前面我们进行了开源组件的自研,很多组件可直接用现成的开源组件库,并不需要自己重复造轮子,为此我们讲如何在当前vite + vitepress + tsx技术整合的项目中实现element plus组件的按需引入,同时解决遇到的一些坑。
安装Element Plus
npm i -S element-plus
插件安装
npm install -D unplugin-vue-components unplugin-auto-import
vite配置

用到了vitepress来展示组件文档,要在文档的vue页面中使用element组件同样需要配置:
docs/.vitepress/config.ts

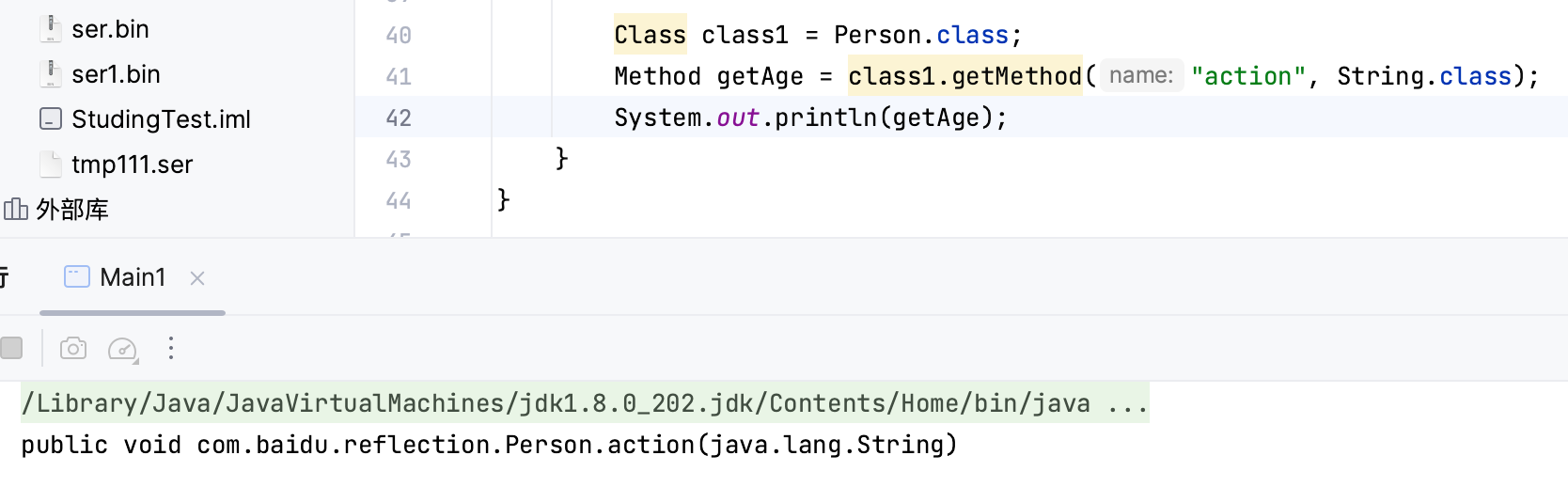
jsx文件中遇到的坑
在jsx中使用element plus的按需引入方式遇到了一些坑,因为小卷习惯用tsx文件来写组件,发现要按需引入element plus,在tsx文件只存在如下问题:
-
直接使用
<el-xxx>标签无法解析和识别,必须要手动引入下:import { ElButton } from 'element-plus' -
手动引入后,
element组件可以被解析渲染,但是样式却不生效,无法被引入
经过实验,发现.tsx文件可以用.vue文件来替换,语法完全保持不变:

写法如下:
<script lang="tsx">
import { defineComponent, ... } from 'vue'
export default defineComponent({
name: 'XxxComponent',
setup(...) { ... }
})
</script>
也就是我们只要把原来.tsx文件内容全部原封不动的拷贝到对应.vue文件的<script lang='tsx'></script>标签体中即可。
然后我们就放心的直接使用element提供的组件即可,不需要做任何的导入,直接使用,比如对分页内容的渲染,我们直接使用element提供的<el-button>组件:














![[极客大挑战 2019]Http1](https://i-blog.csdnimg.cn/direct/4c270816d51e4fe699be3912ab07b1cc.png)