传送门:官网的搭建步骤(英文)
传送门:官网的搭建步骤(中文)
注:教程写于2022年11月21日,当时也是根据官网步骤一步步操作的。现在时隔2年,最新的 RN 版本(V 0.74)对安装依赖的版本也会有所不同。比如:需要 Node 18 或更高版本,建议使用 JDK 17等。但整体开发环境的配置流程应该都是一样的。
以下操作只适用于开发环境为 Windows 操作系统,目标环境为:Android。
我是看英文文档搭建的 RN 环境,建议大家看中文文档搭建开发环境,内容比较友好,注意事项也讲的比较清楚,安装起来步骤比较清晰,很容易上手。
一、安装依赖
必须安装的依赖有:Node、JDK 和 Android Studio。
- Node
- 推荐使用
LTS版本,如果本地安装过 Node,确保 version > 14。 - 20240801 要求 Node version ≥ 18
- 推荐使用
- React Native CLI (command line interface)
- RN 命令行工具
- 注:这个命令行工具不需要安装,可以直接用 node 自带的 npx 命令来使用。
- JDK (Java SE Development Kit)
- Java SE(Java Standard Edition,Java 标准版)是 Java 技术的核心和基础。
- Java 开发工具包,官网推荐使用 (这里安装的是
JDK 11.0.17版本),使用更高版本的 JDK 可能会遇到问题。低于 0.67 版本的 React Native 需要 JDK 1.8 版本(官方也称 8 版本)。 - 注意:在 oracle 官网必须要注册账户才能下载 JDK,建议直接百度安装和配置。
- JDK 下载地址 (安装完 JDK,网上搜一下Java环境变量的配置,本教程不包含该内容)
- 20240801 官网推荐使用 JDK 17,传送门:Set Up Your Environment · React Native
- Android Studio
- 官网下载安装,安装软件后还需要安装 Android SDK,配置环境变量等一系列操作(详见二)。
注意:英文官网推荐使用 Chocolatey 来安装 Node 和 JSK,我花时间研究了一下它的基本使用,使用期间遇到各种问题,一点都不好用。所以,不推荐使用,还是自己手动安装比较方便。
二、安卓开发环境的搭建
如果你之前没有接触过 Android 的开发环境,那么请做好心理准备,这一过程相当繁琐。
请注意!!!国内用户必须必须必须有稳定的代理软件,否则在下载、安装、配置过程中会不断遭遇链接超时或断开,无法进行开发工作。某些代理软件可能只提供浏览器的代理功能,或只针对特定网站代理等等,请自行研究配置或更换其他软件。总之如果报错中出现有网址,那么 99% 就是无法正常连接网络。
2.1 安装 Android Studio
注:国内用户可能无法打开官方链接,请自行使用搜索引擎搜索可用的下载链接。
Android Studio 默认安装最新的 Android SDK。目前编译 React Native 应用需要的是 Android 12 (S) 版本的 SDK。可以通过 Android Studio 中的 SDK Manager(SDK 管理器)安装其他版本的 Android SDK,我们安装最新版的 SDK 即可。
安装完 Android Studio ,首次启动后会出现安装向导界面。
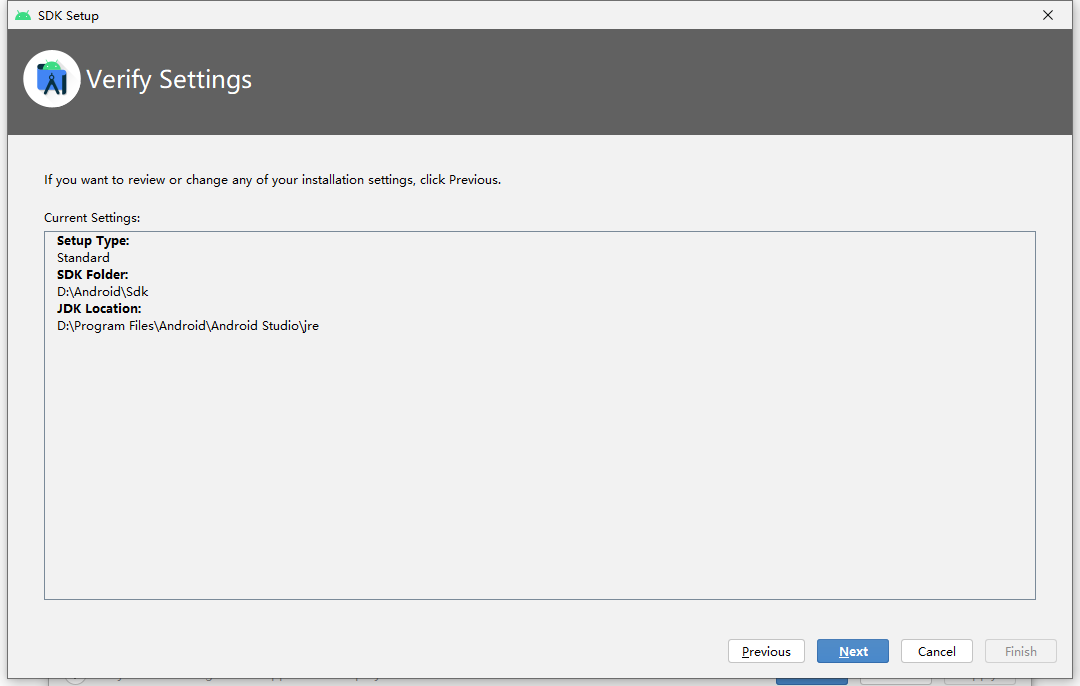
2.1.1 根据安装向导进行设置
安装向导会让用户进行一些自定义的安装设置(比如:编辑器的颜色主题、将 SDK安装在哪个目录等)

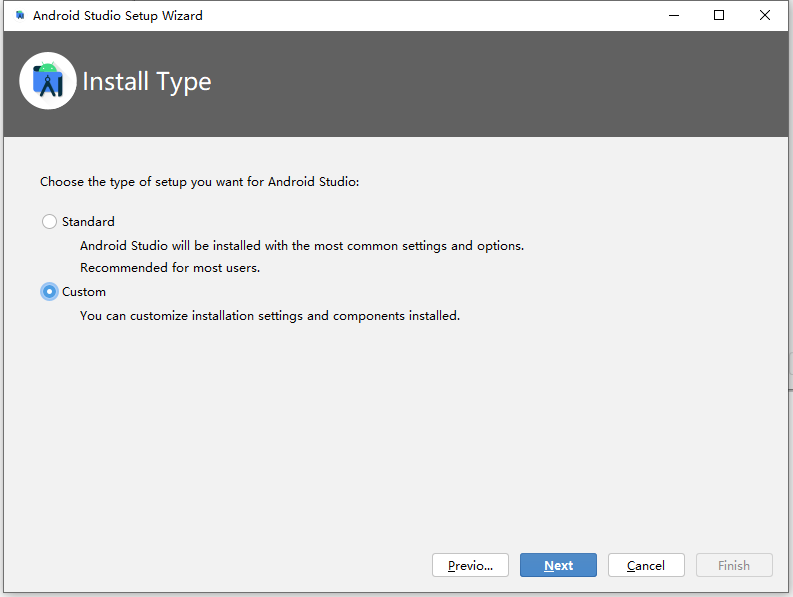
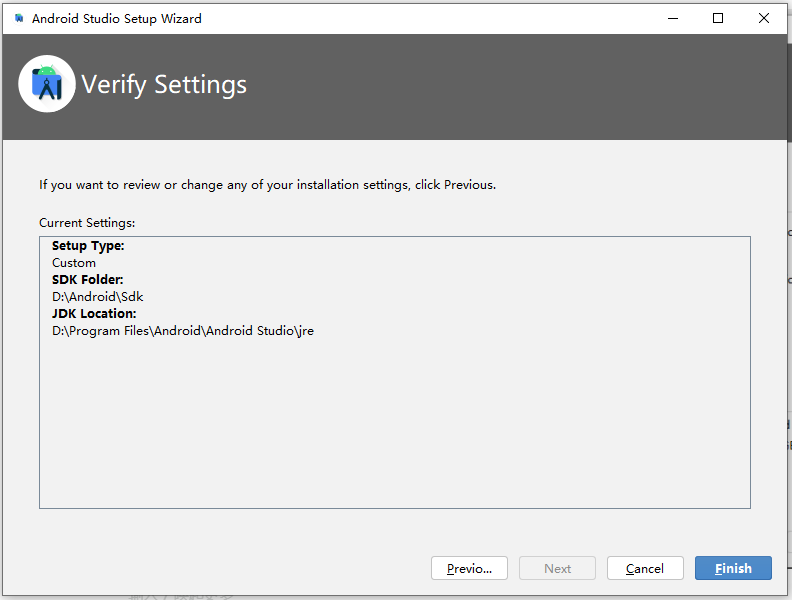
安装类型:选择自定义安装

选择 JDK 默认的存放路径:因为之前将 Android Studio 安装在了D盘(C盘空间不足),所以此时自动带出的路径就是 D盘,直接下一步即可。

UI主题:根据个人喜好选择

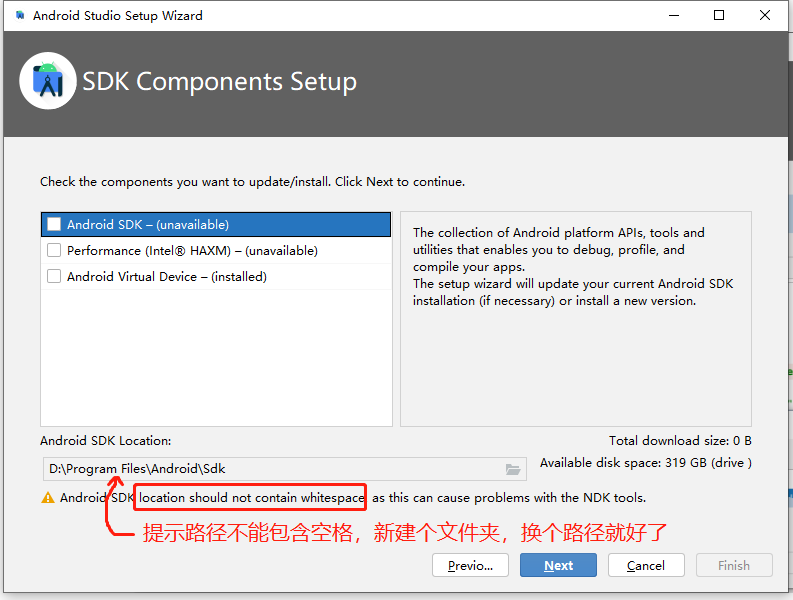
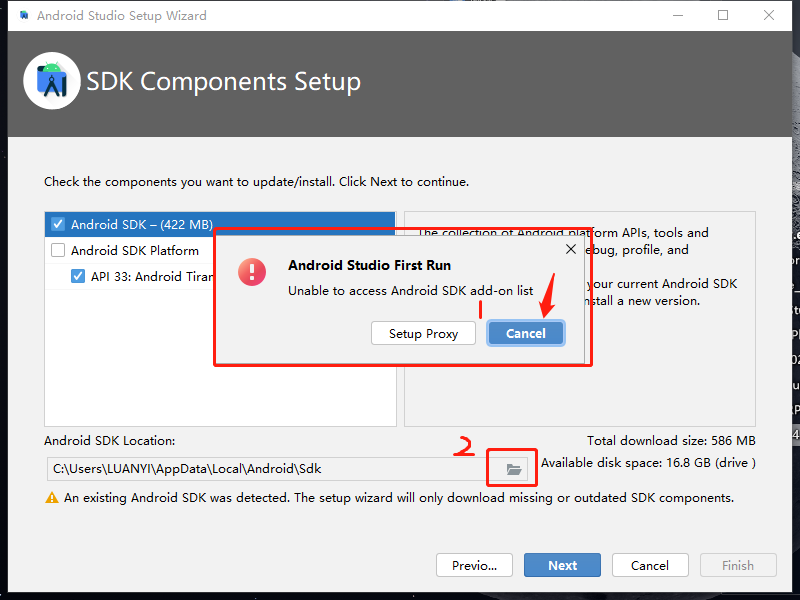
SDK 组件的安装:选择要安装的组件以及自定义安装路径
注意:这里本来是需要勾选 Android SDK进行安装的,但因为某些原因无法勾选。


记录一下:暂时还不知道为什么不可用???继续下一步,后面解决



有个错误信息,记录一下:SDK emulator directory is missing

安装向导之后就会进入软件的欢迎页(因为上面的 SDK 安装不可用,所以整个安装向导其实也没做什么操作)。

总结一下上面安装向导遇到的问题,有两个(以下两个问题会在 2.2 中解决):
- 问题1:SDK 安装目录按照提示修改为不带空格的路径后,还是无法安装 SDK
- 问题2:SDK emulator directory is missing(可能与问题1有关)
2.2 安装 Android SDK
2.2.1 通过 SDK Manager 下载 SDK
最好用代理软件下载,如果下载缓慢,肯定是网络问题,没有代理软件可能会遇到链接超时或断开问题。
我是用代理软件下载的,下载过程比较顺畅,没有遇到问题。
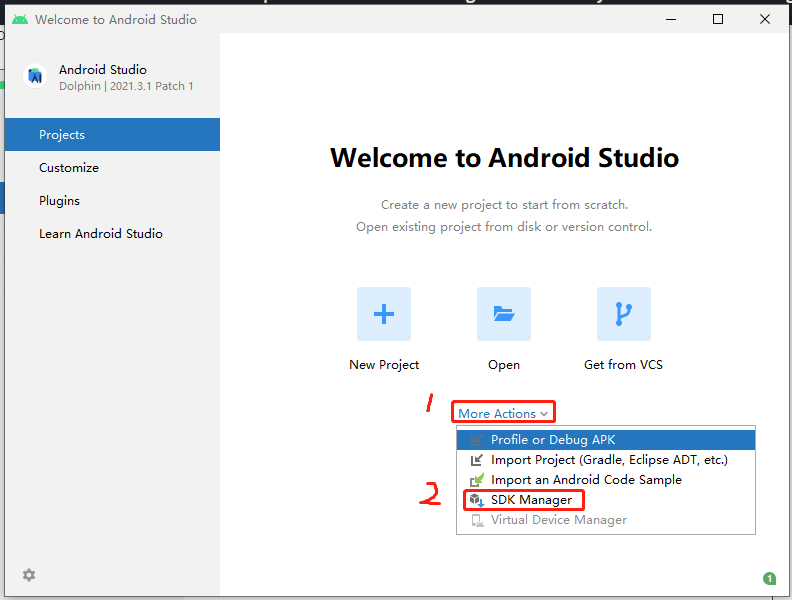
- 点击
"More Actions" - 选择
"SDK Manager"

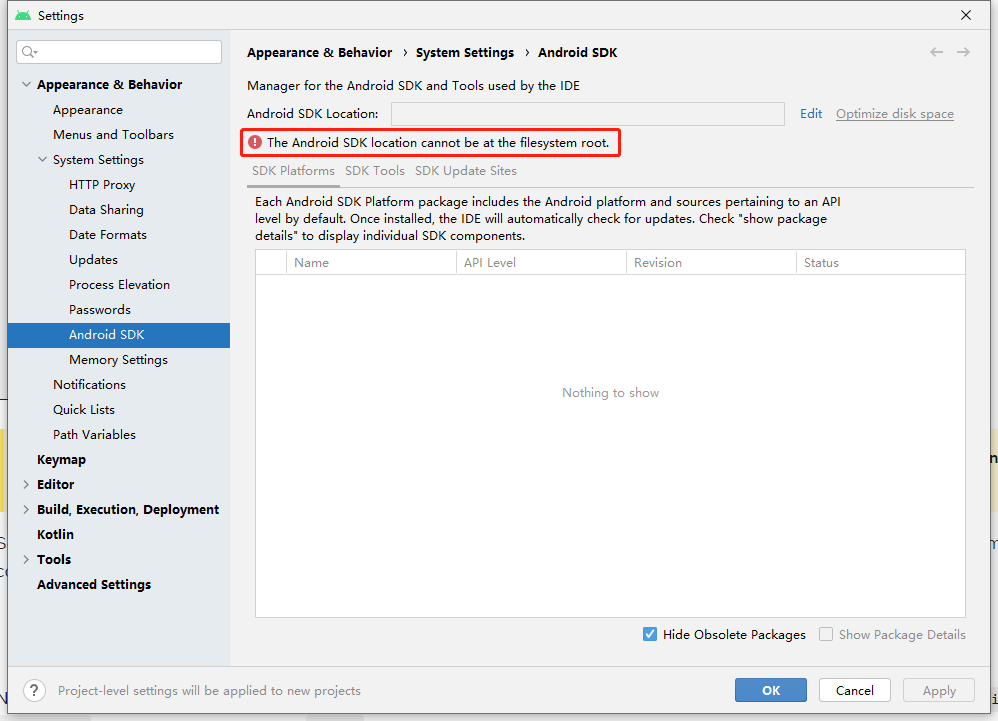
提示 SDK 安装位置不能是文件系统的根目录

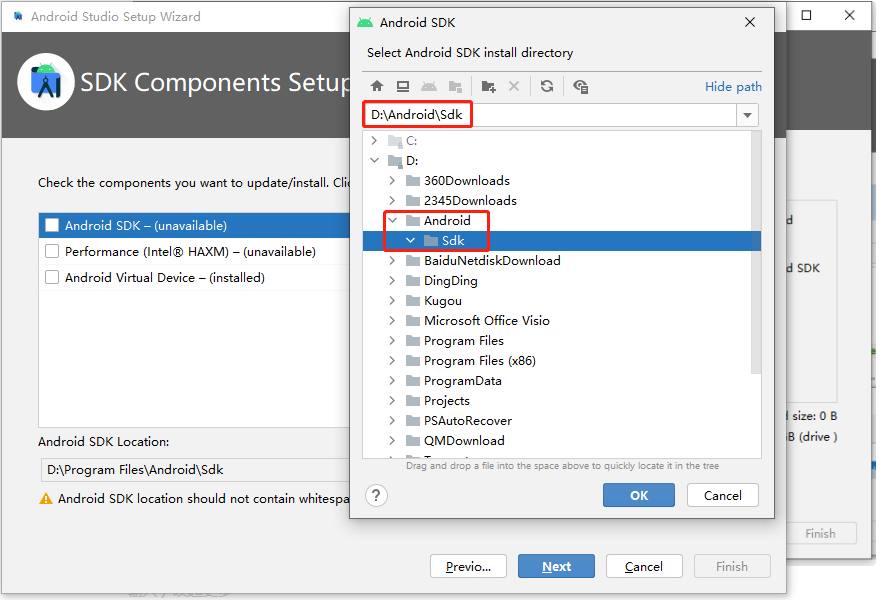
点击 Edit 按钮,出现 SDK 安装页,尝试再次修改安装路径。

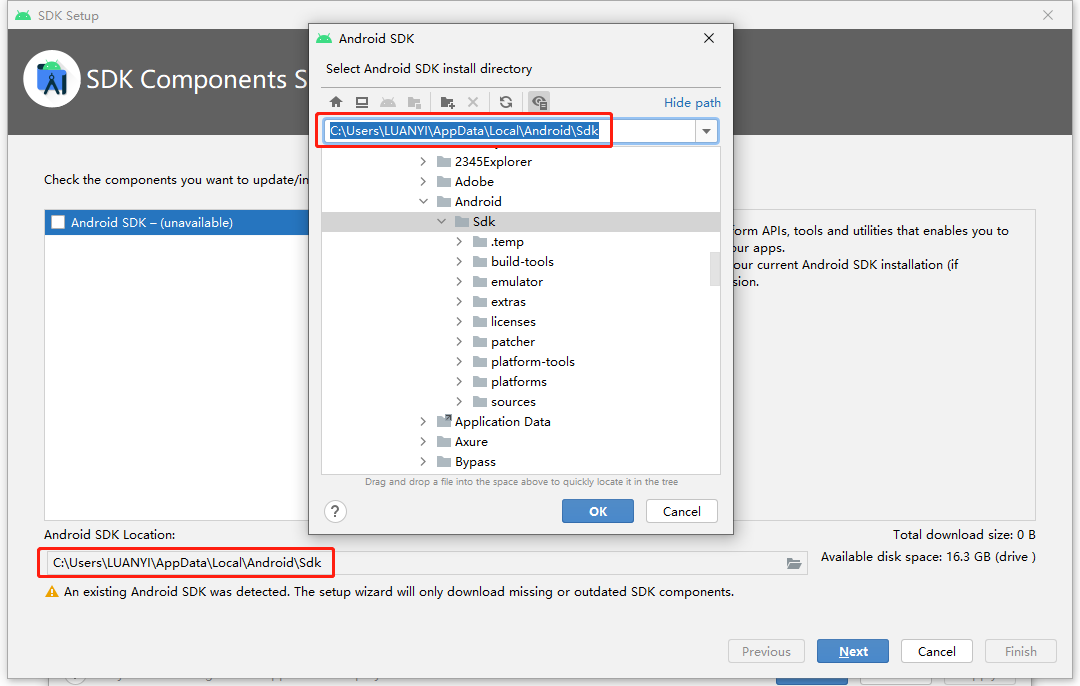
很奇怪,之前明明将 SDK 的安装路径改为了 D:/Android/Sdk,这里怎么显示的是 C盘的默认安装路径???
# SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk
再将安装路径改为 D 盘试试

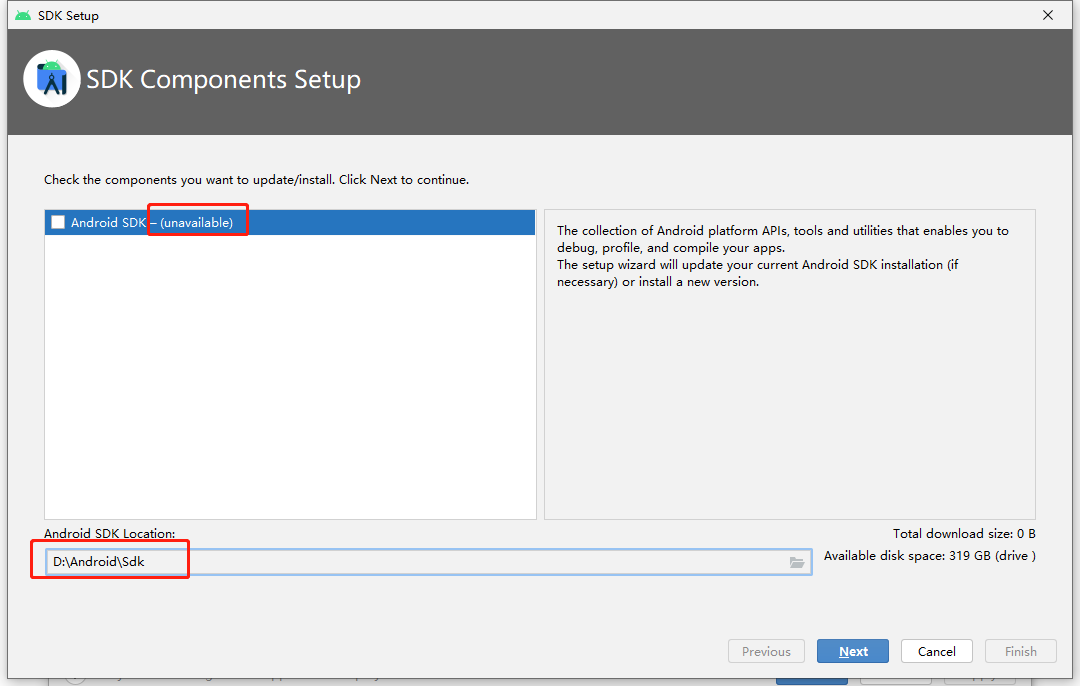
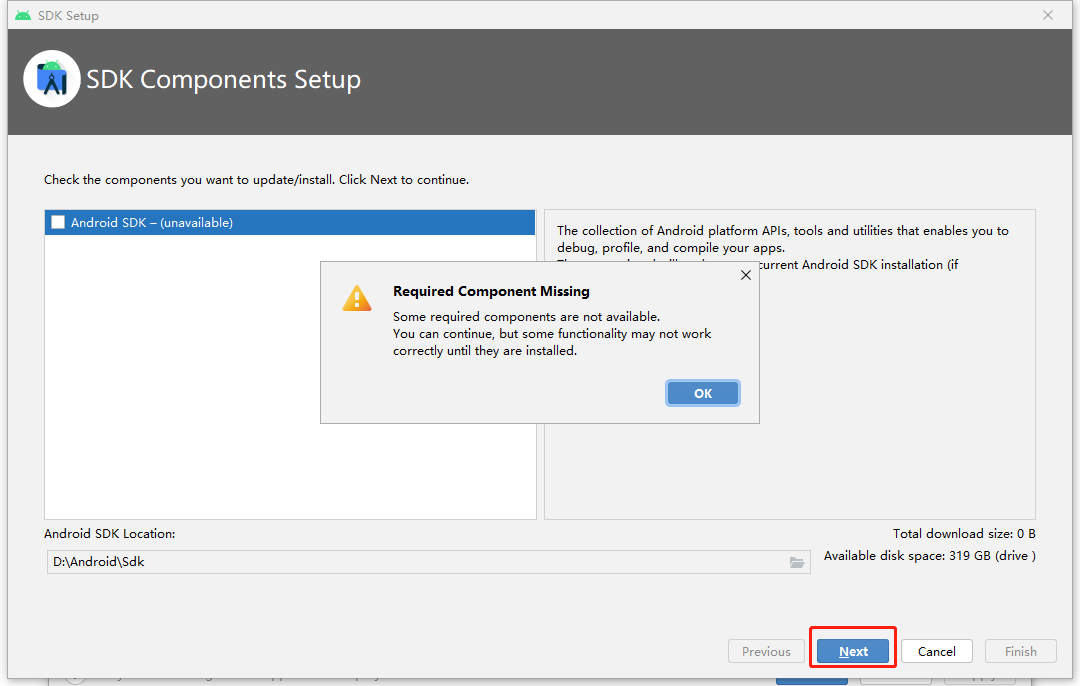
这种方式并不可行,然后又出现了和向导设置时一模一样的画面(如下图所示)。



先解决这个问题:The Android SDK location canot be at the filesystem root(百度一下)
最终解决方法:
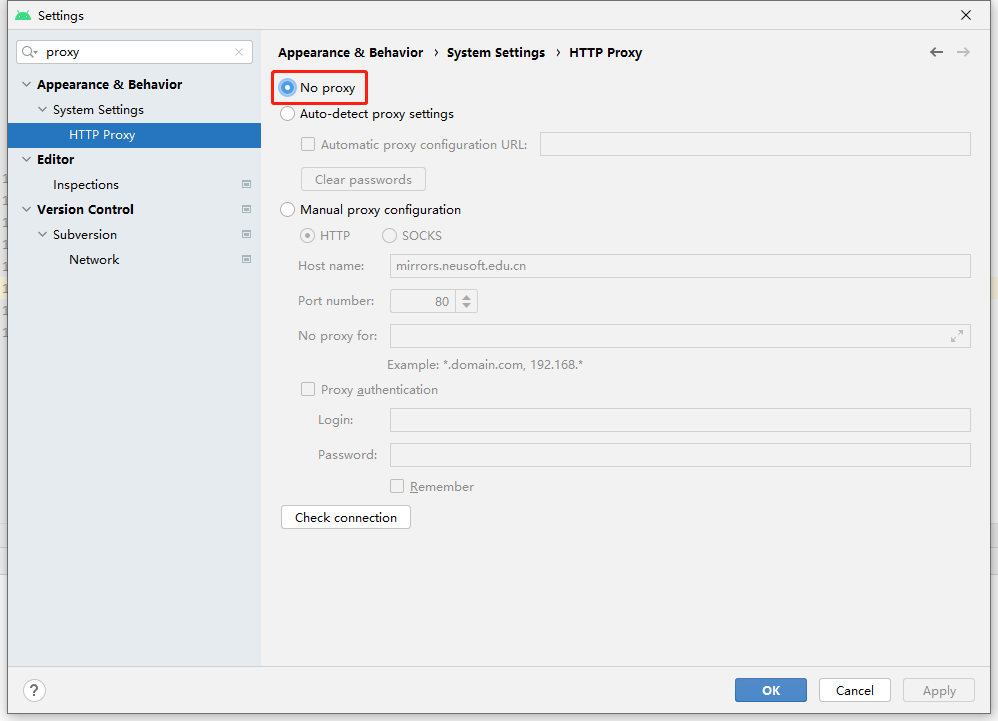
- 在设置中关闭代理,然后重启电脑(重启是重点!!!)
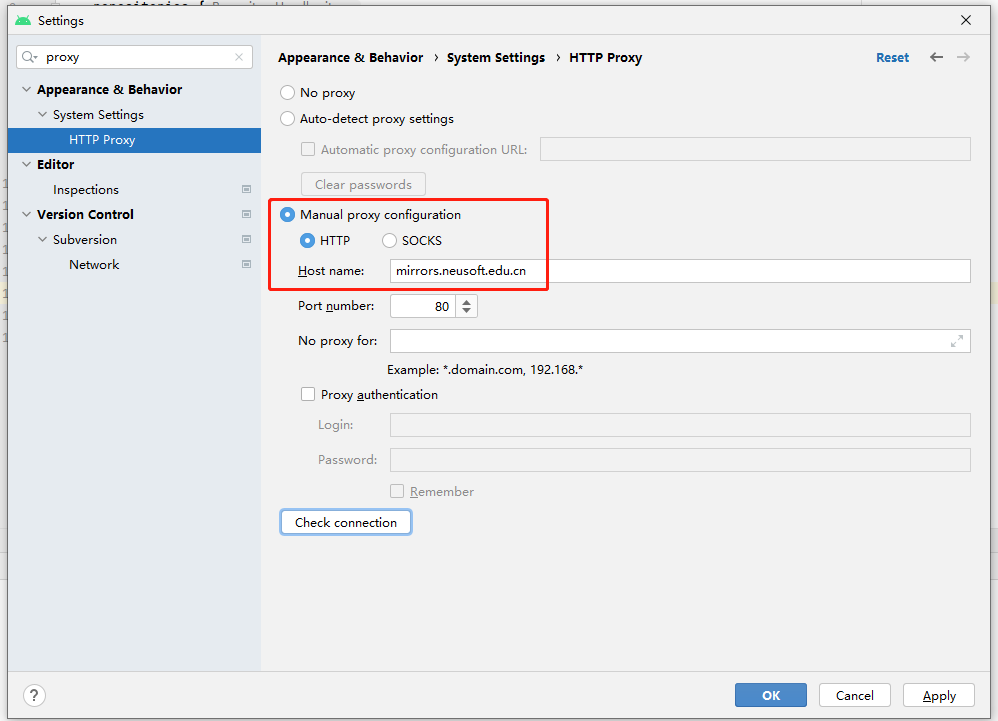
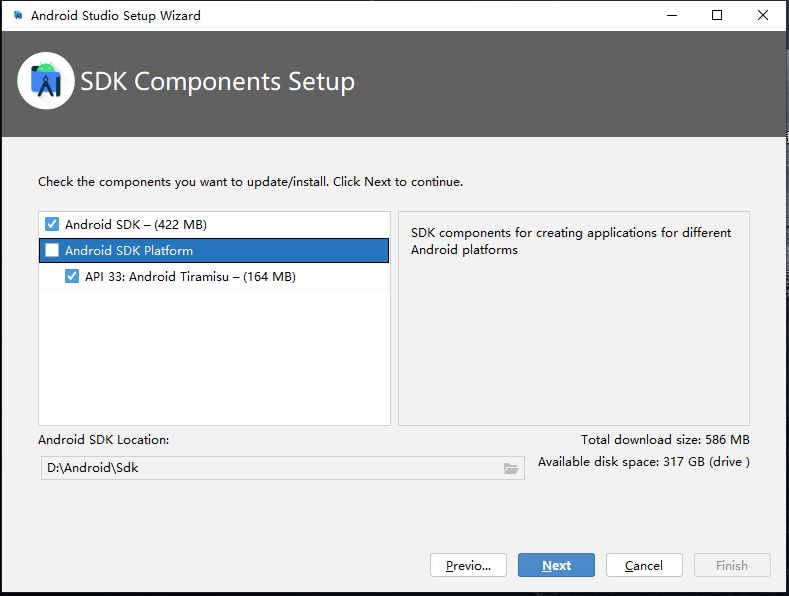
- 再次打开 Android Studio,会自动进入安装向导,此时会弹出一个设置代理的窗口,直接点击“取消”。
- 然后手动修改 SDK 安装目录即可。
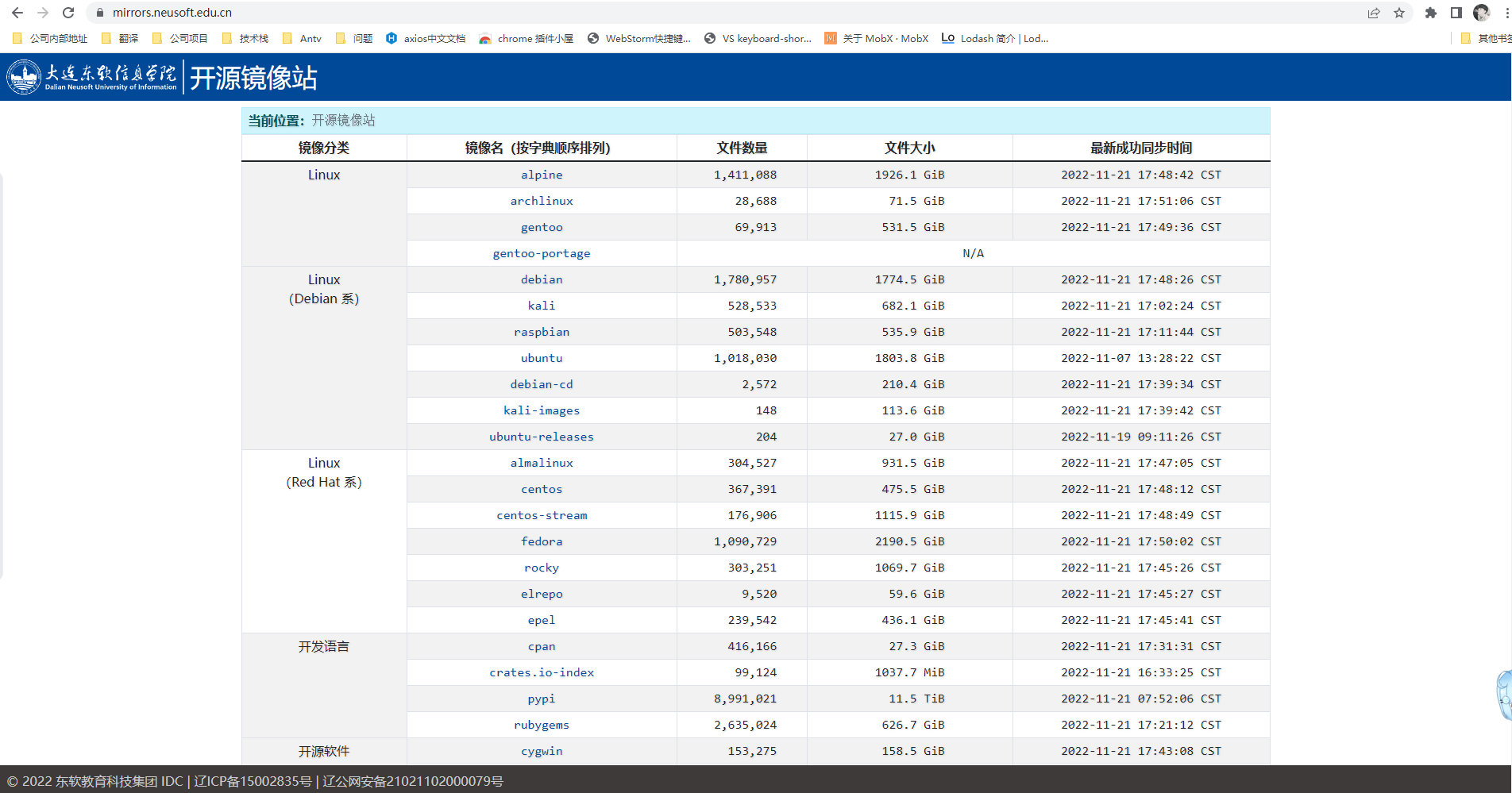
默认的代理地址是:https://mirrors.neusoft.edu.cn/




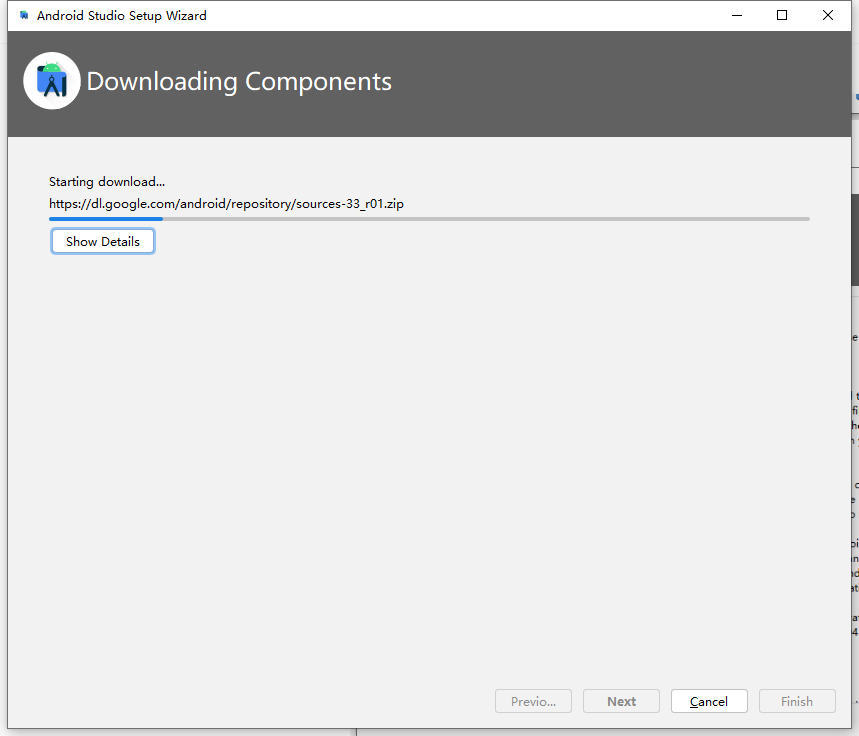
next...默认会安装最新版的 SDK(由下图可知,安装的版本是 Android 13)
谷歌 Android13 开发者预览版被命名为“提拉米苏”, 即 Android Tiramisu.

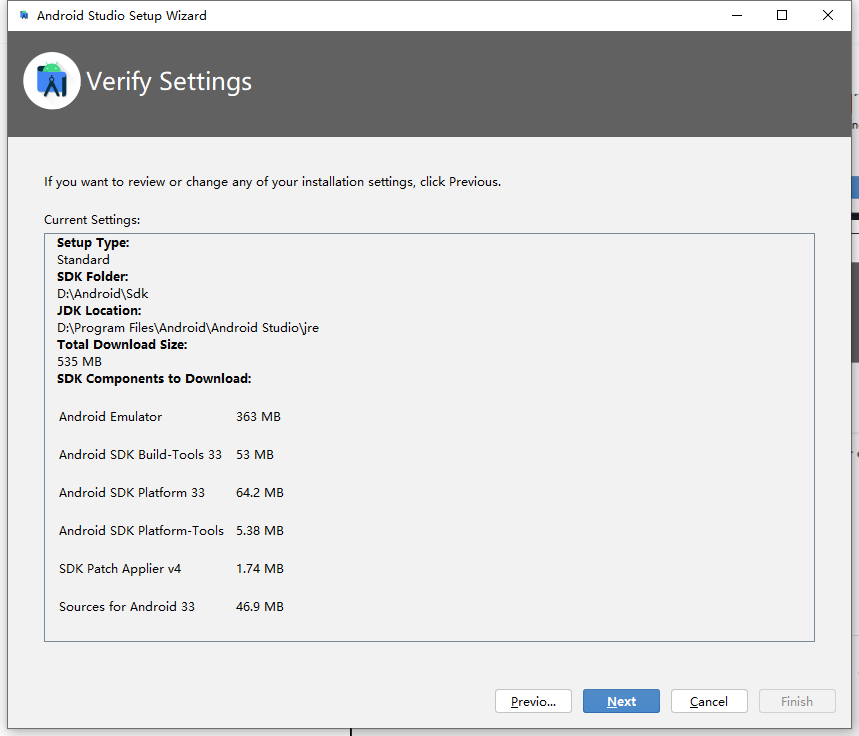
next...

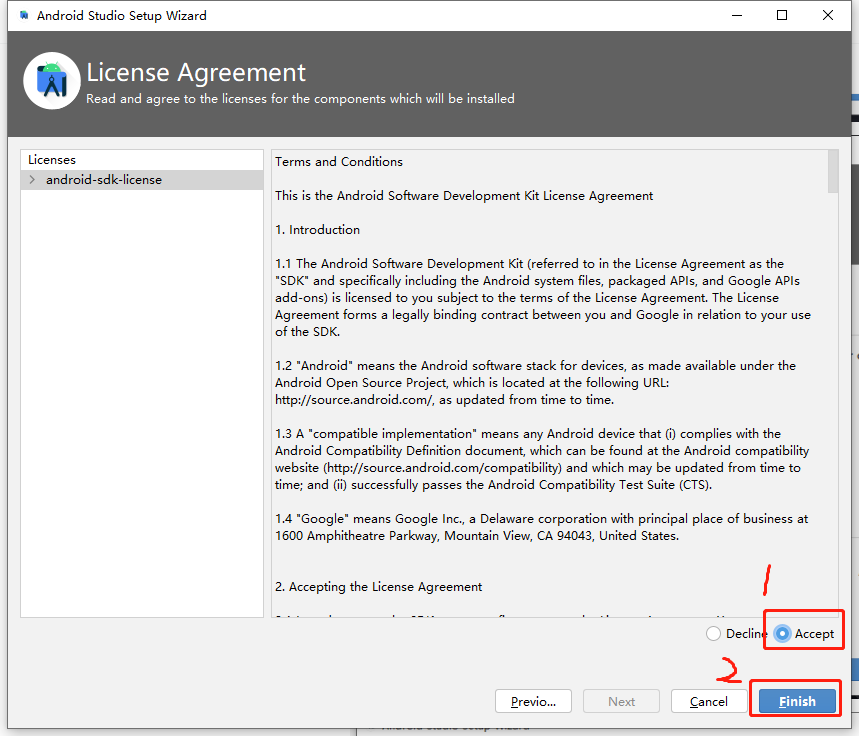
Accept => Finish

Wait for downloading...

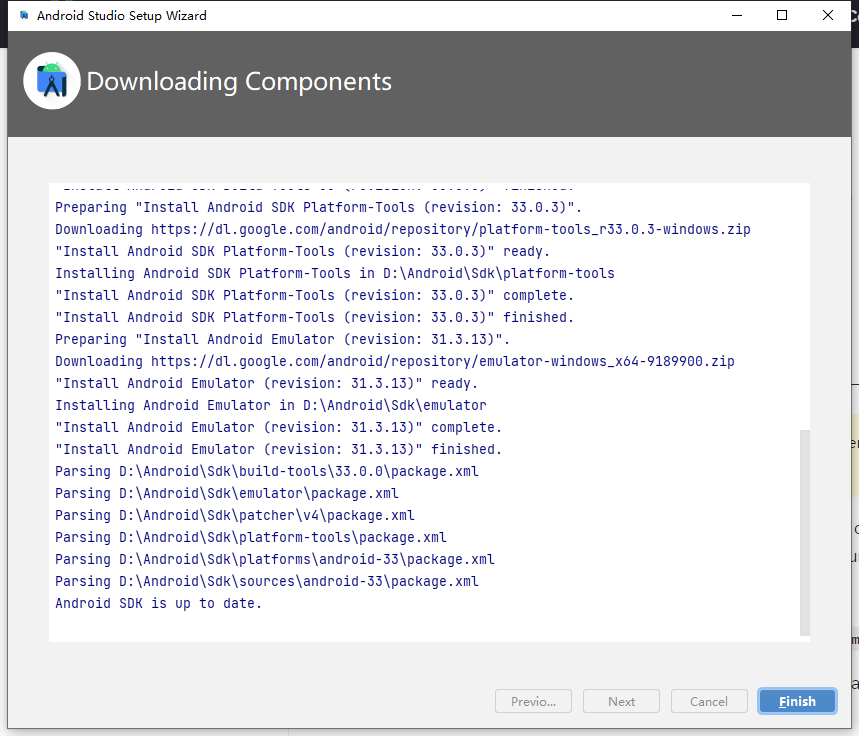
下载完成后退出

2.2.2 安装完成后的确认
安装完成后会再次进入欢迎页,此时我们再次进入 SDK Manager,确认一下刚才的安装是否正确:
- 点击
"More Actions",选择"SDK Manager" - 从
"SDK Manager"中选择"SDK Platforms"选项卡(默认选择项),然后选中右下角的"Show Package Details"。 - 查找并展开
Android Tiramisu条目,然后确保选中以下的第一项:
(1)Android SDK Platform 31✔️
(2)Intel x86 Atom_64 System Image or Google APIs Intel x86 Atom System Image❌(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件,如:真机调试,第三方模拟器调试)

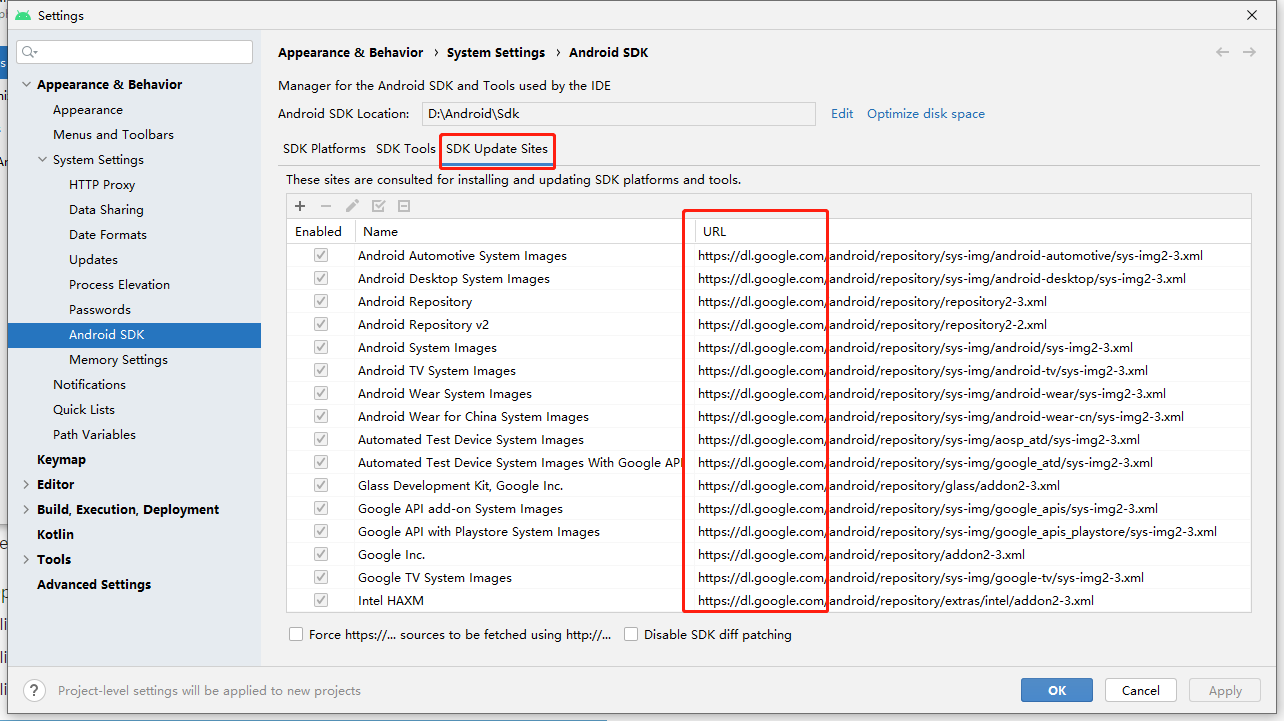
注意:选项2 我们不需要安装(虽然可以根据 Android 的版本号选择性的安装对应的模拟器镜像),因为系统镜像不但体积大,而且下载也比较慢(主要是下载链接谷歌的域名,如下图所示),再加上我们开发时使用真机调试,而非模拟器,所以这里不用按照官网所述安装谷歌镜像 Google APIs xxxx System Image。

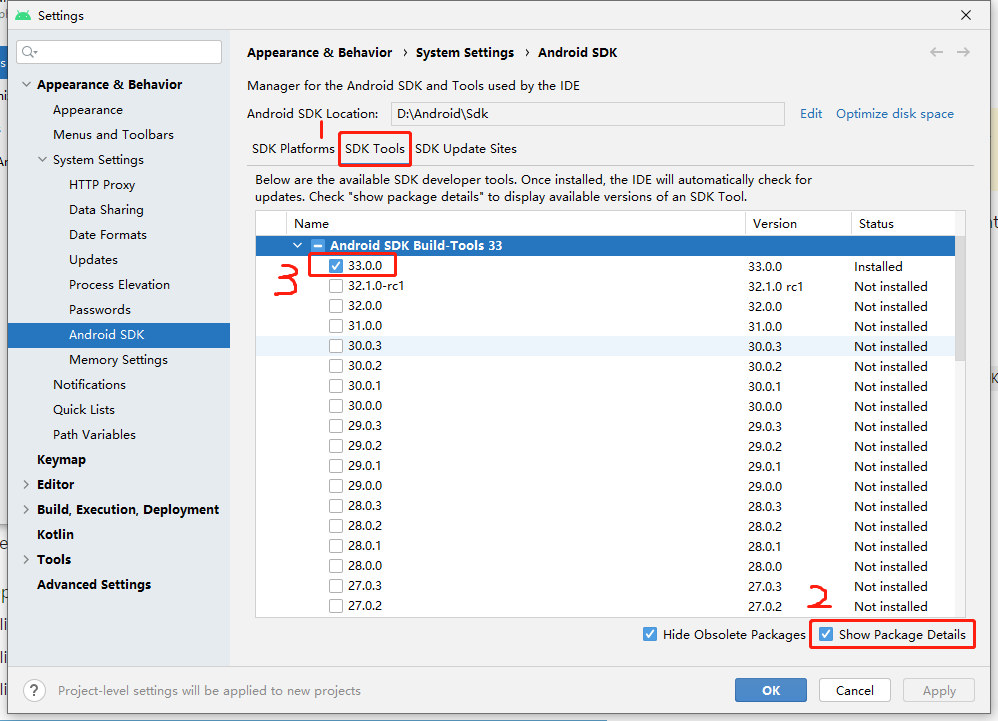
接下来,选择“SDK Tools”选项卡并选中“Show Package Details”。
查找并展开 Android SDK Build-Tools 条目,然后确保选择 33.0.0。

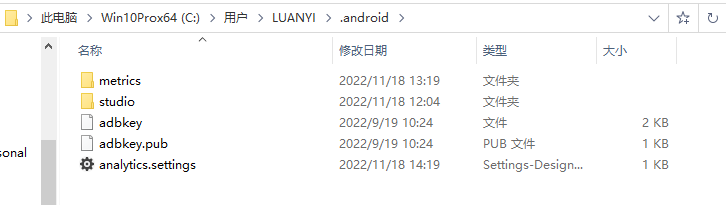
解决方法一:删除 C:\Users\LUANYI\ 路径下的 .android 文件夹,然后重启 Android Studio
结果:经过实测,网上找的方法一没什么作用,重启电脑后再次打开 Android Studio 又会自动生成该目录,所以这个方法直接无视即可。



如果删除不了,需要更改此文件夹的用户权限,改完权限后一定要记得重启电脑!
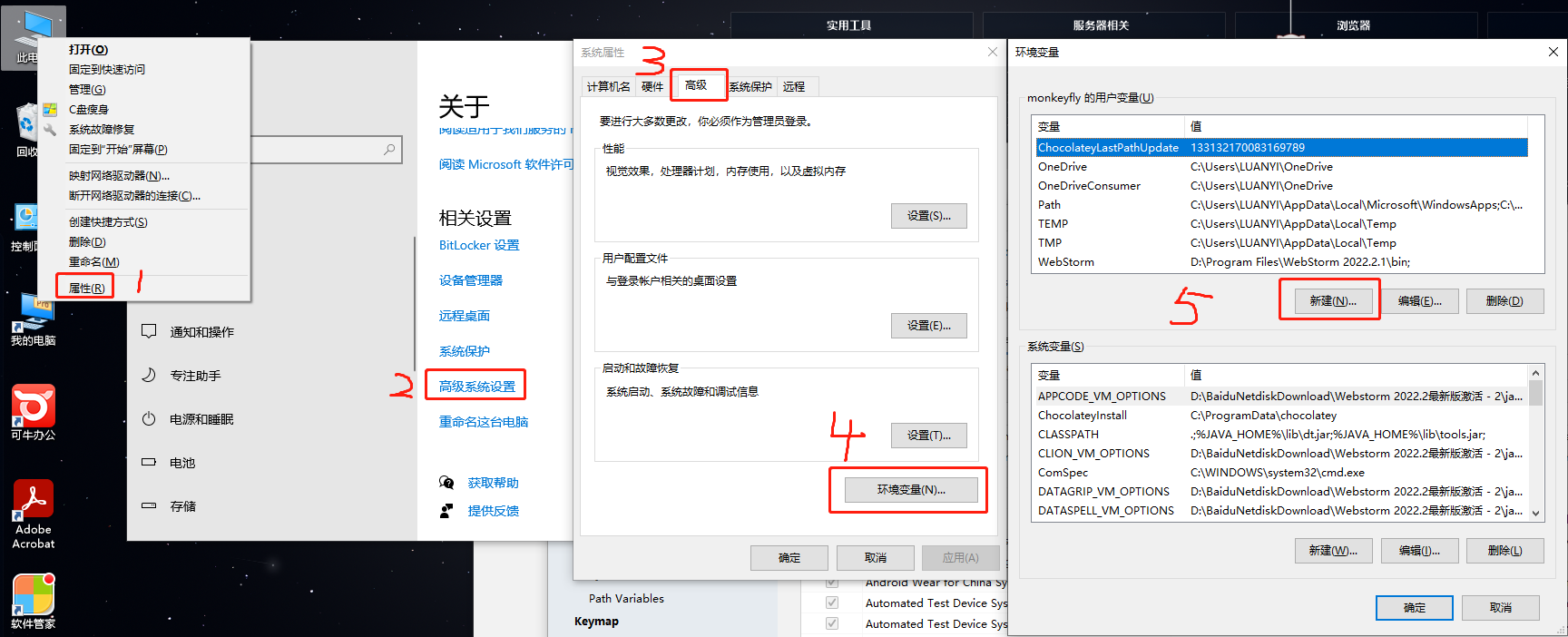
2.3 配置 ANDROID_HOME 环境变量
React Native 工具需要设置一些环境变量才能使用本机代码构建应用程序。

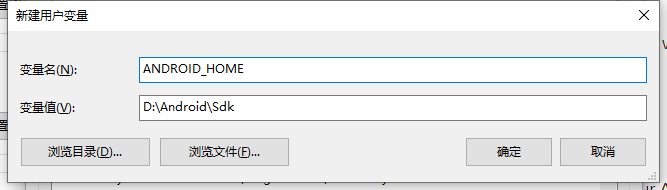
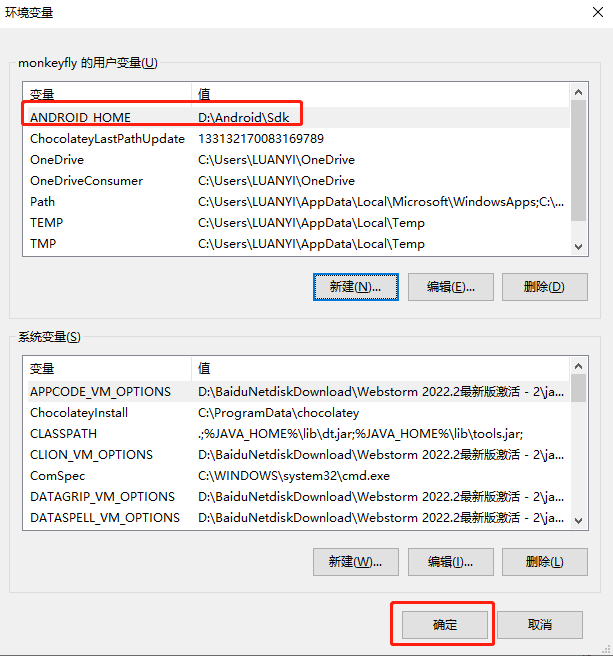
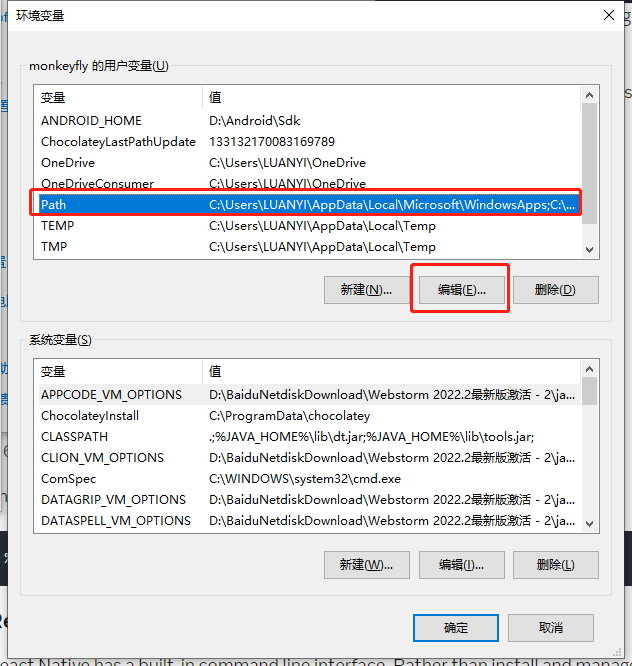
单击 “新建” 创建一个新的 ANDROID_HOME 的环境变量(系统环境变量或用户环境变量均可),指向安装的 Android SDK 的路径。
下面是新建用户变量:


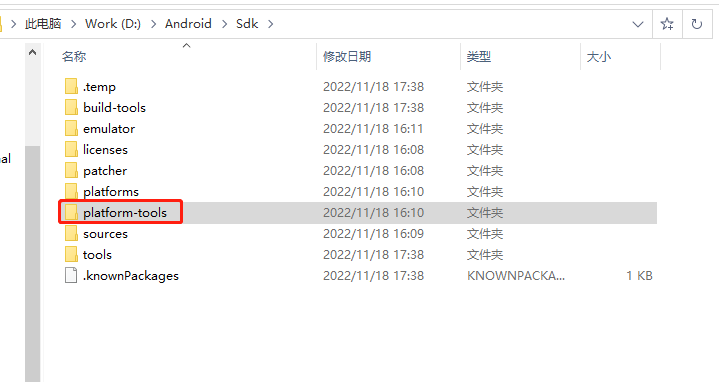
2.4 将 platform-tools (平台工具) 添加到路径
配置该环境变量的目的是:可以在任意位置的命令行界面,使用 adb 命令。(系统环境变量或用户环境变量均可)
Android 调试桥 (adb) 是一种功能多样的命令行工具,可让您与设备进行通信。
adb 命令可用于执行各种设备操作(例如安装和调试应用)。
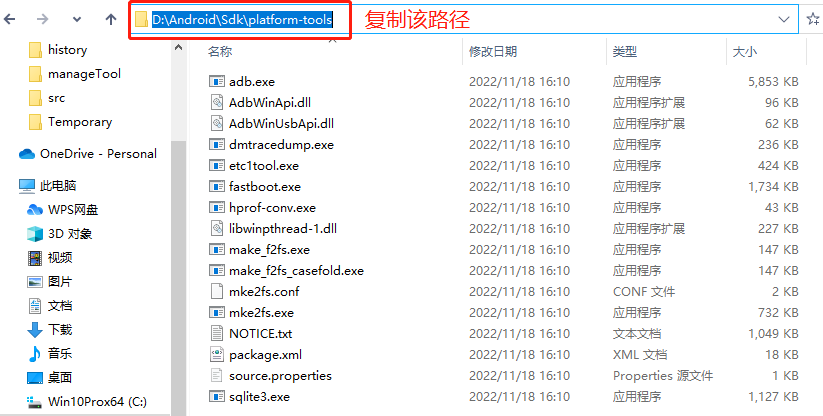
adb 包含在 Android SDK 平台工具软件包中。您可以使用 SDK 管理器 下载此软件包,该管理器会将其安装在 android_sdk/platform-tools/ 下。
2.4.1 添加路径
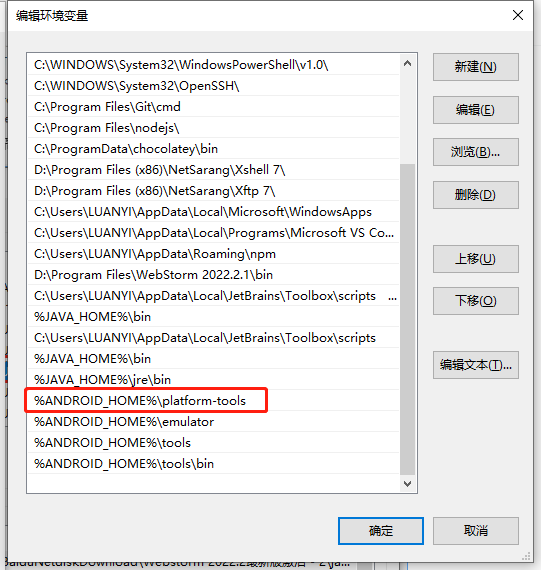
路径配置:使用具体路径或者 环境变量+路径都是可以的,两者等价。
%ANDROID_HOME%\platform-tools
-
%ANDROID_HOME%对应D:\Android\Sdk\
D:\Android\Sdk\platform-tools


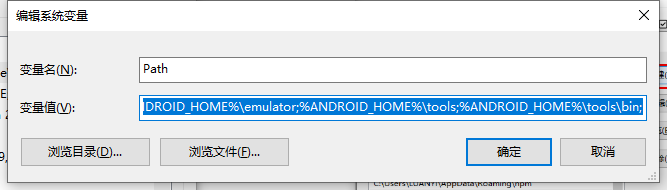
下面是用户环境变量中的 Path 配置:


下面是系统环境变量中的 Path 配置:(为了演示 %ANDROID_HOME% 的用法)

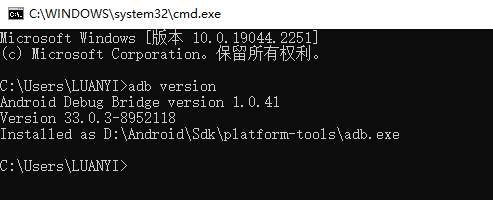
2.4.2 验证 adb 命令
未配置好环境变量 Path:

已配置好环境变量 Path:

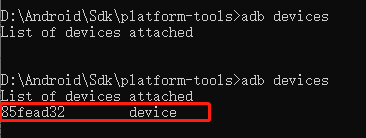
最常用的adb devices命令:检查你的设备是否能正确连接到 ADB(Android Debug Bridge,安卓调试桥)。

如果在右边那列看到 device 说明你的设备已经被正确连接了。
注:(以下仅作为补充)
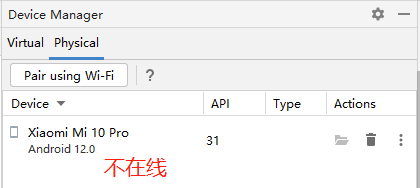
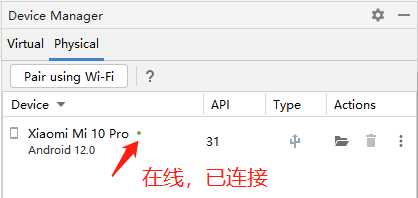
- 如果使用 Android Studio 开发一般不需要执行此命令,因为该编辑器内部提供了设备管理模块,可以很直观的看到已连接设备的信息(如下图所示)。
- 如果手机 USB 连接电脑仅用于充电,则 Android Studio
Device Manager中的设备显示不在线,只有 USB 连接用于传输文件才会显示设备在线。而手机只要通过 USB 连接到了电脑,adb devices命令就会显示已连接的设备。



三、创建一个原生安卓的模板项目并连接真机调试
目的:熟悉 Android Studio 的基本使用,这里选择真机主要就是方便快捷,运行流畅。
构建 Android 应用时,务必始终先在真实设备上测试您的应用,然后再向用户发布。

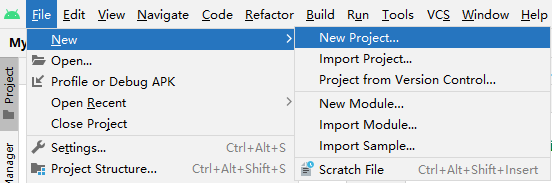
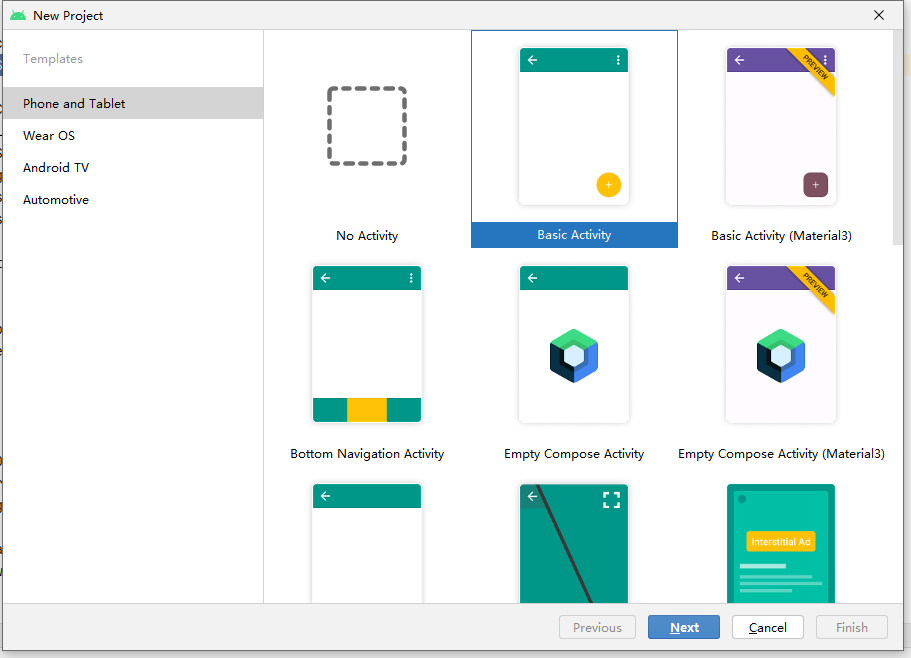
3.1 基于模板创建项目
随便选择一个模板

3.2 调整项目的基本信息

1,项目名称默认是:My Application,决定了安装在手机上的 app 的名称。

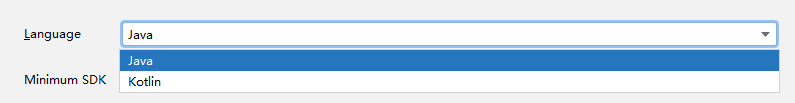
2,默认语言是:Kotlin(科特林),这里改为 Java。
Kotlin(科特林)是一个用于现代多平台应用的静态编程语言 ,由 JetBrains 开发。
Kotlin 可以编译成 Java 字节码,也可以编译成 JavaScript,方便在没有 JVM 的设备上运行。除此之外 Kotlin 还可以编译成二进制代码直接运行在机器上(例如嵌入式设备或iOS)。
Kotlin 已正式成为 Android 官方支持开发语言。

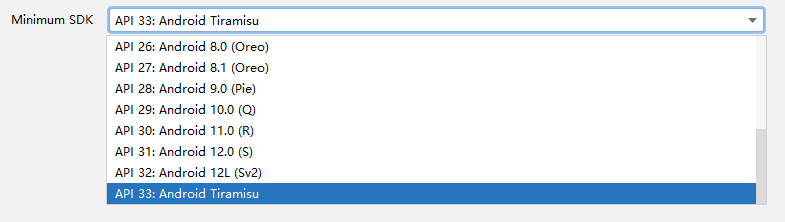
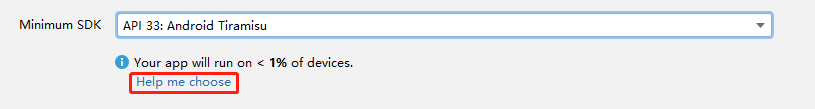
3,SDK 的最小版本:它决定了你的 app 运行 Android 的最低版本。
注意:这里不要选最新版本的 SDK ,否则项目启动不起来。所以选择尽可能低的版本,保证大多数用户可以使用(选择 SDK API 17,对应安卓 4.2)。
比如:真机调试时,你的手机安卓版本是11,而SDK 最低版本你选了 13,项目自然无法运行。
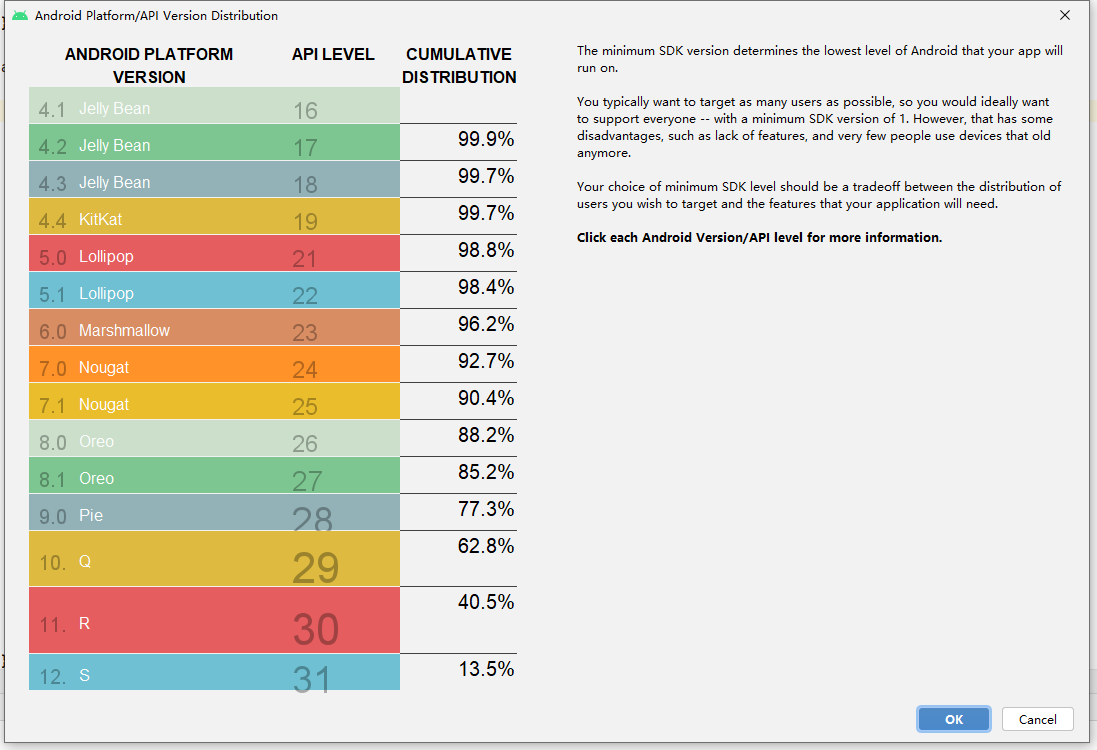
您选择的最低 SDK 级别应该是:您希望针对的用户分布和您的应用程序将需要的特性之间的权衡。

不知道怎么选择可以点这里:


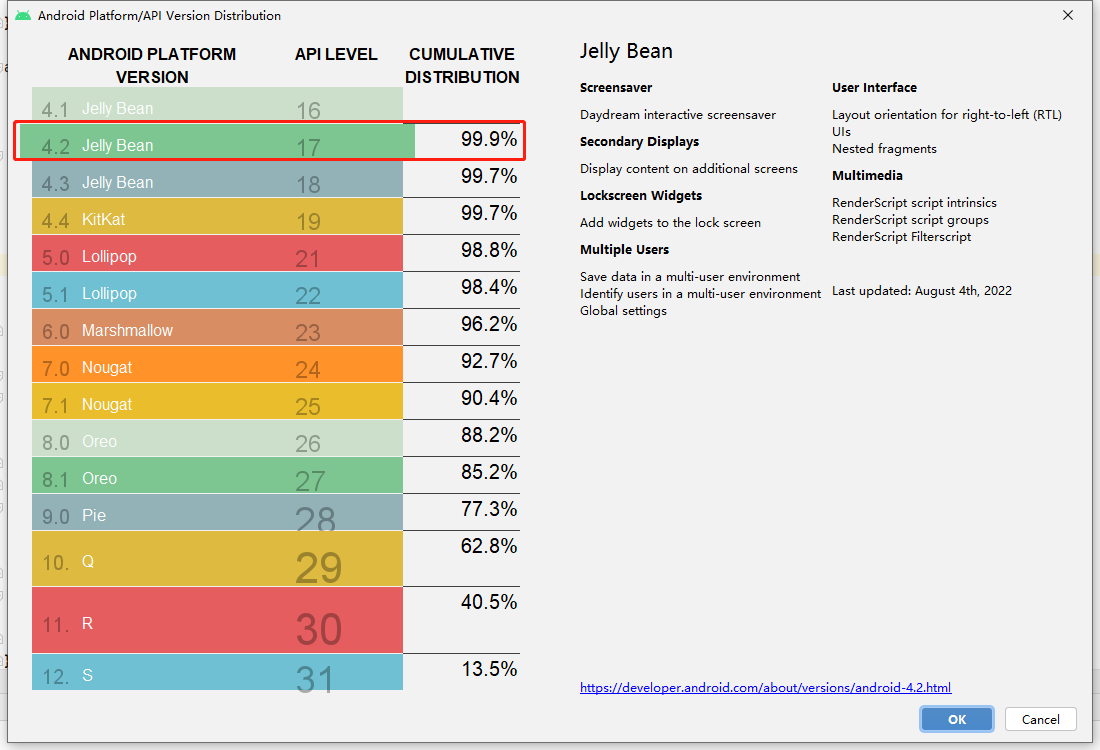
比如:选择 99.9% 的用户都适用的 SDK 17 版本,对应安卓 4.2。

3.3 在设备上启用 adb 调试
在设备上启用 adb 调试两种方式:
- 在通过 USB 连接的设备上使用 adb
- 如何通过 USB 连接到设备
- 在通过 Wi-Fi 连接的设备上使用 adb
- 通过 Wi-Fi 连接到设备(Android 11 及更高版本)
- 通过 Wi-Fi 连接到设备(Android 10 及更低版本)
注:其实真机调试也可以通过无线的方式,但一开始在公司网络下因某些原因无线一直配对不上,所以改为了传统的 USB 连接方式。后续试了一下无线连接,又可以了。
3.3.1 USB 连接
- 手机通过 USB 连接电脑
- 手机开启开发者选项
-
- 开发者选项默认情况下处于隐藏状态,需要手动操作将其显示出来。
- 打开方式:设置 > 关于手机,然后点按 build 号七次。返回上一屏幕,在底部可以找到开发者选项。(不同手机“开发者选项”所在的位置或所用的名称可能有所不同)
- 在开发者选项中,开启 USB 调试
当然也可以使用 Android 模拟器(官方或者第三方)
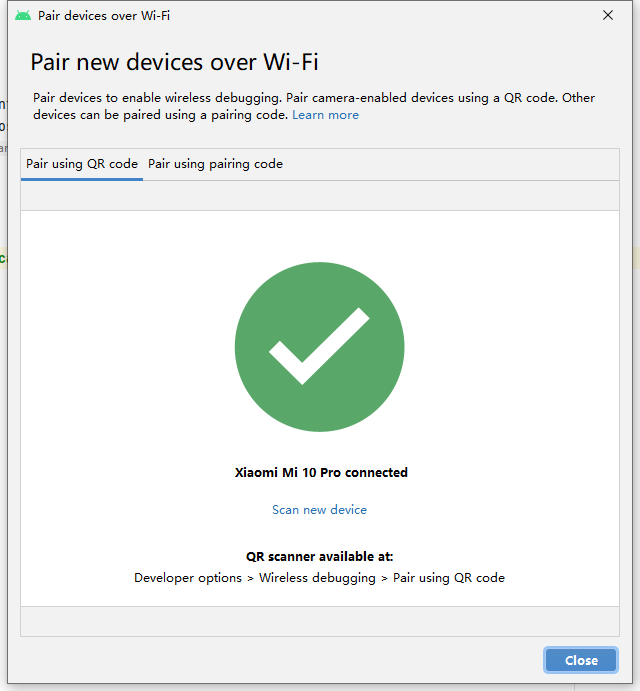
3.3.2 无线(WIFI)连接
两种方式:二维码配对(推荐)或者配对码配对。



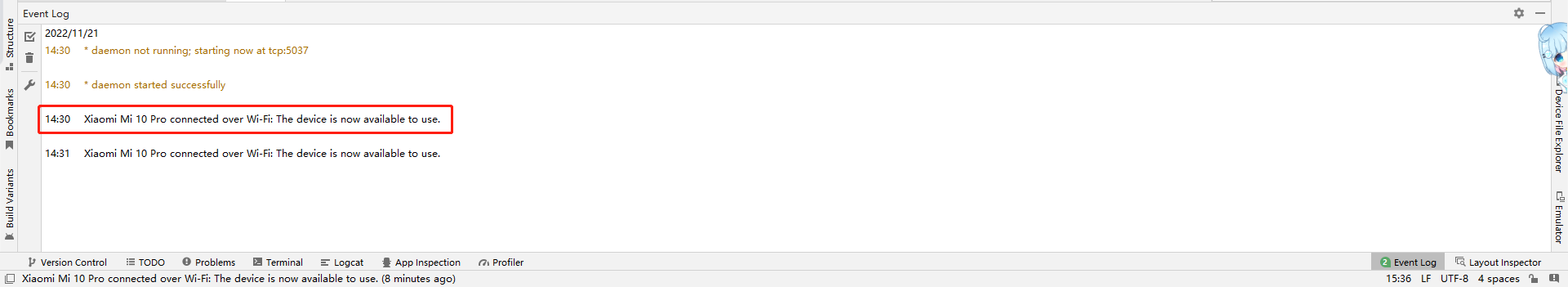
配对成功:



3.4 启动项目

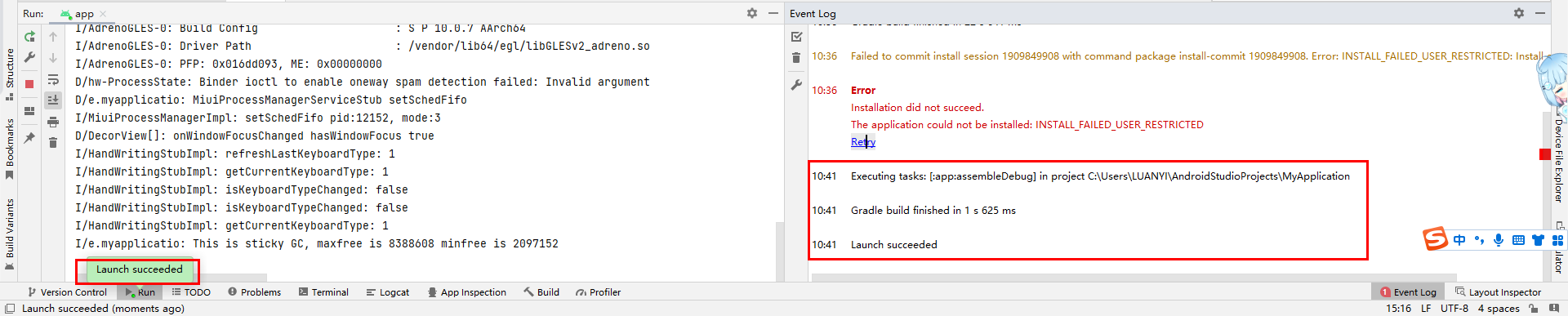
启动成功后,Android Studio 会提示构建成功的信息,手机端也会收到应用安装的推送。


如果在提示安装的时间段内没有在手机上及时安装,则项目会报错,提示:安装失败。
此时,直接点击Retry即可重新安装。

3.5 启动成功


四、React Native CLI
React Native 有一个内置的命令行工具,我们可以用它来生成一个新项目【无需安装,直接使用】。
官网建议我们使用 Node.js 附带的 npx 在运行时访问当前版本,而不是全局安装和管理特定版本的 CLI。所以,我们无需使用 Node.js 附带的 npx 全局安装任何东西就可以访问React Native CLI。
使用 npx react-native <command> 命令,当前稳定版本的 CLI 将在命令运行时下载并执行。
注意:如果之前安装了全局 react-native-cli 包,请将其删除,因为它可能会导致意外问题。
npm uninstall -g react-native-cli @react-native-community/cli创建前必须要看的注意事项:
- 请不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
- 请不要在某些权限敏感的目录(例如 System32 目录)中 init 项目!会有各种权限限制导致不能运行!
- 请不要使用一些移植的终端环境(例如:git bash或mingw等等),这些在 windows 下可能导致找不到环境变量。请使用系统自带的命令行(CMD 或 powershell)运行。
4.1 创建新项目
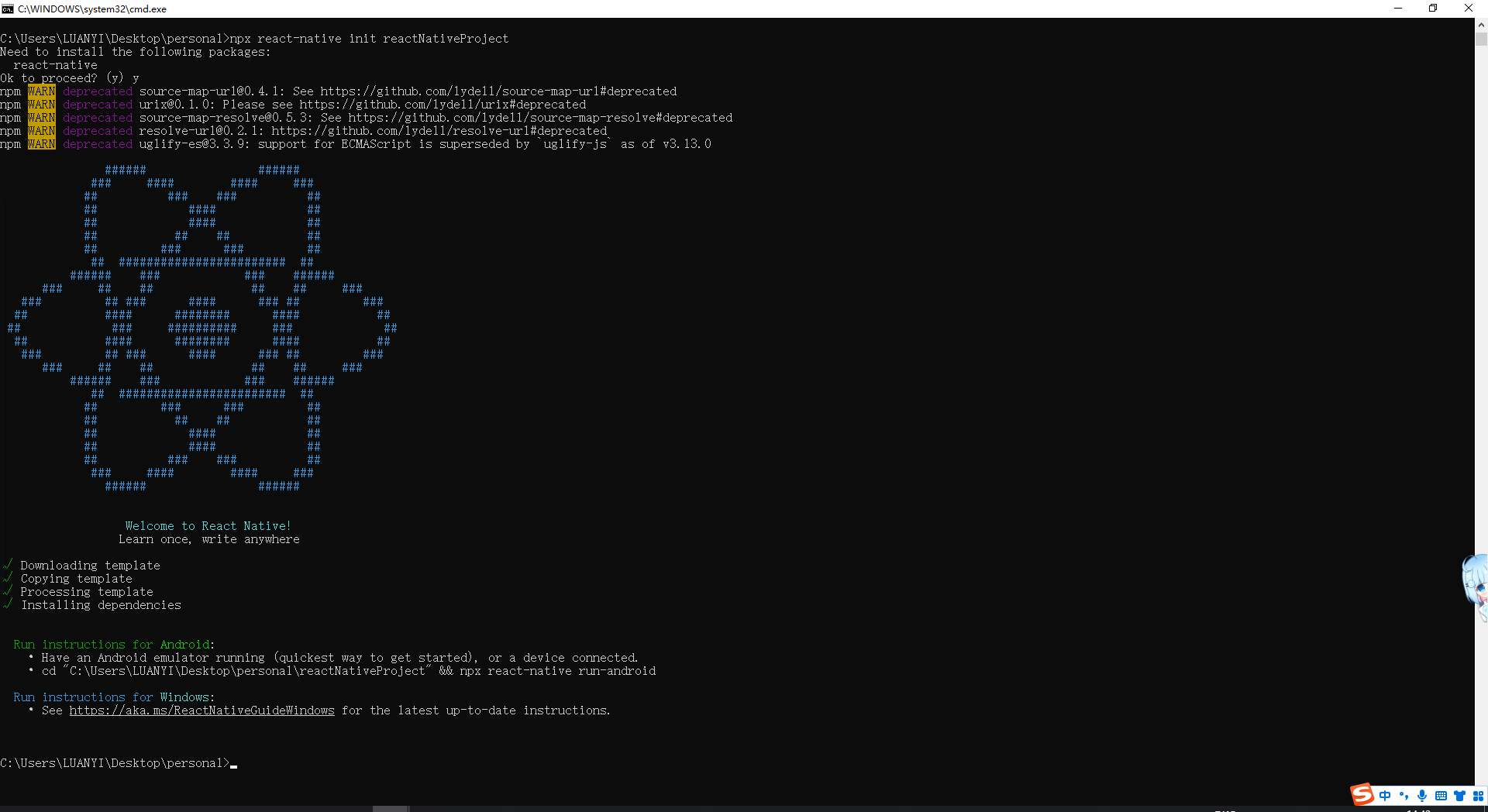
使用 React Native 内建的命令行工具来创建一个名为 "reactNativeProject" 的新项目
npx react-native init reactNativeProject
# [可选参数] 指定版本或项目模板
# 创建指定版本的项目:注意版本号必须精确到两个小数点
npx react-native init reactNativeProject --version X.XX.X
# 使用 --template 来使用一些社区提供的模板,例如带有 TypeScript 配置的项目
npx react-native init reactNativeProject --template react-native-template-typescript
4.2 编译并运行 React Native 应用
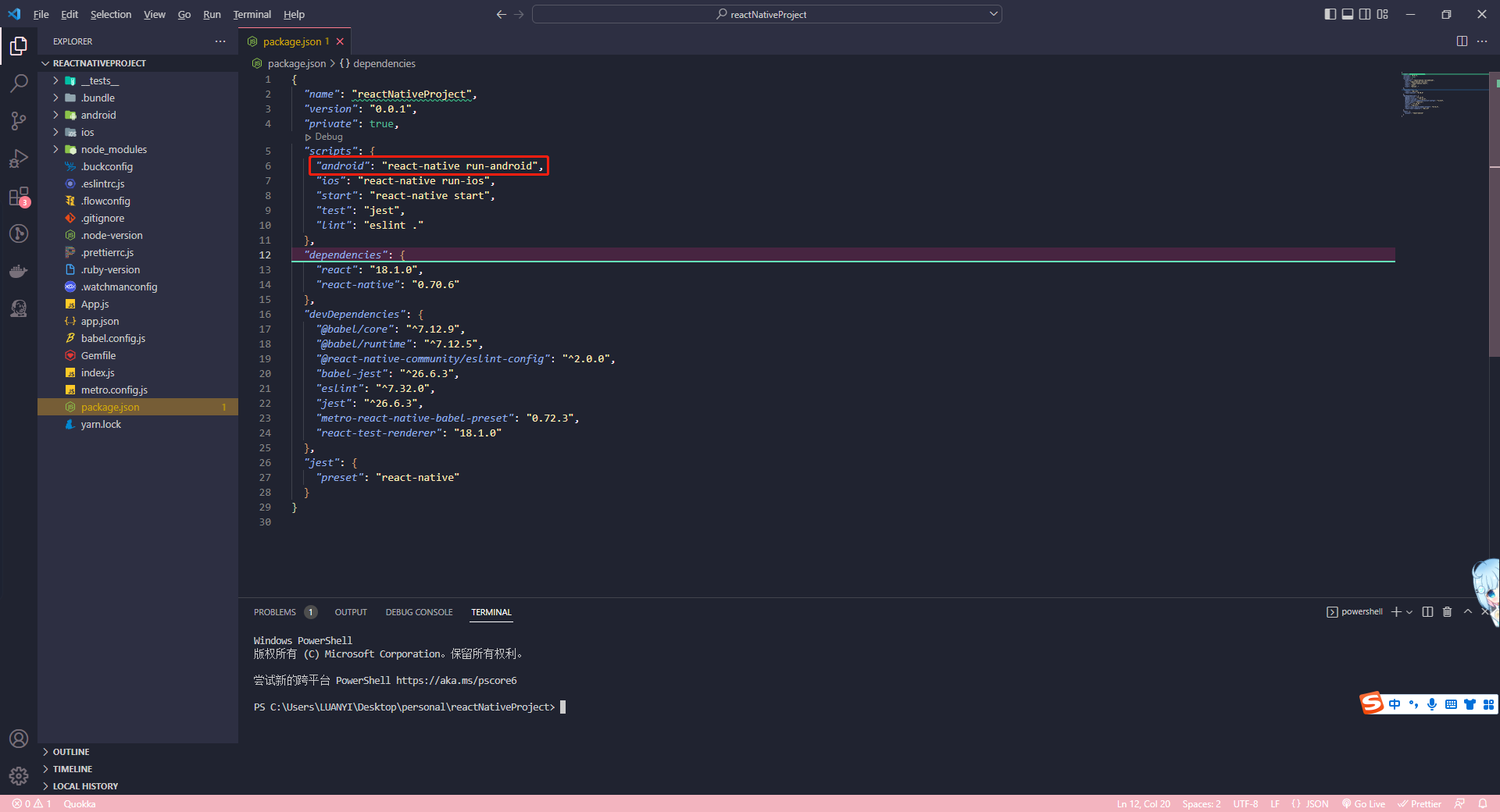
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行 yarn android 或者 yarn react-native run-android。
注意:第一次运行时需要下载大量编译依赖,耗时可能数十分钟,请耐心等待。此过程严重依赖稳定的代理软件,否则将频繁遭遇链接超时和断开,导致无法运行。
注意:npx react-native run-android只是运行应用的方式之一。你也可以在 Android Studio 中直接运行应用。
cd reactNativeProject
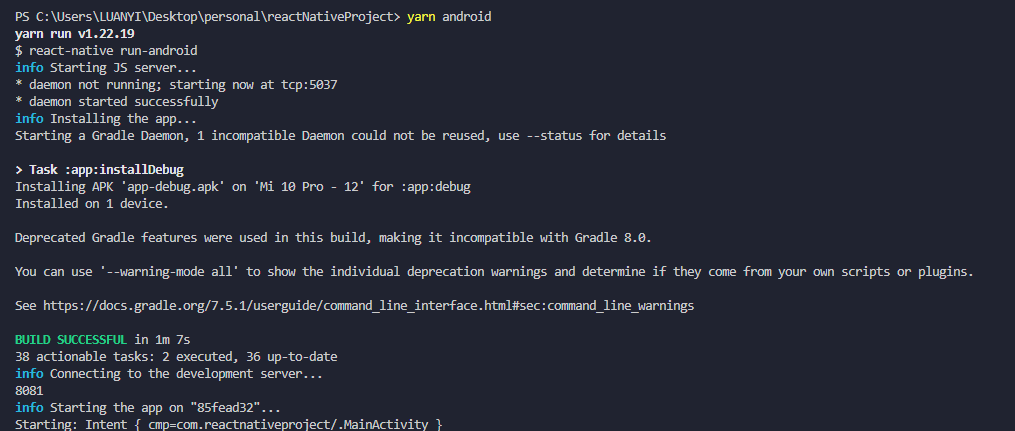
yarn android
# 或者
yarn react-native run-android此命令会对项目的原生部分进行编译,同时在另外一个命令行中启动 Metro 服务对 js 代码进行实时打包处理(类似 webpack)。Metro 服务也可以使用 yarn start 命令单独启动。
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行。
注意:第一次运行时需要下载大量编译依赖,耗时可能数十分钟。此过程严重依赖稳定的代理软件,否则将频繁遭遇链接超时和断开,导致无法运行。

启动后(无论成功或失败),都会自动打开一个命令行窗口(类似于浏览器的控制台)。

首次启动比较缓慢,需要安装很多编译依赖,耐心等待6-7分钟......



五、问题
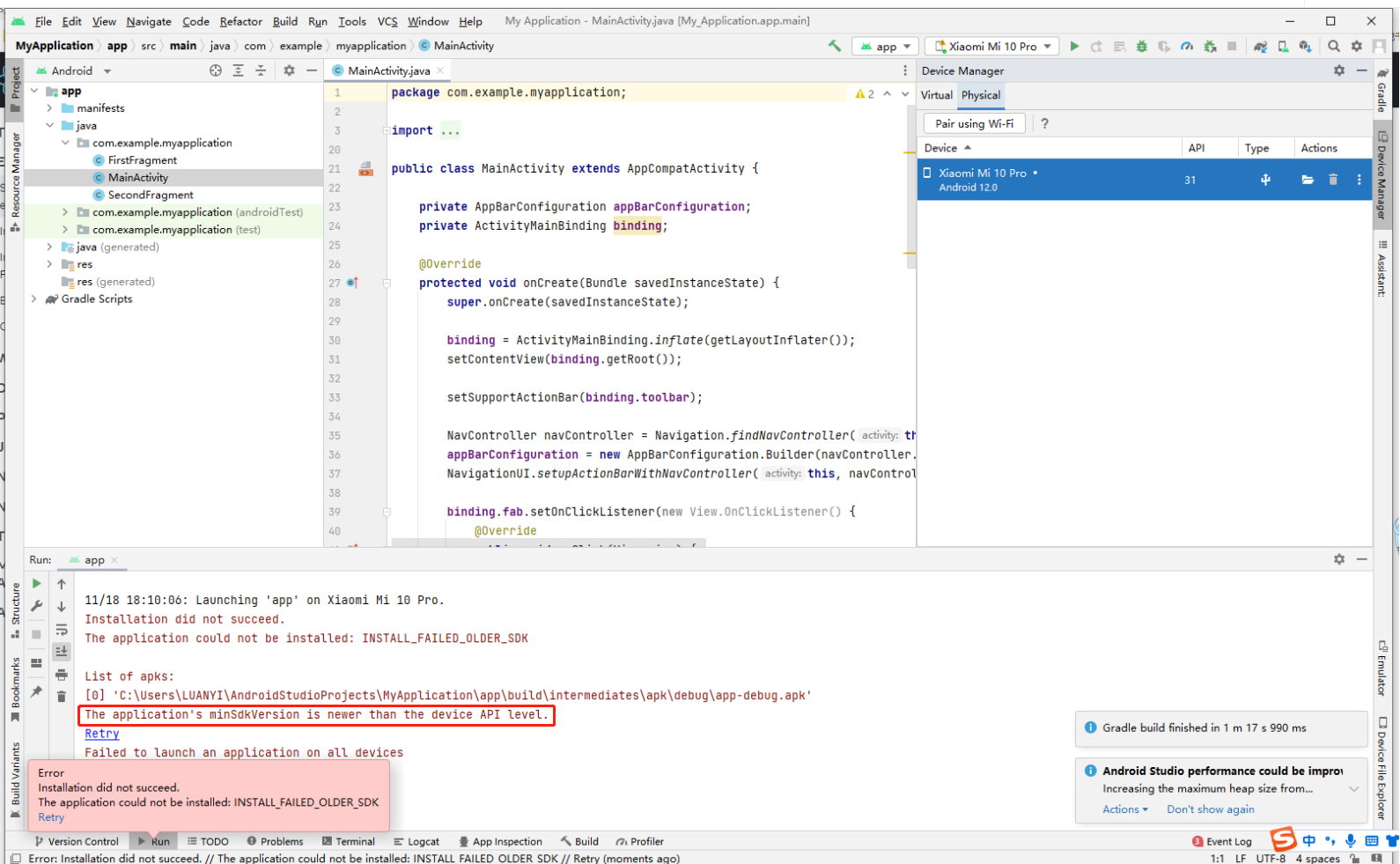
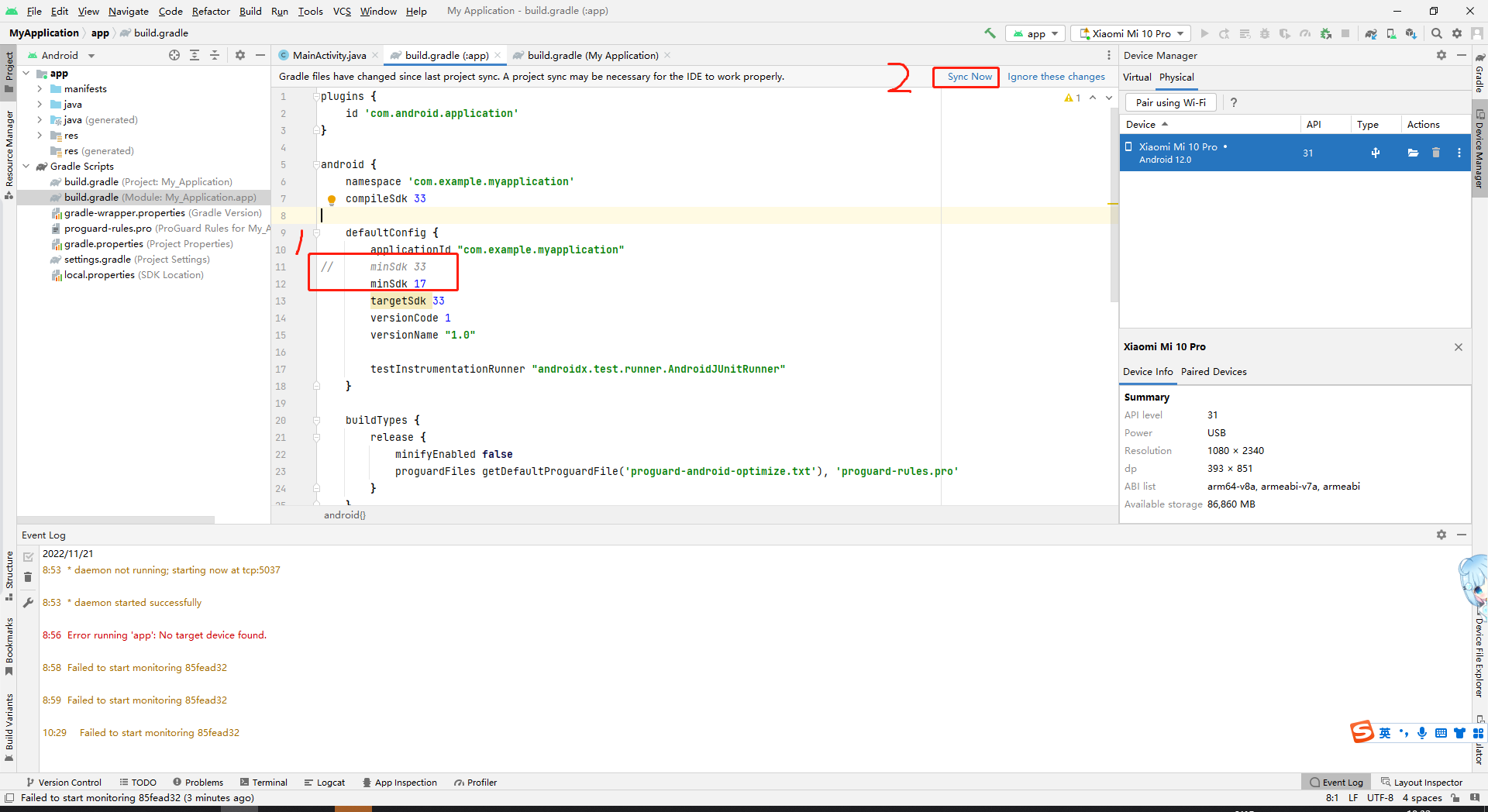
5.1 安卓项目启动报错:The application's minSdkVerison is newer than the device API level

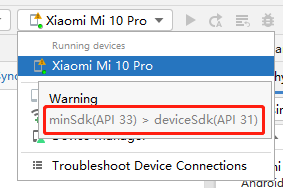
如果在创建项目时 SDK 最低版本的选项,你选择了最新版本的 SDK 33(这个最小版本大于安卓设备的 SDK 版本),那么会遇到如下问题:
The application's minSdkVerison is newer than the device API level.(设备的安卓版本低于app 要求的最低 SDK 版本)Failed to launch an application on all devices.(无法在所有设备上启动应用程序)


解决方法:
修改项目根目录下的 build.gradle 文件,修改 minSdk 版本,然后同步 gradle files 文件的修改。


5.2 'adb' 不是内部或外部命令,也不是可运行的程序或批处理文件

出现这个问题就是因为:用户或者系统环境变量中的 Path 没有配置好。
其实就是根据环境变量 Path 中配置的路径没有找到:D:\Android\Sdk\platform-tools下的 adb.exe 文件,所以无法执行 adb 命令。

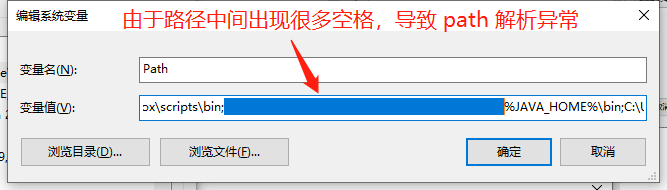
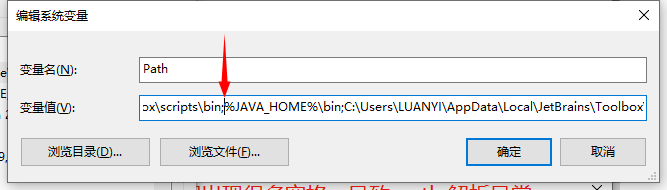
分析:如果你确定 Path 配置无误,依然报这个错误,可能是 Path 本身的内容出现了问题。Path 字段对应的内容本质是一个字符串,每个路径以 ; 隔开,如果中间出现了其他符号,比如:两个路径中间莫名出现了很多个空格(如下图所示),就要把它们都删掉。【我遇到的就是这个问题,找了很久才发现】
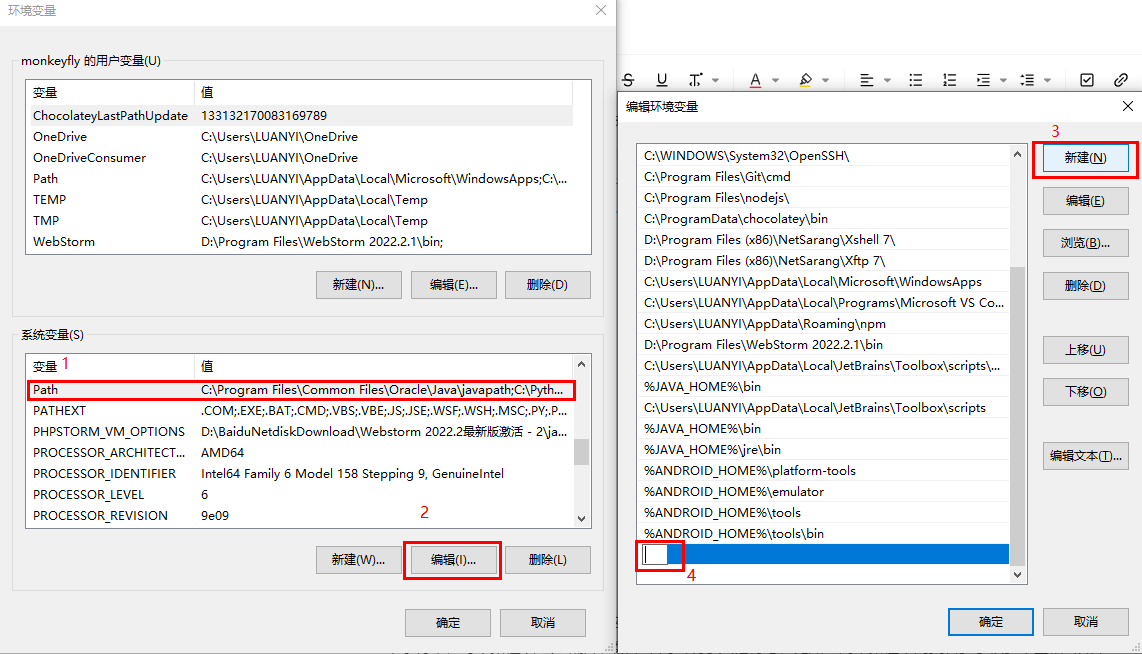
正常情况下,添加 Path 我们会这么做:
点击新建按钮,增加 Path 片段,输入路径,系统默认会帮我们在路径末尾追加 ; 分隔符。

但是也可以直接点击编辑文本,编辑整个 Path 环境变量:


删除掉多余的空格即可

5.3 RN 项目启动报错: JAVA_HOME is set to an invalid directory
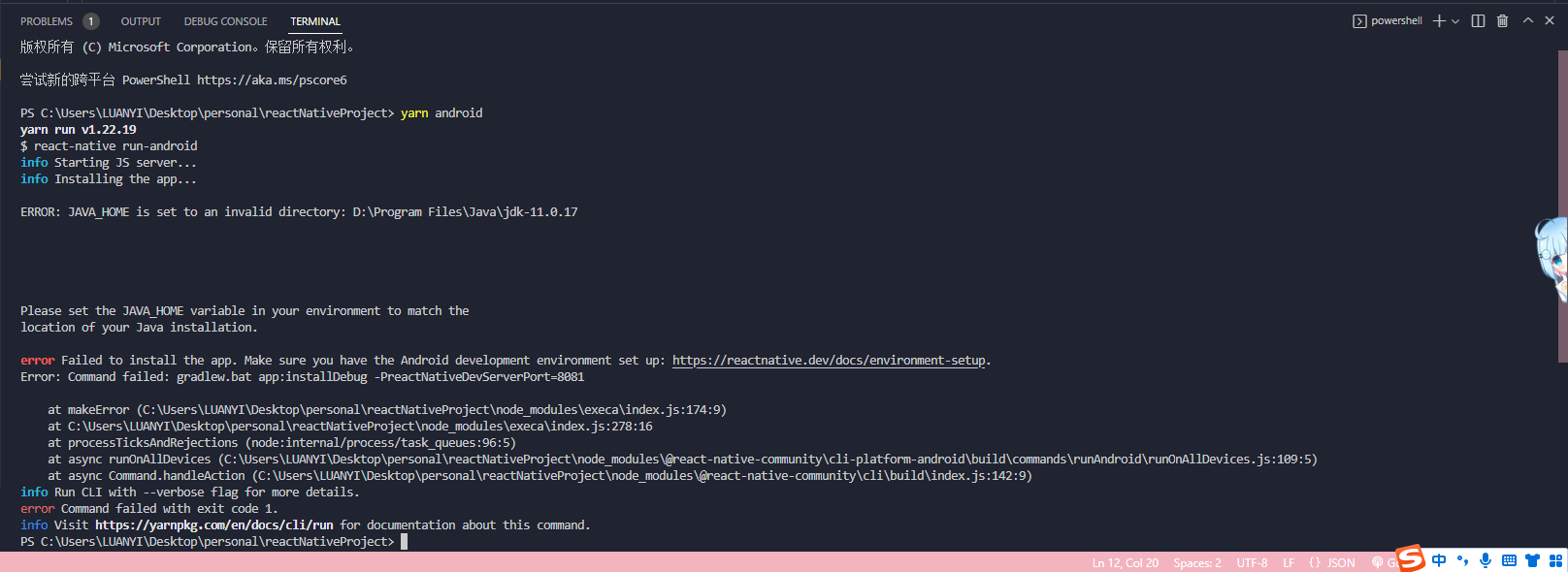
启动报错,提示:ERROR: JAVA_HOME is set to an invalid directory: D:\Program Files\Java\jdk-11.0.17,很明显是环境变量的配置出问题了。




小问题,改好后重新启动,发现还是一样的报错信息:
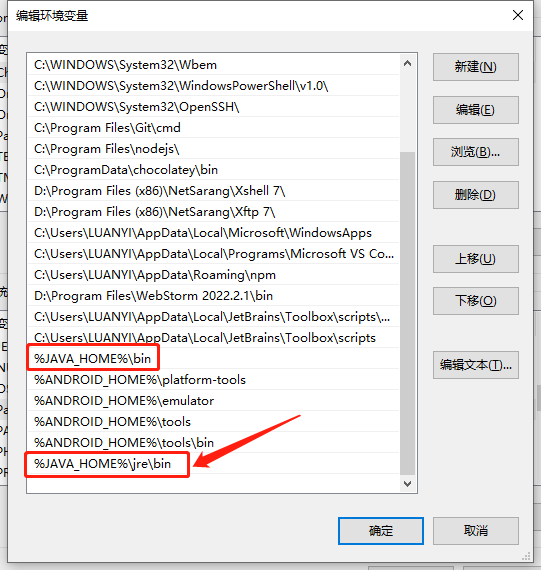
可能还是与环境变量的配置有关系,忽然想起之前配置 JDK11 的环境变量 Path 时有个疑惑的地方,但是当时也没在意,现在回想起来可能还是与这个 %JAVA_HOME%\jre\bin 的配置有关系。
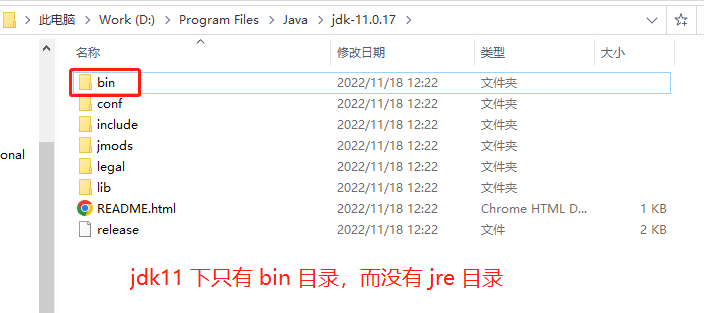
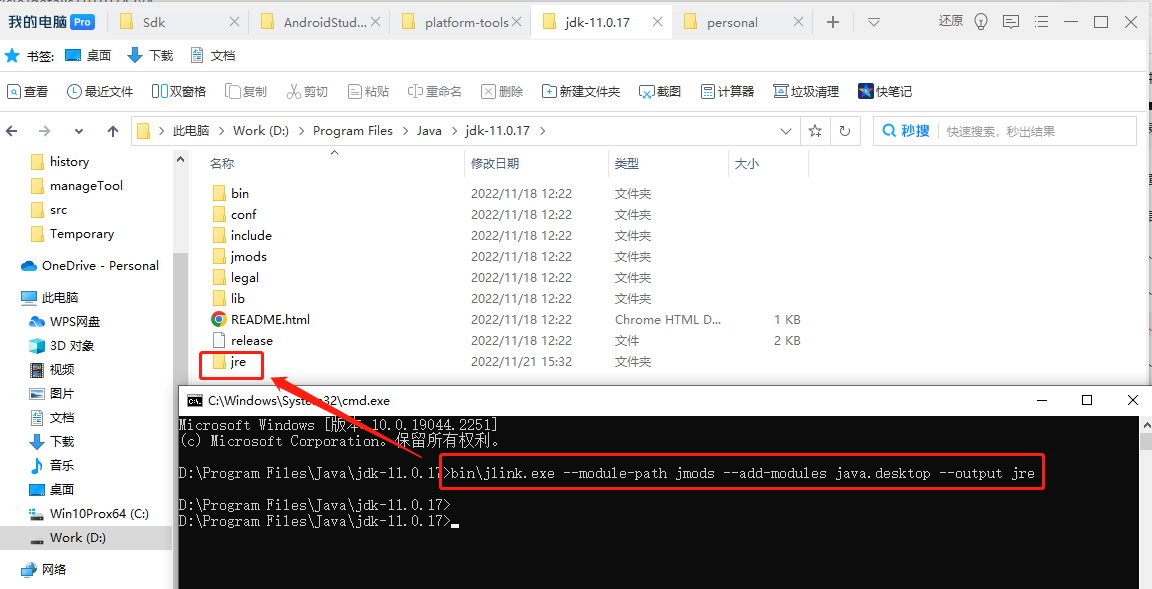
其实配置 Path 时我也留意过 JDK 的安装目录,从整个目录来看:只有 bin 目录,而没有 jre 目录,当时就在想:配置 %JAVA_HOME%\jre\bin 的作用是什么?难道新版本 java 不需要整个 jre 文件夹了?虽然有疑惑,但当时也没细想,还是按照网上的教程配置了,不管有没有用先写上再说。


现在看来,应该是缺少 jre 文件夹导致的,百度一下找解决方法:执行 Dos 命令生成 JRE 文件
Java 答疑:JDK 11(Java 11)之后没有 JRE 目录,环境用户变量配置的解决方法

重启电脑,问题解决!
如果启动还是报错,可以从这2方面分析,可能与这些有关系:
- JDK 的安装路径中是否存在空格、中文等特殊符号。是的话,直接拷贝一份到其他目录,并修改环境变量的 JAVA_HOME 值。
jdk-11.0.17文件夹的名称带-,尝试重命名,去掉中划线(如:jdk11),并修改环境变量的 JAVA_HOME 值。

六、附录
- Android 开发者 -> Android Studio 用户指南
- Android 开发者 -> Android Studio 用户指南 ->命令行工具 -> Android 调试桥 (adb)
- [新手必读]RN环境搭建/入门学习的一些注意事项



















![[渗透测试学习] Editorial-HackTheBox](https://i-blog.csdnimg.cn/direct/94f3b6513c8a44a4b072374f18377a54.png)