1 方案描述
JavaScript提供了非常方便的FileReader和Image对象,可以帮助我们轻松实现这个功能。具体步骤如下:
- 获取文件输入框:首先,我们需要获取到用户选择的文件。
- 读取文件内容:然后,通过FileReader对象读取文件内容。
- 创建图片对象:接下来,用Image对象加载读取到的文件。
- 检测图片尺寸:最后,通过Image对象获取图片的宽度和高度,并进行判断。
2 代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function() {
const fileUpload = document.querySelector('input[type="file"]');
const reader = new FileReader();
fileUpload.addEventListener('change', () => {
reader.readAsDataURL(fileUpload.files[0]);
reader.onload = (e) => {
const image = new Image();
image.src = e.target.result;
image.onload = () => {
const { height, width } = image;
if (height > 100 || width > 100) {
alert("上传的图片尺寸为宽:"+width+",高:"+height+",过大,请选择100x100像素以内的图片。");
} else {
alert("图片上传成功!");
}
};
};
});
}
</script>
</head>
<body>
<input type="file" id="fileInput" name="file" multiple="multiple" accept="image/*">
</body>
</html>
(1)首先获取文件输入框:
document.querySelector('input[type="file"]')选择了页面上的文件输入框。
(2)创建FileReader实例:
const reader = new FileReader();通过new FileReader()创建了一个FileReader对象。
(3)添加事件监听器:
fileUpload.addEventListener('change', () => { ... })监听文件输入框的变化事件,当用户选择文件时触发。
(4)读取文件内容:
reader.readAsDataURL(fileUpload.files[0])读取用户选择的文件,并转换为Data URL格式。
(5)创建Image对象:
const image = new Image();
image.src = e.target.result;在FileReader读取完成后,通过new Image()创建一个图片对象,并将其src属性设置为读取到的文件内容。
(6)检测图片尺寸:
image.onload = () => {
const { height, width } = image;
if (height > 100 || width > 100) {
alert("上传的图片尺寸为宽:"+width+",高:"+height+",过大,请选择100x100像素以内的图片。");
} else {
alert("图片上传成功!");
}
};当图片加载完成后,通过image.onload事件获取图片的宽度和高度,并进行尺寸判断。
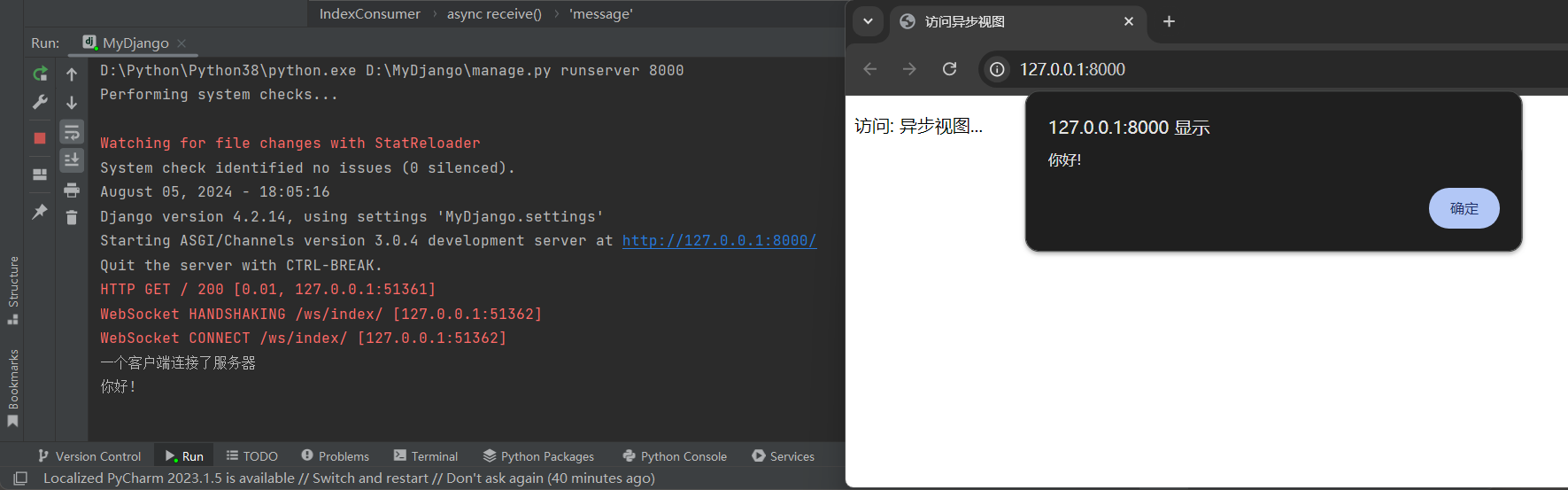
结果如下: