石头剪刀布小游戏
玩法超级简单,你只需要在下面选择石头、剪刀或者布,然后提交,系统就会随机生成电脑的选择,告诉你最终的结果哦!

游戏规则:
- 如果你的选择和电脑一样,那么就是平局。
- 如果你赢了,会有相应的提示告诉你“你赢了”。
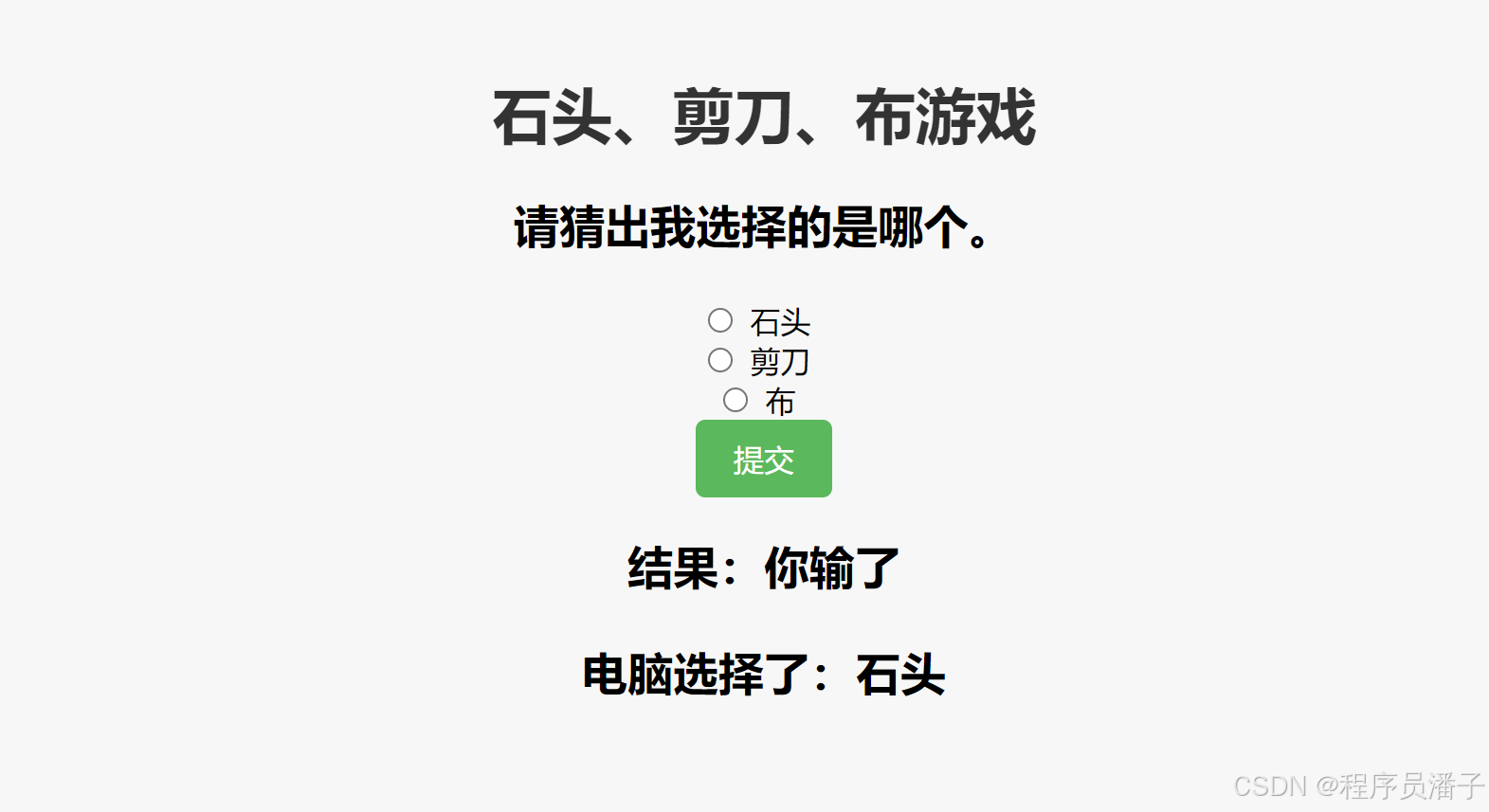
- 如果你不幸输了,系统也会显示电脑的选择,让你知道差距在哪里。
使用指南:
- 代码如下,保存到一个忘记中:如 index.php。
- 代码部署到PHP服务器,比如 phpstudy。
- 运行网站,访问 index.php 文件即可。
代码
<?php
session_start();
// 服务器端生成的随机选择对应的图片
$computer_choices_images = array(
'石头' => 'stone.png',
'剪刀' =>'scissors.png',
'布' => 'paper.png'
);
// 生成随机选择
$computer_choice = array_rand($computer_choices_images);
$computer_choice_image = $computer_choices_images[$computer_choice];
// 检查是否有用户输入
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$user_choice = $_POST['user_choice'];
if ($user_choice === $computer_choice) {
$_SESSION['result'] = '平局';
} elseif (($user_choice === '石头' && $computer_choice === '剪刀') ||
($user_choice === '剪刀' && $computer_choice === '布') ||
($user_choice === '布' && $computer_choice === '石头')) {
$_SESSION['result'] = '你赢了';
} else {
$_SESSION['result'] = '你输了';
$_SESSION['computer_choice'] = $computer_choice;
}
}
?>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>石头、剪刀、布游戏</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f7f7f7;
margin: 0;
padding: 20px;
}
h1 {
color: #333;
}
form {
margin: 20px 0;
}
label {
margin-right: 10px;
}
input[type="radio"] {
margin-right: 5px;
}
button {
padding: 10px 20px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
button:hover {
background-color: #4cae4c;
}
p {
margin-top: 20px;
font-size: 24px;
font-weight: bold;
}
img {
max-width: 100px;
height: auto;
margin-top: 20px;
}
</style>
</head>
<body>
<h1>石头、剪刀、布游戏</h1>
<p>请猜出我选择的是哪个。</p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']);?>">
<div>
<input type="radio" id="stone" name="user_choice" value="石头">
<label for="stone">石头</label>
</div>
<div>
<input type="radio" id="scissors" name="user_choice" value="剪刀">
<label for="scissors">剪刀</label>
</div>
<div>
<input type="radio" id="paper" name="user_choice" value="布">
<label for="paper">布</label>
</div>
<button type="submit">提交</button>
</form>
<?php
if (isset($_SESSION['result'])) {
echo '<p>结果:'. $_SESSION['result']. '</p>';
if ($_SESSION['result'] === '你输了') {
echo '<p>电脑选择了:'. $_SESSION['computer_choice']. '</p>';
}
}
?>
</body>
</html>