目录
字体属性
color
font-size
font-weight
font-style
font-family
学习效果反馈
背景属性一
background-color属性
background-image属性
background-repeat属性
学习效果反馈
背景属性二
background-size属性
background-position属性
background-attachment属性
background属性
学习效果反馈
文本属性
text-align
text-decoration
text-transform
text-indent
学习效果反馈
列表属性
list-style-type
list-style-image
list-style-position
list-style
学习效果反馈
表格属性
表格边框
折叠边框
表格宽度和高度
表格文字对齐
表格填充
表格颜色
学习效果反馈
其他属性
letter-spacing
line-height
overflow
white-space
verticle-align
学习效果反馈
字体属性

CSS字体属性定义字体,加粗,大小,文字样式
color
规定文本的颜色
div{ color:red;}
div{ color:#ff0000;}
div{ color:rgb(255,0,0);}
div{ color:rgba(255,0,0,.5);}font-size
设置文本的大小
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能 通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
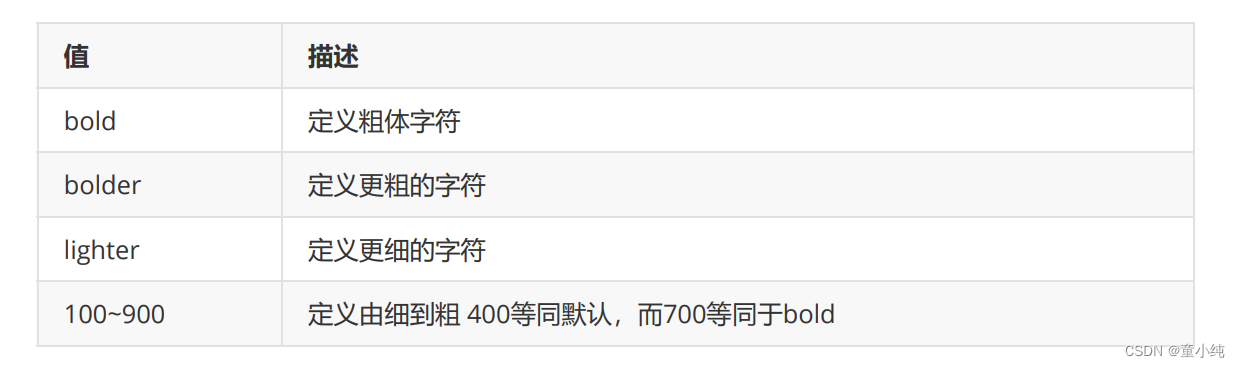
font-weight
设置文本的粗细

H1 {font-weight:normal;}
div{font-weight:bold;}
p{font-weight:900;}font-style
指定文本的字体样式

font-family
font-family属性指定一个元素的字体

font-family:"Microsoft
YaHei","Simsun","SimHei";学习效果反馈
1.下列哪个属性可以设置字体粗细:font-weight
背景属性一

CSS背景属性主要有以下几个

background-color属性
该属性设置背景颜色
<div class="box"></div>
.box{
width: 300px;
height: 300px;
background-color: palevioletred;
}background-image属性
设置元素的背景图像 元素的背景是元素的总大小,包括填充和边界(不包括外边距)。 默认情况下background-image属性放置在元素的左上角,如果图 像不够大的话会在垂直和水平方向平铺图像,如果图像大小超过元 素大小从图像的左上角显示元素大小的那部分
<div class="box"></div>
.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
}background-repeat属性
该属性设置如何平铺背景图像

.box{
width: 600px;
height: 600px;
background-color: #fcc;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
}学习效果反馈
1.下列关于 background-repeat 属性描述错误的是:repeat默认不平铺
背景属性二

background-size属性
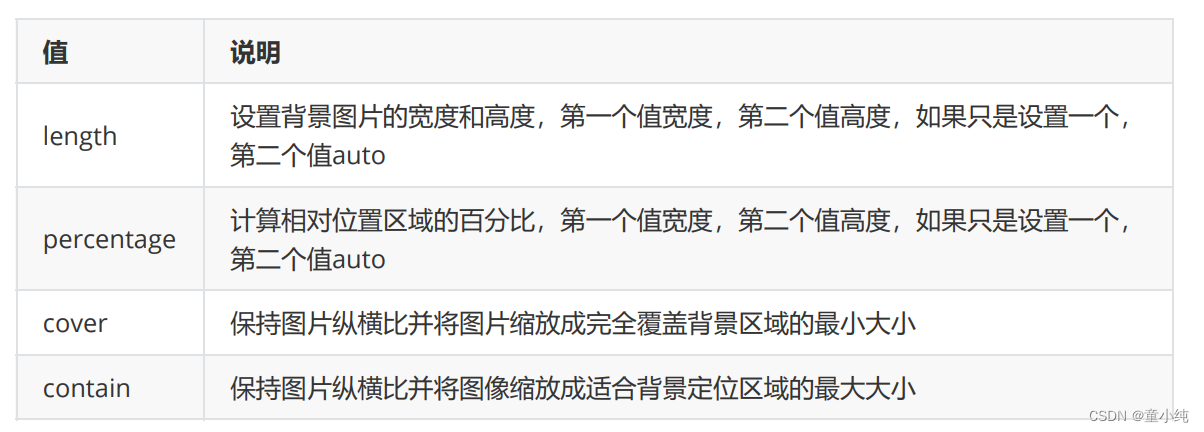
该属性设置背景图像的大小

.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
}
background-position属性
该属性设置背景图像的起始位置,其默认值是:0% 0%

.box{
width: 600px;
height: 600px;
background-color: #fcc;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
background-position: center;
}background-attachment属性
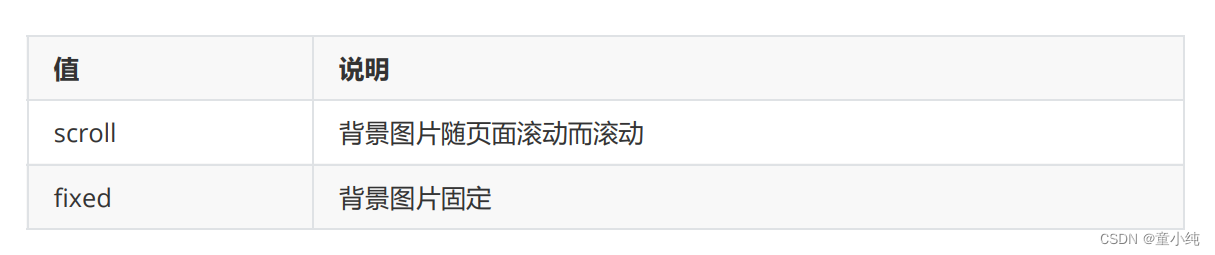
该属性设置背景图像是否固定或者随页面滚动。简单来说就是一个 页面有滚动条的话,滑动滚动条背景是固定的还是随页面滑动的

background属性
background 简写属性在一个声明中设置所有的背景属性 background-image、background-repeat、background-position 其中background-size单独书写
学习效果反馈
1.下列哪个属性可以设置背景图片位置的调整:background-position
文本属性

text-align
指定元素文本的水平对齐方式

h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}text-decoration
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删 除线等

h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
text-transform
text-transform 属性控制文本的大小写

h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}text-indent
text-indent 属性规定文本块中首行文本的缩进
p{
text-indent:50px;
}
温馨提示

学习效果反馈
1.下列哪个属性可以设置文本首字母大写:text-transform
列表属性

在HTML中,有两种类型的列表
无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 - 列表项的标记有数字或字母
list-style-type
list-style-type 属性设置列表项标记的类型

ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}list-style-image
list-style-image 属性使用图像来替换列表项的标记
ul {
list-style-image: url('sqpurple.gif');
}list-style-position
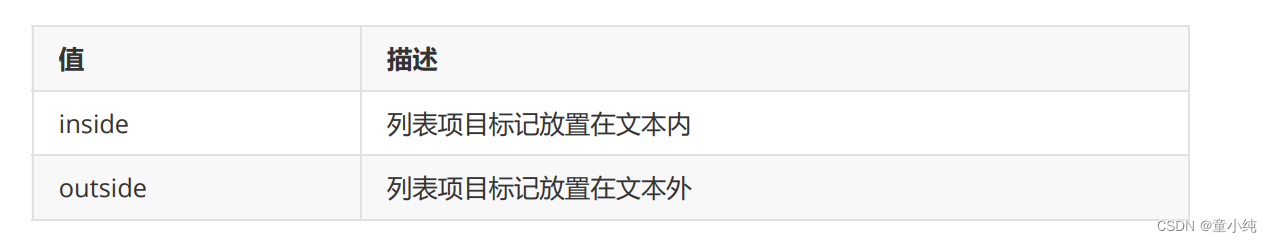
list-style-position属性指示如何相对于对象的内容绘制列表项标记

ul {
list-style-position: inside;
}list-style
list-style 简写属性在一个声明中设置所有的列表属性 可以设置的属性(按顺序): list-style-type, list-style-position, list-style-image
ul { list-style: none;}学习效果反馈
1.下列哪个属性可以设置列表图片替换标记:list-style-image
表格属性

使用 CSS 可以使 HTML 表格更美观
表格边框
指定CSS表格边框,使用border属性
table, td {
border: 1px solid black;
}折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
table { border-collapse:collapse; }
table,td { border: 1px solid black; }表格宽度和高度
width和height属性定义表格的宽度和高度
table { width:100%; }
td { height:50px; }表格文字对齐
表格中的文本对齐和垂直对齐属性
text-align属性设置水平对齐方式,向左,右,或中心
td { text-align:right; }
垂直对齐属性设置垂直对齐
td { height:50px; vertical-align:bottom; }表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性
td { padding:15px; }表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色
table, td, th { border:1px solid green; }
td { background-color:green; color:white; }学习效果反馈
1.下列哪个属性可以设置表格边框折叠:border-collapse
其他属性

letter-spacing
letter-spacing 属性增加或减少字符间的空白(字符间距)

h1 {letter-spacing:2px}
h2 {letter-spacing:-3px}line-height
设置行高

p{
height: 30px;
line-height: 30px;
}overflow

div{
width:150px;
height:150px;
overflow:scroll;
}white-space
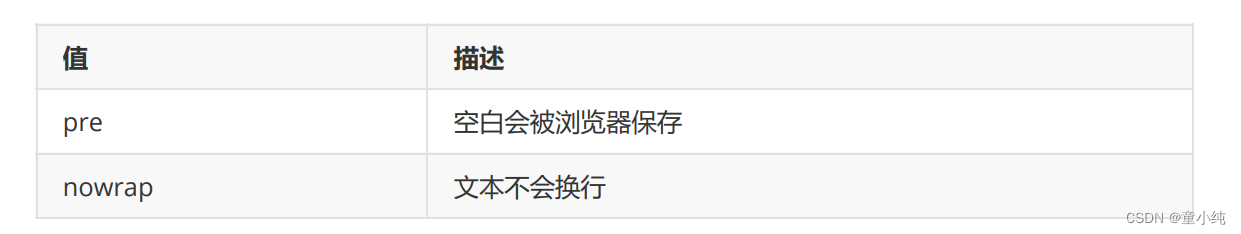
white-space属性指定元素内的空白怎样处理

p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}verticle-align
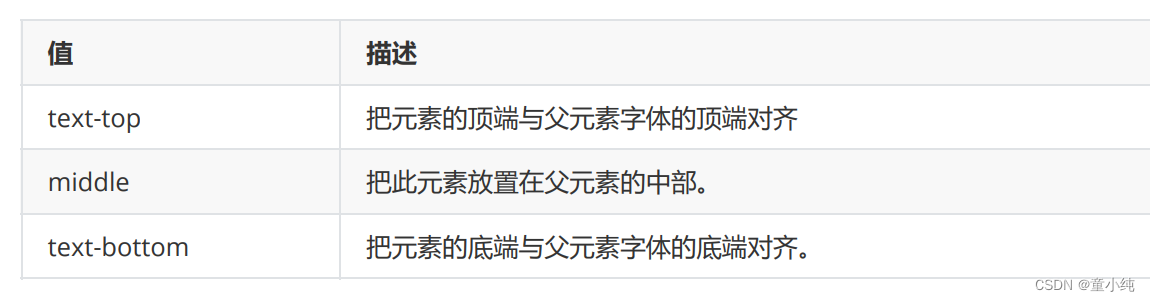
vertical-align 属性设置一个元素的垂直对齐方式 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐

img{
vertical-align:middle;
}opacity
设置整个元素的透明度,取值0-1,0表示完全透明,1表示不透明
学习效果反馈
1.内容超出了容器承载范围,下列哪个属性可以隐藏超出内容:overflow