最近的需求需要在vue3发布Cesium离线地图,之前openlayers我是在本地开启http server发布的地址可以使用,但是Cesium会报跨域错误,在网上查了一下,后用的是nginx代理,下面我记录一下自己的方法。
1.判断是否联网
export function checkConnectionStatus() {
return new Promise((resolve, reject) => {
var img = new Image();
var start = new Date().getTime();
//一张外网图片 用来判断网络类型
img.src = 'http://www.baidu.com/img/bdlogo.gif' + "?time=" + start;
img.onload = function () {
resolve(true)
// 加载出图片 那么就认定为是外网
console.log("外网网络")
}
img.onerror = () => {
resolve(false)
console.log("内网网络")
};
})
}
2.联网与否加载地图
import { checkConnectionStatus} from "@/utils/date.js";
// 是否联网
async function Whethernetwork() {
await checkConnectionStatus().then(online => {
if (online==true||online==false) {
//加载地图,cesiumContainer.value是div
initMap(mapElement.value,cesiumContainer.value,online);
console.log('Google is online:', online);
}
})
}
3.加载地图
function initMap(container, cesiumContainer,online) {
isOnlineStatus.value=online;
const cesiumViewer = new Cesium.Viewer(cesiumContainer, {
infoBox: false,
geocoder: false, // 搜索功能
homeButton: false, // 视角恢复功能
sceneModePicker: false, // 2d、3d切换功能
baseLayerPicker: false, // 地图底色选择功能
navigationHelpButton: false, // 帮助功能
animation: false, // 动画功能
timeline: false, // 时间线功能
fullscreenButton: false,// 全屏功能
// requestRenderMode: true, // 减少Cesium渲染新帧总时间并减少Cesium在应用程序中总体CPU使用率
// 如场景中的元素没有随仿真时间变化,请考虑将设置maximumRenderTimeChange为较高的值,例如Infinity
maximumRenderTimeChange: Infinity,
shadows:true,
showldAnimate:true,//模型显示动画
});
cesiumViewer.imageryLayers.addImageryProvider(
//判断加载地图
isOnlineStatus.value?new Cesium.UrlTemplateImageryProvider({
url: 'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',
maximumLevel: 18,
}):new Cesium.UrlTemplateImageryProvider({
url: `http://localhost:80/satellite/mapabc/satellite/{z}/{x}/{y}.jpg`,
})
)}
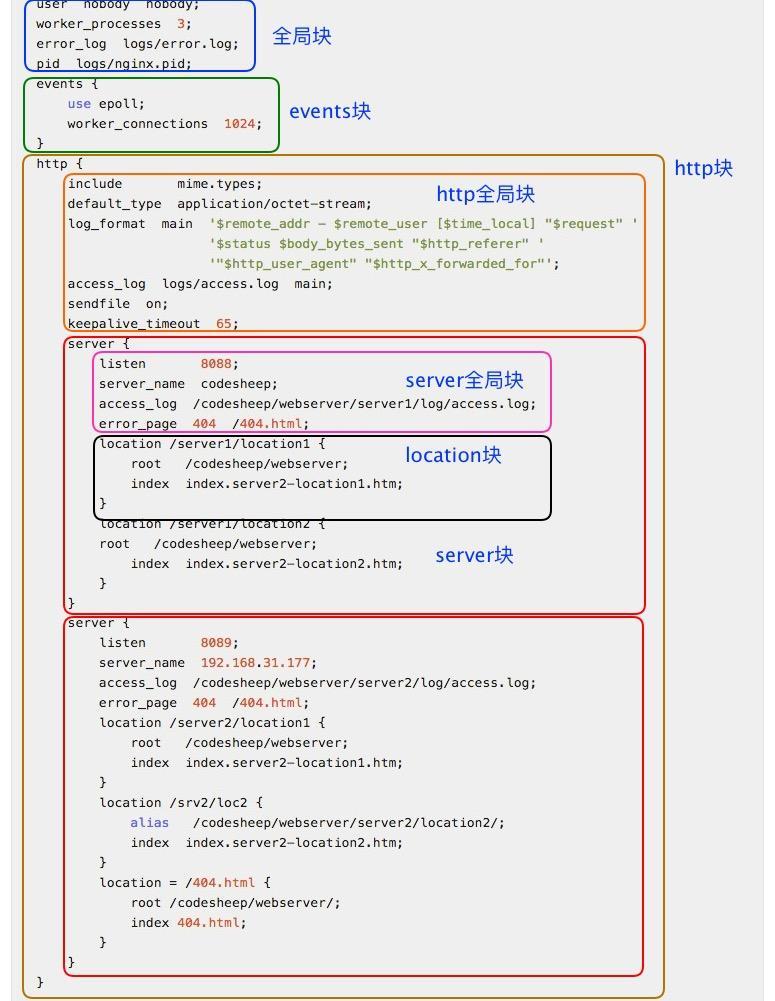
4.使用nginx代理
参考这位大佬的文章
在这个文件配置

server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# location / {
# root index;
# index index.html index.htm;
# }
#关键
location /satellite{
#D:/rhhkmap/这是地图路径
alias D:/rhhkmap/;
autoindex on;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
}
本地瓦片地图路径

效果图