目 录
1. 已知:vue3项目已经创建好
一、配置Electron
1. 安装electron
2. 在根目录创建electron 文件夹,并新建main.js 和preload.js
3.在package.json 中配置添加以下代码:
4. 安装concurrently
5. 安装 nodemon 实现热更新
6. 本地启动
二、 打包和发布Electron
1. 修改electron/main.js 文件
2. 安装electron-builder
3. 配置package.json
4. 打包
1. 已知:vue3项目已经创建好
1.1 安装依赖(npm i) ;运行项目(npm run dev),确保项目是好的。

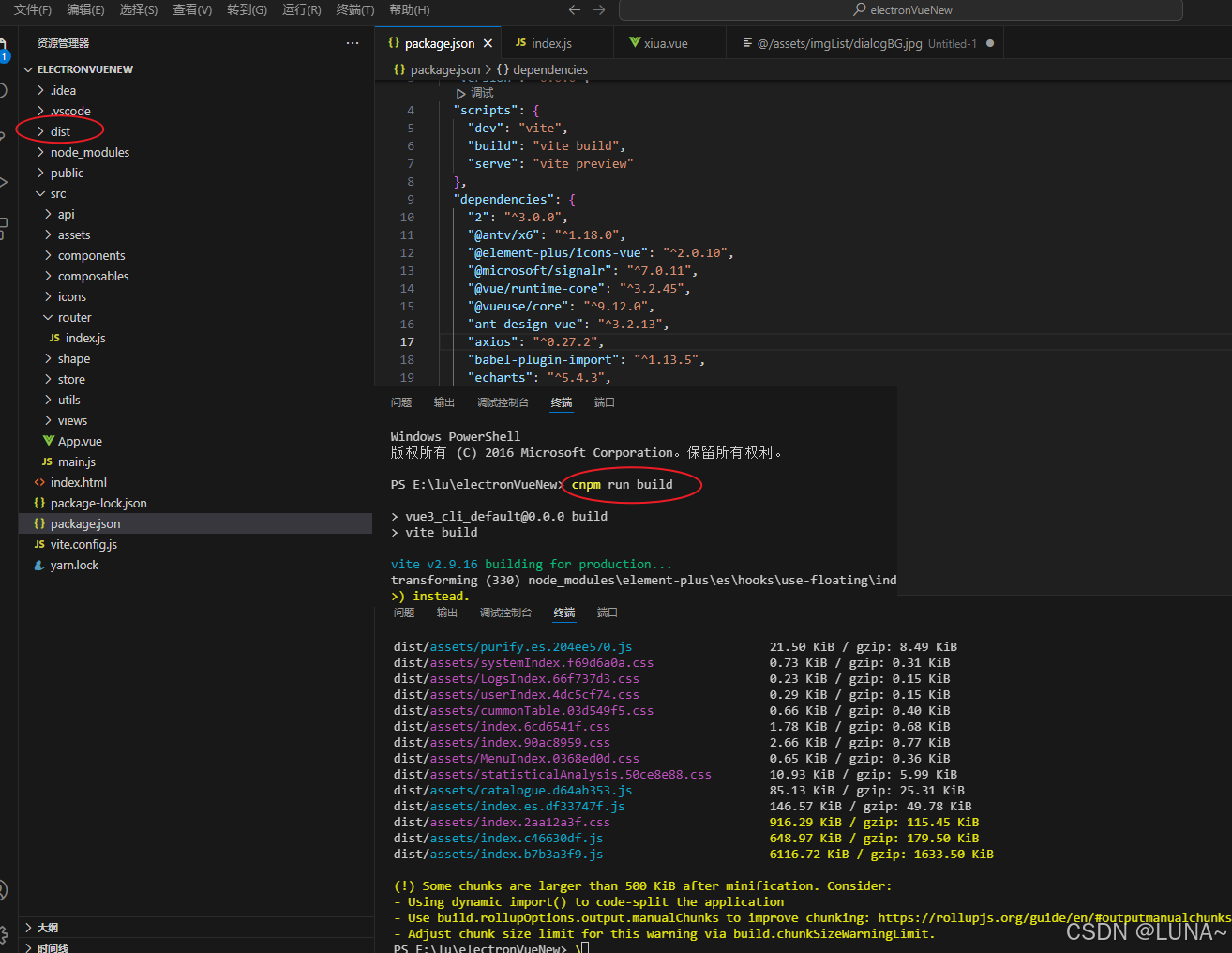
1.2. 打包本地Vue项目(npm run build)
打包好后会自动形成dist 文件夹

一、配置Electron
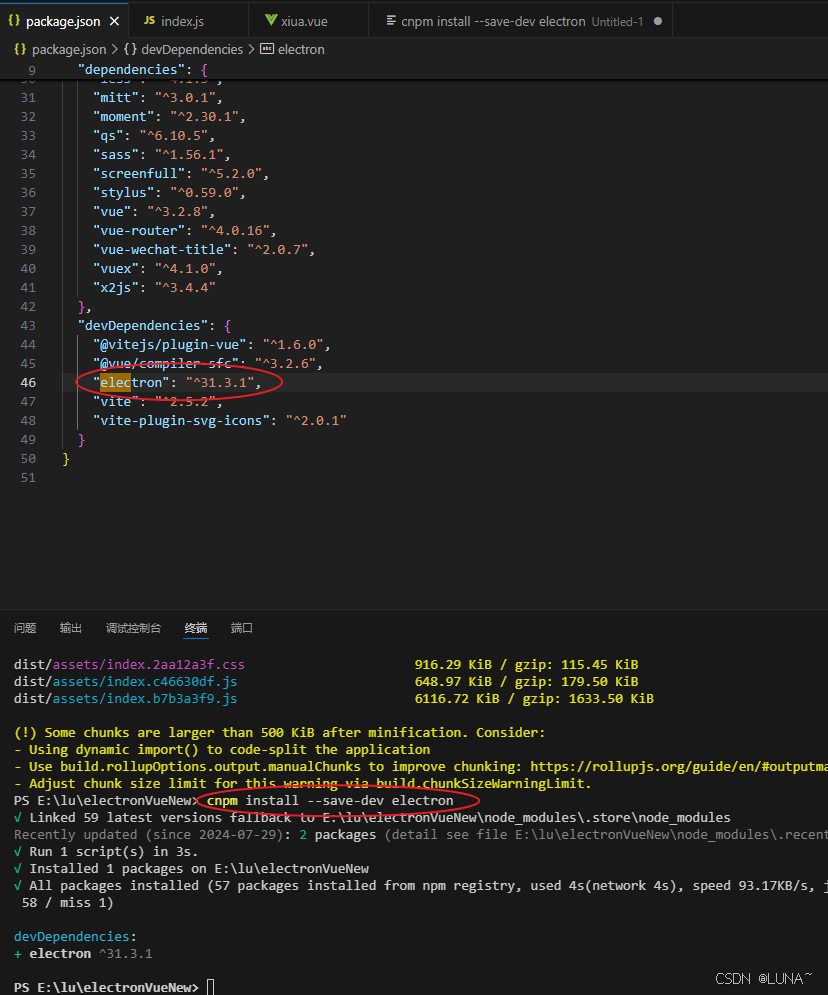
1. 安装electron
cnpm install --save-dev electron安装好后,package.json 中会加载electron 及其版本号

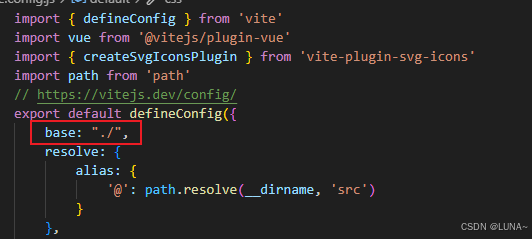
配置 vite.config.js文件

ps:在配置vite.config.js文件之后可以进行打包本地项目。
2. 在根目录创建electron 文件夹,并新建main.js 和preload.js

main.js :
const { app, BrowserWindow } = require('electron') const path = require('path') const createWindow = () => { const win = new BrowserWindow({ width: 800, height: 600, // 将此脚本(preload)附加到渲染器流程 webPreferences: { preload: path.join(__dirname, 'preload.js'), nodeIntegration: true, //开启true这一步很重要,目的是为了vue文件中可以引入node和electron相关的API contextIsolation: true, // 可以使用require方法 enableRemoteModule: true, // 可以使用remote方法 } }) //也开页面 win.loadURL('http://localhost:3001') //控制台 win.webContents.openDevTools() } app.whenReady().then(() => { createWindow() app.on('activate', () => { if (BrowserWindow.getAllWindows().length === 0) createWindow() }) }) app.on('window-all-closed', () => { if (process.platform !== 'darwin') app.quit() })
preload.js
window.addEventListener('DOMContentLoaded', () => { const replaceText = (selector, text) => { const element = document.getElementById(selector) if (element) element.innerText = text } for (const dependency of ['chrome', 'node', 'electron']) { replaceText(`${dependency}-version`, process.versions[dependency]) } })
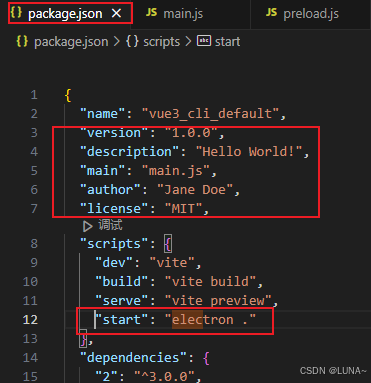
3.在package.json 中配置添加以下代码:

{ "name": "vue3_cli_default", "version": "1.0.0", "description": "Hello World!", "main": "electron/main.js", //main.js修改为electron/main.js "author": "Jane Doe", "license": "MIT", "scripts": { "dev": "vite", "build": "vite build", "serve": "vite preview", "start": "electron ." }, ....... }
4. 安装concurrently
cnpm install concurrently
concurrently:可以同时执行多个命令
用于此项目中的作用:将启动vite和electron整合成一条命令,一键启动
安装好配置package.json
"dev": "concurrently vite \"electron .\""5. 安装 nodemon 实现热更新
cnpm i nodemon -D
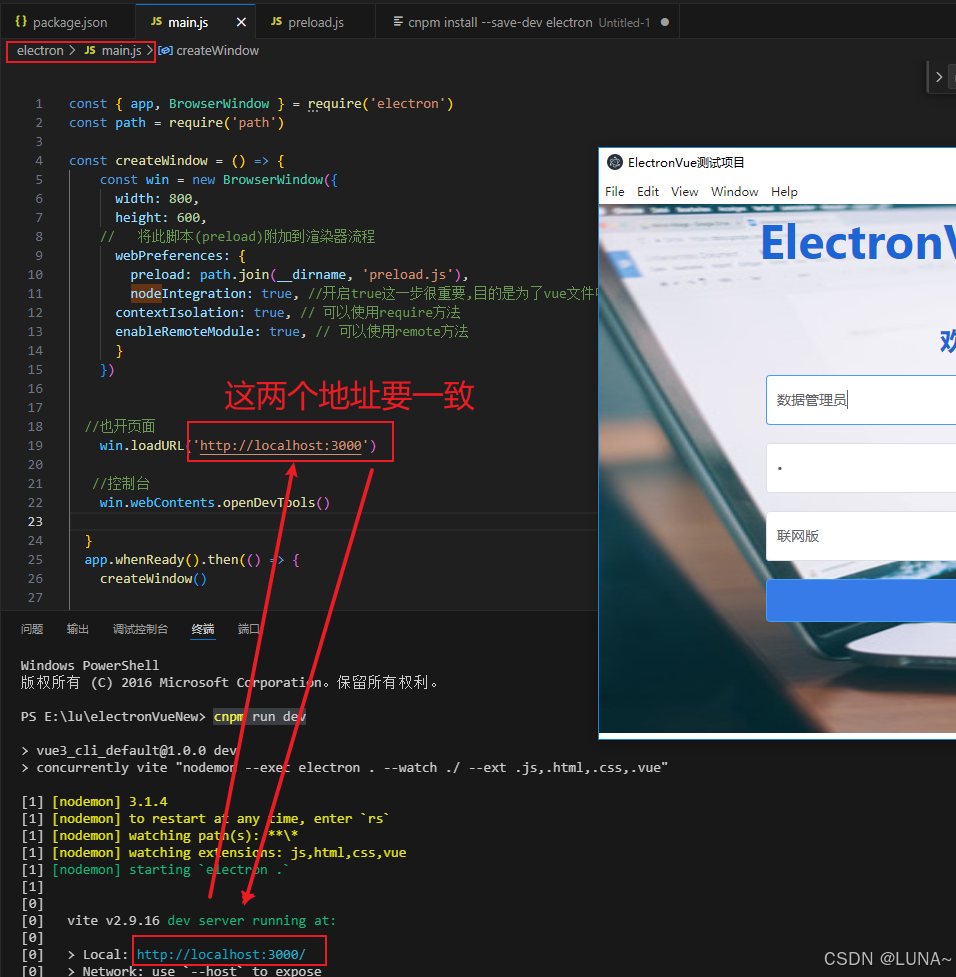
"dev": "concurrently vite \"nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue\""6. 本地启动
cnpm run dev注意事项:electron 中的main.js 启动地址 要与本地启动的地址保持一致,否则打开是空白页。

二、 打包和发布Electron
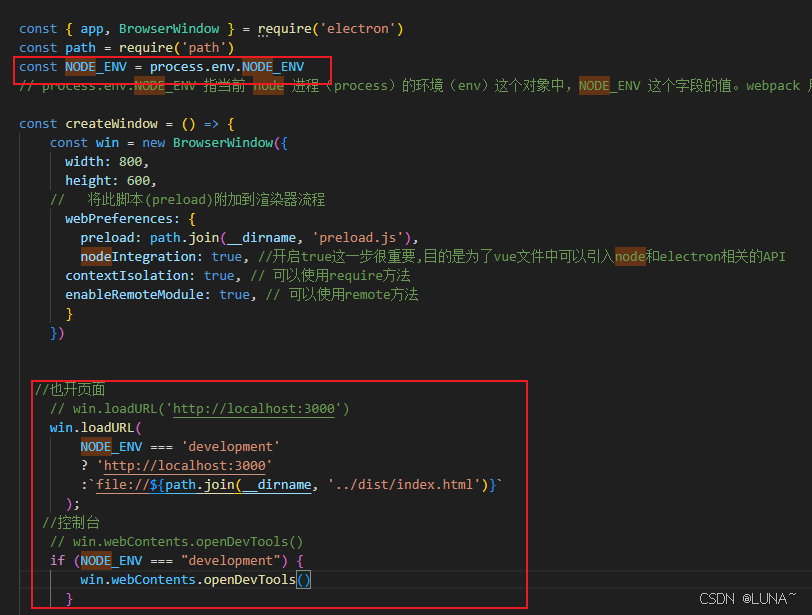
1. 修改electron/main.js 文件
添加
const NODE_ENV = process.env.NODE_ENV win.loadURL( NODE_ENV === 'development' ? 'http://localhost:3000' :`file://${path.join(__dirname, '../dist/index.html')}` ); if (NODE_ENV === "development") { win.webContents.openDevTools() }

2. 安装electron-builder
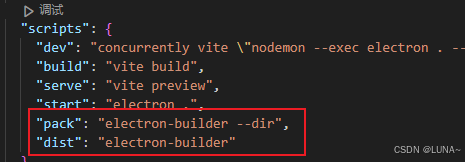
cnpm i electron-builder -D3. 配置package.json


"scripts": { "pack": "electron-builder --dir", "dist": "electron-builder" }, "build": { "appId": "luOne", "productName": "sd", "files": [ "dist/**/*", "electron/**/*" ], "directories": { "buildResources": "assets", "output": "electron-dist" }, "win": { "target": ["nsis"], "icon": "build/icon.ico" }, "mac": { "category": "public.app-category.utilities" }, "nsis": { "oneClick": false, "allowElevation": true, "deleteAppDataOnUninstall": true, "allowToChangeInstallationDirectory": true, "createDesktopShortcut": true, "createStartMenuShortcut": true, "shortcutName": "测试文档项目" } }
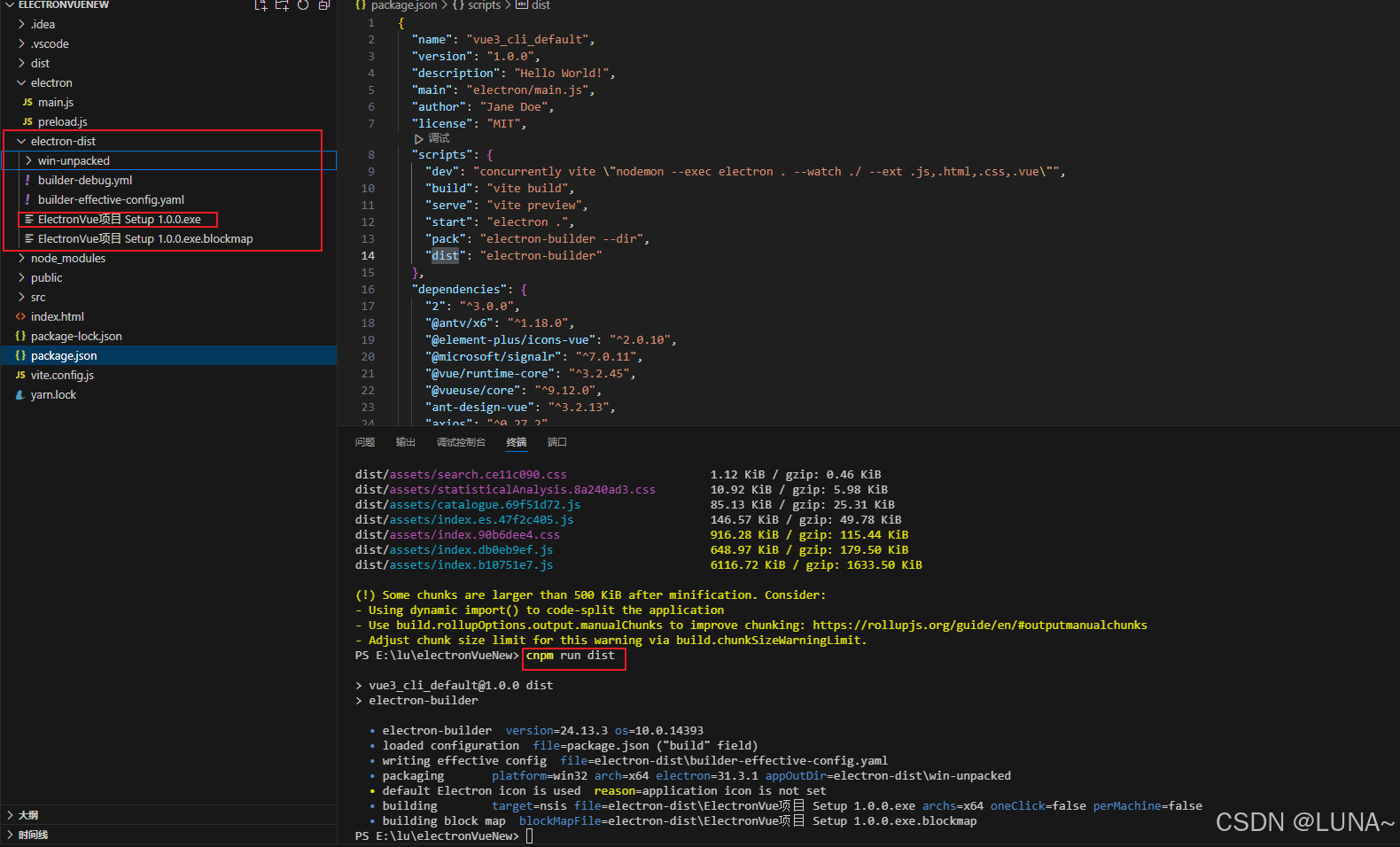
4. 打包
cnpm run dist打包成功会自动生成 electron-dist 文件夹,其中会有一个exe 文件,直接运行exe文件即可。