5.对话框
①对话框介绍
对话框是GUI程序中不可或缺的组成部分。一些不适合在主窗口实现的功能组件可以设置在对话框中。对话框通常是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。Qt常用的内置对话框有:QFiledialog(文件对话框)、QColorDialog(颜色对话框)、QFontDialog(字体对话框)、QInputDialog(输入对话框)和QMessageBox(消息框)

1>点击按钮弹出一个Dialog窗口
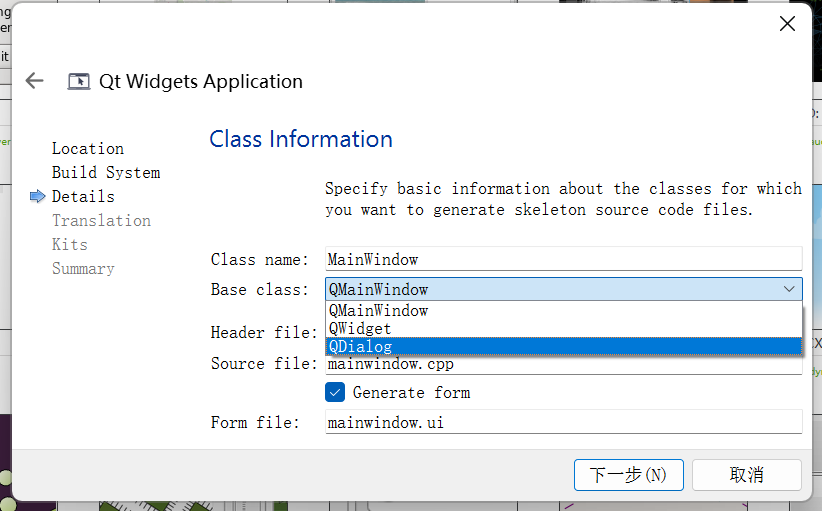
创建项目的时候还是在QMainWindow

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
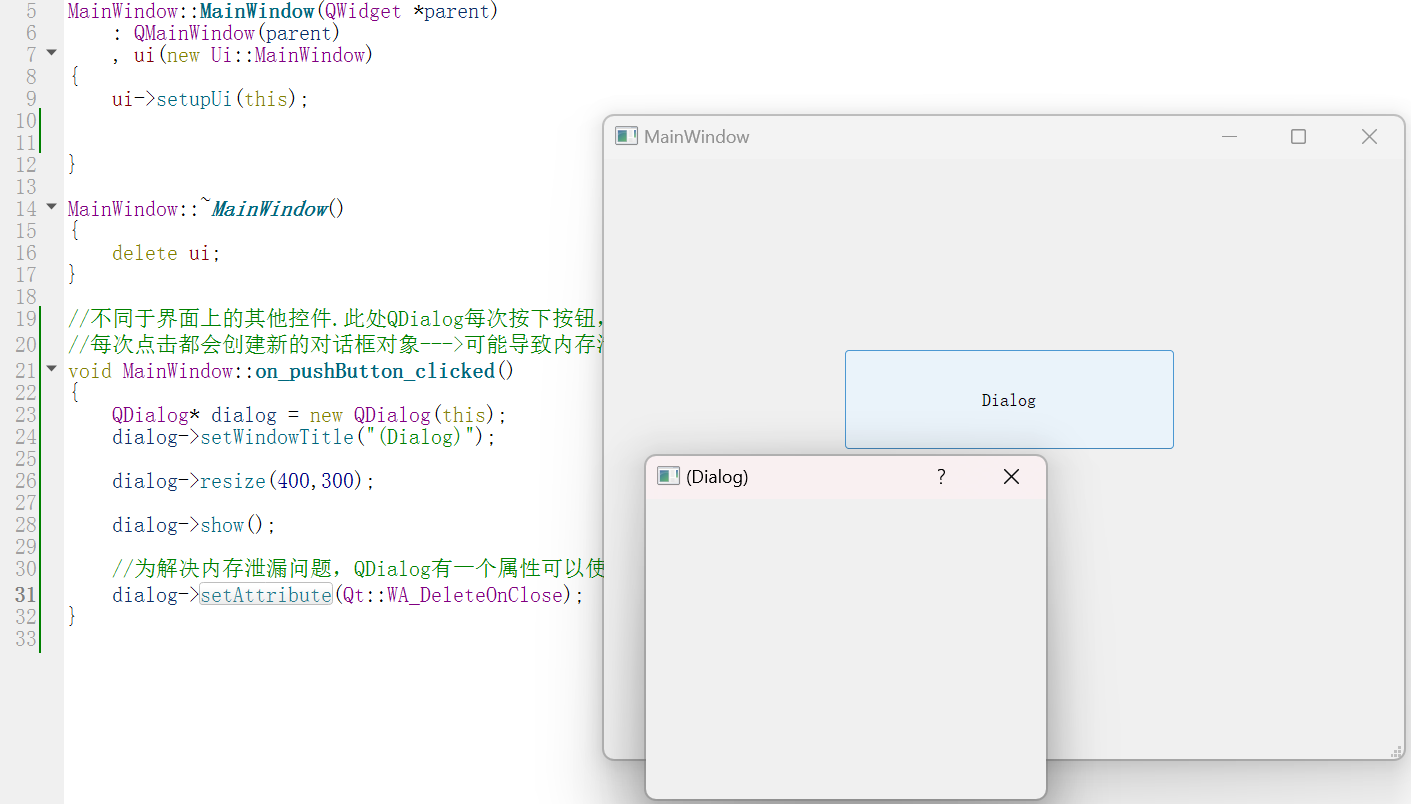
//不同于界面上的其他控件.此处QDialog每次按下按钮,都会创建一个新的QDialog对象,并进行显示
//每次点击都会创建新的对话框对象--->可能导致内存泄漏,尤其是内存剩余很少的时候
void MainWindow::on_pushButton_clicked()
{
QDialog* dialog = new QDialog(this);
dialog->setWindowTitle("(Dialog)");
dialog->resize(400,300);
dialog->show();
//为解决内存泄漏问题,QDialog有一个属性可以使关闭按钮与delete关联起来
dialog->setAttribute(Qt::WA_DeleteOnClose);
}
2>自定义对话框
(1)用代码的方式创建
创建好MainWindow的项目后,添加按钮并转到槽clicked,然后新建C++->class,class name:Dialog,继承父类:QDialog,建好以后,在dialog.h中加上头文件#include<Dialog>,在mainwindow.cpp中加入头文件#include"dialog.h"
new了一个Dialog后一般是手动释放,不用加在对象树中,但是如果要加也可以。


#include "mainwindow.h"
#include "ui_mainwindow.h"
#include"dialog.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
//这是是Dialog类而不是QDialog类,因为此处要用自己定义的class
Dialog* dialog = new Dialog(this); //如果要指定父窗口,就要加this
dialog->resize(400,300);
dialog->setAttribute(Qt::WA_DeleteOnClose);
dialog->show();
}
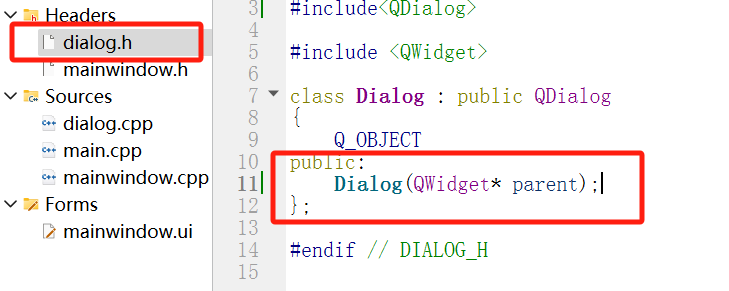
#ifndef DIALOG_H
#define DIALOG_H
#include<QDialog>
#include <QWidget>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget* parent);
void handle();
};
#endif // DIALOG_H
#include "dialog.h"
#include<QPushButton>
#include<QLabel>
#include<QVBoxLayout>
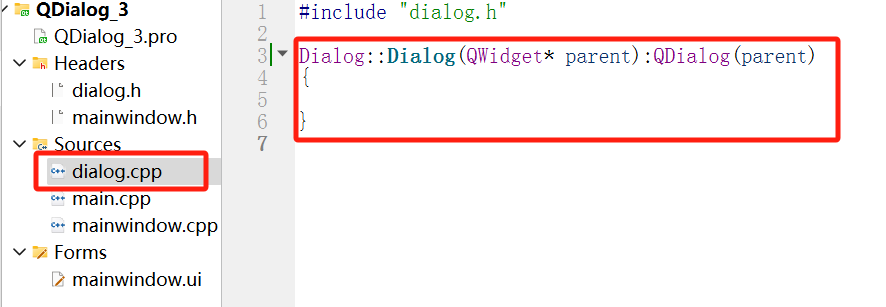
Dialog::Dialog(QWidget* parent):QDialog(parent)
{
QVBoxLayout* layout = new QVBoxLayout();
this->setLayout(layout);
QLabel* label = new QLabel("这是一个对话框",this);
QPushButton* pushbtn = new QPushButton("关闭",this);
layout->addWidget(label);
layout->addWidget(pushbtn);
connect(pushbtn,&QPushButton::clicked,this,&Dialog::handle);
}
void Dialog::handle()
{
this->close();
}
(2)用图形化界面创建
创建好MainWindow的项目后,添加按钮并转到槽clicked,然后新建Qt->Qt设计师界面类(创建.ui文件以及对应的类),根据情况选择模板(此处对话框选择Dialog without Buttons),然后下一步完成。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include"dialog.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
Dialog* dialog = new Dialog();
dialog->setAttribute(Qt::WA_DeleteOnClose);
dialog->show();
}
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButton_clicked()
{
this->close();
}
②对话框分类
对话框分为模态对话框和非模态对话框
模态:弹出对话框的时候此时用户无法操作父窗口,必须得完成对话框内部出的操作,关闭对话框之后
模态展示方法是exec()
非模态:弹出对话框的时候,用户可以操作父窗口
非模态展示方法是show()
还有时候会使用混合属性对话框
混合属性对话框同时具有模态对话框和非模态对话框的属性,对话框的生成和销毁具有非模态对话框属性,功能上具有模态对话框的属性
使用QDialog:setModal()函数可以创建混合特性的对话框。通常,创建对话框时需要指定对话框的父组件。
③Qt内置对话框
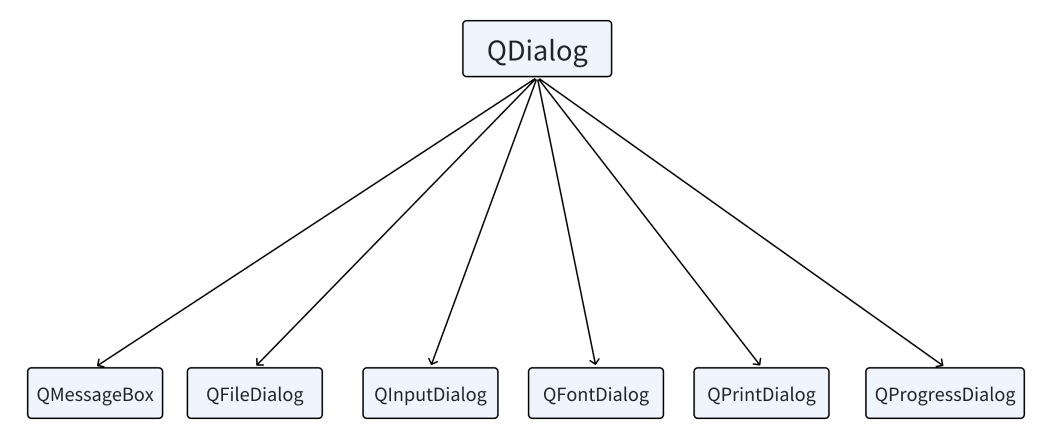
Qt提供了多种可复用的对话框类型,即Qt标准对话框。Qt标准对话框全部继承于QDialog类。常用标准对话框如下:

(1)消息对话框 QMessageBox
1>自定义对话框按钮

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QMessageBox>
#include<QPushButton>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
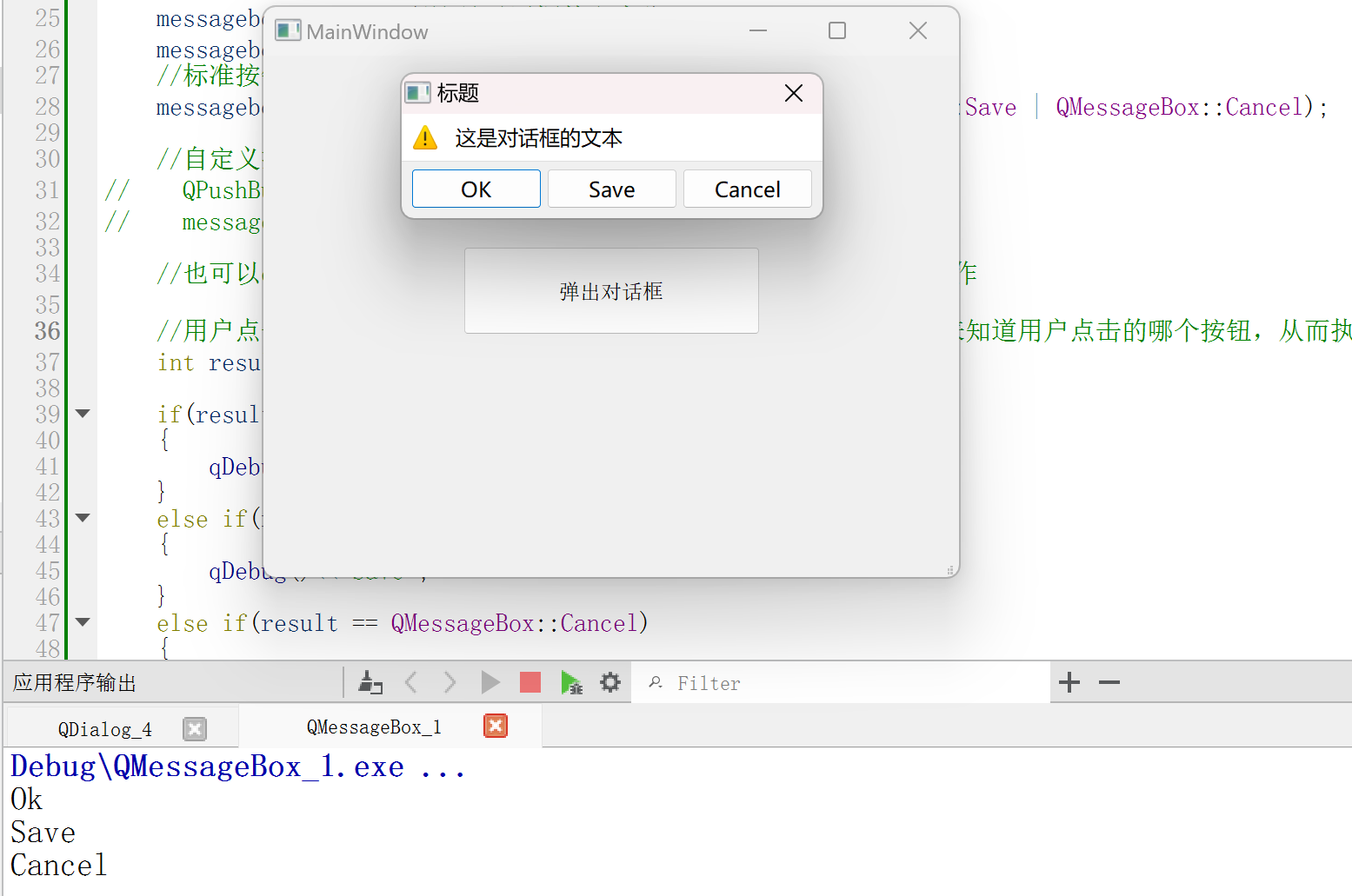
void MainWindow::on_pushButton_clicked()
{
//创建QMessageBox
QMessageBox* messagebox = new QMessageBox();
messagebox->setWindowTitle("标题");
messagebox->setText("这是对话框的文本");
messagebox->setIcon(QMessageBox::Warning);
//标准按钮
messagebox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);
//自定义按钮
// QPushButton* pushbtn = new QPushButton("按钮");
// messagebox->addButton(pushbtn,QMessageBox::AcceptRole);
//也可以connect连接信号槽,来针对当前点击的按钮进行一些相关操作
//用户点击按钮,使对话框关闭以后,此时就能通过exec的返回值,来知道用户点击的哪个按钮,从而执行对应逻辑
int result = messagebox->exec();
if(result == QMessageBox::Ok)
{
qDebug()<<"Ok";
}
else if(result == QMessageBox::Save)
{
qDebug()<<"Save";
}
else if(result == QMessageBox::Cancel)
{
qDebug()<<"Cancel";
}
messagebox->setAttribute(Qt::WA_DeleteOnClose);
}
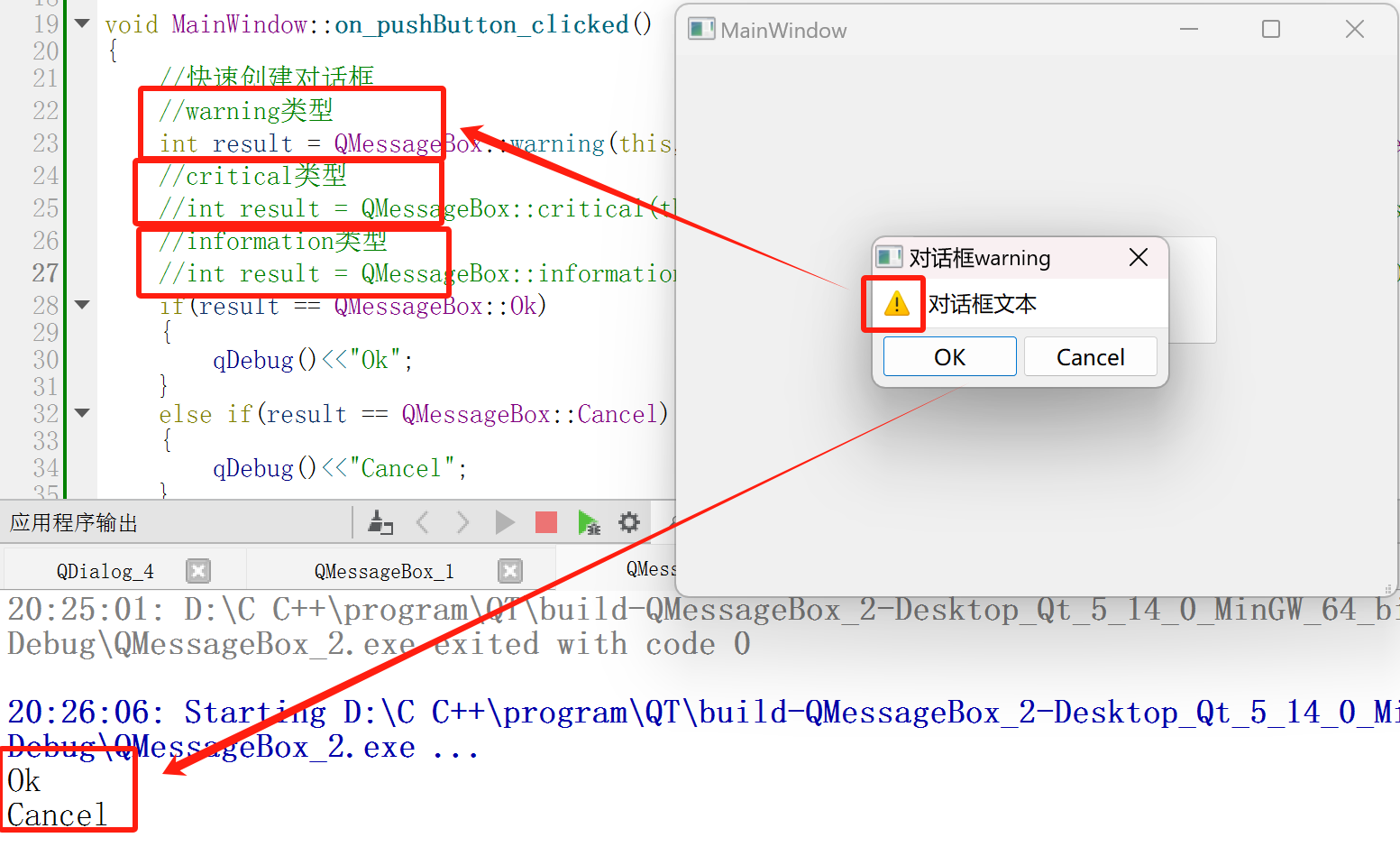
2>快速创建对话框

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QMessageBox>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
//快速创建对话框
//warning类型
int result = QMessageBox::warning(this,"对话框warning","对话框文本",QMessageBox::Ok,QMessageBox::Cancel);
//critical类型
//int result = QMessageBox::critical(this,"对话框critical","对话框文本",QMessageBox::Ok,QMessageBox::Cancel);
//information类型
//int result = QMessageBox::information(this,"对话框information","对话框文本",QMessageBox::Ok,QMessageBox::Cancel);
if(result == QMessageBox::Ok)
{
qDebug()<<"Ok";
}
else if(result == QMessageBox::Cancel)
{
qDebug()<<"Cancel";
}
}
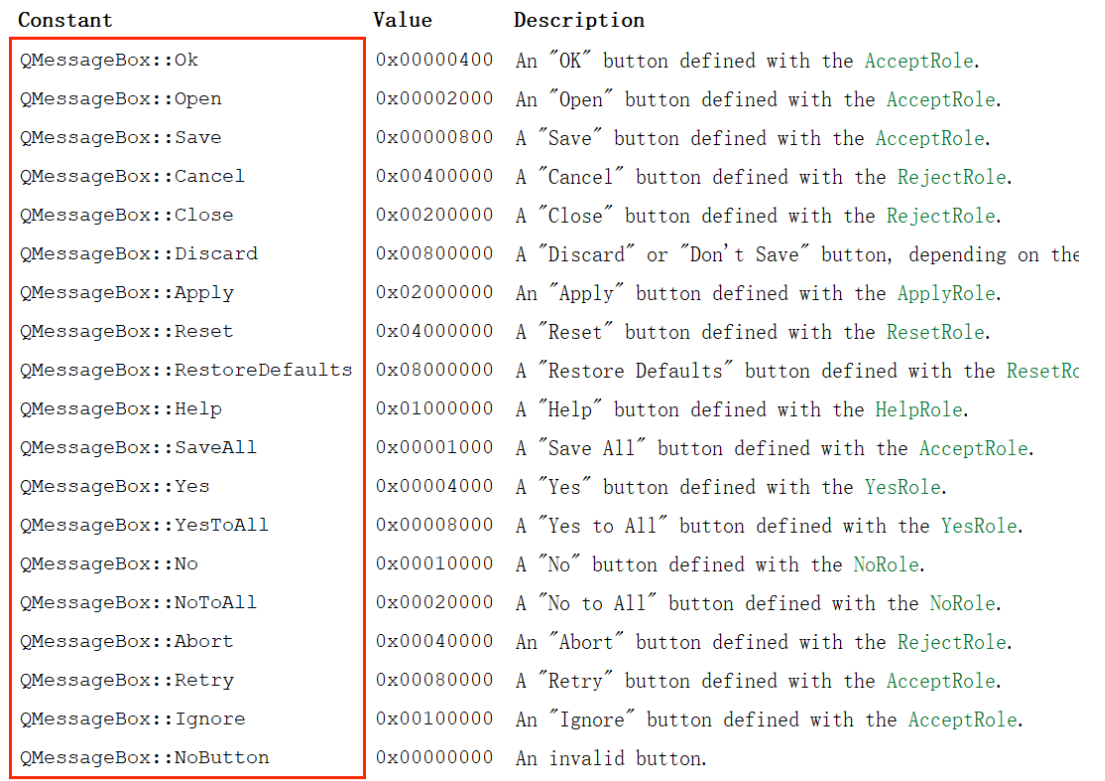
可以设置的按钮的类型:

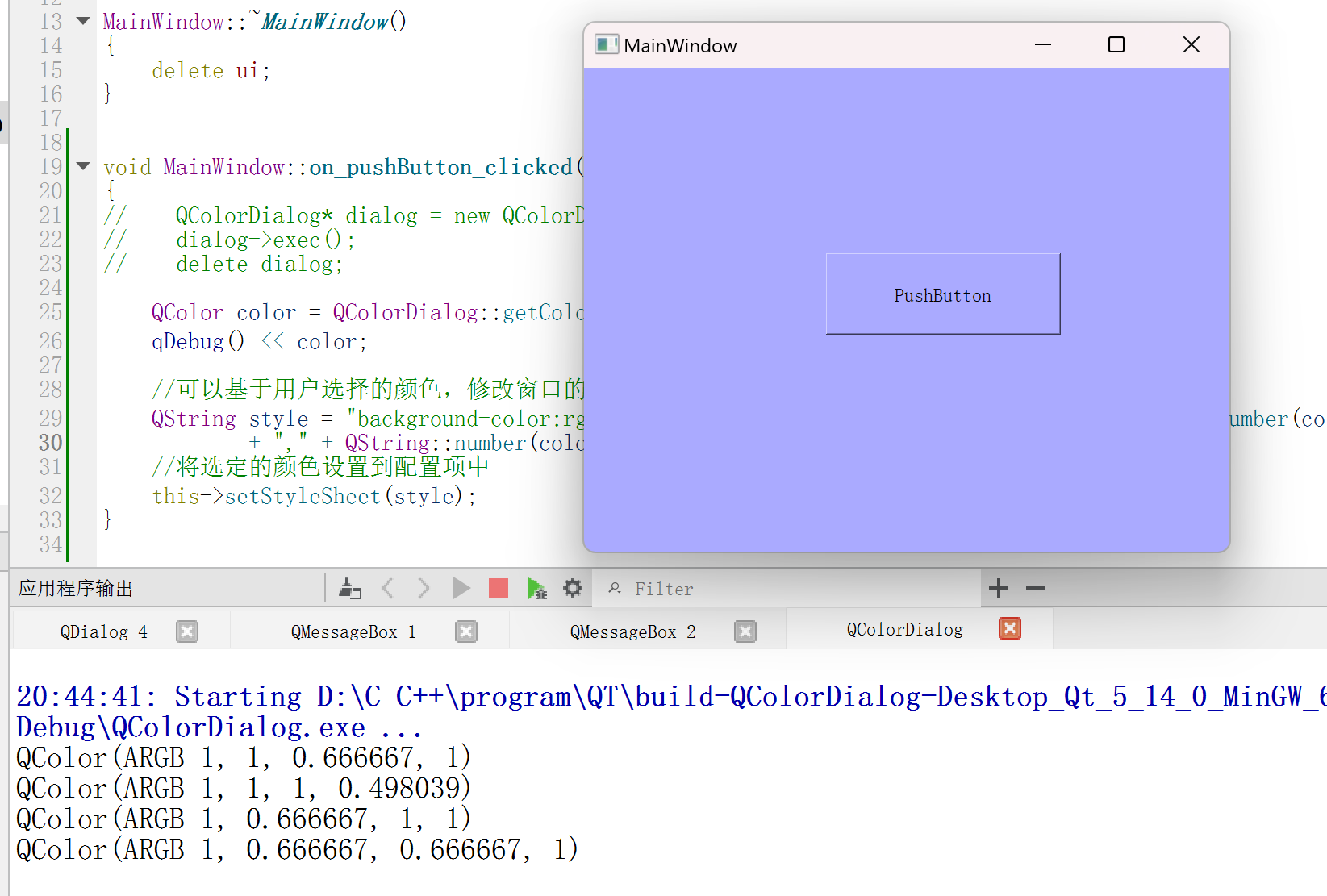
(2)颜色对话框 QColorDialog
getColor这个函数能够弹出一个模态对话框,用户选择颜色以后,点击确定,对话框关闭,getColor返回的值就是用户选择的颜色值
这是一个静态函数,不必创建对话框对象就可以使用

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QColorDialog>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
// QColorDialog* dialog = new QColorDialog(this);
// dialog->exec();
// delete dialog;
QColor color = QColorDialog::getColor(QColor(0,255,0),this,"选择颜色");
qDebug() << color;
//可以基于用户选择的颜色,修改窗口的颜色或者背景色
// QString style = "background-color:rgb(" + QString::number(color.red()) + "," + QString::number(color.green())
// + "," + QString::number(color.blue()) + ")";
//用下面这种方式替换上述代码,更直观
char style[1024] = {0};
sprintf(style,"background-color:rgb(%d,%d,%d);",color.red(),color.green(),color.blue());
//将选定的颜色设置到配置项中
this->setStyleSheet(style);
}
常用方法介绍:
QColorDialog(QWidget*parent=nullptr):创建对象的同时设置父对象QColorDialog(const QColor&initial,QWidget*parent=nullptr):创建对象的同时通过QColor对象设置默认颜色和父对象void setCurrentColor(const QColor&color):设置当前颜色对话框QColor currentColor() const:获取当前颜色对话框QColor getColor(const QColor &initial Qt::white,QWidget *parent nullptr,const QString&title QString(),QColorDialog::ColorDialogOptions options ColorDialogOptions()):打开颜色选择对话框,并返回一个QColor对象void open(QObject*receiver,const char*member)打开颜色对话框
参数说明:
initial:设置默认颜色
parent:设置父对象
title:设置对话框标题
options:设置选项
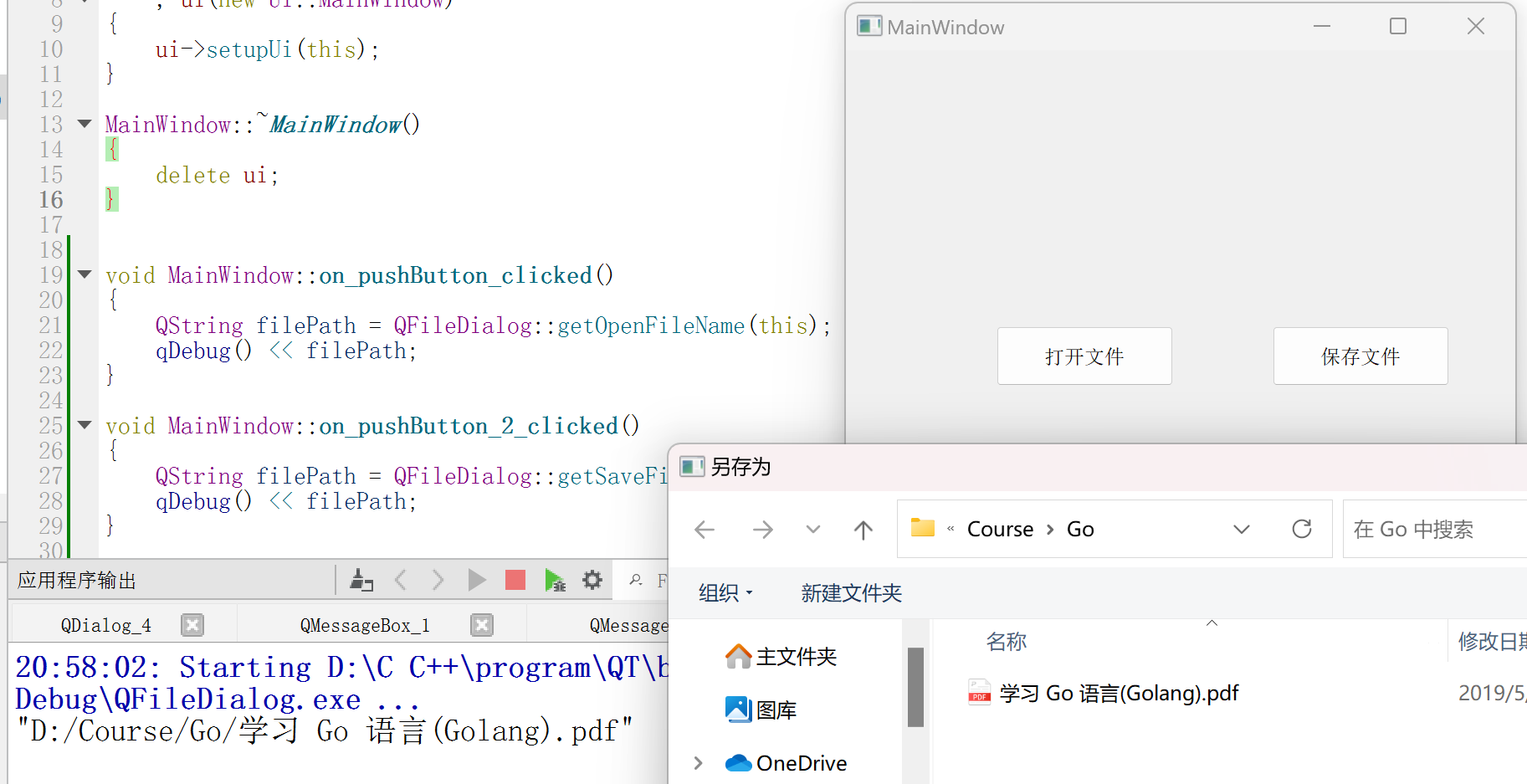
(3)文件对话框 QFileDialog
文件对话框用于应用程序中需要打开一个外部文件或需要将当前内容存储到指定的外部文件。
常用方法介绍:
打开文件(一次只能打开一个文件):QString getopenFileName
打开多个文件(一次可以打开多个文件):QStringList getopenFileNames
保存文件:QString getSaveFileName
参数说明:
参数1:parent父亲
参数2:caption对话框标题
参数3:dir默认打开的路径
参数4:filter文件过滤器

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QFileDialog>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QString filePath = QFileDialog::getOpenFileName(this);
qDebug() << filePath;
}
void MainWindow::on_pushButton_2_clicked()
{
QString filePath = QFileDialog::getSaveFileName(this);
qDebug() << filePath;
}
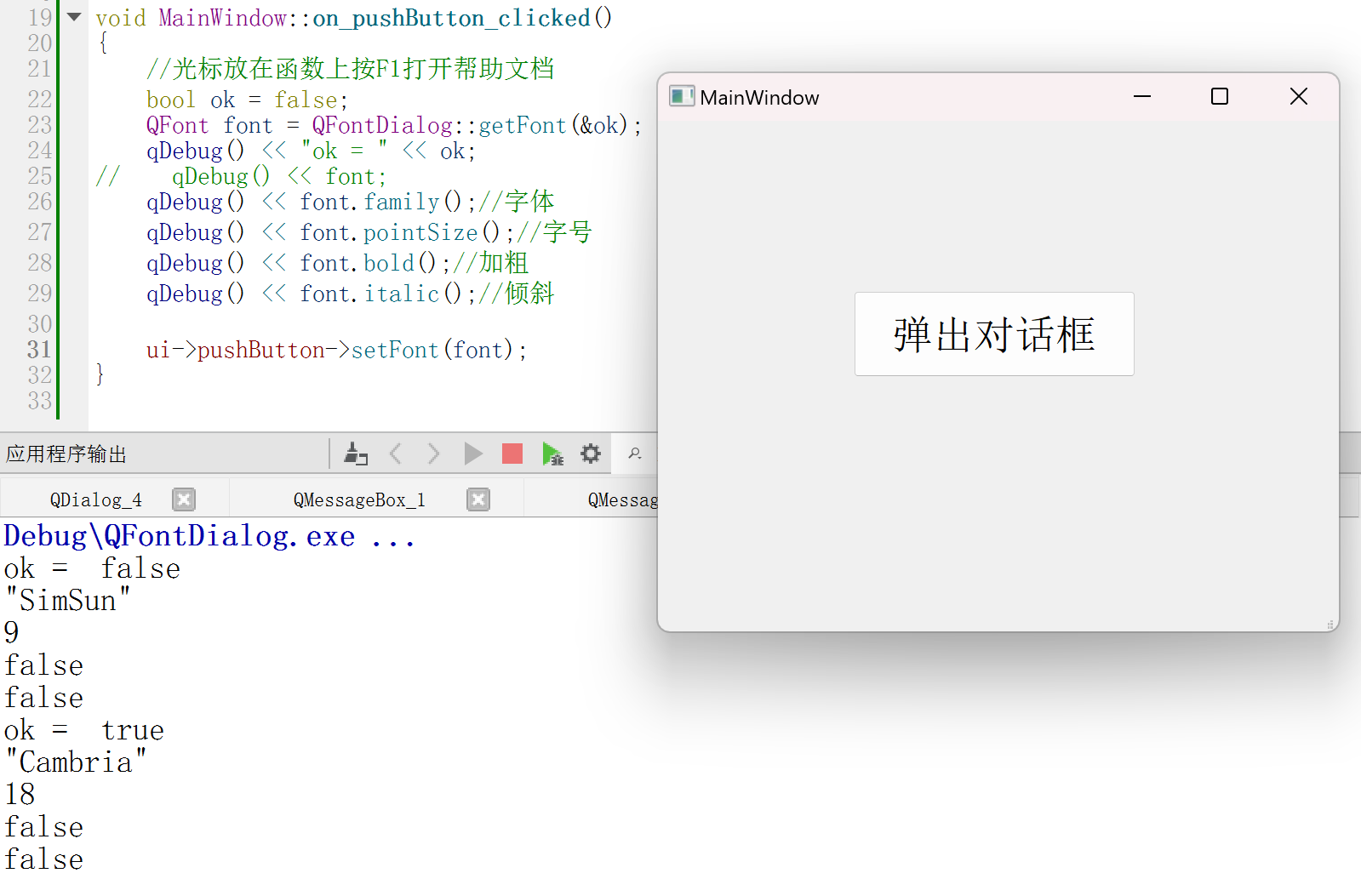
(4)字体对话框 QFontDialog

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QFontDialog>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
//光标放在函数上按F1打开帮助文档
bool ok = false;
QFont font = QFontDialog::getFont(&ok);
qDebug() << "ok = " << ok;
// qDebug() << font;
qDebug() << font.family();//字体
qDebug() << font.pointSize();//字号
qDebug() << font.bold();//加粗
qDebug() << font.italic();//倾斜
ui->pushButton->setFont(font);
}
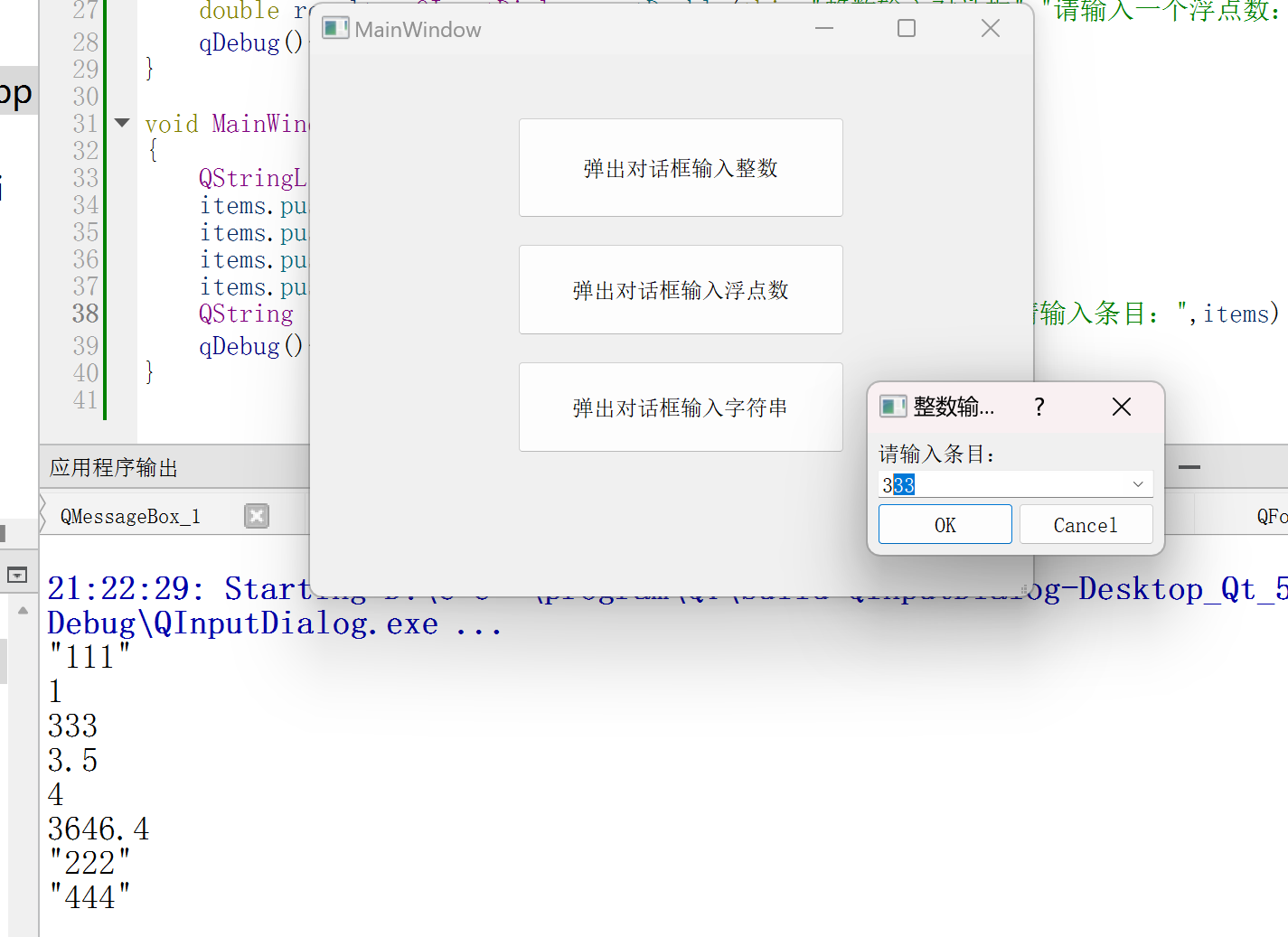
(5)输入对话框
让用户输入一个具体的数据,可以是整数、浮点数、字符串(类似于下拉框)
常用方法:
- 双精度浮点型输入数据对话框:
double getDouble - 整形输入数据对话框:
int getInt - 选择条目行输入数据框:
QString getltem
参数说明:
parent:父亲
title:对话框标题
label:对话框标签
items:可供选择的条目

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QInputDialog>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
int result = QInputDialog::getInt(this,"整数输入对话框","请输入一个整数:");
qDebug()<<result;
}
void MainWindow::on_pushButton_2_clicked()
{
double result = QInputDialog::getDouble(this,"整数输入对话框","请输入一个浮点数:");
qDebug()<<result;
}
void MainWindow::on_pushButton_3_clicked()
{
QStringList items;
items.push_back("111");
items.push_back("222");
items.push_back("333");
items.push_back("444");
QString item = QInputDialog::getItem(this,"整数输入对话框","请输入条目:",items);
qDebug()<<item;
}