**Dashy:**一站式管理,个性化展现- 精选真开源,释放新价值。

概览
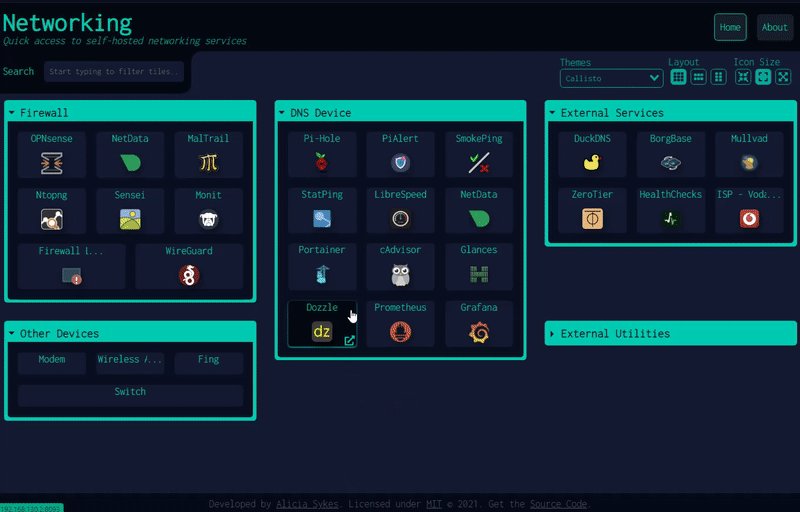
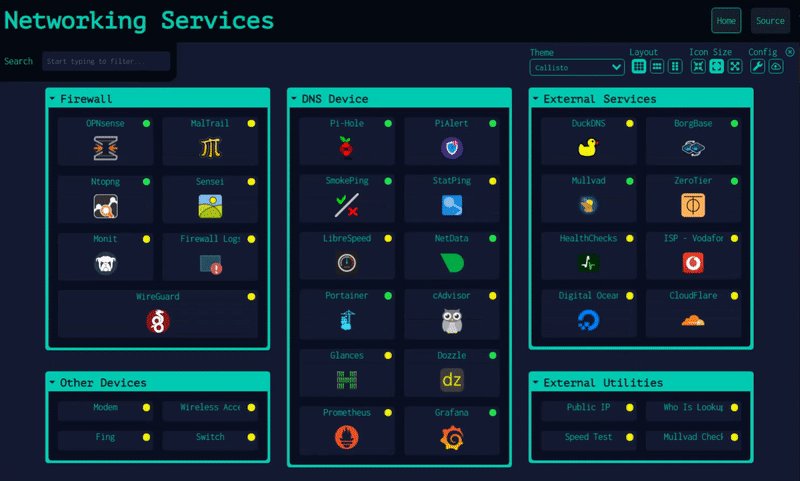
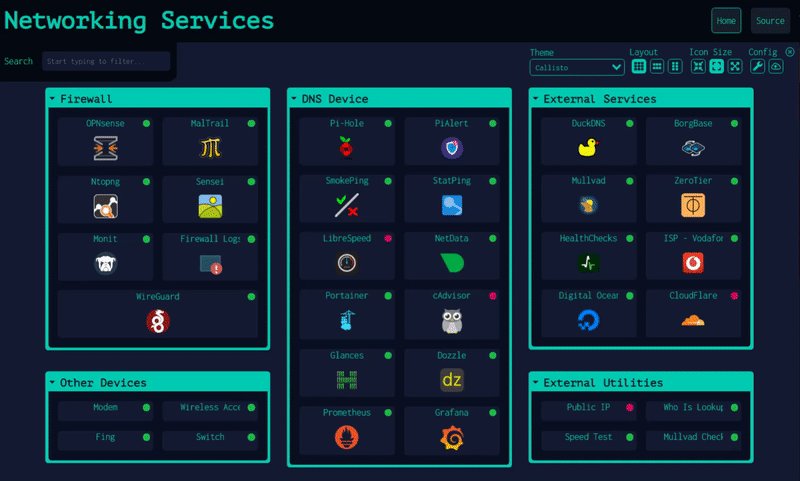
Dashy是一个创新的自托管仪表板解决方案,旨在为用户提供一个集中管理多个在线服务的平台。通过直观的界面设计,Dashy允许用户快速访问他们的自托管应用,同时监控这些应用的运行状态。无论是需要实时查看应用程序的健康状态,还是希望个性化地展示服务图标,Dashy都能够提供相应的功能,确保用户体验既流畅又直观。
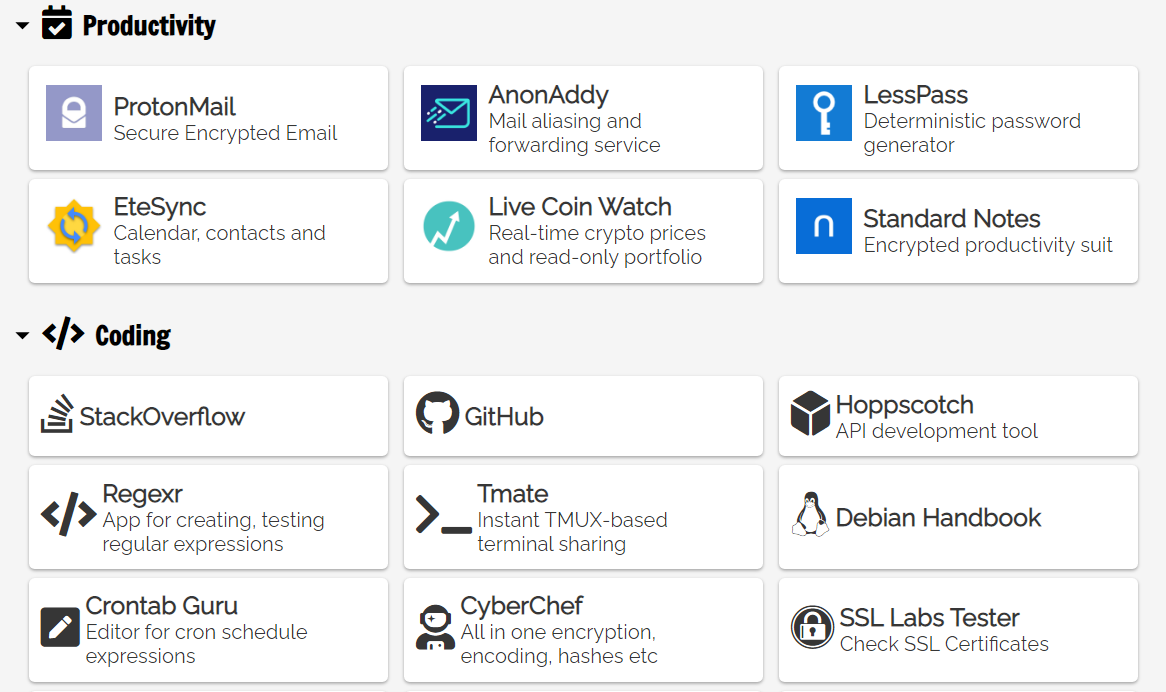
Dashy的设计理念强调了用户自定义和易用性。它支持多页面布局,使用户能够根据个人或团队的需求组织信息。此外,Dashy提供了多种图标选项,包括自动获取的Favicon、图标库以及自定义图像,使用户可以为每个服务选择最合适的视觉标识。多语言支持进一步增强了Dashy的全球可用性,无论用户使用何种语言,都能享受到一致的用户体验。
安全性也是Dashy开发团队考虑的重点。项目提供了云备份和同步功能,这意味着用户可以在不同设备间同步他们的配置,同时确保数据的安全性。Dashy的开源特性还意味着它能够持续从社区中受益,不断吸纳新的功能和改进,以适应不断变化的技术和用户需求。
主要功能
你可以在线体验:https://demo.dashy.to https://live.dashy.to https://dev.dashy.to

多页面支持
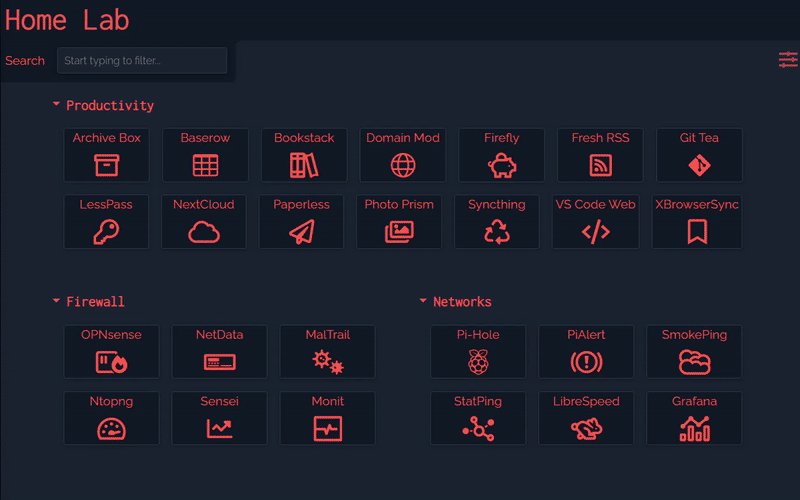
Dashy的多页面功能使用户能够根据个人偏好或工作流程创建多个仪表板页面。用户可以通过YAML配置文件定义每个页面的内容和布局,实现个性化的信息组织。页面间的导航直观易用,方便用户在不同服务和应用间切换,提高工作效率。
实时状态监控
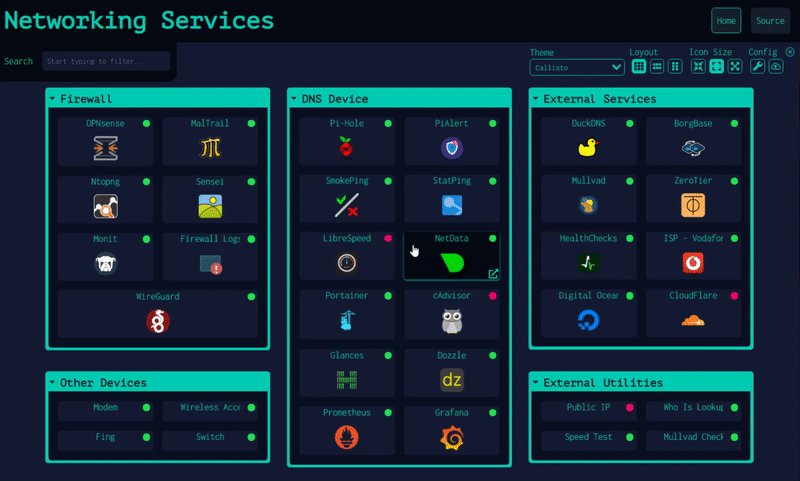
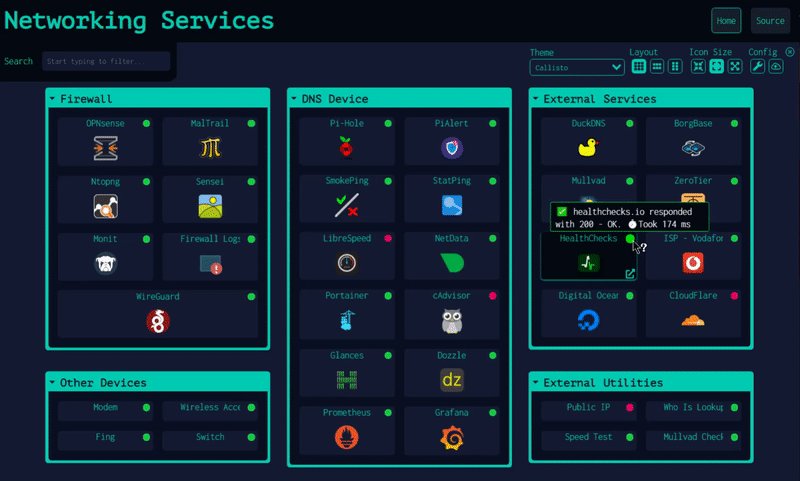
Dashy的实时状态监控功能为每个服务提供了一个即时反馈机制。通过这项功能,用户可以一目了然地看到服务是否在线,以及它们的响应时间。这不仅帮助用户快速识别问题服务,还可以通过状态图标的颜色变化直观地了解服务健康状态。

丰富的图标选项
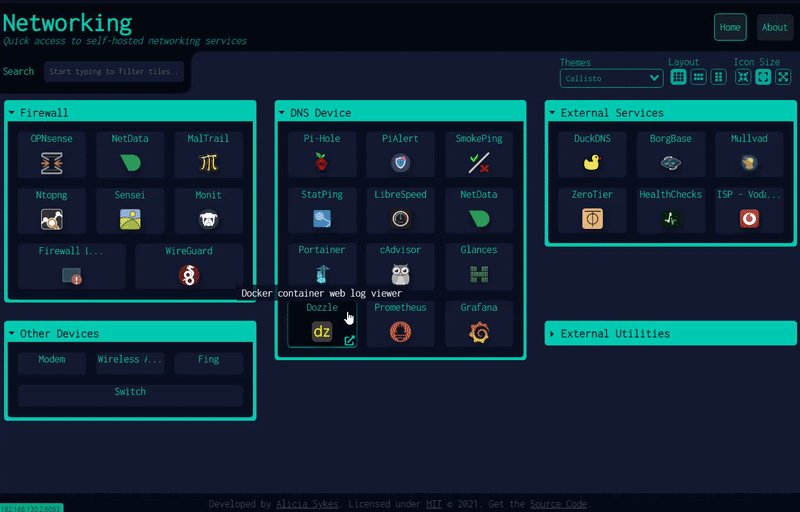
Dashy提供了广泛的图标选项,使用户能够为每个服务或应用选择最合适的图标。这些图标可以是自动获取的Favicon,也可以是来自流行图标库如Font-Awesome的图标,甚至是用户上传的自定义图像或Emoji。这种灵活性确保了仪表板的视觉效果既专业又个性化。

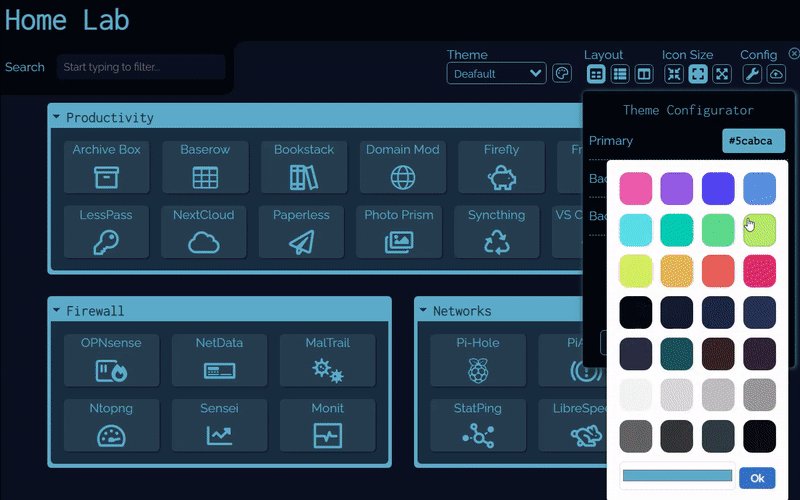
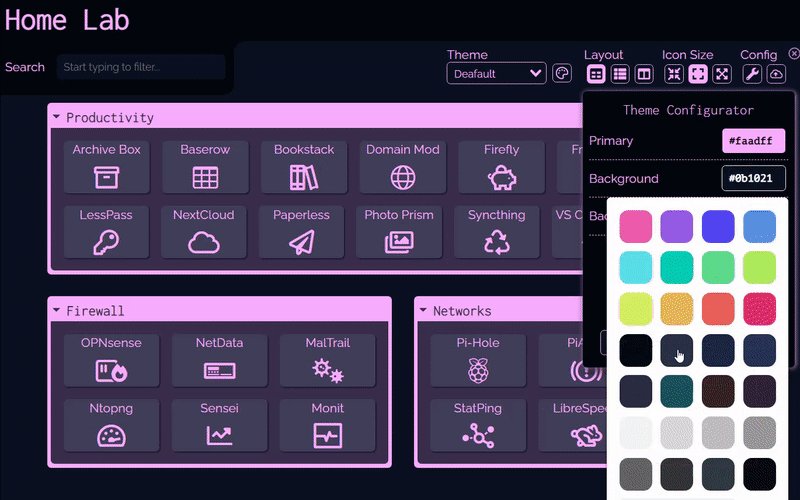
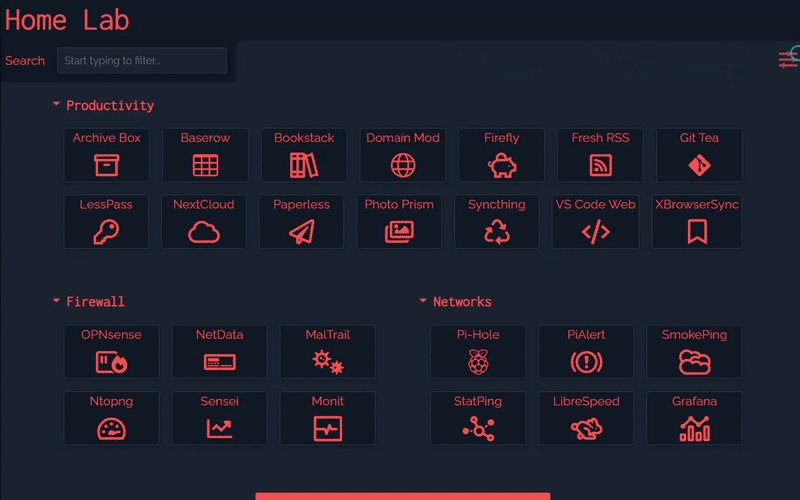
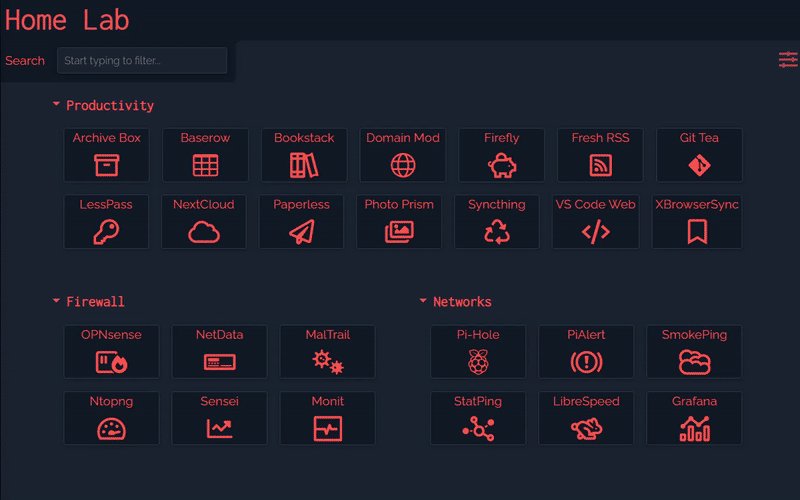
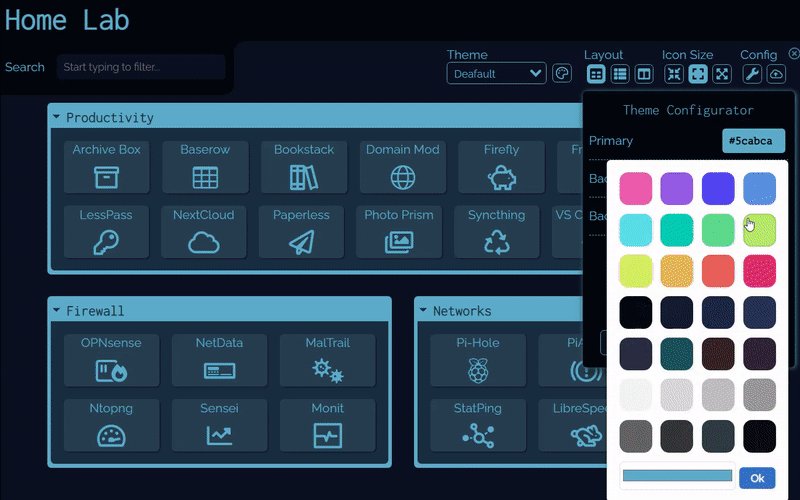
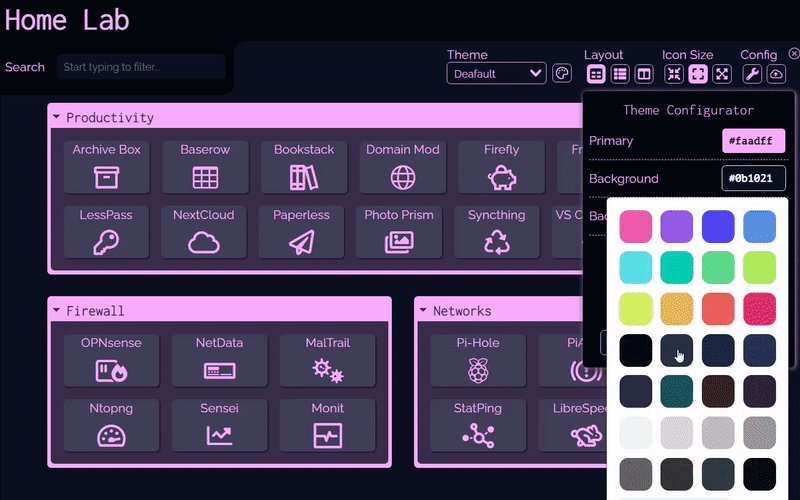
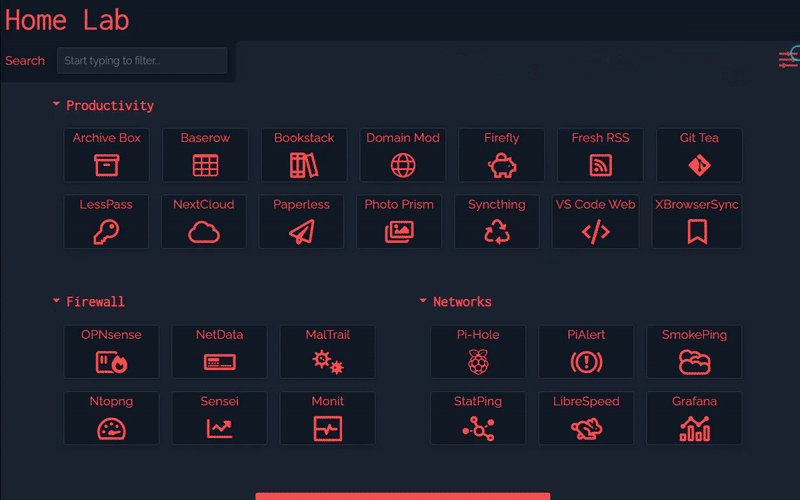
主题和UI编辑器
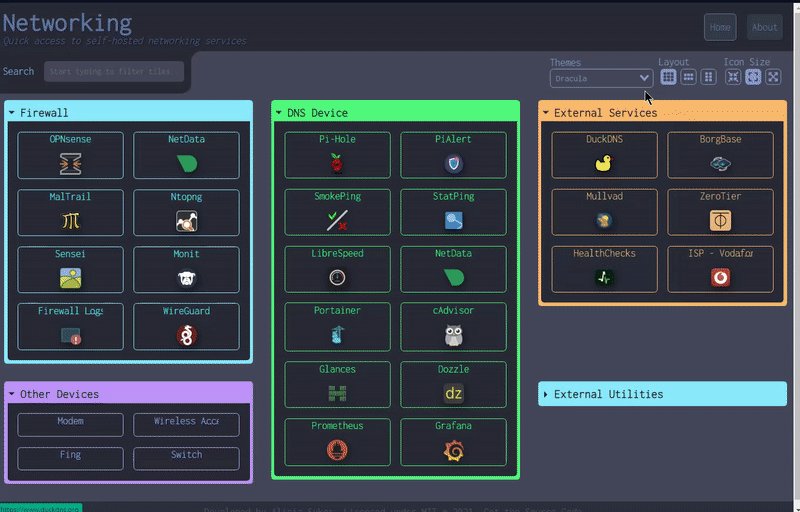
Dashy内置了多种颜色主题,满足不同用户的审美需求。此外,UI编辑器允许用户调整仪表板的各个方面,包括颜色、字体和布局。用户还可以通过自定义CSS进一步个性化仪表板的外观,实现独特的视觉体验。


小部件和动态内容展示
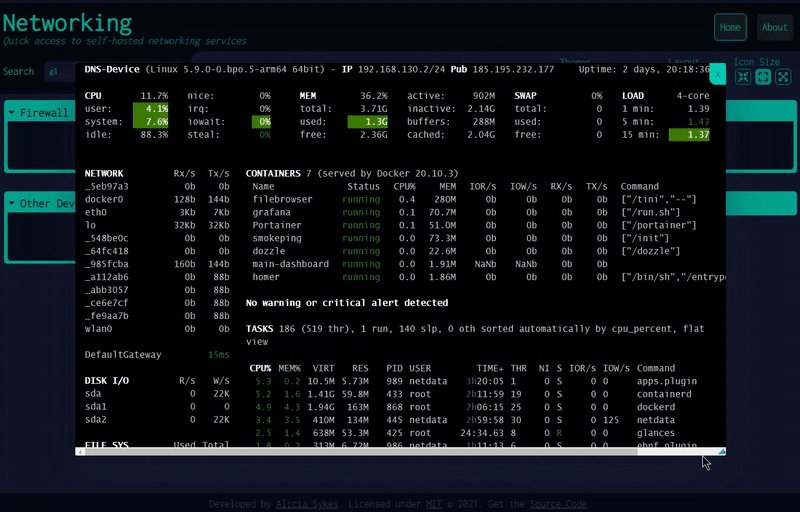
Dashy的小部件功能使用户能够在仪表板上展示动态内容,如天气、日历、系统资源使用情况等。这些小部件可以是预构建的,也可以根据用户的需求进行自定义开发。它们为用户提供了一种快速获取信息的方式,增加了仪表板的实用性。
多语言和多页面支持
Dashy支持10多种语言,包括英语、中文、法语等,确保了全球用户都能享受到母语支持。用户可以根据需要添加或切换语言包,使得仪表板更加亲切和易于使用。
安全性和隐私保护
Dashy提供了身份验证功能,确保只有授权用户才能访问仪表板。支持多用户访问和配置权限,使得团队成员可以根据自己的角色访问相应的服务和信息。此外,单点登录(SSO)支持进一步简化了用户的认证过程。
易于部署和配置
Dashy支持多种部署方式,无论是通过Docker容器化部署,还是在裸机上直接安装,用户都可以通过简单的命令快速启动Dashy。此外,YAML配置文件和UI配置编辑器使得仪表板的设置和调整变得简单直观。
docker run -p 8080:8080 lissy93/dashy
轻量级和响应式设计
Dashy以其轻量级设计而自豪,即使在资源受限的设备上也能流畅运行。响应式用户界面确保了在各种设备上都能提供一致的用户体验,而PWA支持则允许用户在没有网络连接的情况下也能访问仪表板的基本信息。
信息
截至发稿概况如下:
-
软件地址:https://github.com/Lissy93/dashy
-
软件协议:MIT License
-
编程语言:
| 语言 | 占比 |
|---|---|
| Vue | 71.0% |
| JavaScript | 18.5% |
| SCSS | 9.0% |
| HTML | 1.2% |
| CSS | 0.2% |
| Dockerfile | 0.1% |
- 收藏数量:16.5K
Dashy作为一个自托管仪表板,以其全面的功能性和高度的可定制性,为用户带来了强大的个性化服务管理体验。然而,这种深度定制的能力也可能带来一定的复杂性,特别是对于初次接触的用户,可能会在初始配置和个性化设置上遇到挑战。为了简化这一过程,Dashy提供了详尽的文档和直观的用户界面,帮助用户逐步掌握仪表板的设置和优化。
随着用户对仪表板功能的深入使用,可能会面临如何平衡功能的丰富性与界面的简洁性的问题。一方面,用户期望仪表板能够提供尽可能多的功能来满足不同的需求;另一方面,过多的选项和设置可能会分散用户的注意力,影响使用效率。
各位在使用 Dashy 的过程中是否发现了什么问题?或者对 Dashy 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。



















