uniapp实现局域网(内网)中APP自动检测版本,弹窗提醒升级
在开发MES系统的过程中,涉及到了平板端APP的开发,既然是移动端的应用,那么肯定需要APP版本的自动更新功能。
查阅相关资料后,在uniapp的官方文档中发现官方已经提供了基于云端的
uniCloud云函数进行实现。主要是使用uni-upgrade-center - Admin和uni-upgrade-center - App进行配置与更新,使用该方法比较简便,不需要考虑太多的问题,并且有免费空间,个人体验应该没啥问题。但是如果是在内网情况下,则需要使用本文接下来提到的方案,根据后端进行调配。
如果需要使用云函数进行更新,在官方文档的基础上,推荐大家查看这一篇博客,博主写的非常细致
传送门=>:https://blog.csdn.net/QQ727338622/article/details/130612591
一、实现思路
1、判断云端版本是否更新
通过接口获取线上最新版本号(默认规定版本号为正整数)与本地APP版本号进行比较大小,当线上最新版本号大于本地版本号就需要更新。本地App版本可在每次发版时候在manifest.json-基础配置-应用版本号进行设置
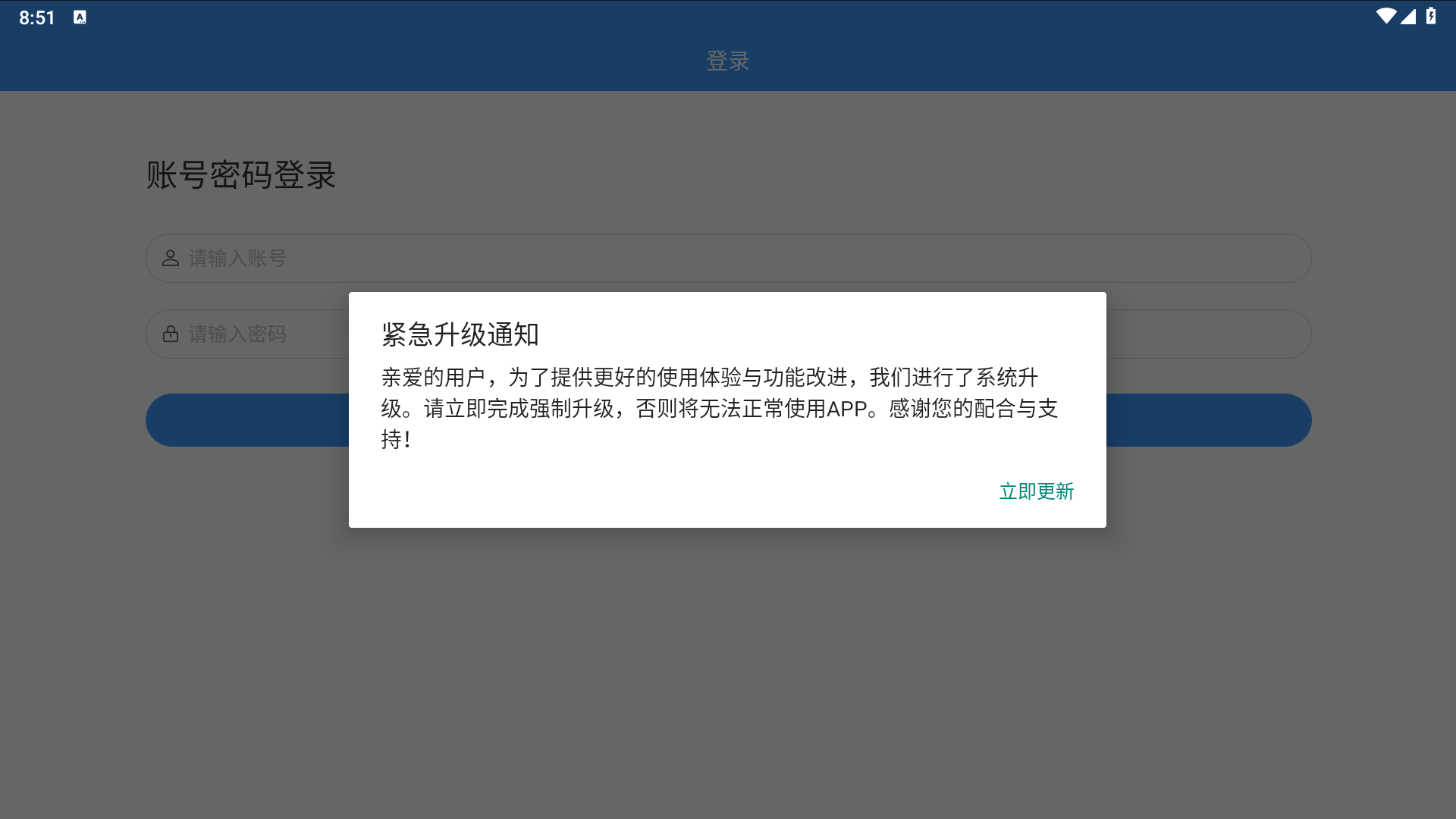
2、弹窗提醒
弹窗提醒分为了强制更新提醒与正常更新提醒,强制更新弹窗后必须进行更新,适用于出现紧急bug需要修复的情况。正常更新用户可以选择不进行更新,老版本照常使用,弹窗可以进行关闭。
3、根据链接进行下载APK
点击立即更新按钮后,从云端获取的下载链接中下载新的安装包,进行下载。
4、下载后安装
下载后实现自动安装功能,可以实现打开安装页面,但是否无法强制用户安装,用户可以自己选择取消安装。
二、实现方法
1、后端接口实现获取应用版本
首先需要在后端服务中实现能够获取当前应用版本的接口,经过实现后我的接口返回内容如下,数据仅供参考:
result:{
version: "string",//版本
isforce: 0,//是否强制
appname: "string",//应用名称
downloadurl: "string",//下载链接
}
2、对比版本与更新模式
对比版本的逻辑主要用到了plus.runtime.getProperty方法,该方法功能为获取指定APPID对应的应用信息。
该功能的实现使用了较多的plus方法,可以参考下方的链接进行查看官方文档
https://www.html5plus.org/doc/zh_cn/runtime.html
1)方法说明
void plus.runtime.getProperty( appid, getPropertyCB );
参数:
- appid:
( String ) 必选应用的Appid - getPropertyCB:
(GetPropertyCallBack) 必选获得应用信息成功回调函数
返回值:
void : 无
示例:
// 获取应用信息
function getAppInfo() {
plus.runtime.getProperty( plus.runtime.appid, function ( wgtinfo ) {
//appid属性
var wgtStr = "appid:"+wgtinfo.appid;
//version属性
wgtStr += "<br/>version:"+wgtinfo.version;
//name属性
wgtStr += "<br/>name:"+wgtinfo.name;
//description属性
wgtStr += "<br/>description:"+wgtinfo.description;
//author属性
wgtStr += "<br/>author:"+wgtinfo.author;
//email属性
wgtStr += "<br/>email:"+wgtinfo.email;
//features 属性
wgtStr += "<br/>features:"+wgtinfo.features;
console.log( wgtStr );
} );
2)实现代码
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
curVersion = widgetInfo.version;
});
获取到当前应用的版本后,需要通过curVersion与后端获取的版本进行。
3、弹窗提醒并下载
弹窗前需要判断该版本是否紧急,根据紧急情况的区别弹窗也要进行区分。
uni.showModal({
title: '版本更新',
content: '尊敬的用户,我们为您准备了最新的版本更新,内含诸多新功能与用户体验优化。点击立即升级,享受更多精彩和便利。',
confirmText: '立即更新',
cancelText: '取消',//如果是紧急情况需要将取消按钮关闭
howCancel: false,
success: function(res) {
if (res.confirm) {
downLoadApp(obj.downloadUrl)
}
}
});
在进行下载的任务时,需要使用两个较为关键的API,分别是Download plus.downloader.createDownload(url, options, completedCB);和
1)方法说明
Download plus.downloader.createDownload(url, options, completedCB);
说明:
请求下载管理创建新的下载任务,创建成功则返回Download对象,用于管理下载任务。
参数:
-
url:
( String ) 必选要下载文件资源地址要下载文件的url地址,仅支持网络资源地址,支持http或https协议。 允许创建多个相同url地址的下载任务。 注意:如果url地址中包含中文或空格等,需要进行urlencode转换。
-
options:
(DownloadOptions) 可选下载任务的参数可通过此参数设置下载任务属性,如保存文件路径、下载优先级等。
-
completedCB:
(DownloadCompletedCallback) 可选下载任务完成回调函数当下载任务下载完成时触发,成功或失败都会触发。
返回值:
Download : 新建的下载任务对象
void plus.runtime.install(filePath, options, installSuccessCB, installErrorCB);
支持以下类型安装包:
- 应用资源安装包(wgt),扩展名为’.wgt’;
- 应用资源差量升级包(wgtu),扩展名为’.wgtu’;
- 系统程序安装包(apk),要求使用当前平台支持的安装包格式。
- 注意:仅支持本地地址,调用此方法前需把安装包从网络地址或其他位置放置到运行时环境可以访问的本地目录。
参数:
-
filePath:
( String ) 必选要安装的文件路径支持应用资源安装包(wgt)、应用资源差量升级包(wgtu)、系统程序包(apk)。
-
options:
(WidgetOptions) 可选应用安装设置的参数 -
installSuccessCB:
(InstallSuccessCallback) 可选正确安装后的回调 -
installErrorCB:
(InstallErrorCallback) 可选安装失败的回调
返回值:
void : 无
平台支持:
-
Android - 2.2+ (支持) :
安装apk需添加以下权限:
- “<uses-permission android:name=“android.permission.INSTALL_PACKAGES”/>”,
- “<uses-permission android:name=“android.permission.REQUEST_INSTALL_PACKAGES”/>”
参考:https://ask.dcloud.net.cn/article/36982。
-
iOS - 4.3+ (支持) :
不支持ipa包的安装,需跳转
app sotre引导用户手动操作安装。
2)代码实现
function downLoadApp(downloadUrl) {
//创建下载任务
const task = plus.downloader.createDownload(downloadUrl, {
method: "GET"
},
(res, status) => {
console.log(res, status)
if (status === 200) {
uni.hideLoading();
plus.runtime.install(res.filename)
}
})
uni.showLoading({
title: '下载中'
});
//开始执行下载
task.start()
}
三、实现效果

注意事项:
如果无法安装APP,manifest.json-APP权限设置需勾选:
“<uses-permission android:name=“android.permission.INSTALL_PACKAGES”/>”,
“<uses-permission android:name=“android.permission.REQUEST_INSTALL_PACKAGES”/>”



![[每周一更]-(第107期):经典面试题-从输入URL到页面加载发生了什么](https://i-blog.csdnimg.cn/direct/b4480d82852246c891dd0c4fb3aaacd8.jpeg#pic_center)