
本文由ScriptEcho平台提供技术支持
项目地址:传送门
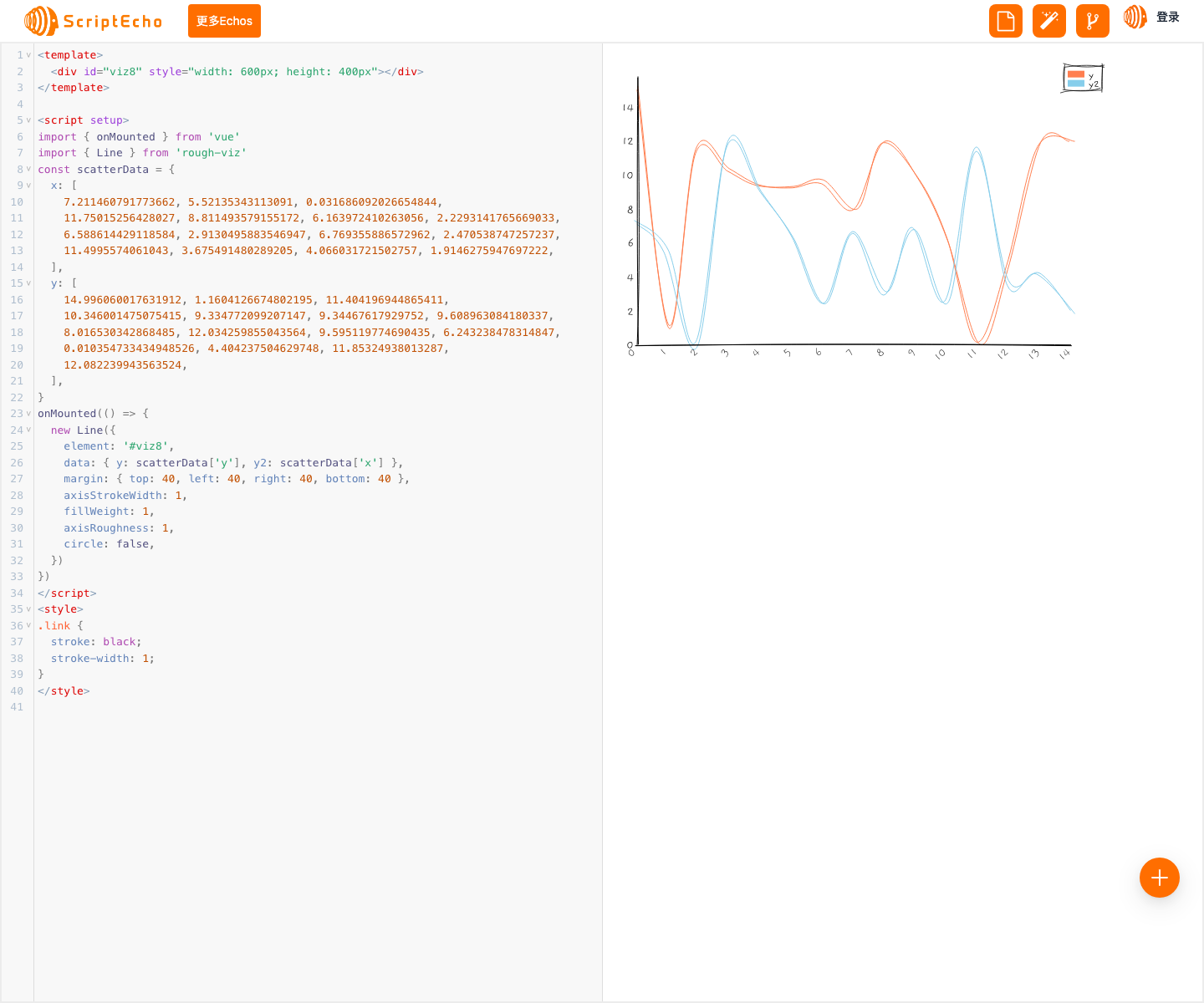
基于 Rough.js 的 Vue 散点图绘制
应用场景
本代码展示了如何使用 Rough.js 库在 Vue 应用程序中绘制散点图。Rough.js 是一个轻量级 JavaScript 库,用于创建具有手绘风格的可视化效果。散点图是一种数据可视化技术,用于显示成对数据点的关系。
基本功能
此代码实现了以下功能:
- 根据提供的 x 和 y 数据数组创建散点图。
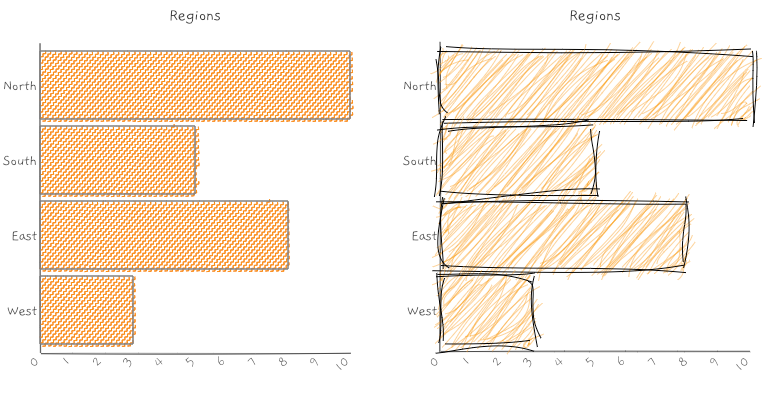
- 使用 Rough.js 库创建手绘风格的线条和点。
- 允许用户自定义散点图的外观,包括线条粗细、填充权重和轴粗糙度。
功能实现步骤及关键代码分析
1. 数据准备
const scatterData = {
x: [7.211460791773662, ...],
y: [14.996060017631912, ...],
};
我们首先定义了散点图所需的数据,包括 x 和 y 坐标数组。
2. 初始化 Rough.js
onMounted(() => {
new Line({
element: '#viz8',
data: { y: scatterData['y'], y2: scatterData['x'] },
...
})
})
在 onMounted 生命周期钩子中,我们使用 Rough.js 的 Line 类创建了一个新的散点图。element 属性指定要绘制散点图的 DOM 元素。data 属性指定要绘制的数据,其中 y 和 y2 分别对应 y 轴和 x 轴的数据。
3. 配置外观
margin: { top: 40, left: 40, right: 40, bottom: 40 },
axisStrokeWidth: 1,
fillWeight: 1,
axisRoughness: 1,
circle: false,
我们可以通过配置 Line 类中的选项来定制散点图的外观。margin 属性指定图表周围的边距。axisStrokeWidth 和 fillWeight 属性控制轴和填充的粗细。axisRoughness 属性控制轴的手绘粗糙度。circle 属性指定是否绘制数据点的圆圈。
总结与展望
通过使用 Rough.js 库,我们能够在 Vue 应用程序中轻松创建具有手绘风格的散点图。这种方法使我们能够创建具有独特美学吸引力的数据可视化效果。
经验与收获
开发这段代码的经验让我对 Rough.js 库及其在创建手绘可视化效果方面的强大功能有了更深入的了解。我也学会了在 Vue 中使用 onMounted 生命周期钩子来初始化组件。
未来拓展与优化
未来,可以将此代码扩展为支持更多类型的数据可视化,例如条形图和饼图。还可以通过添加交互功能,例如缩放和平移,来增强用户体验。优化代码以提高性能和减少内存使用也是一个值得考虑的方面。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: