当评价网页UI设计时,可以参考以下几个标准:
1. 一致性(Consistency):
一个优秀的网页UI应该保持一致性,即在整个网页中使用相同的设计元素和样式,如颜色、字体、按钮样式等。这样可以增加用户的熟悉感,提升用户的导航和使用效率。

2. 可读性(Readability):
网页UI设计应该注重文字的可读性。选择合适的字体、字号和行间距,确保文字清晰可辨,避免过小或过大的字体,以及过于花哨的字体样式。同时,要注意排版的合理性,避免文字过于拥挤或过于稀疏。

3. 导航和结构(Navigation and Structure):
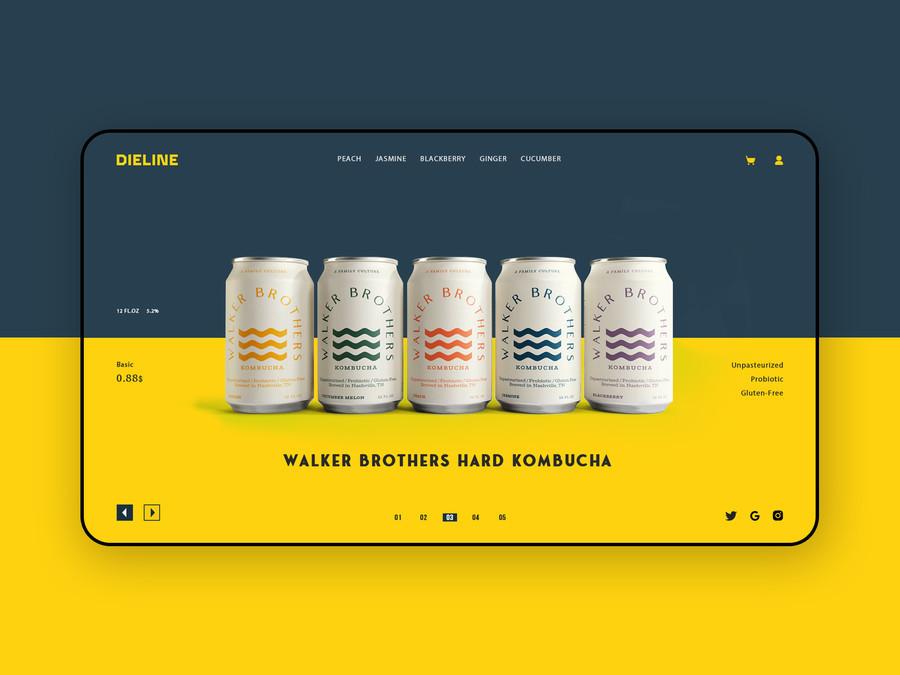
一个好的网页UI应该有清晰的导航和结构,使用户能够快速找到所需的信息。导航栏应该明确、易于理解,并提供直观的指示当前所处位置的方式。网页的结构应该合理,信息层次清晰,避免混乱和冗余。

4. 可用性(Usability):
优秀的网页UI应该具备良好的可用性,即用户可以轻松地理解和操作界面。界面元素应该易于点击或操作,反馈和提示应该及时明确,避免用户的疑惑和困惑。同时,要考虑不同设备和屏幕尺寸的适配性,确保在各种环境下都能提供良好的使用体验。

5. 视觉吸引力(Visual Appeal):
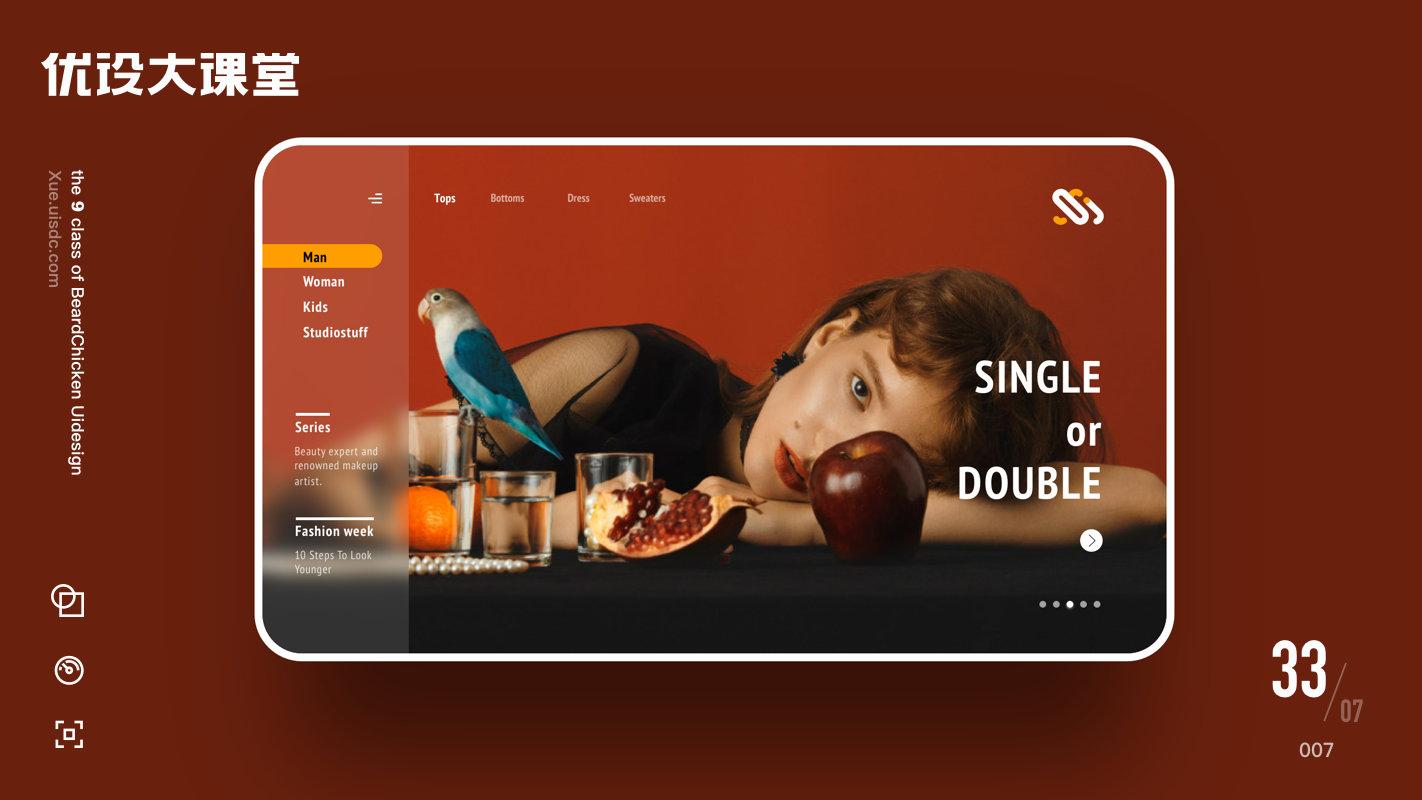
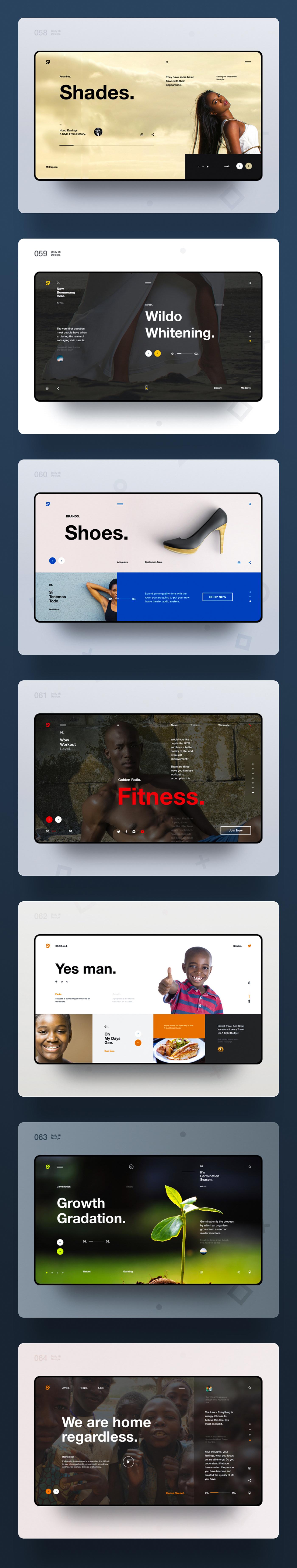
一个优秀的网页UI应该具备视觉吸引力,通过合适的色彩、图像和排版来吸引用户的注意力。界面设计应该符合品牌形象和目标用户的喜好,注重整体的美感和视觉平衡,避免过于复杂或混乱的设计。

6. 响应速度(Response Time):
一个优秀的网页UI应该具备快速的响应速度,即用户的操作应该能够立即得到反馈。界面的加载速度和交互的响应速度都应该尽可能地快,以提升用户的满意度和使用体验。

以上是评价网页UI设计的一些标准,当然还可以根据具体情况和需求进行补充和调整。总的来说,一个优秀的网页UI设计应该注重一致性、可读性、导航和结构、可用性、视觉吸引力和响应速度,以提供良好的用户体验和满足用户的需求。