显示了一个
+按钮。 - 单击
+以调用选定的图形。 - 通过添加
Input/配置并单击Submit
以下视频展示了如何向特定节点添加中断:
graph_interrupts. mp4
要删除中断,只需按照相同的步骤并按节点左侧的x按钮即可。
六、Human-in-the-loop
除了在节点上中断和编辑图形状态之外,您可能希望支持 具有手动更新状态能力 的人工循环工作流。
这是带有agent和human节点的agent.py的修改版本,其中图形执行将在human节点上中断。
这将允许您将输入作为human节点的一部分发送。
当您希望代理获取用户输入时,这可能很有用。这基本上取代了您从命令行运行input()的方式。
from typing import TypedDict, Annotated, Sequence, Literal
from langchain_core.messages import BaseMessage, HumanMessage
from langchain_anthropic import ChatAnthropic
from langgraph.graph import StateGraph, END, add_messages
class AgentState(TypedDict):
messages: Annotated[Sequence[BaseMessage], add_messages]
model = ChatAnthropic(temperature=0, model_name="claude-3-sonnet-20240229")
def call_model(state: AgentState) -> AgentState:
messages = state["messages"]
response = model.invoke(messages)
return {"messages": [response]}
# no-op node that should be interrupted on
def human_feedback(state: AgentState) -> AgentState:
pass
def should_continue(state: AgentState) -> Literal["agent", "end"]:
messages = state['messages']
last_message = messages[-1]
if isinstance(last_message, HumanMessage):
return "agent"
return "end"
workflow = StateGraph(AgentState)
workflow.set_entry_point("agent")
workflow.add_node("agent", call_model)
workflow.add_node("human", human_feedback)
workflow.add_edge("agent", "human")
workflow.add_conditional_edges(
"human",
should_continue,
{
"agent": "agent",
"end": END,
},
)
graph = workflow.compile(interrupt_before=["human"])
以下视频展示了如何在中断时手动发送状态更新(即我们示例中的消息):
graph_hitl. mp4
七、编辑项目配置
LangGraph Studio允许您 以交互方式修改项目配置(langgraph.json)。
要从工作室修改配置,请执行以下步骤:
- 单击右下角的
Configure。这将打开一个交互式配置菜单,其中包含与现有langgraph.json对应的值。 - 进行编辑。
- 单击
Save and Restart以使用更新的配置重新加载LangGraph API服务器。
以下视频展示了如何从工作室编辑项目配置:
graph_edit_json. mp4
八、编辑图形代码
使用LangGraph Studio,您可以修改图形代码并将更改实时同步到交互式图形。
要从工作室修改您的图表,请执行以下步骤:
- 点击右下角的
Open in VS Code。这将打开当前在LangGraph工作室中打开的项目。 - 对定义编译图或关联依赖项的
.py文件进行更改。 - 更改保存在项目目录后,LangGraph Studio将自动重新加载。
以下视频展示了如何从工作室打开代码编辑器:
graph_edit_code. mp4
修改底层代码后,您还可以重放图中的节点。例如,如果代理响应不佳,您可以在代码编辑器中更新代理节点实现并重新运行它。这可以使迭代长时间运行的代理变得更加容易。
replay.mp4
2024-08-04(日)