低代码开发平台通常提供拖拉拽编辑页面的功能,使用户无需编写大量代码即可创建复杂的应用程序和页面。这种平台的特点是通过图形用户界面来进行开发,用户可以拖拽组件到画布上进行布局和配置。
那今天作者就教大家在Axure里怎么制作拖拉拽动态编辑页面的原型模板,我们会以动态编辑可视化页面为案例,具体效果如下所示:
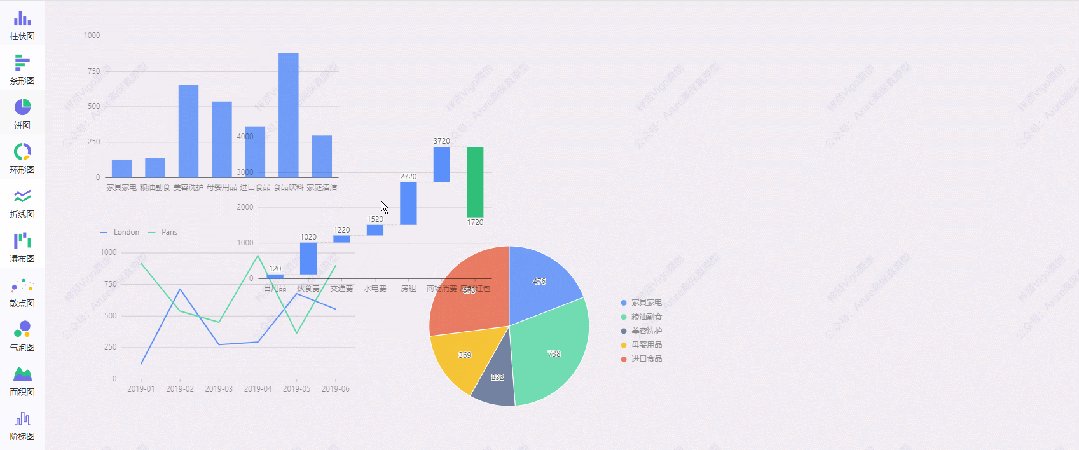
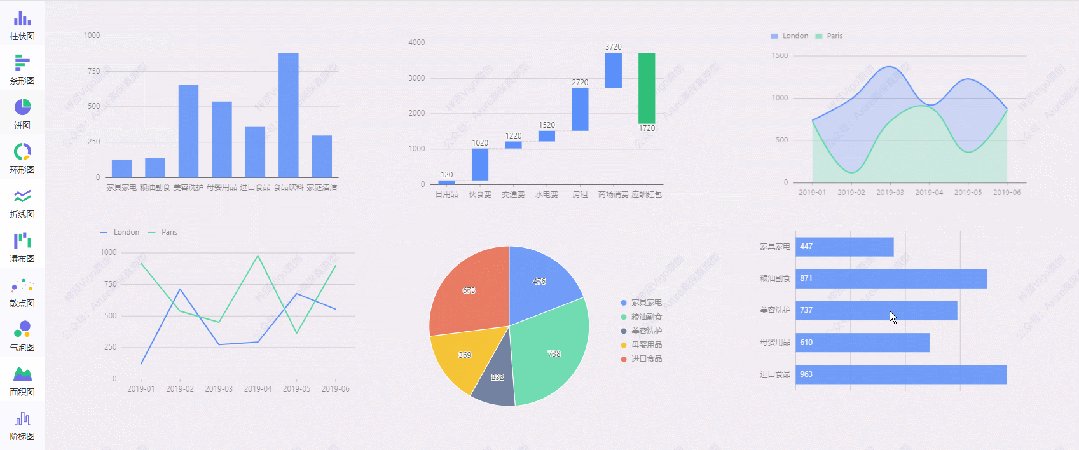
效果展示
-
拖动左侧工具栏里的工具,可以在页面中添加对应的图表
-
添加后的图表可以通过拖动的方式再次移动对应的位置
-
多余的图片,可以通过鼠标移入后按键盘delete键删除

【原型预览含下载地址】
https://axhub.im/ax9/dc85443709279699/#g=1&p=动态编辑可视化页面案例
制作教程
这个模板主要分成3部分内容,分别是左侧工具栏,页面展示区和添加弹窗
1、左侧工具栏
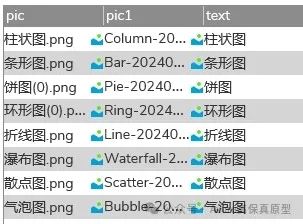
主要材料包括中继器、图片和文本标签,中继器里元件如下图所示摆放:

我们要将中继器里的组合作为动态面板,因为只有动态面板才有拖动事件
中继器外如果想固定在指定位置,可以转为动态面板后固定在浏览器的指定位置,如果工具栏太长,也可以调出滚动条,通过双动态面板的方式隐藏滚动条。
中继器表格里共3列,pic列对应工具栏里的图标;pic1列是该图标对应的图表素材;text列对应工具栏的文字。

我们导入对应素材和填写内容后,如果是Axure10,我们直接点击中继器表格里的连接,就可以选择将值设置到对应的元件,如果是Axure8、9,就要在中继器每项加载时,用设置文本和设置图片的交互,将值设置到文本标签和图片元件里

2、页面展示区
页面展示区我们主要用到中继器和图片元件,将图片元件放在中继器内部,图片大小根据实际需要设置,需要将图片转为动态面板,因为后面需要二次拖动编辑。

整个中继器转为动态面板,动态面板的范围就相当于页面展示区的范围,有需要的我们可以在载入时根据页面尺寸来设置大小。
中继器表格包括以下几列:pic列对应图表的内容,x和y列对应图表中心位置的横纵坐标值

中继器每项加载时,用移动事件,将图片中心移动到x和y列对应的坐标中,这里要注意的是,因为在动态面板里,如果动态面板的位置在0.0,这个是不影响的,如果不是在0,0,就要减去对应的动态面板的x和y坐标值。举一个例子来说明:如果动态面板的x坐标值为100,图片元件在动态的坐标值为0,他在整个页面里的坐标值就应该是0+100=100。另外一点需要注意的是,因为中继器是一行行加载的,所以后面行的y值要减去前面行的高度。
然后用设置图片的交互,将pic列的值设置到图片元件里

鼠标单击、移入、移动、停放在图片动态面板时,我们要选中图片,为后续的删除图片做准备,我们用标记行的事件标记当前行就可以了。但是,在标记之前,我们要先用取消标记的操作,取消之前的标记,这样可以确保标记是唯一的。

在页面按键按下时,如果按下的是delete键,我们就用删除行的交互,删除已标记的行。

鼠标移出图片动态面板时,我们用取消标记所有标记的交互,取消即可

这样就实现了,鼠标在哪张图片上面,点击delete键就可以将他删除
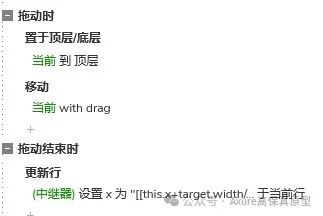
鼠标拖动动态面板时,我们用移动的交互,选择跟随移动,在移动的过程中,可以能会被前面的内容遮挡,所以我们可以用置顶的交互,将他置顶。拖动结束时,我们要把图片动态面板元件中心点坐标更新回中继器表格里,因为如果不更新,下次添加或删除时,就会触发中继器每项加载时,重新读取中继器每一行的内容,这样之前移动的修改就会恢复原状,所以这里我么能要更新行的交互,将图片动态面板的中心坐标,保存到中继器表格当前行的x和y列里。

这样我们就完成了拖动修改位置的效果了。
3、添加弹窗
添加弹窗就是一个默认隐藏的图片元件,因为从左侧工具栏拖动到页面展示区,中间是没有联系的,所以我们要用一个图片元件来过渡,这个图片元件的尺寸,要和页面展示区里中继器里的图片元件的尺寸一致。
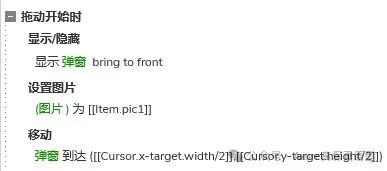
在鼠标开始拖动工具栏中继器里的动态面板时,我们用设置图片的交互,将中继器里当前行的pic1列的图片值,设置到图片弹窗里,然后用显示的交互,显示图片弹窗,接着用移动事件,让他的中心点移动到鼠标指针的位置,这里我们可以用cursor.x和cursor.y函数动态获取鼠标指针的x和y坐标值。

拖动时也是用移动事件,和上面的移动事件一样,这样图片弹窗就可以跟着鼠标移动了。
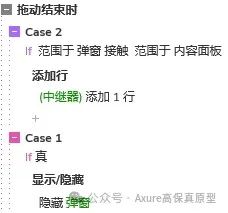
拖动结束的时候,我们需要进行条件判断,图片弹窗是否和页面展示区的位置有重叠,如果有接触重叠,就是要添加这个图片,我们就用添加行的交互,将工具栏当前行的pic列的图片值,添加到页面展示区的中继器里,对应的x和y坐标就是当前图片弹窗中心点所在的x和y坐标值;如果没有接触,就不需要增加。最后我们用隐藏的交互,将弹窗隐藏即可。

这样我们就完成拖拉拽动态编辑页面原型模板了,后续使用也很方便,只需要在中继器表格里填写对应的信息导入对应的素材,预览后即可自动生成对应的效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文内容由微信公众号:Axure高保真原型 原创发布,未经许可,禁止转载和商用










![【笔记】《冲击弹性波理论与应用》[2-2] 振动信号分析](https://i-blog.csdnimg.cn/direct/e669890d76914764a5b7b1285e3de3db.png)