文章目录
- JavaScript API GL
- 一、申请秘钥
- Hello World
- 显示地址案例
- 定位功能
- 步行导航
- 搜索功能
- 地铁路线规划
JavaScript API GL
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
一、申请秘钥

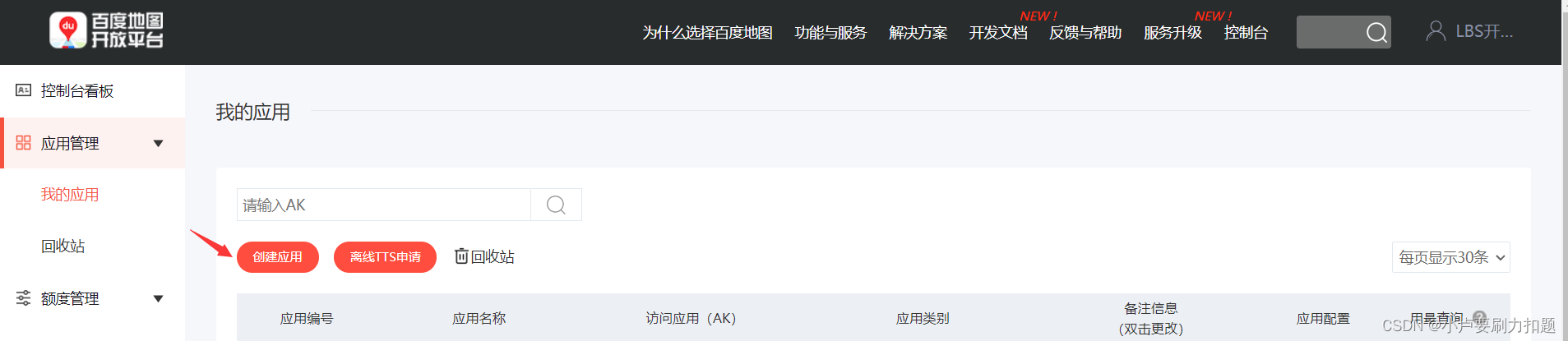
在控制台里选择创建应用

选择浏览器端,白名单输入*

Hello World
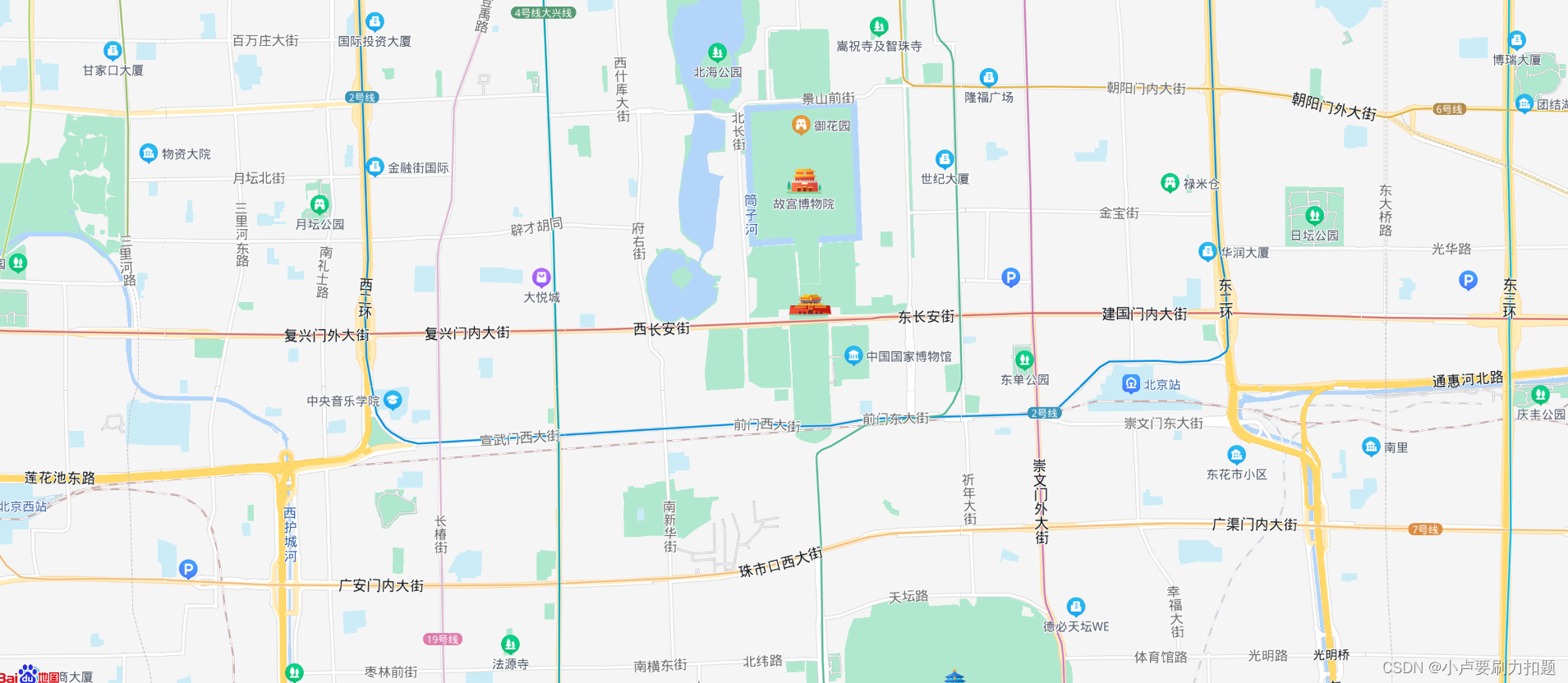
我们直接把文档内的代码cv过来,加上秘钥就可以直接使用地图了
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Baidu Map </title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=******"></script>
<script>
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
</script>
</html>

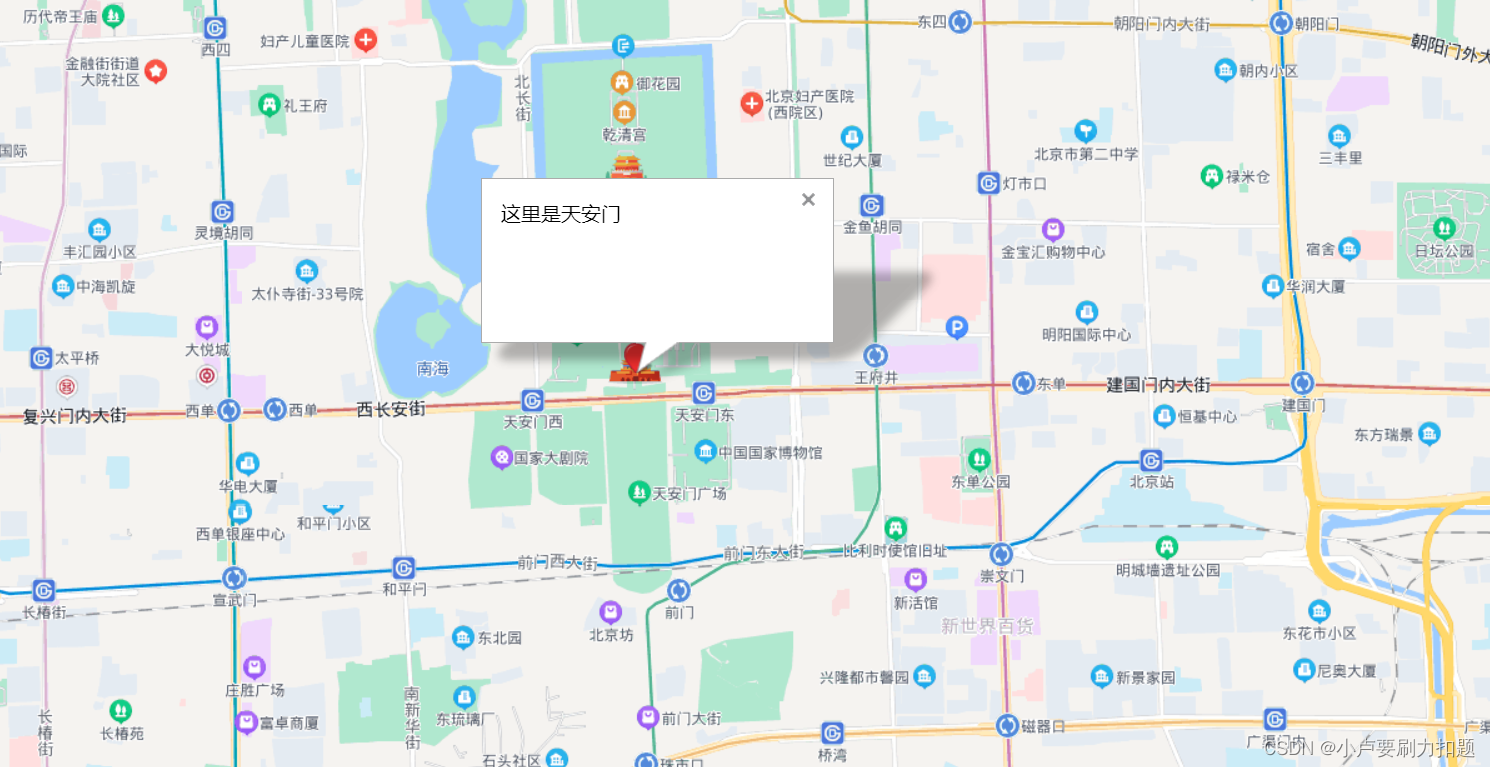
显示地址案例
我们向地图添加标注点和信息窗口


<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Baidu Map </title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=*****"></script>
<script>
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 创建标注
marker.enableDragging();
marker.addEventListener("dragend", function(e){
alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})
map.addOverlay(marker);
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "这里是天安门" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow("", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
</script>
</html>

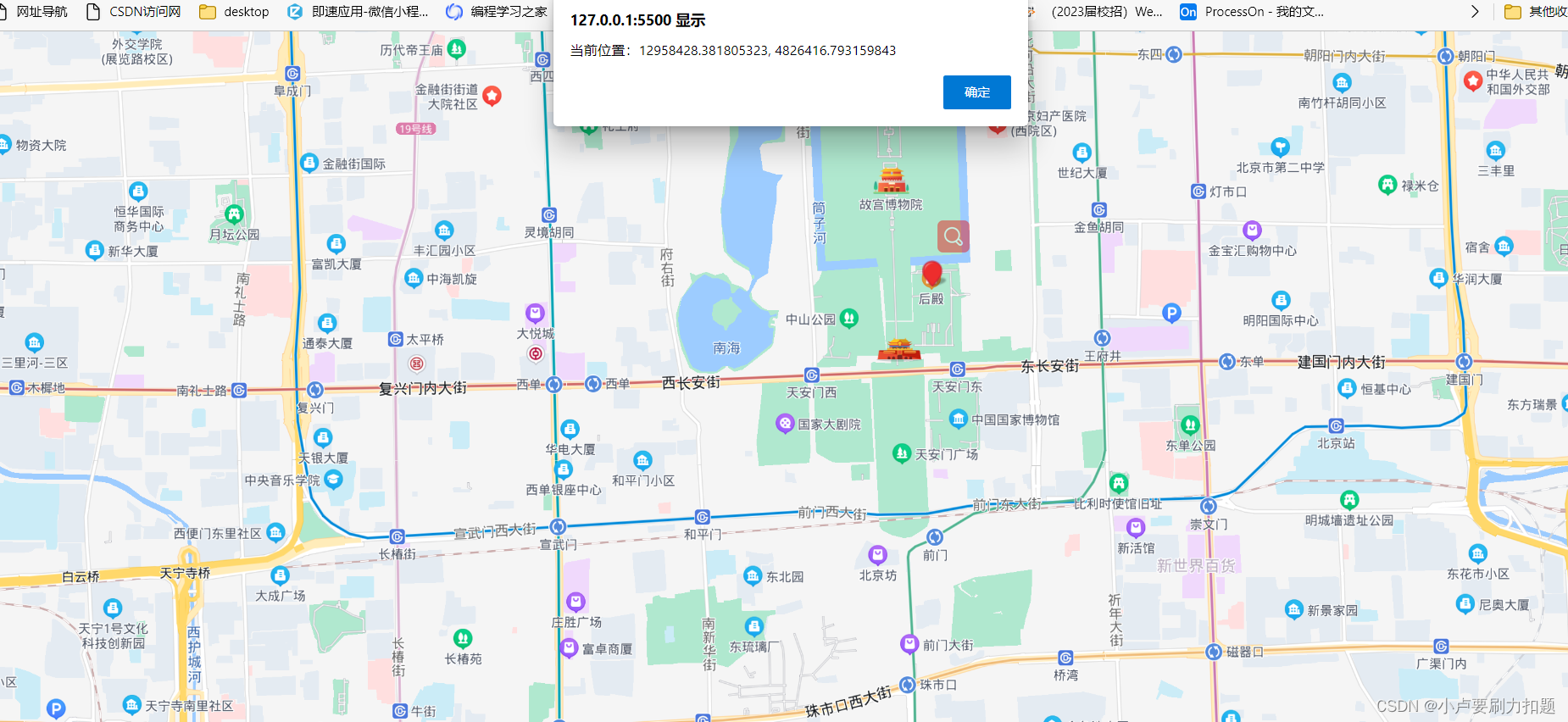
定位功能
我们可以拖动标注点来获取到标注点的坐标
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Baidu Map </title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=******"></script>
<script>
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
var point = new BMapGL.Point(116.404, 39.915);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker);
marker.enableDragging();
marker.addEventListener("dragend", function(e){
alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})
</script>
</html>

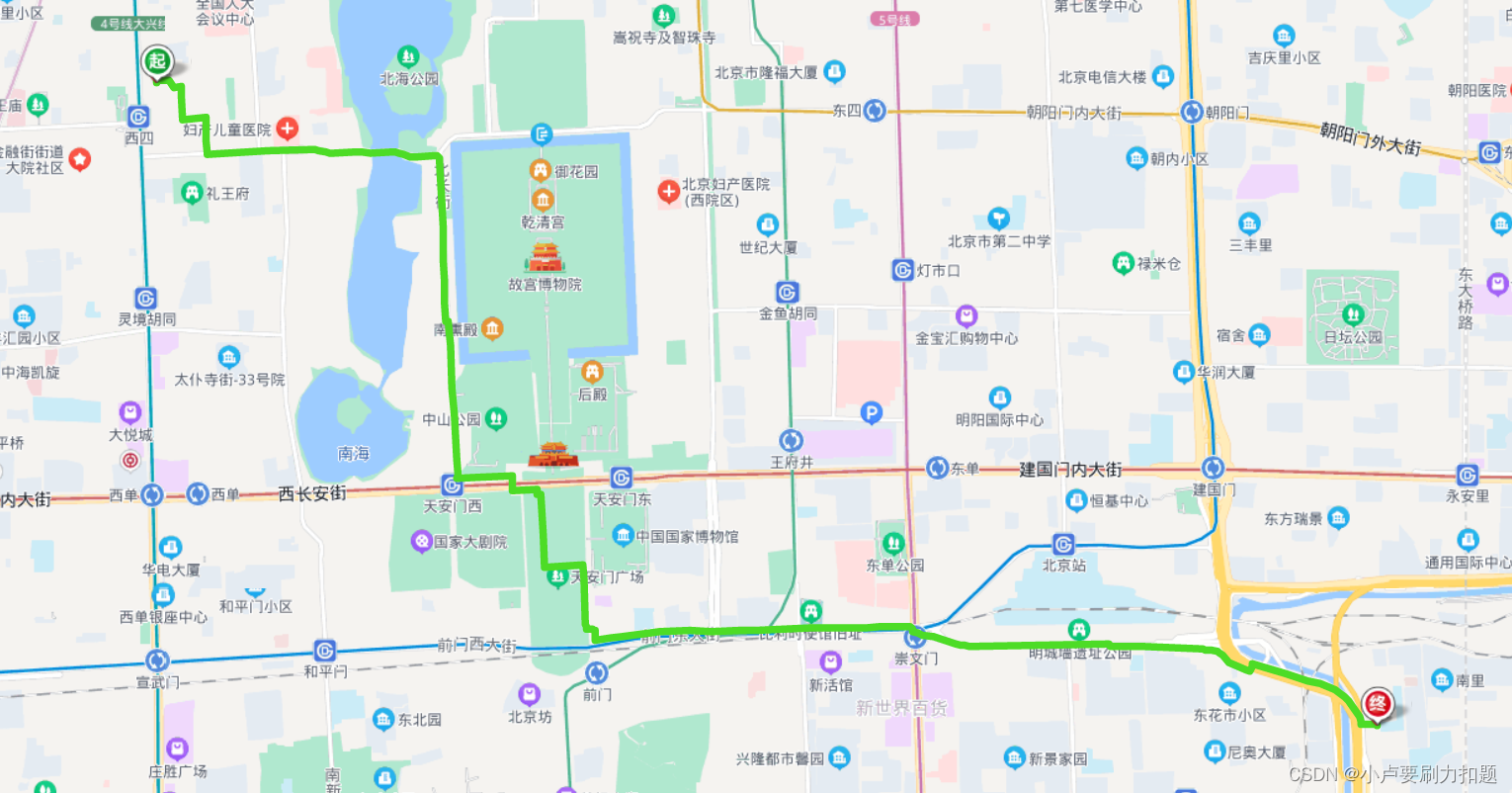
步行导航
我们已经学会使用标注点了
那么我们就可以创建2个标注点来设计步行路线
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>步行路线规划</title>
<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=*******"></script>
<style type="text/css">
body,
html,
#container {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var points = [];
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
map.addEventListener('click', function (e) {
if(points.length==2){
map.clearOverlays()
points=[];
}
var point = new BMap.Point(e.point.lng, e.point.lat)
points.push(point)
var marker = new BMap.Marker(point);
map.addOverlay(marker);
if (points.length == 2) {
var walking = new BMap.WalkingRoute(map, {
renderOptions: {
map: map,
autoViewport: true
}
});
walking.search(points[0], points[1]);
}
})
</script>
</body>
</html>

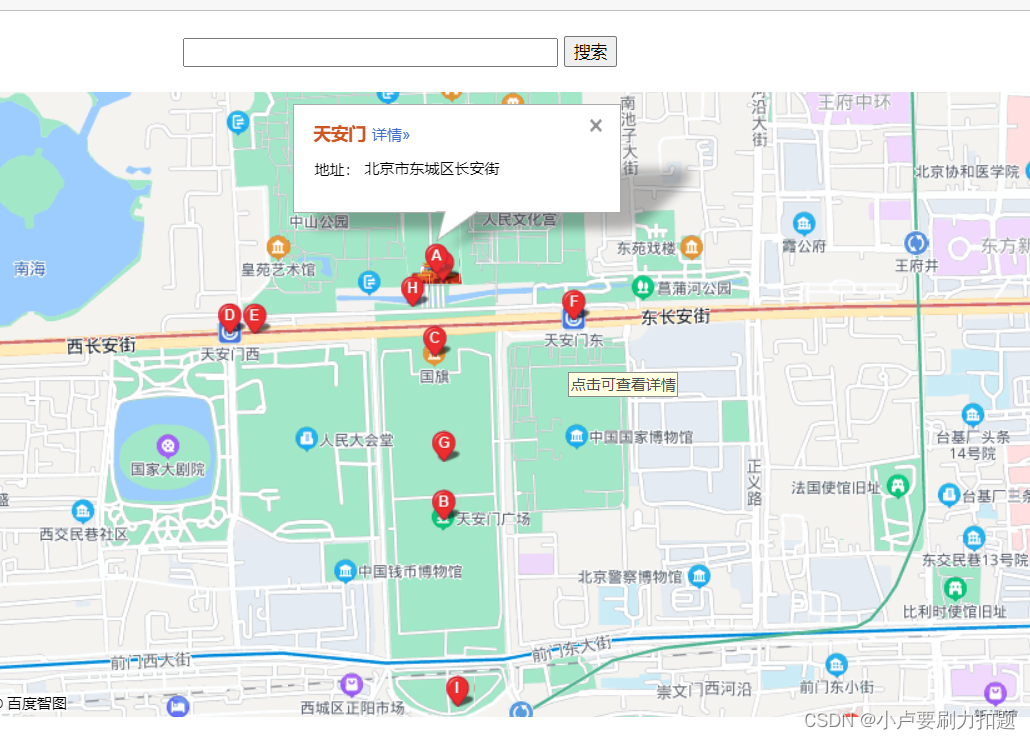
搜索功能
使用local.search()来实现搜索功能
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 500px;
}
.ipt{
margin: 20px auto;
width: 350px;
}
input {
font-size: 14px;
width: 300px;
display: inline-block;
}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=****"></script>
<title>根据关键字本地搜索</title>
</head>
<body>
<div class="ipt">
<input type="text">
<button>搜索</button>
</div>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map }
});
var ipt=document.querySelector('input');
// console.log(ipt)
var btn=document.querySelector('button');
btn.onclick=function(){
// alert('aa')
local.search(ipt.value);
ipt.value=''
}
</script>

地铁路线规划
原理跟地图路线规划一样,添加两个标注点,根据标注点来规划路线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>线路规划</title>
<script type="text/javascript"
src="//api.map.baidu.com/api?type=subway&v=1.0&ak=*****"></script>
<style type="text/css">
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var subwayCityName = '广州';
var list = BMapSub.SubwayCitiesList;
var subwaycity = null;
for (var i = 0; i < list.length; i++) {
if (list[i].name === subwayCityName) {
subwaycity = list[i];
break;
}
}
// 获取广州地铁数据-初始化地铁图
var subway = new BMapSub.Subway('container', subwaycity.citycode);
var zoomControl = new BMapSub.ZoomControl({
anchor: BMAPSUB_ANCHOR_BOTTOM_RIGHT,
offset: new BMapSub.Size(10, 100)
});
subway.addControl(zoomControl);
var zoomControl = new BMapSub.ZoomControl({
anchor: BMAPSUB_ANCHOR_BOTTOM_RIGHT,
offset: new BMapSub.Size(10, 100)
});
subway.addControl(zoomControl);
var points = [];
subway.addEventListener('tap', function (e) {
if (points.length == 0) {
var startIcon = new BMapSub.Icon(
'https://api.map.baidu.com/images/subway/start-bak.png',
new BMapSub.Size(50, 80)
);
var marker = new BMapSub.Marker(e.station.name, { icon: startIcon });
subway.addMarker(marker);
subway.setCenter(e.station.name);
subway.setZoom(1);
points.push(e.station.name)
} else {
var startIcon = new BMapSub.Icon(
'https://api.map.baidu.com/images/subway/end-bak.png',
new BMapSub.Size(50, 80)
);
var marker = new BMapSub.Marker(e.station.name, { icon: startIcon });
subway.addMarker(marker);
subway.setCenter(e.station.name);
subway.setZoom(1);
points.push(e.station.name)
var drct = new BMapSub.Direction(subway);
drct.search(points[0], points[1]);
subway.clearOverlays()
points = []
}
});
</script>
</body>
</html>