文章目录
- 1、图像基础知识
- 2、像素和通道的理解
- 3、RGB和RGBA
- RGB (Red, Green, Blue)
- RGBA (Red, Green, Blue, Alpha)
- 应用场景
- 4、H,W,C
- 5、小结
🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎人工智能和前端开发。
🦅个人主页:@逐梦苍穹
📕所属专栏:人工智能
🌻gitee地址:xzl的人工智能代码仓库
✈ 您的一键三连,是我创作的最大动力🌹
1、图像基础知识
- 知道像素、通道等概念
- 掌握使用matplotlib加载图片方法
我们在进行图像任务时,需要了解图像的基础知识。
图像是由像素点组成的,每个像素点的值范围为 [0, 255],像素值越大意味着较亮。
比如一张200x200的图像,则是由40000个像素点组成,如果每个像素点都是0的话,意味着这是一张全黑的图像。
我们看到的彩色图一般都是多通道的图像,所谓多通道可以理解为图像由多个不同的图像层叠加而成,例如我们看到的彩色图像一般都是由RGB三个通道组成的,还有一些图像具有RGBA四个通道,最后一个通道为透明通道,该值越小,则图像越透明。
2、像素和通道的理解
接下来,我们使用 matplotlib 库来实际理解下上面讲解的图像知识。
示例代码:
# -*- coding: utf-8 -*-
# @Author: CSDN@逐梦苍穹
# @Time: 2024/7/31 23:38
# 导入必要的库
import numpy as np
import matplotlib.pyplot as plt
from PIL import Image
# 1. 图像基本理解
def test01():
# 创建一个200x200的全零数组(黑色图像)
img = np.zeros([200, 200])
# 打印图像数据
print(img)
# 显示图像,使用灰度颜色映射,值范围0到255
# plt.figure(figsize=(12, 6))
# TODO 同一图形窗口内创建多个子图的函数, 参数: 行数、列数、当前子图索引(从1开始)
plt.subplot(1, 2, 1)
plt.imshow(img, cmap='gray', vmin=0, vmax=255)
# 创建一个255x255的全255数组(白色图像)
img = np.full([255, 255], 255)
# 打印图像数据
print(img)
# 显示图像,使用灰度颜色映射,值范围0到255
plt.subplot(1, 2, 2)
plt.imshow(img, cmap='gray', vmin=0, vmax=255)
# 显示图像窗口
plt.show()
# 2. 图像的通道
def test02():
# 读取彩色图像
# img = plt.imread('data/彩色图片.png')
img = np.array(Image.open('data/彩色图片RGBA.png'))
# 修改数据的维度,从(H, W, C)到(C, H, W)
img = np.transpose(img, [2, 0, 1])
print(img.size)
print(img.shape[0])
print(img)
# 打印所有通道
forNumber = img.shape[0]
for i in range(forNumber):
channel = img[i]
# 打印当前通道的数据
print(channel)
if forNumber / 2 >= i:
plt.subplot(2, 2, i + 1)
plt.imshow(channel, cmap='gray')
# 显示当前通道的图像
plt.subplot(2, 2, i + 1)
plt.imshow(channel)
# 自适应布局
plt.tight_layout()
plt.show()
# 修改透明度通道,设为0.05
img[3] = 1
print("-" * 50)
print(img)
# 将图像数据维度从(C, H, W)改回(H, W, C)
img = np.transpose(img, [1, 2, 0])
# 显示修改后的图像
plt.imshow(img)
# 显示图像窗口
plt.show()
# 主函数入口
if __name__ == '__main__':
# 调用test01函数
test01()
# 调用test02函数
test02()
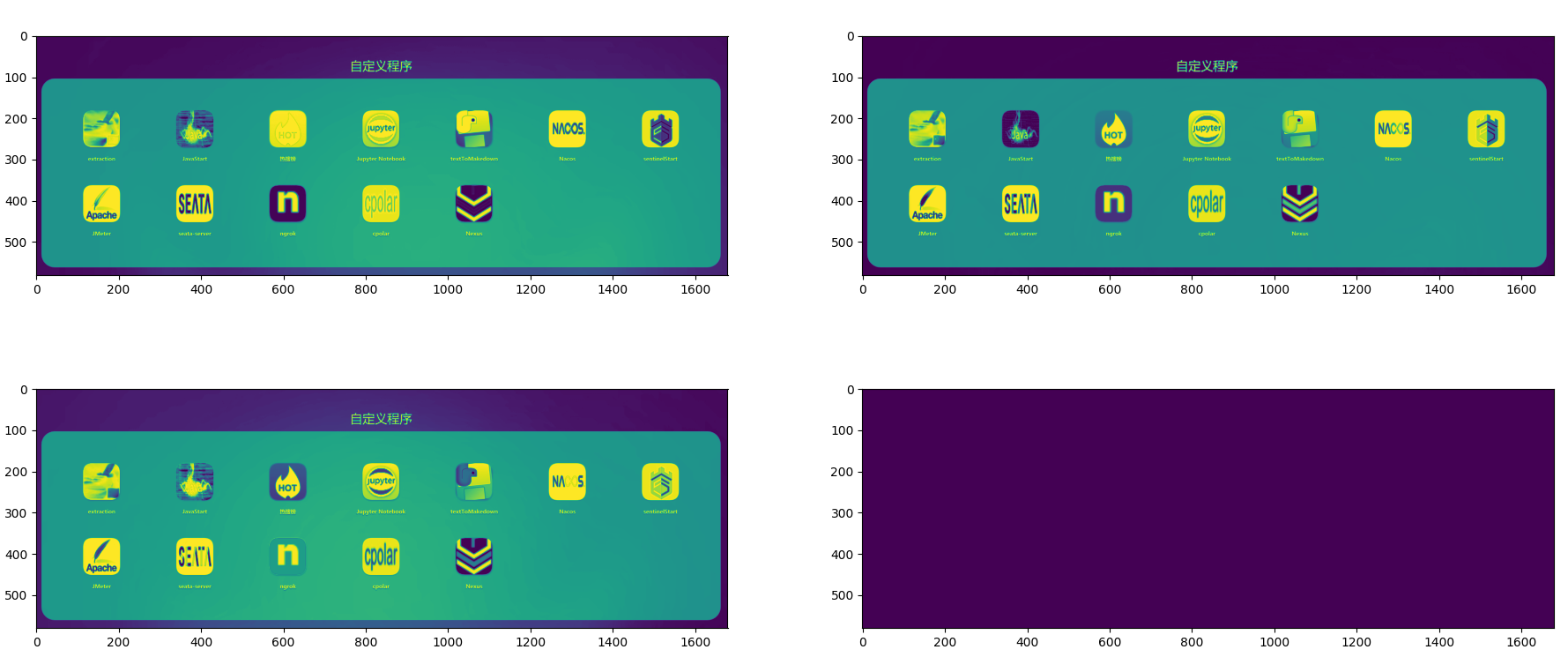
程序中的彩色图片为:

程序输出结果:


程序解释:
**test01**** 函数:**
- 创建一个 200x200 的全零数组(黑色图像)。
- 使用
plt.subplot(1, 2, 1)创建一个 1 行 2 列的子图布局,并选择第一个子图。 - 显示黑色图像,使用灰度颜色映射。
- 创建一个 255x255 的全 255 数组(白色图像)。
- 使用
plt.subplot(1, 2, 2)创建第二个子图。 - 显示白色图像,使用灰度颜色映射。
- 使用
plt.show()显示图像窗口。
**test02**** 函数:**
- 使用
PIL.Image.open读取data/彩色图片RGBA.png图像。 - 使用
np.transpose(img, [2, 0, 1])将图像数据维度从 (H, W, C) 转换为 (C, H, W)。 - 打印图像数据的大小和形状。
- 遍历每个通道,打印通道数据,并在 2 行 2 列的子图布局中显示每个通道。
- 使用
plt.tight_layout()调整子图布局。 - 使用
plt.show()显示通道图像。 - 修改 Alpha 通道为 0.05。
- 使用
np.transpose(img, [1, 2, 0])将图像数据维度从 (C, H, W) 转换回 (H, W, C)。 - 显示修改后的图像,使用
plt.show()显示图像窗口。
下面补充几个重要的知识点!
3、RGB和RGBA
RGB和RGBA是两种常见的颜色模型,广泛应用于计算机图形学和图像处理领域。它们之间的主要区别在于是否包含透明度信息。
RGB (Red, Green, Blue)
RGB颜色模型由三种基本颜色组成:红色(Red)、绿色(Green)和蓝色(Blue)。每种颜色的强度通常用0到255之间的整数表示。在RGB模型中,通过不同强度的红、绿、蓝组合,可以表示出各种颜色。例如:
- (255, 0, 0) 表示纯红色。
- (0, 255, 0) 表示纯绿色。
- (0, 0, 255) 表示纯蓝色。
- (255, 255, 255) 表示白色。
- (0, 0, 0) 表示黑色。
RGBA (Red, Green, Blue, Alpha)
RGBA颜色模型在RGB的基础上增加了一个Alpha通道,用于表示透明度。Alpha通道的值通常也是0到255之间的整数,0表示完全透明,255表示完全不透明。通过Alpha通道,可以在颜色的基础上控制其透明度,这对于图像的叠加和透明效果非常重要。例如:
- (255, 0, 0, 128) 表示半透明的红色。
- (0, 255, 0, 255) 表示完全不透明的绿色。
- (0, 0, 255, 0) 表示完全透明的蓝色。
应用场景
- RGB 常用于需要精确控制颜色的场景,如计算机显示器、电视屏幕、数码相机等。
- RGBA 通常用于图形设计和图像处理,如PNG图像格式支持透明背景、Web设计中的图像叠加效果等。
4、H,W,C
在图像处理中,图像数据可以以不同的维度顺序存储和处理。常见的维度顺序有两种:
①(H, W, C):代表图像的高度(Height),宽度(Width),以及通道数(Channels);
这种格式通常用于图像存储和显示;
例如:
一个 RGB 图像的形状可能是 (256, 256, 3),
表示图像的高度为 256 像素,宽度为 256 像素,有 3 个颜色通道(红色、绿色和蓝色)
②(C, H, W):代表图像的通道数(Channels),高度(Height),以及宽度(Width);
这种格式常用于深度学习框架中,因为这样可以更方便地批量处理数据;
例如:
一个 RGB 图像的形状可能是 (3, 256, 256),
表示有 3 个颜色通道,每个通道的高度为 256 像素,宽度为 256 像素
为什么需要转换维度:
转换维度是为了适应不同库或算法的需求。
例如:
- 在深度学习中,通常需要将图像数据转换为 (C, H, W) 格式以输入到神经网络中。
- 在显示图像或保存图像时,通常需要将数据转换回 (H, W, C) 格式。
5、小结
这里了解了图像的像素、通道相关概念。
图像是由像素点组成的,像素值的范围 [0, 255] 值越小表示亮度越小,值越大,表名亮度值越大。
一个全0的图像就是一副全黑图像。 一个复杂的图像则是由多个通道组合在一起形成的






![[Git][基本操作]详细讲解](https://i-blog.csdnimg.cn/direct/93aeffa7f0124473a1c90a0b8c12f73b.png)







![[E二叉树] lc572. 另一棵树的子树(dfs+前中序判断+树哈希+树上KMP+好题)](https://i-blog.csdnimg.cn/direct/d7b7510090d7462e9fcd4195479f4e65.png)