这次来看一个带特殊圆角导航栏布局,如下谷歌浏览器的标签栏:

这样一个布局如何实现呢?
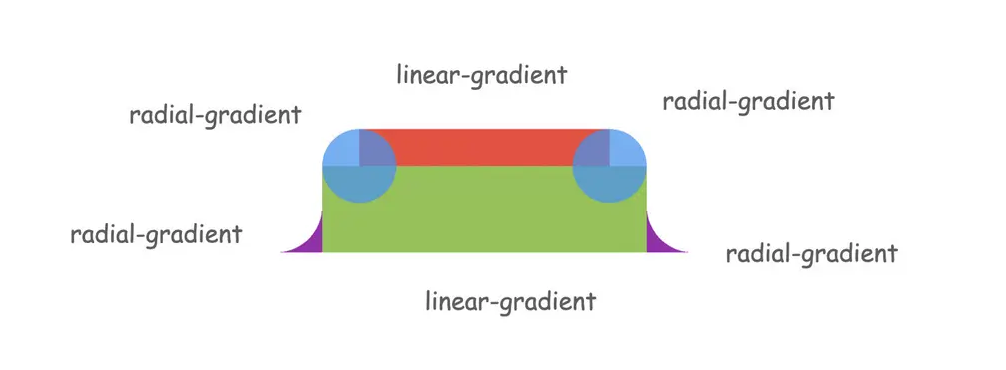
CSS 渐变几乎是无所不能的,什么的图形都能绘制,这里可以拆分一下,两个矩形,两个圆形,还有两个反向圆角,也就是 2 个 线性渐变,4 个径向渐变,示意如下:

最终实时效果如下(上面是原理图)

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS使用渐变实现Chrome标签栏效果</title>
<style>
body {
margin: 0;
padding: 0;
}
.tab {
display: flex;
background-color: #dee1e6;
padding: 0 15px;
font-size: 14px;
}
.tab-item {
position: relative;
padding: 10px 35px;
cursor: pointer;
margin: 0 -20px;
color: transparent;
background-image: radial-gradient(
circle at 27px 10px,
var(--color, rgba(33, 150, 243, 0.59)) 12px,
transparent 0
),
linear-gradient(var(--color, #4caf50), var(--color, #4caf50)),
linear-gradient(var(--color, #f44336), var(--color, #f44336)),
radial-gradient(
circle at 15px 0,
transparent 15px,
var(--color, #9c27b0) 0
);
background-size: calc(100% - 54px), calc(100% - 30px) calc(100% - 12px),
calc(100% - 54px) 100%, 100% 12px;
background-position: left top, center bottom, center bottom,
-15px bottom;
background-repeat: repeat-x, no-repeat, no-repeat, repeat-x;
}
.tab.fix .tab-item {
--color: transparent;
color: #000;
}
.tab.fix .tab-item:hover {
--color: #fff;
}
.tab.fix .tab-item.active {
--color: #fff;
z-index: 1;
}
</style>
</head>
<body>
<nav class="tab fix">
<a class="tab-item">用户管理</a>
<a class="tab-item">角色管理</a>
<a class="tab-item active">部门管理</a>
<a class="tab-item">岗位管理</a>
</nav>
</body>
</html>
如若转载,请注明出处:开源字节 https://sourcebyte.vip/article/383.html