远离JavaScript疲劳和框架大战,了解真正重要的东西
在第二部分中,我们讨论了功能架构的三个层次。其中一个就是状态管理层,今天我们将对其进行更深入的探讨。下面是现代前端架构系列的第三部分和最后一部分介绍。

状态管理,你可能看不到它,但它确实存在…
我们假设有一个购物应用,其中包含一系列产品列表。当用户选择一个产品时,其详细信息(价格、产地等)将被显示。对于大多数用户来说,这可能只是单击一个按钮的动作,但对于前端开发人员来说,应用的状态已经发生了变化。这意味着什么呢?
让我们一步步回顾一下事情的经过:
- 用户执行了点击操作来选择产品。
- 该应用程序通过获取产品详细信息来响应该事件。
- 用户界面被更新以反映产品详细信息的新价值。
因此,每当发生事件时,该应用程序会更新其值并显示变化。
那么什么是状态?
在任何给定的时间点上,应用程序所持有的属性或变量的值。(来源:Quora)
那么什么是状态管理呢?
在应用程序中添加、更新、删除和读取状态的概念
好的,它如何影响前端架构?
前端应用程序被设想为执行功能并向用户界面(UI)发送事件,以将当前状态更改为另一种状态。

组件与状态交互
为了正确地渲染组件,通常需要提供输入,这些输入通常由状态提供。这意味着状态的任何变化都会更新输入,因此应该触发变化检测以刷新视图。
所以问题在于,如何改变状态呢?
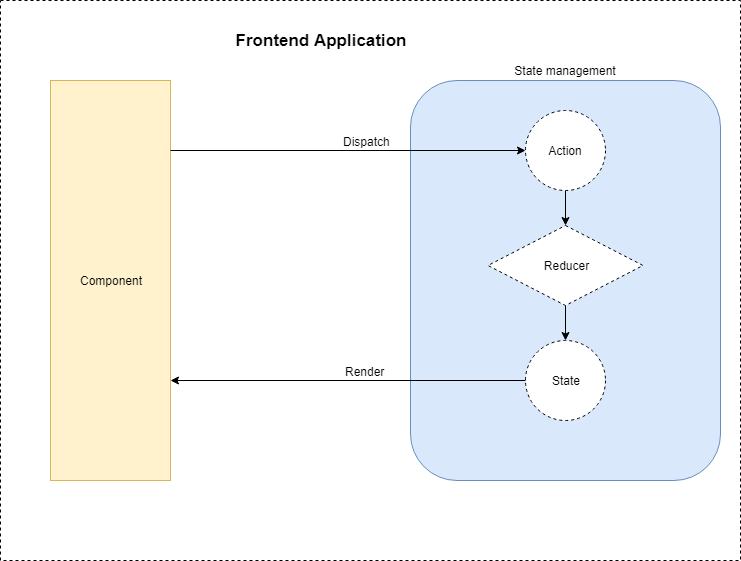
我们通过探索 Redux 模式(目前是前端状态管理的事实上的标准)来回答这个问题。
当应用程序中发生事件(点击、拖动、HTTP调用等)时,它会被转换为一个动作,并被分发到状态管理领域。到达后,它将由称为“还原器”的函数处理。还原器是纯函数,负责使用传入的操作和当前状态创建新的状态。新的状态将替换当前状态,并且组件的输入将根据新的值进行更新。

在回家的
纯函数意味着对于相同的输入,它总是会返回相同的输出。这使得副作用(可能会导致结果不可预测)没有存在的空间。例如,两个值的总和总是相同的(1+1=2),但是由于各种原因(网络问题、无效请求、授权问题等),同一个网络请求的结果可能成功也可能不成功。
那么如何在 Redux 中处理副作用呢?

深入学习 Redux
与前面描述的完全相同,只是触发任务产生副作用的操作不会被还原器处理,而是由 Redux 的另一个部分处理。副作用处理程序执行不纯任务,然后将结果作为没有副作用的 action 重新引入。例如,当“获取产品详细信息” action 被发送时,副作用块将发出一个 HTTP 请求以获取结果。一旦请求完成(成功或失败),一个新的 action 将描述最终结果(Fetch product details success 或 Fetch product details failed),并发送给还原器。
状态管理模块在 Redux 中被称为 Store。它负责分发动作、包含 reducer 并存储当前状态。Redux 模式强制执行单向数据流,使 App 具有可预测性和一致性。只有通过动作,App 的状态才能发生变化,而这种变化将在 UI 中得到反映。
这些变化会如何影响我们的代码结构呢?
<span style="background-color:#f2f2f2"><span style="color:#242424">AppRepo
│
├──/Overview
<strong>|</strong> ├──/Components
<strong>|</strong> ├──/ListComponent
│ └──/ChartComponent
<strong>|</strong> ├──/State
<strong>|</strong> ├──overview.state.ts * our feature state file
<strong>|</strong> ├──overview.actions.ts * our feature actions file
<strong>|</strong> ├──overview.reducers.ts * our feature reducers file</span></span>与对组件所采取的相同方法一样,我们决定创建一个文件夹来存放属于状态管理层的每个元素:
- 特点。状态:特征状态的定义
- 特点。动作:属于业务领域特征的操作
- 特点。归约器:具有必要逻辑以更新特征状态的功能
解释软件架构并不是一件容易的事。
我尝试采用一种“由外而内(自上而下)”的方法,在第一部分《App是如何由不同的构建块构成的》一文中,我详细介绍了现代前端架构中的App是如何由不同的构建块构成的。随后,在第二部分《如何将功能架构分为三层》一文中,我指出现代前端架构中的功能架构是如何被分为三个由关注点分离的层的。最后,我在第三部分《深入了解状态管理层及其对前端App的影响》一文中,探讨了状态管理层的内部结构及其对前端App的影响。
在前端架构方面,比如单体仓库、微前端架构或者如何让功能域保持良好的分离但又易于理解,仍然存在更多的挑战。但在我看来,这一切都始于理解前端应用程序的性质及其需求。
欢迎关注公众号:清晰编程,获取更多精彩内容

















![[Git][认识Git]详细讲解](https://i-blog.csdnimg.cn/direct/4f03a191b5b44f5d8bdf70d5ba418ca1.png)