如今远程办公盛行,一个好用的在线白板工具对于团队协作至关重要。然而,市面上的大多数白板应用要么功能单一,要么操作复杂,难以满足用户的多样化需求。尤其是在进行头脑风暴、流程设计或产品原型绘制时,我们常常会遇到以下痛点:
- 绘图工具不够直观,学习成本高;
- 缺乏协作功能,难以实时沟通;
- 无法保护隐私,敏感信息容易泄露;
- 界面单调,缺乏表现力和创意激发。
那么,有没有一款白板工具能够兼顾易用性、协作性、安全性和创造力呢?今天给大家推荐一个强大的开源项目 - Excalidraw。

Excalidraw 简介
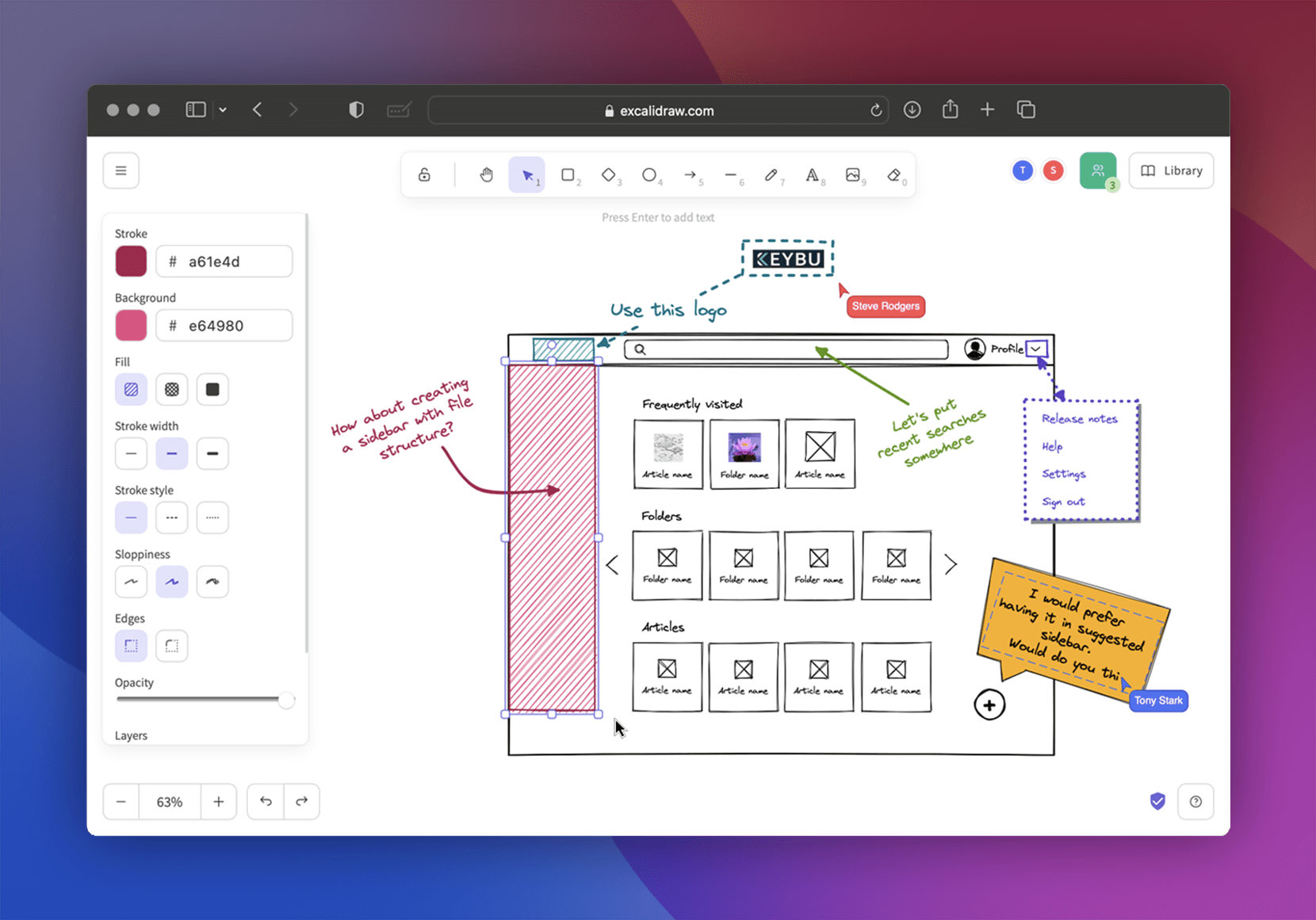
Excalidraw 是一个开源的虚拟手绘风格白板工具,使用 React 构建,上线于 2020 年 1 月,非常年轻。它提供了实时协作和端到端加密功能,让你的远程协作更有创意、更安全。Excalidraw 旨在为开发者和最终用户提供一个简单、直观且功能强大的绘图体验。
一个优秀的白板工具不仅要满足基本的绘图需求,更要为用户提供愉悦的创作体验。Excalidraw 的设计始终围绕着以下核心理念:
- 简单直观:上手即用,无需学习复杂操作。
- 手绘风格:独特的视觉效果,激发创意思维。
- 实时协作:多人同时编辑,ideas 即时碰撞。
- 隐私至上:端到端加密,保护你的创意成果。
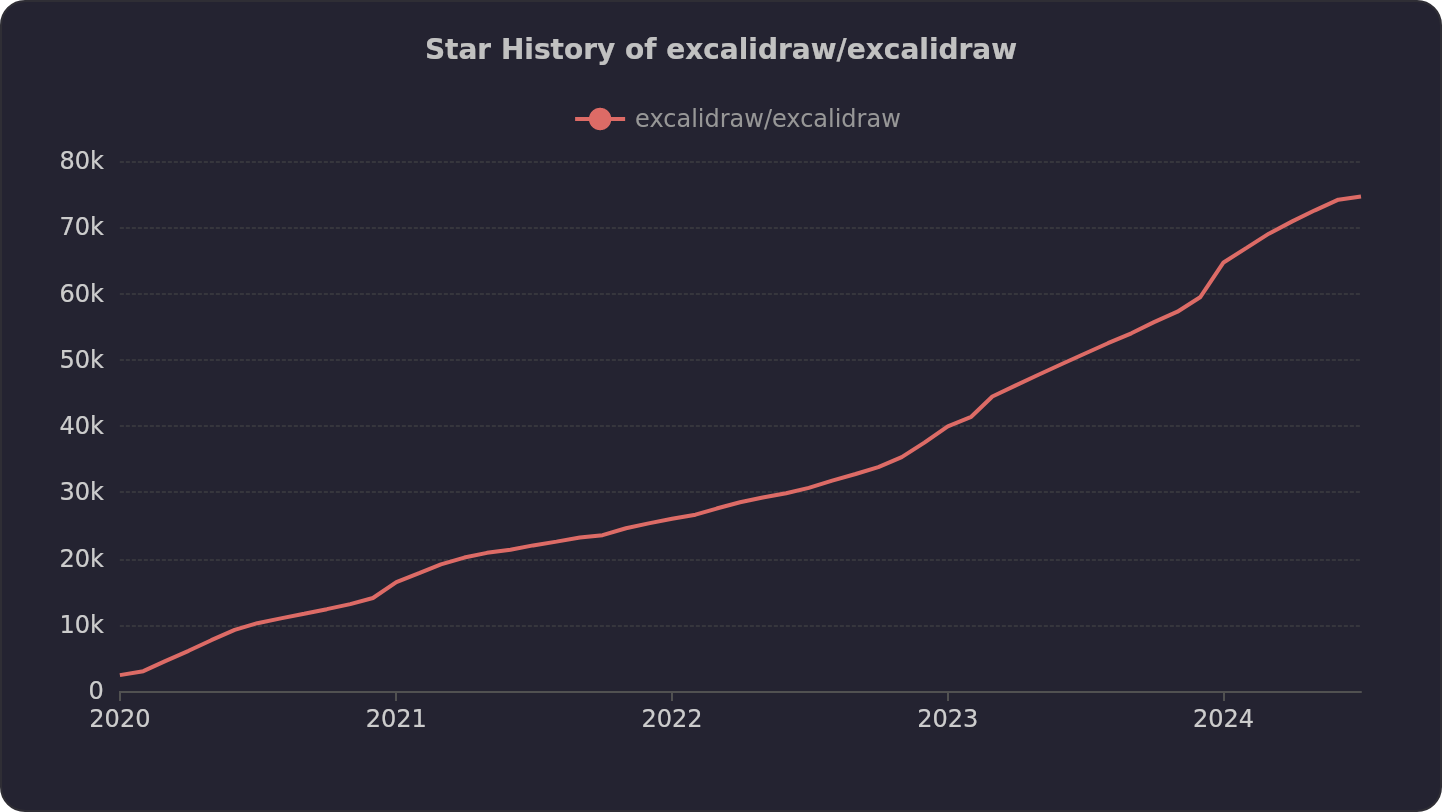
从 2020 年开源开始,Excalidraw 的 Star 数量一路猛涨,目前 Excalidraw 在 GitHub 上已经获得了超过 7.7 万颗星。

Excalidraw 诞生背景
2020 年初的一个周末,Facebook 工程师 Vojtech Rinik 注意到 zwibbler.com/demo 移除了一些基本的绘图功能,便突发奇想,决定重新创建一个简单的绘图工具。
Vjeux 除了是 Excalidraw 的作者之外,还是 React Native、Prettier 的联合创始人,也是 CSS-IN-JS、Yoga、React Conf 的创建者。

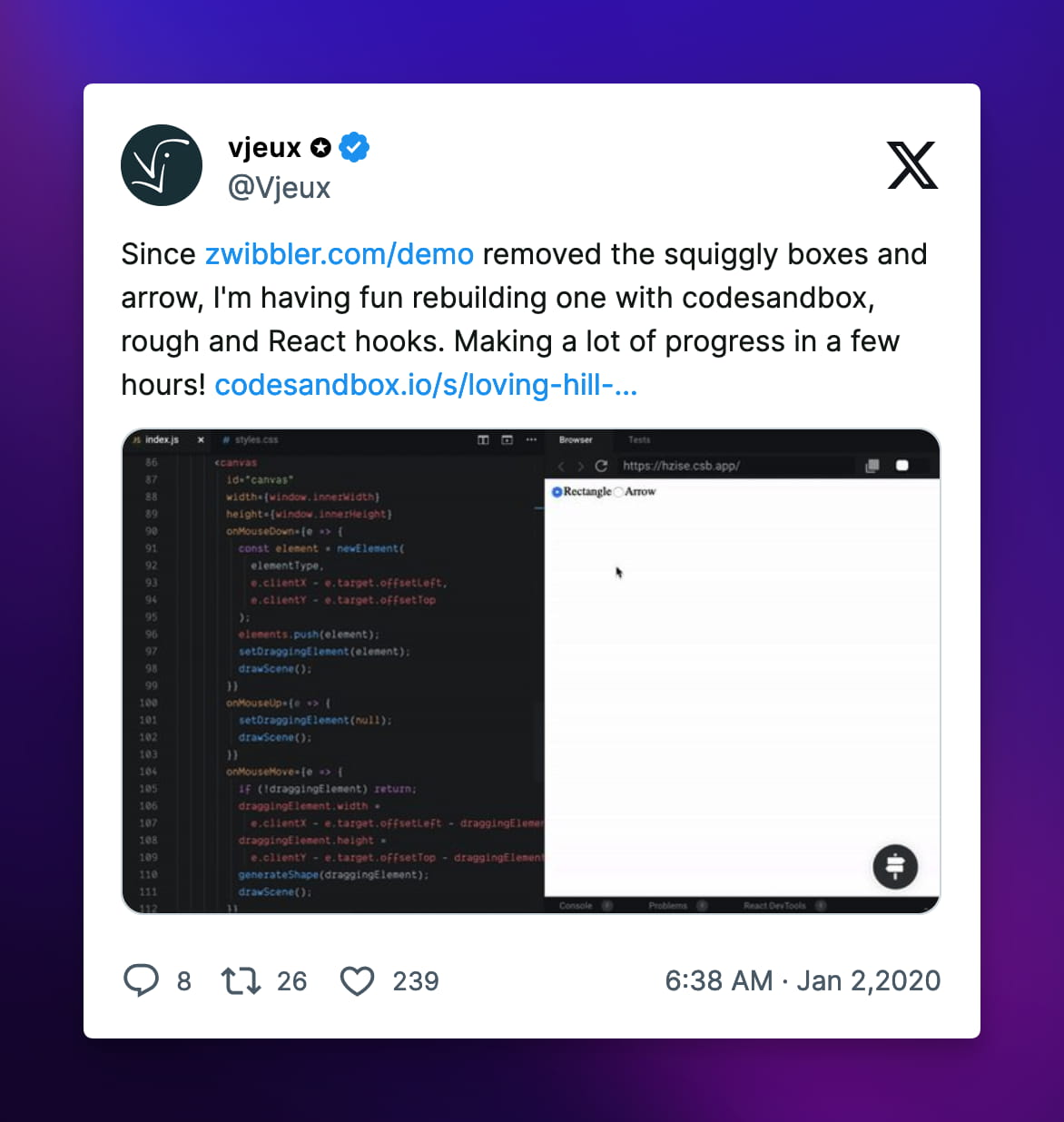
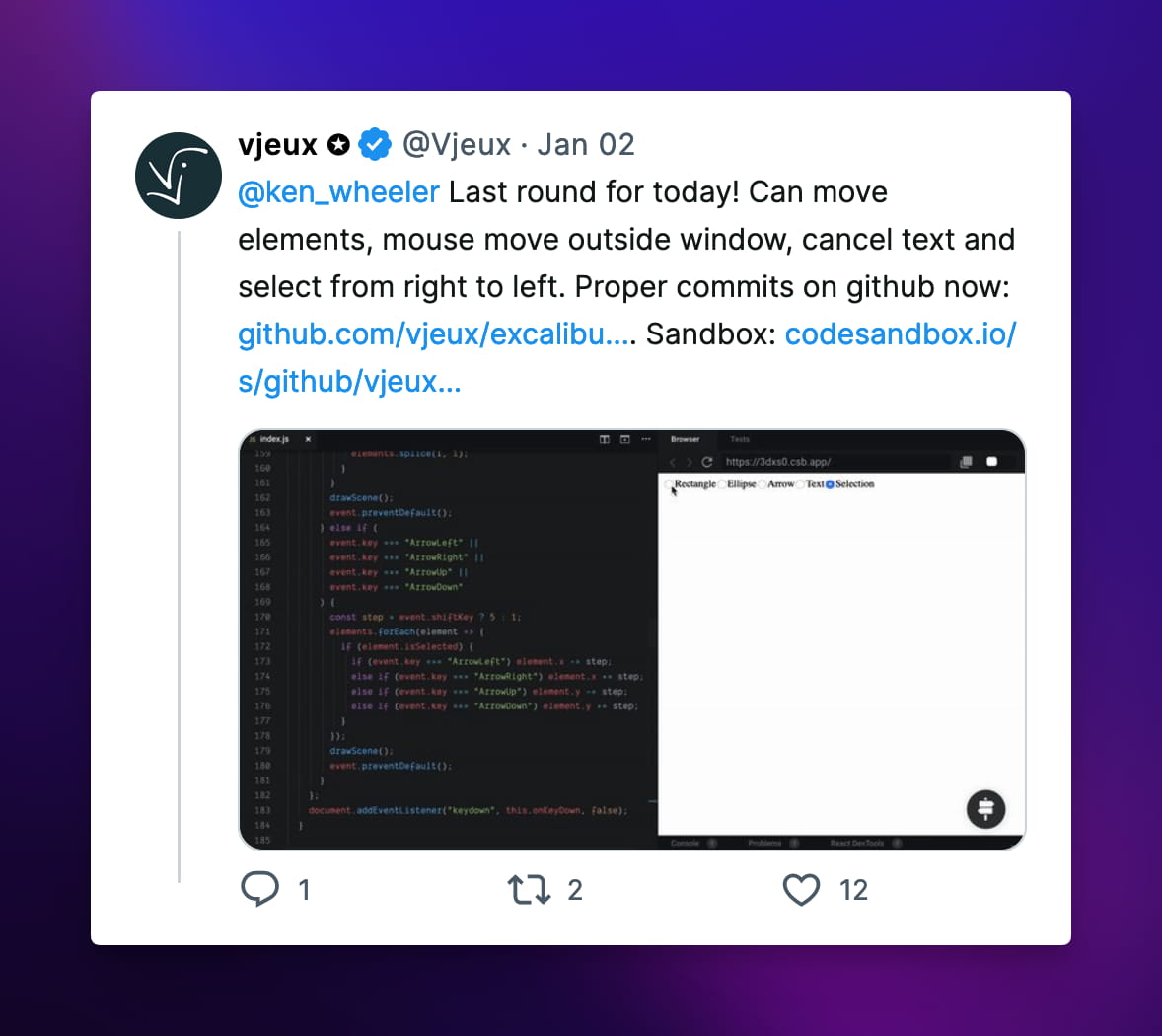
Vojtech 在 Twitter 上分享了他的进展:

在短短几个小时内,他就实现了基本的绘图功能,包括椭圆、文本输入,以及按住 Shift 键绘制完美圆形或正方形的功能。随后,他又添加了自定义字体、选择和删除功能。
这个项目最初被命名为 “Excalibur”,这个名字是由知名开发者 Ken Wheeler 提议的。Vojtech 继续完善项目,增加了移动元素、鼠标移出窗口、取消文本输入等功能,并将代码提交到了 GitHub 上。

很快,这个项目就引起了开发者社区的关注。人们被其简洁的界面和手绘风格所吸引,纷纷参与到项目的开发中来。随着功能的不断完善和社区的持续贡献,Excalidraw 逐渐发展成为了今天我们所看到的强大工具。
Excalidraw 的功能特色
Excalidraw 提供了丰富的功能,满足各种绘图和协作需求。核心功能如下:
绘图体验
- 手绘风格:独特的视觉效果,让你的图表更有个性。
- 丰富工具:矩形、圆形、箭头、自由画笔等多种绘图工具。
- 无限画布:自由绘制,不受空间限制。
- 图形库:提供常用图形集合,快速插入。
协作功能
- 实时多人协作:多人同时编辑,激发创意火花。
- 端到端加密:保护你的创意和隐私。
- 分享链接:一键生成只读链接,方便分享。
使用便利性
- 离线支持:PWA 技术,支持离线使用。
- 本地优先:自动保存到浏览器,不怕数据丢失。
- 导出功能:支持 PNG、SVG 和剪贴板导出。
- 深色模式:保护眼睛,适合夜间使用。
开发者友好
- npm 包:提供 React 组件,方便集成到自己的应用。
- 开源开放:可以自由定制和扩展功能。
- 详细文档:提供全面的开发文档和示例。
多语言支持
- 国际化:支持多种语言界面,满足全球用户需求。
Excalidraw vs. 其他白板工具
为了更直观地展示 Excalidraw 的优势,我们可以将其与市面上的其他主流白板工具进行对比:
| 特性 | Excalidraw | Miro | Whimsical | Figma |
|---|---|---|---|---|
| 价格 | 免费开源 | 付费 | 付费 | 付费 |
| 手绘风格 | ✅ | ❌ | ✅ | ❌ |
| 实时协作 | ✅ | ✅ | ✅ | ✅ |
| 端到端加密 | ✅ | ❌ | ❌ | ❌ |
| 离线使用 | ✅ | ❌ | ❌ | ❌ |
| 开源可定制 | ✅ | ❌ | ❌ | ❌ |
| 学习曲线 | 低 | 中 | 低 | 高 |
| 适用场景 | 通用 | 专业团队协作 | 快速原型 | 专业设计 |
虽然 Miro 在专业团队协作方面略胜一筹,Figma 则在设计专业度上有优势,但 Excalidraw 在易用性、隐私保护和开源友好度上独树一帜。特别是对于小型团队和个人用户来说,Excalidraw 提供了一个完美的平衡点。
Excalidraw 的安装使用
Excalidraw 的安装和使用相对简单,提供了多种方式以适应不同的需求。
集成到其他工具中
如果你想将 Excalidraw 集成到自己的项目中,可以按以下步骤操作:
首先,确保你的系统已安装 Node.js (版本 >= 12)。
然后,使用 npm 安装 Excalidraw 包:
npm install @excalidraw/excalidraw或者使用 yarn:
yarn add @excalidraw/excalidraw在你的 React 组件中使用 Excalidraw:
import { Excalidraw } from "@excalidraw/excalidraw";
function App() {
return (
<div style={{ height: "500px" }}>
<Excalidraw />
</div>
);
}私有化部署
对于希望自托管 Excalidraw 的用户,可以使用 Docker 进行部署。
对于没有技术背景的同学而言,你也不用担心安装问题,Sealos 应用商店提供了一键部署的应用模板,点一下鼠标即可完成部署,非常丝滑。
如果你想快速部署一个 Excalidraw,又不想陷入繁琐的安装和配置过程,可以试试 Sealos。
直接打开 Excalidraw 应用模板,然后点击右上角的 “去 Sealos 部署”。
如果您是第一次使用 Sealos,则需要注册登录 Sealos 公有云账号,登录之后会立即跳转到模板的部署页面。
直接点击右上角的 “部署应用” 开始部署。部署完成后,直接点击应用的 “详情” 进入该应用的详情页面。

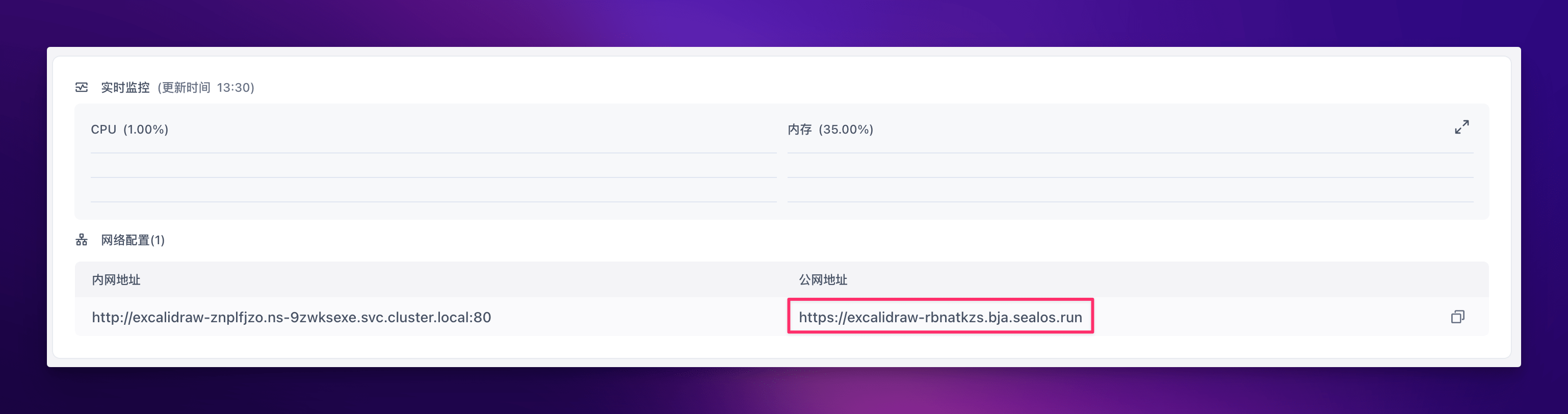
等待应用状态变成 running 之后,直接点击外网地址便可打开 Excalidraw 的可视化界面。

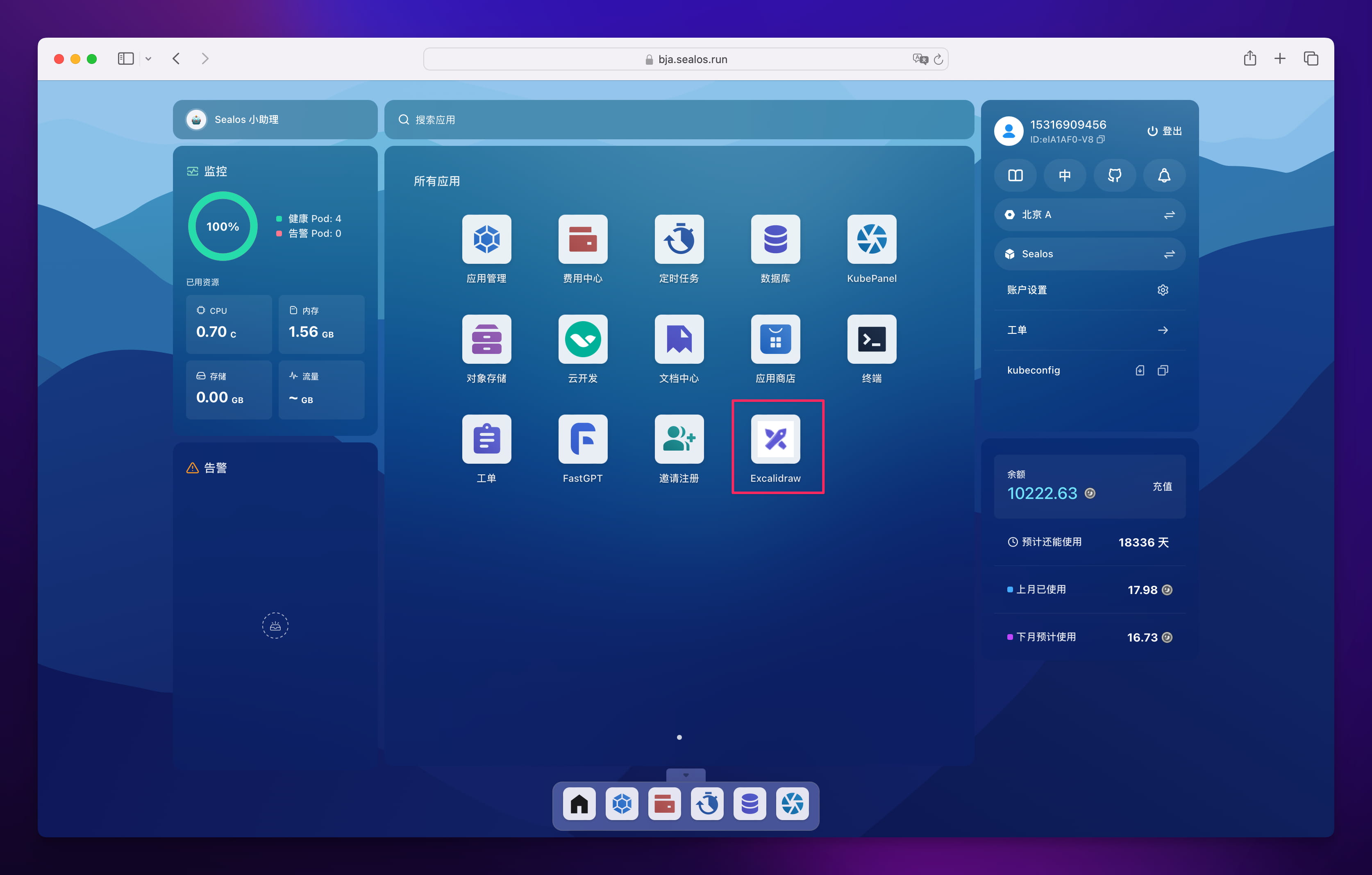
除此之外,还有另外一种打开方式,先刷新 Sealos 桌面 (也就是在 bja.sealos.run 界面刷新浏览器),然后你就会发现 Sealos 桌面多了个图标:

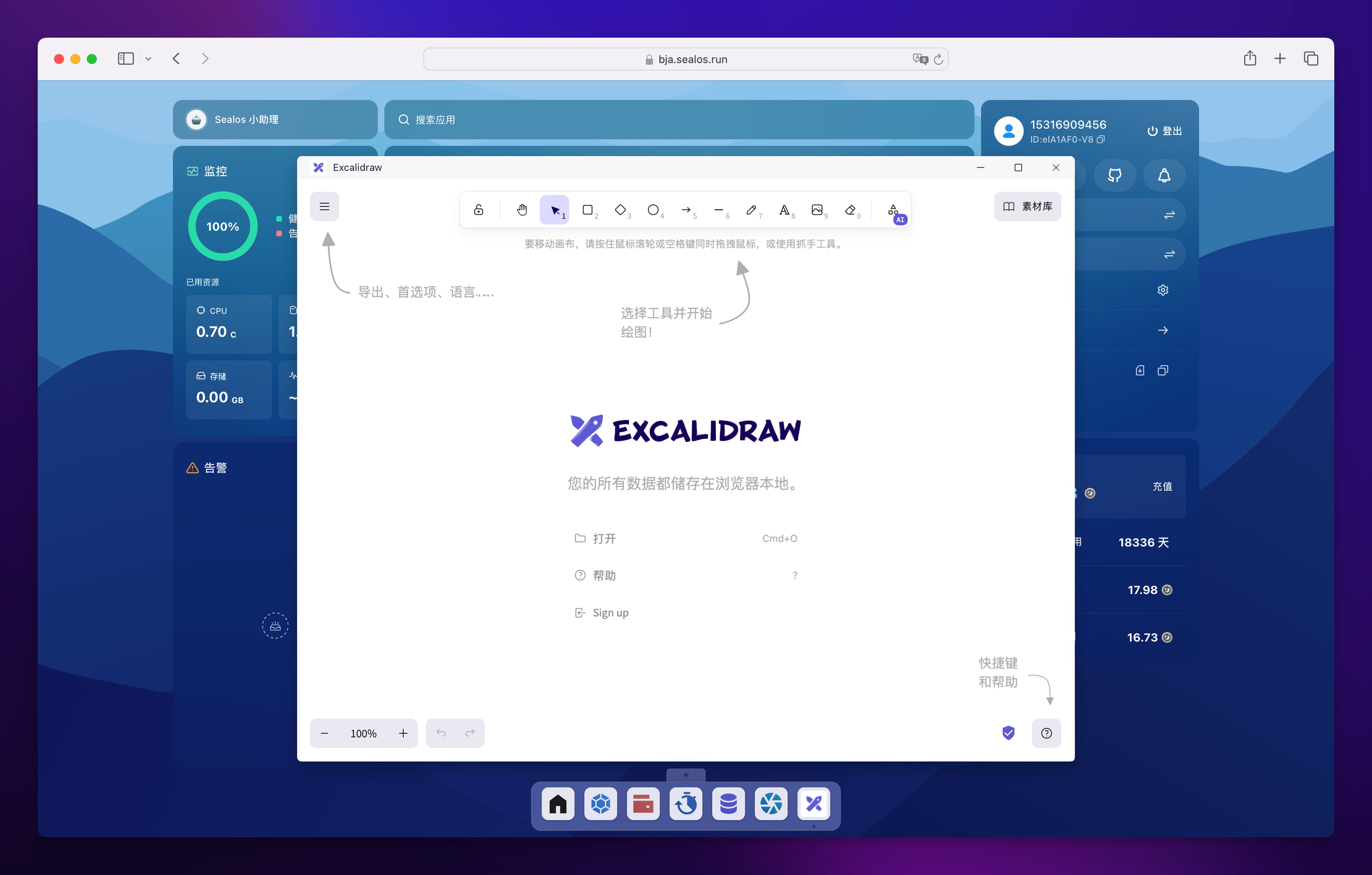
直接点击这个图标就可以打开 Excalidraw 的可视化界面了。

是不是有点似曾相识?没错,很像 Windows 的快捷方式!
单机操作系统可以这么玩,Sealos 云操作系统当然也可以这么玩。
Excalidraw 的基础使用
下面我们来看下 Excalidraw 的基本功能和使用技巧。
先来看看 Excalidraw 的手绘效果:

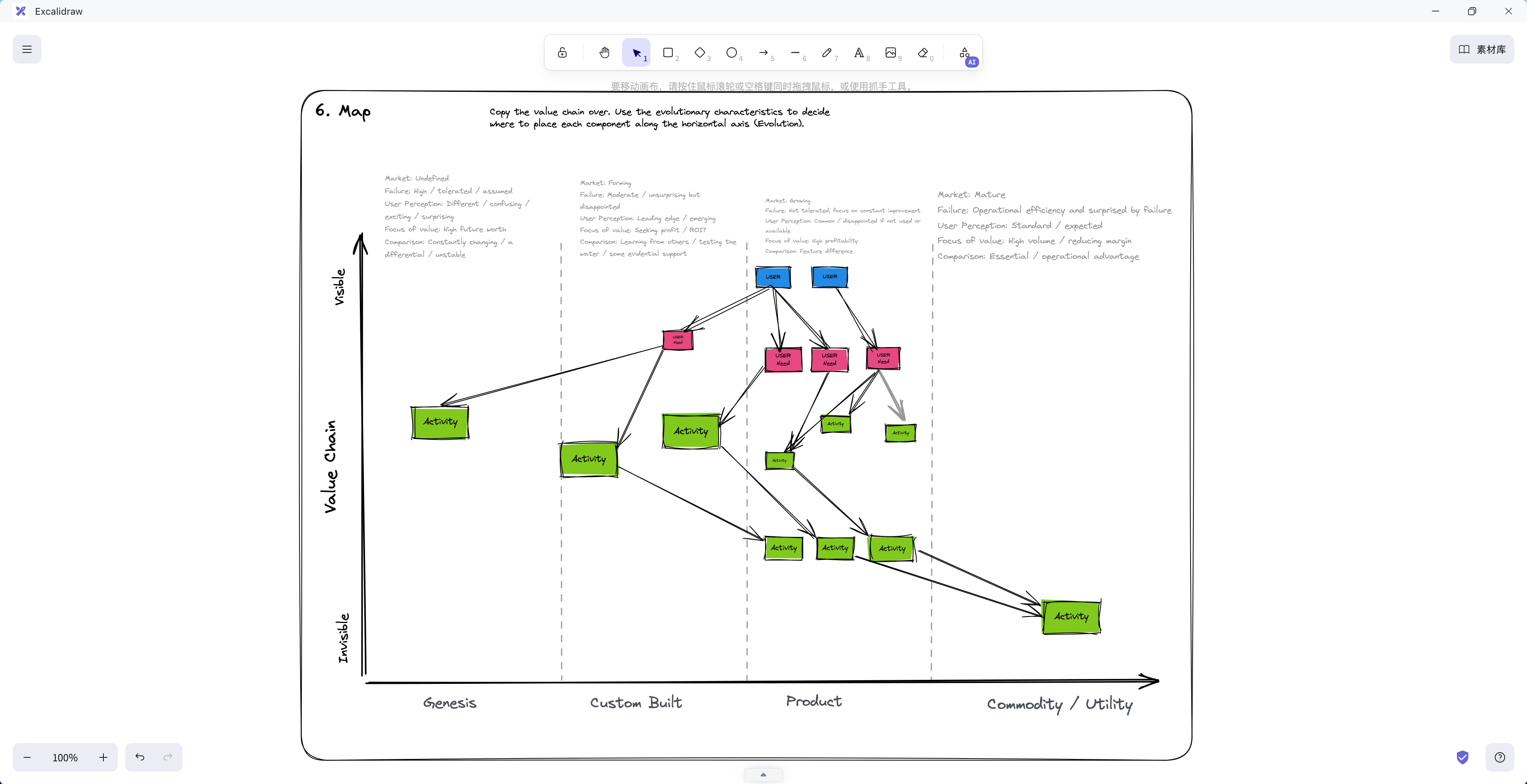
除此之外,还可以绘制网页的线框图、步骤图、各种流程图、看板图等等。
线框图:

各种火柴人:

各种项目吉祥物:

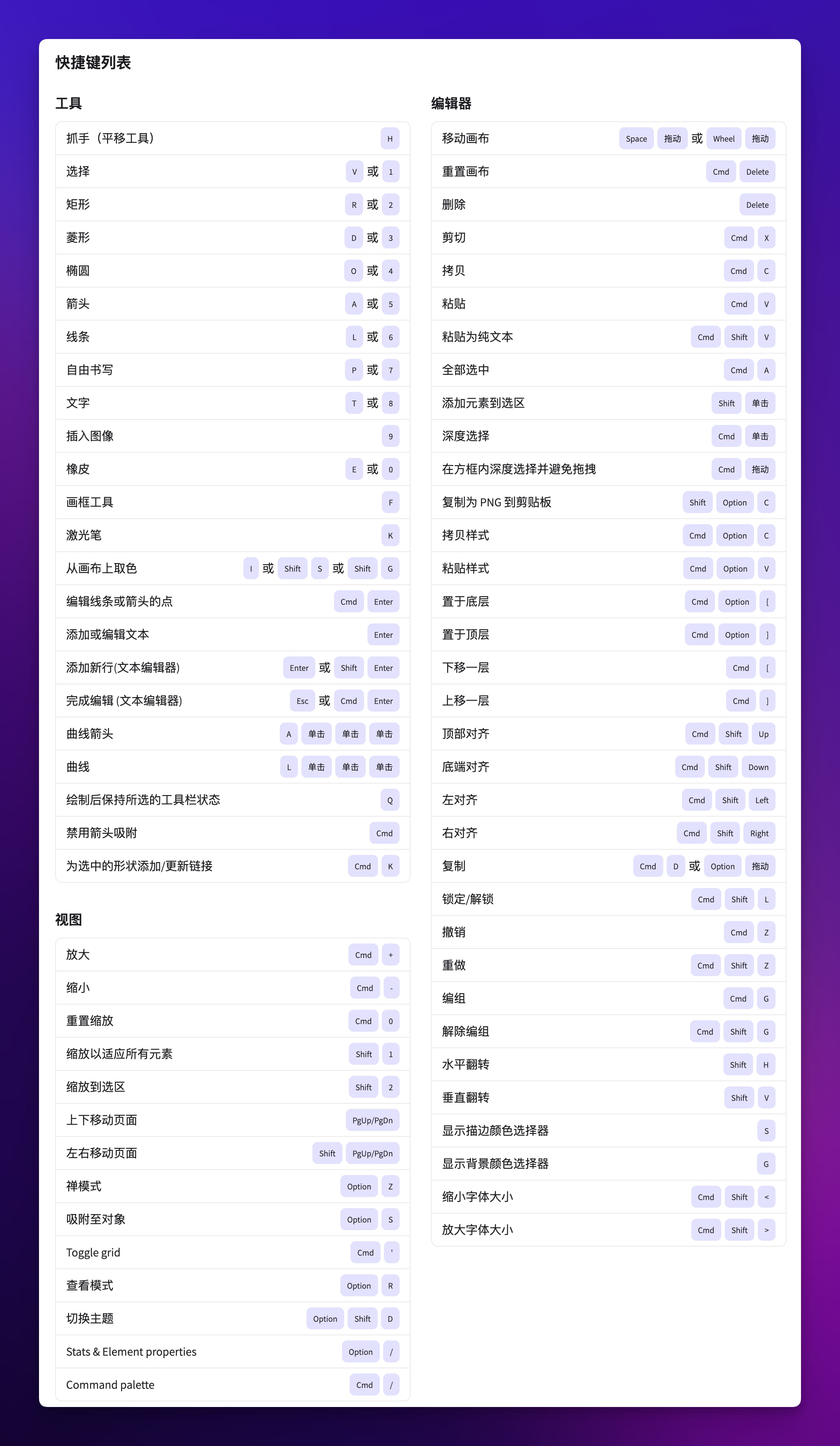
想要增加绘图效率,最好的方式就是使用快捷键。我们可以在右下角的快捷键帮助中看到所有快捷键。

总结
总的来说,Excalidraw 是一个充满潜力的开源项目,它正在重新定义我们的协作白板体验。无论你是开发者、设计师,还是普通用户,Excalidraw 都值得一试。它不仅能提高你的工作效率,还能激发创意,让远程协作变得更加有趣和高效。