【摘要】 本文是对自己学习ES6的学习笔记回顾,后面是概要: 本文介绍了ES6中的对象创建和拷贝方法。对象创建方面,ES6通过class关键字支持了面向对象的语法糖,包括属性设置、getter和setter方法、构造器、静态方法以及私有属性的定义。同时,展示了如何通过extends关键字实现类的继承。对象拷贝方面,区分了浅拷贝和深拷贝的概念,并通过示例代码演示了如何使用解构赋值和JSON转换实现深拷贝.
原创声明:文章首发地址:https://bbs.huaweicloud.com/blogs/431975,本文是由本作者在华为云社区的首发后搬运而来,不存在抄袭.
Es6的对象创建和拷贝
1 对象创建的语法糖
ES6中新增了对象创建的语法糖,支持了class extends constructor等关键字,让ES6的语法和面向对象的语法更加接近,基本和Java等面向对象语言的语法一致
1.1基本属性设置和方法调用
下面是一些在开发过程中的基础调用与属性设置,基本和其他开发语法的设置基本类似,因为本人学习过python和js的所以更容易理解和使用下面的语法
class Person{
//增加属性
n;
age;
//getter setter 写法和java基本一致
get name(){
console.log(this)
console.log("getter")
return this.n;
}
set name(n){
console.log("setter");
this.n = n;
}
}
//创建一个新对象进行调用
let person = new Person();
//直接访问属性赋值
person.n="张三";
console.log(person);
//调用setter方法
person.name="李四";
console.log(person);
// 直接访问属性值
console.log(person.n)
//调用getter方法
console.log(person.name)

1.2 一些方法的调用和设置
对构造器的设置主要是应用constructor这个关键字来创建,静态方法的使用也和java的基本类似,通过代码加效果展示很容易理解
class Person{
//增加属性
n;
age;
//getter setter 写法和java基本一致
get name(){
console.log(this)
console.log("getter")
return this.n;
}
set name(n){
console.log("setter");
this.n = n;
}
//实例方法
eat(food){
//使用模板字符串
console.log(`${this.age}岁的${this.n}正在吃${food}`)
}
//静态方法
static sum(a,b){
return a+b;
}
//构造器
constructor(name,age){
this.n = name;
this.age = age;
}
}
//创建一个新对象进行调用
//调用构造器来设置类的属性
let person = new Person("小李",18);
//调用实例方法
person.eat("麻辣烫");
//调用静态方法
//静态方法要用类来调用
console.log(Person.sum(10,20));
1.3 设置私有属性以及访问
通过变量前加#来设置私有属性,作用和java中的private效果是一样的
class Person{
//增加属性
//在属性前增加#和java中在属性前加private效果是一致的
#n;
age;
}
在属性前加上#后代表#和属性变为一个整体
class Person{
//增加属性
#n;
age;
//getter setter 写法和java基本一致
get name(){
console.log(this)
console.log("getter")
return this.#n;
}
set name(n){
console.log("setter");
this.#n = n;
}
//实例方法
eat(food){
//使用模板字符串
console.log(`${this.age}岁的${this.#n}正在吃${food}`)
}
//静态方法
static sum(a,b){
return a+b;
}
//构造器
constructor(name,age){
this.#n = name;
this.age = age;
}
}
//访问私有属性
let person = new Person("小李",18);
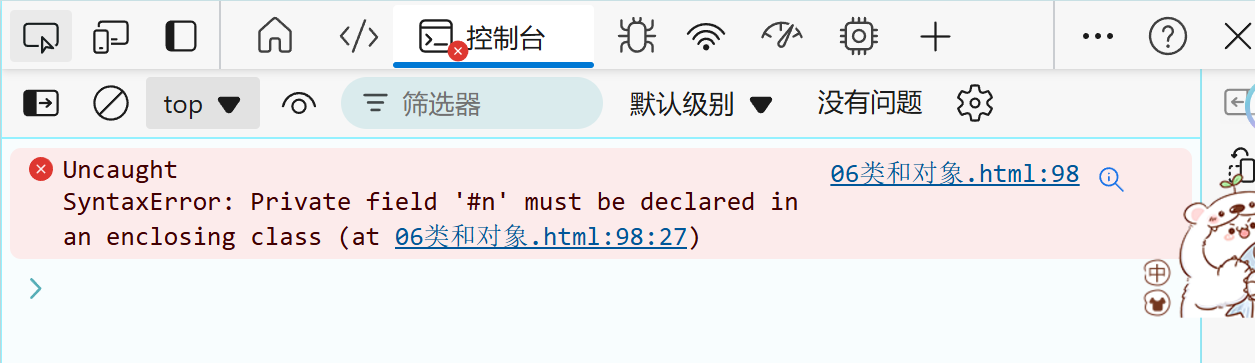
console.log(person.#n); //直接调用无法访问
//可以通过调用getter和setter方法进行访问
console.log(person.name);
出现private无法访问的报错

正确访问

1.4 继承父类的方法和属性
和java等面向对象的语法基本一致,使用起来也比较简单,父继承子
class Person{
//增加属性
#n;
age;
//getter setter 写法和java基本一致
get name(){
console.log(this)
console.log("getter")
return this.#n;
}
set name(n){
console.log("setter");
this.#n = n;
}
//实例方法
eat(food){
//使用模板字符串
console.log(`${this.age}岁的${this.#n}正在吃${food}`)
}
//静态方法
static sum(a,b){
return a+b;
}
//构造器
constructor(name,age){
this.#n = name;
this.age = age;
}
}
class Student extends Person{
score;
//定义实例方法
study(){
console.log(`${this.age}岁的${this.name}正在努力学习,考试获得了${this.score}分`)
}
//通过构造器传入属性值
constructor(name,age,score){
super(name,age)
this.score = score
}
}
let stu = new Student("小李",18,100);
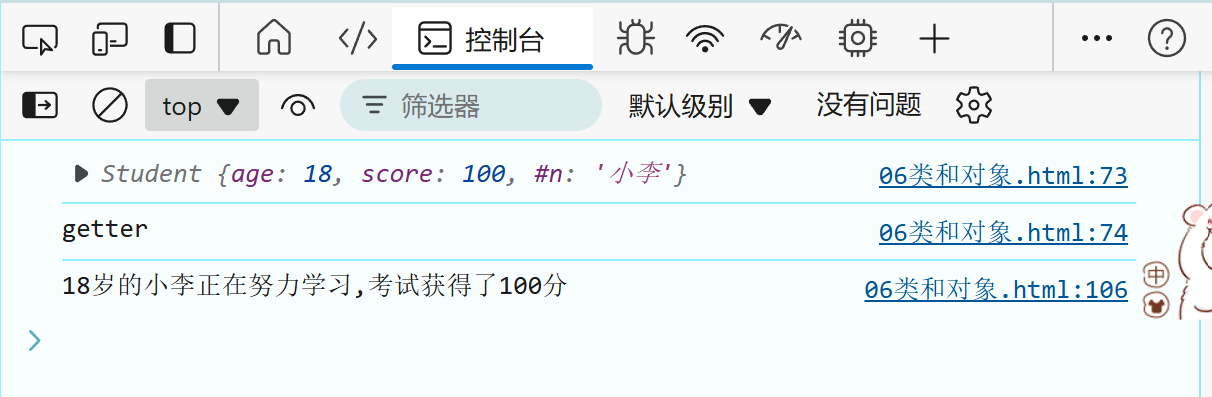
stu.study();
通过下图所示,可以知道是调用了继承父类的set和get方法以及属性值

2 对象的深拷贝和浅拷贝
对象的拷贝,快速获得一个和已有对象相同的对象的方式
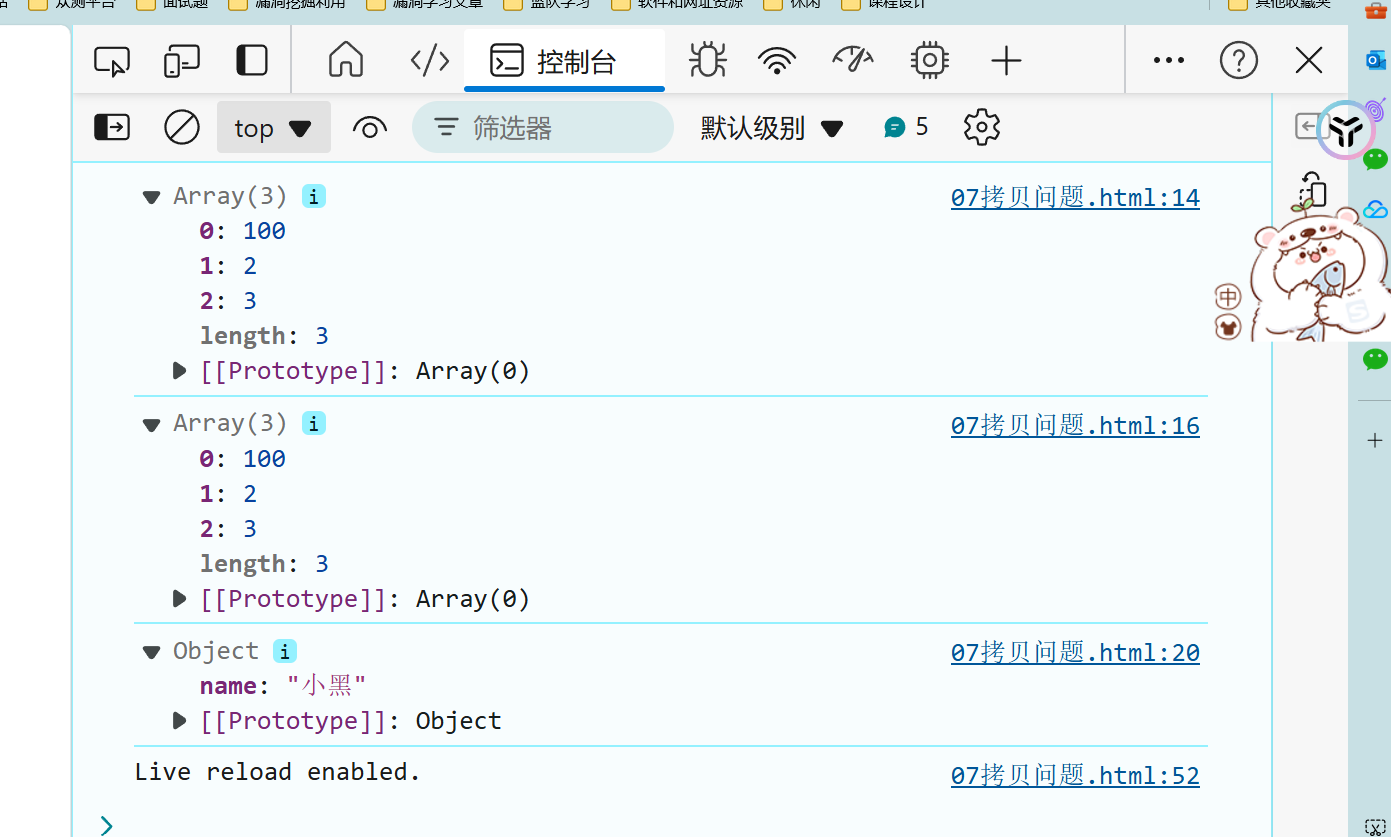
+ 2.1浅拷贝
let arr = [1,2,3];
let person ={name:'张三'}
/* 浅拷贝 */
//指向相同的内存,改变原始的值,拷贝的对象对应的值也会改变
let arr2 = arr
console.log(arr2);
arr[0]=100
console.log(arr2)
let person2 = person;
person.name="小黑"
console.log(person);

+ 2.2 深拷贝
获取到一个和原数组这一类存储数据格式值一样的新数组
2.2.1 实现方式一:
/* 深拷贝 */
//方式1:使用解构表达式
//相当于把其中的数据拿出来,然后放入一个新的数组
let arr = [1,2,3];
let person ={name:'张三'}
let arr2 = [...arr]
console.log(arr2);
//改原来的数组
arr[0]=100
console.log(arr2) //新数组数据不变
let person2 = {...person};
//改原来的对象属性
person.name="小黑"
console.log(person2);//新的对象属性不变

2.2.2 实现方式二:
//方式2:通过JSON和字符串的转换形成一个新的对象
let arr = [1,2,3];
let person ={name:'张三'}
//方式2:通过JSON和字符串的转换形成一个新的对象
let person2 = JSON.parse(JSON.stringify(person));
//改原来的对象属性
person.name="小黑"
console.log(person2);//新的对象属性不变