Day 14
基于域名的虚拟主机
说明:
一个配置文件一般只有一个http模块;
一个http模块可以有多个server模块;
一个server模块就是一套web项目;
一个server模块中可以有多个location;
location就是项目中的url路由
# 修改配置文件,设置为默认的首页文件
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name localhost;
root html;
location / {
index index.html;
}
# 创建目录,用于部署在nginx中发布到网络
[root@static-server ~]# mkdir /hua
# 在/hua目录下创建一个index.html
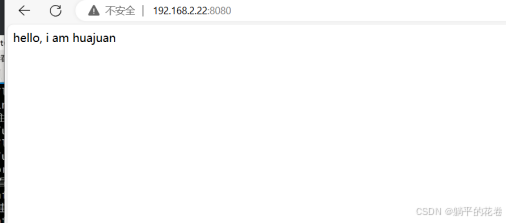
[root@static-server ~]# echo "hello, i am huajuan" > /hua/index.html
[root@static-server ~]# cat /hua/index.html
hello, i am huajuan
# 修改配置文件,增加一个server
http{
keepalive_timeout 65; # 在此行下面添加
server{
listen 80;
server_name www.huajuan.com;
root /hua;
location / {
index index.html;
}
}
server{...}
}
# 重载nginx服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
# 设置hosts劫持
[root@static-server ~]# vim /etc/hosts
192.168.2.22 www.huajuan.com
[root@static-server ~]# curl www.huajuan.com
hello, i am huajuan
[root@static-server ~]# ls /etc/hosts
/etc/hosts
总结
1)使用ip访问,返回的是下面的/usr/local/nginx/html/index.html下的内容;
[root@static-server ~]# cat /usr/local/nginx/html/index.html
i am static-server
即以下server里的内容:
server {
listen 80;
server_name localhost;
root html;
location / {
index index.html;
}
}
2)使用域名,返回的是/hua/index.html的内容
[root@static-server ~]# cat /hua/index.html
hello, i am huajuan
即以下server里的内容:
server{
listen 80;
server_name www.huajuan.com;
root /hua;
location / {
index index.html;
}
}
3)windows下也有此文件(路径为:C:\Windows\System32\drivers\etc),但是要注意要设置读写权限,取消只读,设置权限,如果还不行,就直接创建新的host文件覆盖掉。并且此设置只能本机有效,若想要别人也能访问到,需配置DNS服务器。
步骤:在此目录下找到hosts文件,发现只读,编辑不了。将其复制一份到E盘进行编辑,编辑成功后,将其复制到C盘进行全覆盖即可;在host文件中新增一行, 192.168.2.23 www.huajuan.com。
多虚拟主机的配置
背景:一个服务器上同时部署多个项目,为了方便维护,可以将server模块单独抽离出来创建conf文件,然后在主配置文件中使用include添加外部配置,这样让操作更加模块化。
# 在nginx目录下创建新的目录conf.d
[root@static-server ~]# mkdir /usr/local/nginx/conf.d
[root@static-server ~]# touch /usr/local/nginx/conf.d/hua.conf
[root@static-server ~]# sed -n '33,40p' /usr/local/nginx/conf/nginx.conf # 先进行搜索
server{
listen 80;
server_name www.huajuan.com;
root /hua;
location / {
index index.html;
}
}
# 将刚才配置的server模块保存到一个新的文件中
[root@static-server ~]# sed -n '33,40p' /usr/local/nginx/conf/nginx.conf > /usr/local/nginx/conf.d/hua.conf
[root@static-server ~]# cat /usr/local/nginx/conf.d/hua.conf
# 删除nginx.conf中原有的自定义server模块
[root@static-server ~]# se -i '33,40d' /usr/local/nginx/conf/nginx.conf # -i选项:文件发生改变
[root@static-server ~]# cat /usr/local/nginx/conf/nginx.conf
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
# 在主配置文件中添加和huanjuan.conf的链接
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
keepalive_timeout 65;
# 此行下添加
include ../conf.d/*.conf;
注意:..表示当前目录,即/usr/local/nginx,这里也可以写成相对路径
# 重载nginx配置文件,测试
[root@static-server ~]#/usr/local/nginx/sbin/nginx -s reload
基于ip的虚拟主机
#创建新的ip挂在这个网卡上
[root@static-server ~]# yum search ifconfig
[root@static-server ~]# yum -y install net-tools.x86_64
[root@static-server ~]# ifconfig ens33:1 192.168.2.23 # 添加一块虚拟网卡
# 修该2个文件的server_name将域名修改为ip地址
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
server{
listen 80;
server_name 192.168.2.23;
root /hua;
location / {
index index.html;
}
}
[root@static-server ~]# vim /usr/local/nginx/conf.d/hua.conf
server{
listen 80;
server_name 192.168.2.23;
root /hua;
location / {
index index.html;
}
}
# 重载nginx配置文件,测试
[root@static-server ~]#/usr/local/nginx/sbin/nginx -s reload
基于端口配置server
背景:80端口可以省略,一般来说基于端口的配置用于企业内部项目的测试
# 设置两个server都基于相同的ip
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf
server_name 192.168.2.22;
[root@static-server ~]# vim /usr/local/nginx/conf.d/hua.conf
server_name 192.168.2.22;
# 此时加载不了,此时修改自建的文件的端口号
[root@static-server ~]# vim /usr/local/nginx/conf.d/hua.conf
listen 8080;
# 设置防火墙策略
[root@static-server ~]# firewall-cmd --zone=public --add-ports=8080/tcp --permanent
[root@static-server ~]# firewall-cmd --reload
# 重载nginx配置文件,测试
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload

上线静态的前端系统(商城系统)
思路:先生成,再发布到nginx中
nodejs安装步骤
1、先安装nodejs,在此之前先确保已经安装了eple
[root@dy001 ~]# yum list installed|grep epel
epel-release.noarch 7-14 @epel
nginx-filesystem.noarch 1:1.20.1-10.el7 @epel
openssl11-libs.x86_64 1:1.1.1k-7.el7 @epel
[root@dy001 ~]# yum -y install nodejs
[root@dy001 ~]#node -v # 查看版本
v16.20.2
2、安装npm(nodejs的包管理器,npm和rpm是一样的),并确保去淘宝的镜像源而不去默认的国外链接去下载
[root@dy001 ~]#yum -y install npm
[root@dy001 ~]# npm -v # 查看版本
8.19.4
[root@dy001 ~]#npm config set registry https://registry.npmmirror.com
3、添加vue模块 使用vue创建vue3项目,构建静态资源,将静态资源添加到nginx项目,
[root@dy001 ~]# npm install @vue/cli
[root@dy001 ~]# find / -name "vue"
/root/node_modules/vue
/root/node_modules/.bin/vue
[root@dy001 ~]# ls -l /root/node_modules/.bin/vue
lrwxrwxrwx. 1 root root 22 7月 31 14:42 /root/node_modules/.bin/vue -> ../@vue/cli/bin/vue.js
[root@dy001 ~]# /root/node_modules/.bin/vue -V
@vue/cli 5.0.8
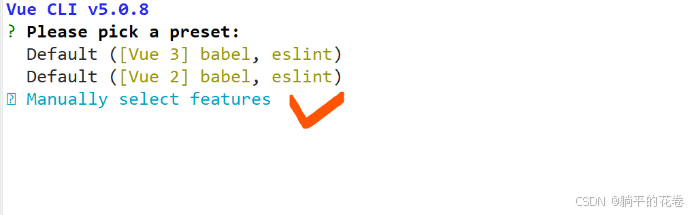
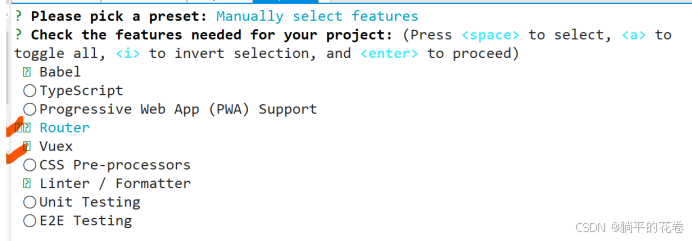
4、创建vue项目
[root@dy001 ~]# /root/node_modules/.bin/vue create eleme_web

进入后选择Router和Vuex按空格后,按回车,最后一路向下按回车键


Successfully created project eleme_web.
[root@dy001 ~]# cd eleme_web
[root@dy001 eleme_web]# npm run serve

4、远程测试:

[root@dy001 eleme_web]# nohup npm run server&
[2] 3139
[root@dy001 eleme_web]# nohup: 忽略输入并把输出追加到"nohup.out"
[2]- 退出 1 nohup npm run server
[root@dy001 eleme_web]# tail -f nohup.out
[root@dy001 eleme_web]# fg
/root/node_modules/.bin/vue create eleme_web (wd: ~)
[root@dy001 eleme_web]# fg
-bash: fg: 当前: 无此任务
- 配置samba
1)安装samba
[root@dy001 eleme_web]# pwd
/root/eleme_web
[root@dy001 eleme_web]# yum -y install samba
2)编辑配置文件的位置
[root@dy001 eleme_web]# vim /etc/samba/smb.conf
# 行尾添加:
[eleme_web]
comment=huajuan
path=/root/eleme_web
guest ok=no
writable=yes
3)创建用户
[root@dy001 eleme_web]# useradd vueediter
[root@dy001 eleme_web]# smbpasswd -a vueediter
New SMB password:123
Retype new SMB password:
Added user vueediter.
4)为该用户在文件夹中添加读写权限
[root@dy001 eleme_web]# setfacl -m u:vueediter:rwx /root/eleme_web/
nginx-1.26.1 package-lock.json


[root@dy001 ~]# ls -ld /root/eleme_web/
总用量 192628
-rw-------. 1 root root 1419 5月 25 23:22 anaconda-ks.cfg
drwxrwxr-x+ 5 root root 213 7月 31 15:09 eleme_web
5)启动2个服务
[root@dy001 eleme_web]# systemctl start nmb.service
[root@dy001 eleme_web]# systemctl start smb.service
[root@dy001 ~]# cd eleme_web/
[root@dy001 eleme_web]# ls
babel.config.js package-lock.json
jsconfig.json public
node_modules README.md
nohup.out src
package.json vue.config.js
[root@dy001 eleme_web]# ls -l public/
总用量 12
-rw-r--r--. 1 root root 4286 7月 31 15:04 favicon.ico
-rw-r--r--. 1 root root 611 7月 31 15:04 index.html
在public/下创建目录
[root@dy001 eleme_web]# mkdir public/img
[root@dy001 eleme_web]# mkdir public/video
[root@dy001 eleme_web]# mkdir public/music
[root@dy001 eleme_web]# tree public/
public/
├── favicon.ico
├── img
├── index.html
├── music
└── video
6)部署nfs服务器
# 准备另一台主机——elemestatic(192..168.2.34),用于保存静态的图片、视频等
[root@elemestatic ~]# yum -y install nfs-utils rpcbind
[root@elemestatic ~]# mkdir -p /static/img/
[root@elemestatic ~]# vim /etc/exports
/static/img/ *(rw,sync)
[root@elemestatic ~]# netstat -lntup|grep rpc
[root@elemestatic ~]# systemctl stop firewalld
7)客户端部署nfs
[root@dy001 eleme_web]# yum -y install nfs-utils.x86_64
8)主机的挂载,挂载nfs-server端共享目录public/上,此目录专门用于访问图片、视频
[root@dy001 eleme_web]# mount -t nfs 192.168.2.34:/static/img public/img/ # 对方ip
[root@dy001 ~]# systemctl start nmb.service
[root@dy001 ~]# systemctl start smb.service
9)真机上传图片
[root@elemestatic ~]#cd /static/img/
[root@elemestatic img]# rz -E
rz waiting to receive.
[root@elemestatic img]# ls
baidu.png
客户端验证
[root@dy001 ~]# cd eleme_web/
[root@dy001 eleme_web]# ls public/img
baidu.png
[root@dy002 ~]# cd eleme_web/
[root@dy002 eleme_web]# ls public/img
baidu.png
[root@dy002 eleme_web]# ls -l
总用量 768
-rw-r--r--. 1 root root 73 7月 31 21:22 babel.config.js
-rw-r--r--. 1 root root 279 7月 31 21:22 jsconfig.json
drwxr-xr-x. 527 root root 16384 7月 31 21:24 node_modules
-rw-------. 1 root root 322 7月 31 21:26 nohup.out
-rw-r--r--. 1 root root 461 7月 31 21:22 package.json
-rw-r--r--. 1 root root 728647 7月 31 21:22 package-lock.json
drwxr-xr-x. 5 root root 80 7月 31 21:29 public
-rw-r--r--. 1 root root 273 7月 31 21:22 README.md
drwxr-xr-x. 7 root root 108 7月 31 21:22 src
-rw-r--r--. 1 root root 118 7月 31 21:22 vue.config.js
[root@dy002 eleme_web]# cd src
[root@dy002 src]# ls -l
总用量 8
-rw-r--r--. 1 root root 478 7月 31 21:22 App.vue
drwxr-xr-x. 2 root root 22 7月 31 21:22 assets
drwxr-xr-x. 2 root root 28 7月 31 21:22 components
-rw-r--r--. 1 root root 171 7月 31 21:22 main.js
drwxr-xr-x. 2 root root 22 7月 31 21:22 router
drwxr-xr-x. 2 root root 22 7月 31 21:22 store
drwxr-xr-x. 2 root root 47 7月 31 21:35 views
[root@dy002 src]# cd views/
[root@dy002 views]# ls
AboutView.vue HomeView.vue
[root@dy002 views]# vim HomeView.vue
[root@dy002 views]# nohup npm run server&
[3] 4290
[root@dy002 views]# nohup: 忽略输入并把输出追加到"nohup.out"
^C
[3] 退出 1 nohup npm run server
浏览器测试,发现vue界面发生变化,变成百度logo