Colorizer.js适用于为人物、建筑、风景等各种老照片自动上色,直接在浏览器内运行, 提供前端JavaScirpt二次开发接口。官方下载地址:Colorizer.js SDK
1、目录组织
Colorizer.js开发包的目录组织说明如下:
colorizerjs
| - src # 核心代码目录
| - ImageHelper.js # 图像处理辅助代码
| - Colorizer.js # 自动上色类实现代码
| - demo
| - index.html # sdk调用演示代码及页面
| - lib
| - colorizer.umd.js # 打包的colorizerjs库
| - models # 预训练权重目录
| - model.onnx # 预训练模型权重
| - samples # 测试图片目录
| - test-1.jpg
| - ....
| - rollup.config.js # rollup配置文件
| - bs-config.json # lite-server配置文件
| - package.json # npm包描述文件
在第一次使用之前,首先安装依赖文件:
npm install
2、使用演示代码
执行如下命令启动演示代码:
npm run dev
上面命令会自动打开默认浏览器并访问 http://localhost:3000,如下图所示:

在下拉框中选择一个示例图像文件,即可对选中的图像进行自动上色,并对比显示原图(左)和上色图(右)。
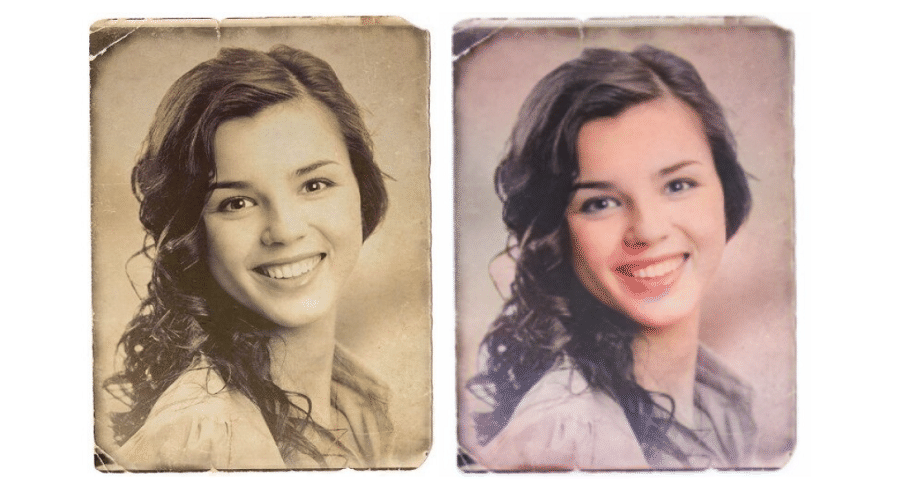
例如选择“人物 - 海外大头照”:

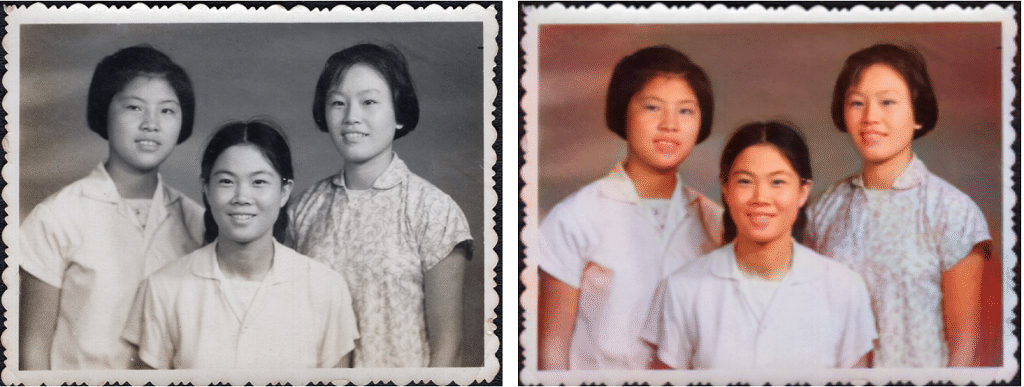
Colorizer.js也可以对包含一组人物的照片上色,例如选择“人物 - 70年代合影”:

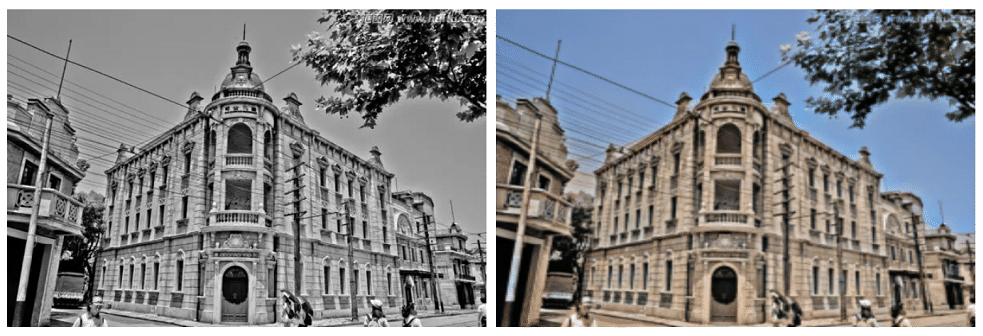
Colorizer.js对建筑上色的效果,可查看示例中的“建筑 - 西洋建筑”,如下图所示:

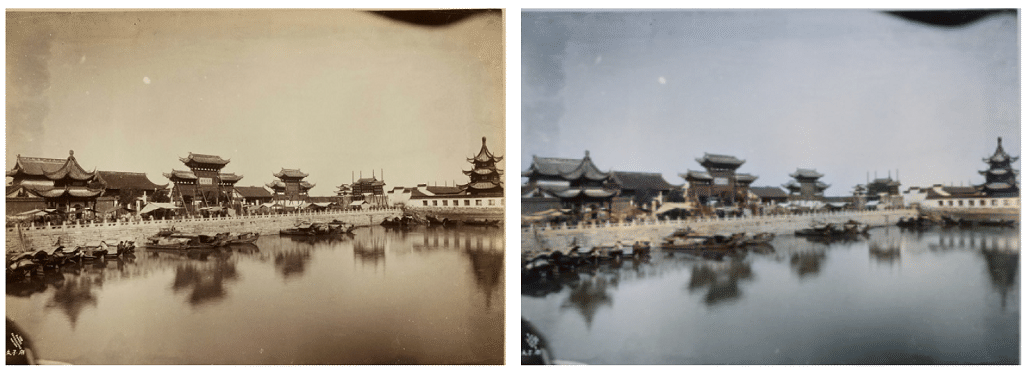
Colorizer.js对自然风光上色的效果,可查看示例中的“风景 - 湖边风光”,如下图所示:

3、使用API
首先在HTML文件中引用colorizer.umd.js:
<script src="/lib/colorizer.umd.js"></script>
然后实例化一个 Colorizer对象,我们利用它进行后续的操作:
const colorizer = new Colorizer()
使用Colorizer对象的processImageFile()方法对指定url处的图像进行上色:
const imageUrl = 'https://wx2.sinaimg.cn/mw690/4056ab0fgy1hrpjuk77wdj20m80ian2v.jpg'
const dataURI = await colorizer.processImageFile(imageUrl)
返回的dataURI包含了全部的base64编码的上色图像数据,可直接用于HTML的image元素。例如,下面的代码 使用一个新的image元素显示输出的上色图像:
const img = new Image()
img.src = dataURI
document.body.appendChild(img)
如果要使用canvas元素显示输出的上色图像,可以设置processImageFile()的第二个参数,例如:
const imageData = await colorizer.processImageFile(imageUrl, Colorizer.TARGET_IMAGEDATA)
imageData的类型为ImageData,使用如下代码 创建一个canvas元素并显示输出的上色图像:
let canvas = document.createElement("canvas")
ctx = canvas.getContext("2d")
canvas.width = imageData.width;
canvas.height = imageData.height;
ctx.putImageData(imageData, 0, 0)
document.body.appendChild(canvas)原文链接:Colorizer.js图片上色AI开发包 - 汇智网