【摘要】 本文是对自己学习ES6的学习笔记回顾,后面是概要:文章深入探讨了ES6模块化处理,强调模块化在提高代码可维护性、可复用性和可扩展性方面的重要性。介绍了ES6模块化的三种导出方式:分别导出、统一导出和默认导出,并通过具体的代码示例展示了如何在module.js和app.js文件中实现这些导出方式。同时,解释了导入时可以使用as关键字进行别名设置,以及如何通过import语句将模块导入到其他文件中。
原创声明:文章首发地址:https://bbs.huaweicloud.com/blogs/431976,本文是由本作者在华为云社区的首发后搬运而来,不存在抄袭.
Es6的模块化处理
1. 模块化介绍
模块化是一种组织和管理前端代码的方式,将代码拆分成小的模块单元,使得代码更易于维护、扩展和复用。它包括了定义、导出、导入以及管理模块的方法和规范。前端模块化的主要优势如下:
- 提高代码可维护性:通过将代码拆分为小的模块单元,使得代码结构更为清晰,可读性更高,便于开发者阅读和维护。
- 提高代码可复用性:通过将重复使用的代码变成可复用的模块,减少代码重复率,降低开发成本。
- 提高代码可扩展性:通过模块化来实现代码的松耦合,便于更改和替换模块,从而方便地扩展功能。
目前,前端模块化有多种规范和实现,包括 CommonJS、AMD 和 ES6 模块化。ES6 模块化是 JavaScript 语言的模块标准,使用 import 和 export 关键字来实现模块的导入和导出。现在,大部分浏览器都已经原生支持 ES6 模块化,因此它成为了最为广泛使用的前端模块化标准. `
- ES6模块化的几种暴露和导入方式
- 分别导出
- 统一导出
- 默认导出
ES6中无论以何种方式导出,导出的都是一个对象,导出的内容都可以理解为是向这个对象中添加属性或者方法
2. 分别导出

下面的所有展示如何进行导出文件都是通过module.js文件,app.js文件,以及index.html文件进行的,其中module.js文件是用来定义属性和方法,而app.js是通过调用导出的moudule.js文件中的属性和方法的
导出调用的方式和python的模块基本类似
2.1方式一:分别导出
- module.js 向外分别暴露成员
// 在js文件定义一些变量方法和类以及类的属性和方法
//变量
// 模块想对外导出,需要添加export关键字
export const PI = 3.14
const PI2 = 3.14
//方法
export function sum(a,b){
return a+b;
}
//类
export class Person{
constructor(name,age){
this.name = name;
this.age = age;
}
sayHello(){
console.log(`Hello,my name is ${this.name},I'am ${this.age} years old`)
}
}
app.js文件
//导入module.js文件
/*
*代表module.js的所有成员
无论何种方式导入,导入的内容都会被当成一个对象处理
使用一个对象来接收所有的成员
m1代表所有导入成员所属的对象
*/
import * as m1 from './module.js'
//调用导入的属性
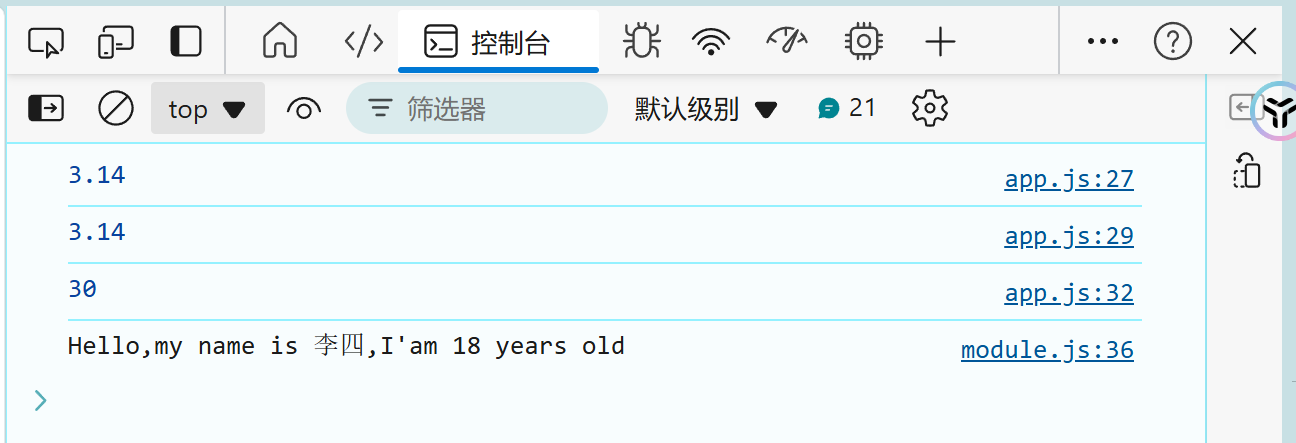
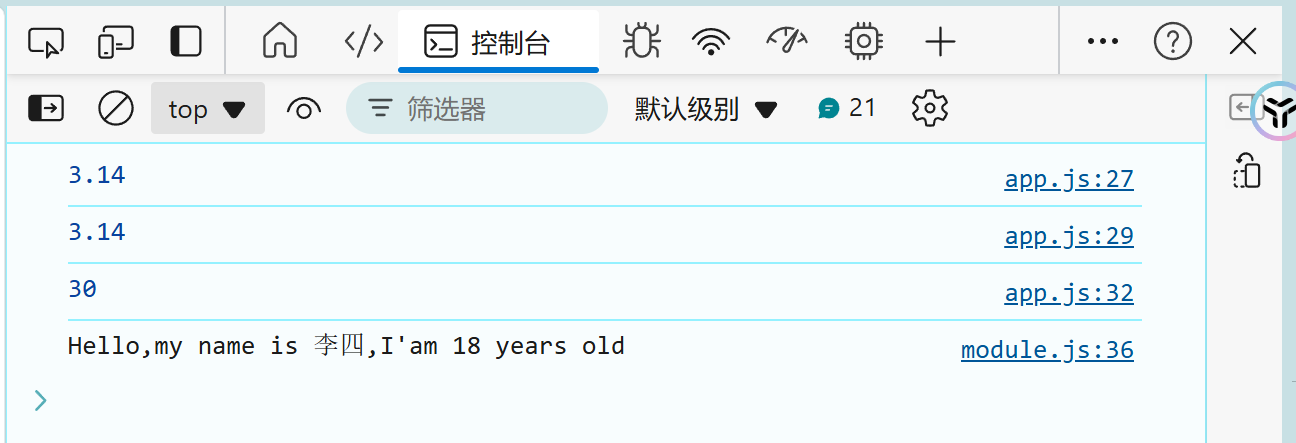
console.log(m1.PI);
//没有导出(暴露)因此无法使用
console.log(m1.PI2);
//调用导入的方法
console.log(m1.sum(10,20));
//调用导入的对象
let person = new m1.Person("李四",18);
person.sayHello();
index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入app.js文件 -->
<!-- 默认不支持js文件中导入其他js文件,需要告诉浏览器开启module -->
<script src="./app.js" type="module"></script>
</head>
<body>
</body>
</html>

2.2方式二:统一导出
module.js
const PI = 3.14
const PI2 = 3.14
//方法
function sum(a,b){
return a+b;
}
//类
class Person{
constructor(name,age){
this.name = name;
this.age = age;
}
sayHello(){
console.log(`Hello,my name is ${this.name},I'am ${this.age} years old`)
}
}
//文件底部加上,想导出什么写什么
export{PI,PI2,sum,Person};
app.js
引入时可以使用as起别名,和mysql以及python的语法类似
import {PI as pi,PI2,sum,Person} from './module.js'
//可以直接写引入的属性,方法,以及对象
//调用导入的属性
// console.log(PI);
//使用起的别名,原名称无法使用
console.log(pi);
//没有导出(暴露)因此无法使用
console.log(PI2);
//调用导入的方法
console.log(sum(10,20));
//调用导入的对象
let person = new Person("李四",18);
person.sayHello();

2.3方式三:默认导出
module.js
const PI = 3.14
const PI2 = 3.14
//方法
function sum(a,b){
return a+b;
}
//类
class Person{
constructor(name,age){
this.name = name;
this.age = age;
}
sayHello(){
console.log(`Hello,my name is ${this.name},I'am ${this.age} years old`)
}
}
// 默认导出在一个js文件中只能有一个
export default sum;
// export default sum; 不能写第二个
app.js
//方式一
import * as m1 from './module.js';
//想要使用需要加default关键字
console.log(m1.default(10,20));
//方式二
import {default as add} from './module.js';
//简化语法
import add from './module.js';
console.log(add(10,20));