1.引言
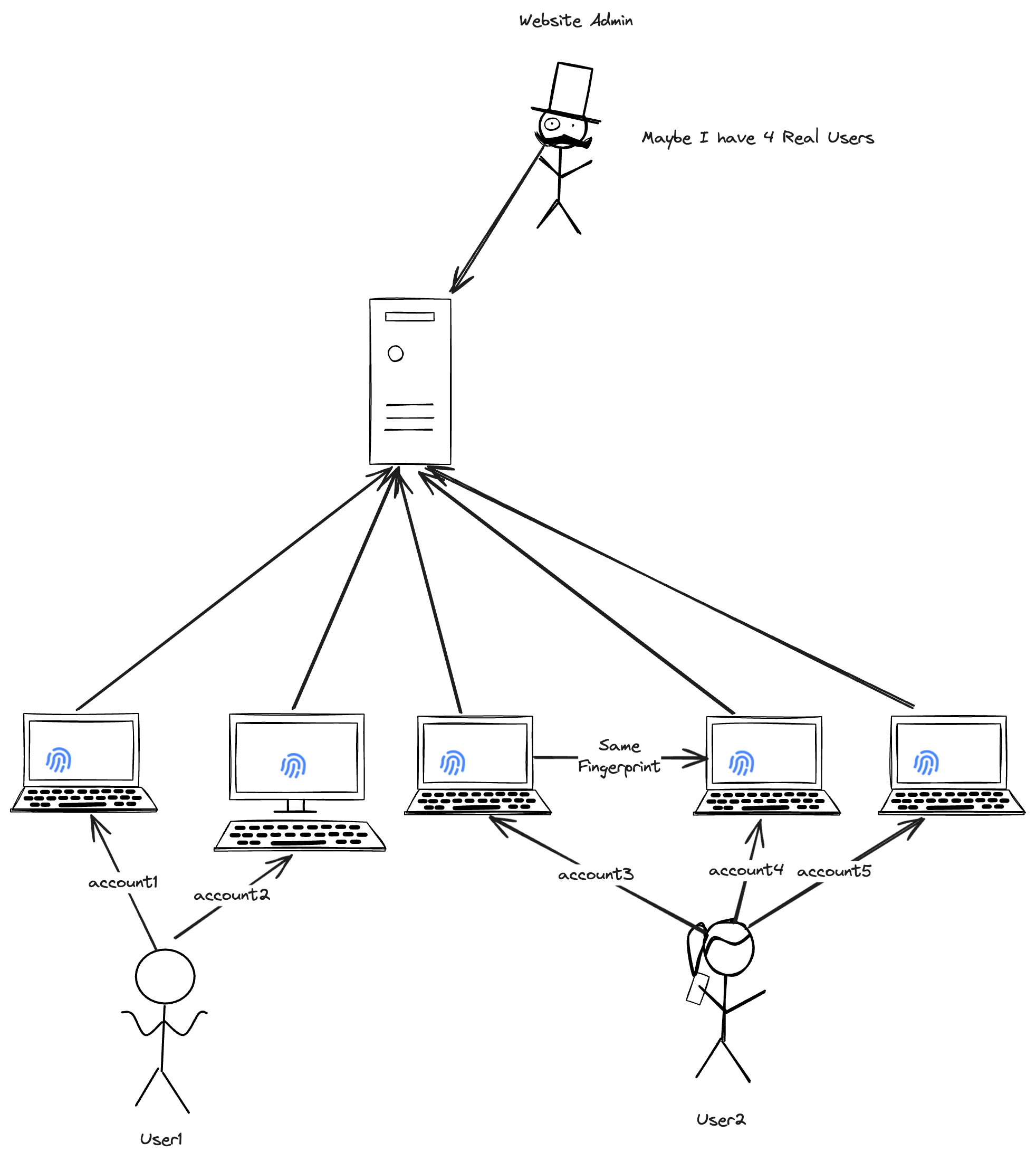
现在许多网站在努力的尝试标记互联网上的每一个访客,用以追踪用户的行为轨迹,分析行为习惯,以及确认是否为真实用户。除此之外,他们还利用这些标记,将多个可能是同一个用户身份的访客进行归一,关联,甚至当某一个访客触发了制裁规则时,对这些疑似是同一个用户的账号们进行封禁。

2.什么是指纹
浏览器指纹,就是浏览器的特征,它可以通过浏览器公开的API获得,最常见的有UserAgent,Navigator中的设备信息等,他们是直接可以获取的公开信息。另外有一些指纹可以通过反复操作API获得,例如Canvas,WebGL/WebGPU,音频以及TLS等。还有一些指纹,则是与特定操作系统相关的系统参数。
除了浏览器自身的指纹,它的网络环境,也是指纹组成的一部分,例如访问的IP,DNS链路,本机开放的端口,以及使用的代理等等。
还有一类特殊指纹,就是性能指标,如操作响应时间等。
这些特征信息,最后被统一提取为一段Hash,作为一套完整的对象提交给服务端,而服务端,则通过对Hash的碰撞,来分辨哪些用户可能是同一个人。

当这些指标高度相似时,网站会尝试将我们账号归集为同一个真实用户,此时我们将这种情况称之为关联。
3.指纹带来的影响
有了指纹,网站的管理员可以将我们分门别类,便于统计。但是对于用户来说,他将赤裸裸的遨游在互联网的海洋之中。
试想一下这些场景,你开了一个网店,你希望注册多个账号卖不同品类的商品,但是由于指纹一致,IP一致,网站很快的标记了你所有的账号,并在其中一个账号涉及违规时连坐了你所有的账号。又或者你是个社交媒体运营人员,你有Facebook,Ins,X等多个社交平台的多个账号,你希望他们可以关注不同的领域,面向不同领域的客群进行运营,但是网站通过指纹技术和数据共享,关联了你所有的账号,只给你推送同一类内容和用户。
这些场景,在我们的生活中很常见,在远古的互联网时代,在聊天室中,我们管身份叫马甲,这种一个人有多重身份的情况叫套马甲。而通过指纹技术,网站的运营着将扒光你所有的马甲,识别出真实的、唯一的你,这对于普通用户来说,是很不利的。
由于存在网站为了利益,用户为了隐私的天然矛盾,出现了很多修改指纹的方式。
4.如何修改指纹
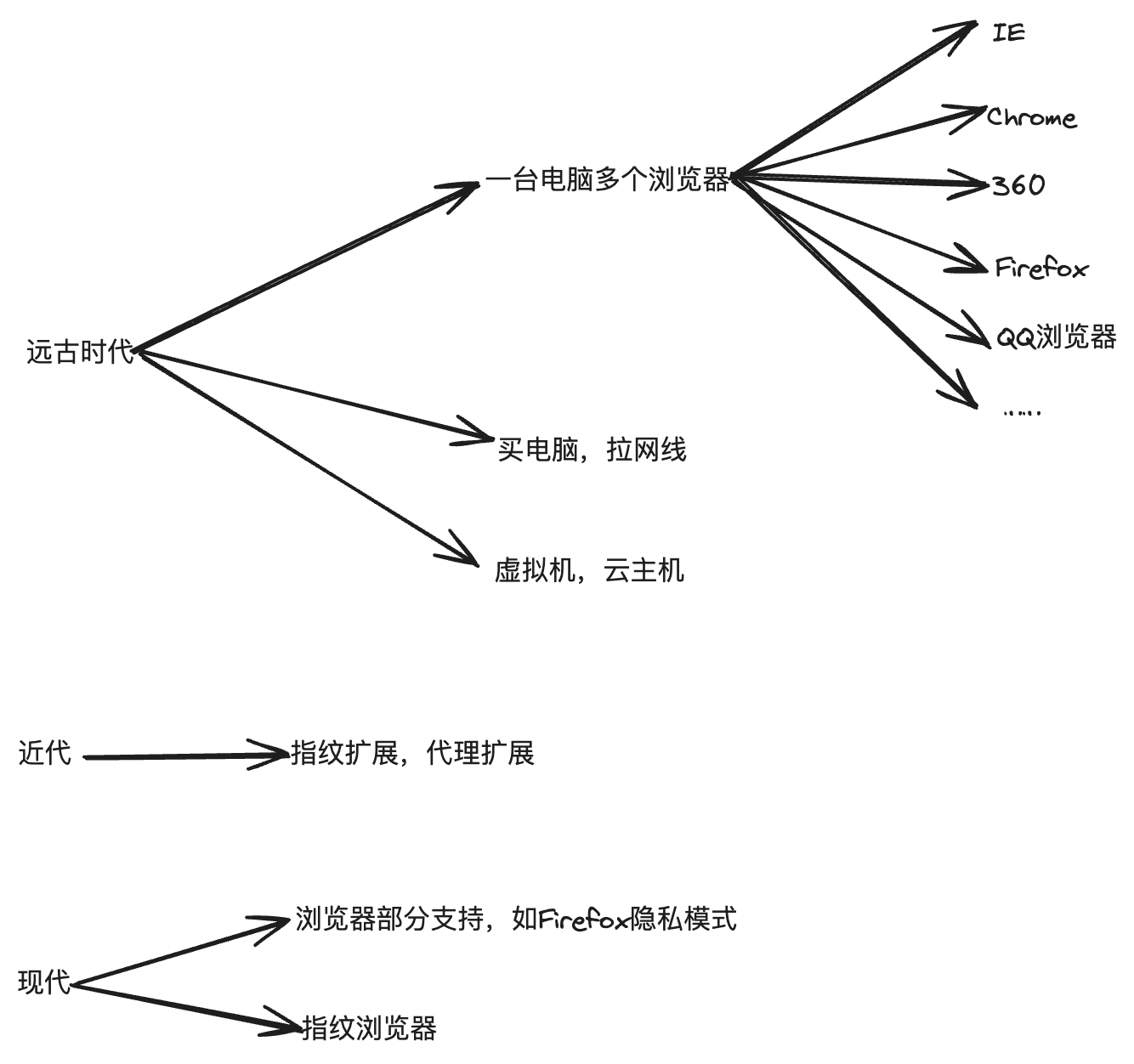
人们对隐私的诉求,带来了对抗指纹的几个时代,我们在这里根据操作的难度,分为远古时代,近代,和现代。

4.1 远古时代的指纹处理
在远古时代,人们为了解决指纹带来的关联问题,尝试了许多方式,一开始就是在电脑里装了各个品牌的浏览器,每个浏览器开不同的账号。
这种方式在开始的时候效果确实不错,不但不同浏览器的指纹会略有区别,甚至连Cookie等数据都隔离了。但是这种美好从IP被加入指纹后就一去不复返了。
后来的解决方案,就变成了一台电脑办理一个固定IP的形式,这种形式,是最好的指纹对抗,没有之一。指纹是真的,机器是真的,数据物理隔离,网络物理隔离。除了贵没缺点。
再后来为了省钱,以及云主机的发展,租一台Windows主机远程连接操作成为了最好的选择,当然这也不是没有缺点的,就是很考验远程连接的稳定性和带宽。
4.2 近代的指纹处理
为了解决指纹问题,曾经出现过火爆一时的指纹扩展,他们名称都带fingerprint,有改UA的,有改Canvas的等等,每一个都有不俗的下载量。
他们的原理很简单,Hook dom/bom api,套了个壳子,把结果换成自己的。这种方式极大的简化了指纹的模拟,也让大家只需要装个扩展就能搞定指纹问题。
这段美好的时光,再次随着网站运营商对指纹新的要求而夭折。他们不但要求不同账号的指纹不同,还要求同一个账号的指纹不应该经常变化。
于是这个需求,促成了一个新的赛道,指纹浏览器。
4.3 现代史,指纹浏览器的诞生
在指纹浏览器诞生之前,Firefox也尝试增加了一个隐私模式,来解决人们对指纹问题的诉求。但是很不幸的是,它的解决方案与扩展的形式类似,都是靠随机Hash来实现。也就是说,它能实现隐匿真实的用户,但是无法稳定用户账号的指纹。
指纹浏览器,就是要解决用户打开多个浏览器时,每个浏览器都有自己稳定的指纹,但是相互之间又不重复的问题。他们通常利用启动时加载服务端生成的一份指纹环境清单,来实现指纹的稳定和唯一。同时他们也在服务端管理了不同浏览器网络连接走不同的代理,数据保存在不同的缓存位置等。
正因如此,指纹浏览器才会百花齐放,催生出不同品牌,面向不同方向的产品。
5.总结
上面的内容,讲述了浏览器指纹的前世今生,以及指纹待来的用户与网站运营商之间的恩怨情仇。在下一篇文章 《2024指纹浏览器——详解浏览器指纹》中我们会通过一些指纹检测网站,来熟悉指纹,以及如何修改指纹。