using UnityEngine. Events ;
using UnityEngine. EventSystems ;
public class UnityHelper
{
public static void EventTriggerAddEvent ( EventTrigger _eventTrigger, EventTriggerType _eventType, UnityAction< BaseEventData> _unityAction)
{
if ( _eventTrigger == null )
{
return ;
}
UnityAction< BaseEventData> action = new UnityAction< BaseEventData> ( _unityAction) ;
if ( _eventTrigger. triggers. Count != 0 )
{
for ( int = 0 ; i < _eventTrigger. triggers. Count; i++ )
{
if ( _eventTrigger. triggers[ i] . eventID == _eventType)
{
_eventTrigger. triggers[ i] . callback. AddListener ( _unityAction) ;
return ;
}
}
}
EventTrigger. Entry entry = new EventTrigger. Entry ( ) ;
entry. eventID = _eventType;
entry. callback. AddListener ( action) ;
_eventTrigger. triggers. Add ( entry) ;
}
}
using System ;
using UnityEngine ;
using UnityEngine. EventSystems ;
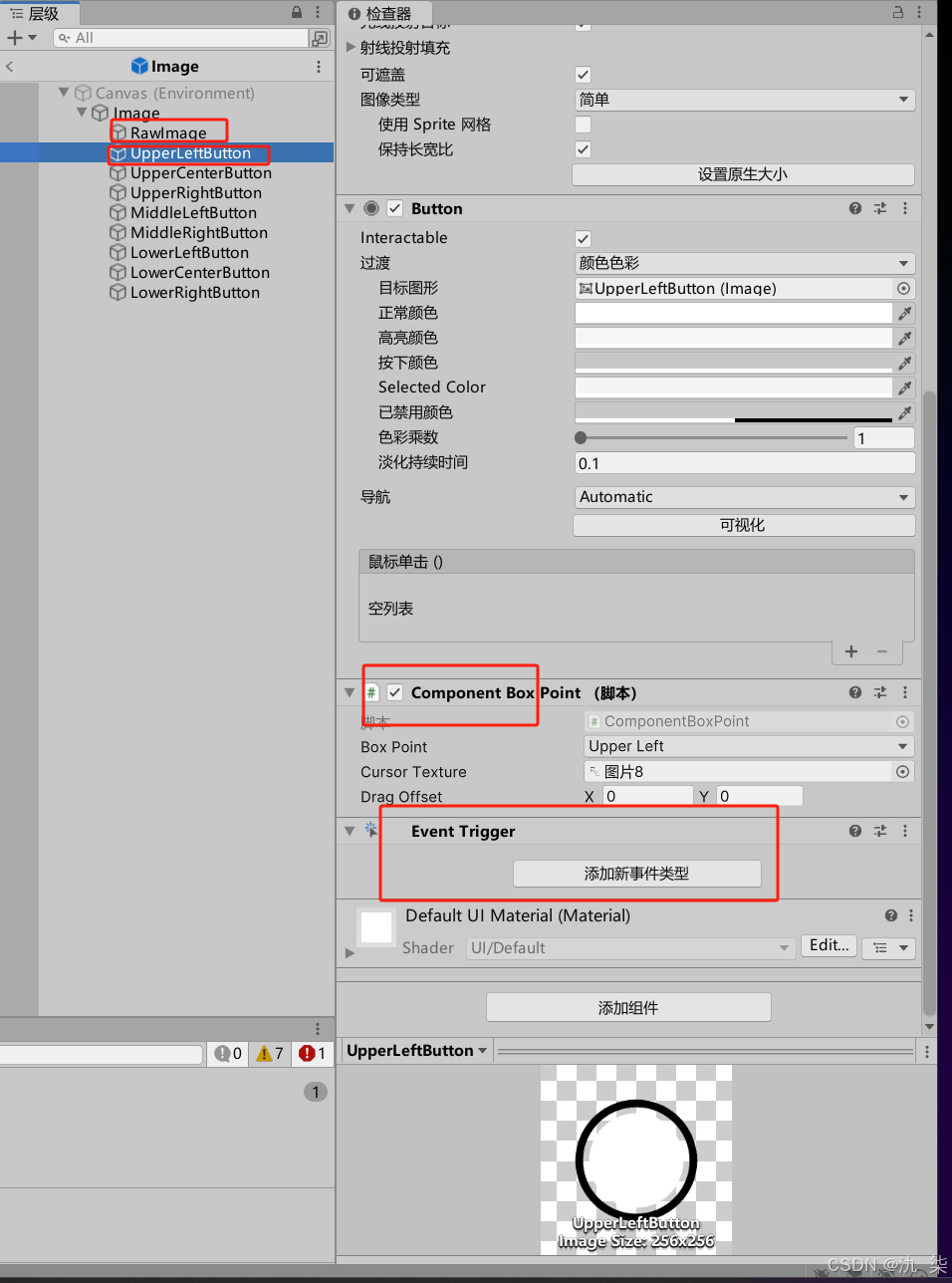
public class ComponentBoxPoint : MonoBehaviour , IDragHandler {
public enum BoxPoint
{
UpperLeft,
UpperCenter,
UpperRight,
MiddleLeft,
MiddleRight,
LowerLeft,
LowerCenter,
LowerRight,
}
public BoxPoint boxPoint;
public Texture2D cursorTexture;
private RectTransform componentRectTransform;
private Vector2 lastPosition;
private EventTrigger eventTrigger;
private bool = false ;
private CJCE_Component cjce_component;
public Action< ComponentBoxPoint> draggingEvent;
public Action< ComponentBoxPoint> onPointerDownEvent;
public Action< ComponentBoxPoint> onPointerUpEvent;
public Vector2 dragOffset;
private Camera panelCamera;
private float ;
private float ;
private float ;
private float ;
private float ;
private float ;
private void Start ( )
{
Init ( ) ;
InitUIEvent ( ) ;
}
private void Init ( )
{
componentRectTransform = this . transform. parent. GetComponent < RectTransform> ( ) ;
lastPosition = componentRectTransform. position;
eventTrigger = this . GetComponent < EventTrigger> ( ) ;
cjce_component = this . GetComponentInParent < CJCE_Component> ( ) ;
GameObject cameraObj = GameObject. FindGameObjectWithTag ( "tagname" ) ;
if ( cameraObj != null )
{
panelCamera = cameraObj. GetComponent < Camera> ( ) ;
}
GameObject canvasObj = GameObject. FindGameObjectWithTag ( "tagname" ) ;
Transform transformComponent = canvasObj. GetComponent < Transform> ( ) ;
Vector3 scale = transformComponent. localScale;
scalex = scale. x;
scaley = scale. y;
}
private void InitUIEvent ( )
{
UnityHelper. EventTriggerAddEvent ( eventTrigger, EventTriggerType. PointerEnter, OnPointerEnter) ;
UnityHelper. EventTriggerAddEvent ( eventTrigger, EventTriggerType. PointerDown, OnPointerDown) ;
UnityHelper. EventTriggerAddEvent ( eventTrigger, EventTriggerType. PointerUp, OnPointerUp) ;
UnityHelper. EventTriggerAddEvent ( eventTrigger, EventTriggerType. PointerExit, OnPointerExit) ;
}
public void OnPointerEnter ( BaseEventData eventData)
{
Cursor. SetCursor ( cursorTexture, new Vector2 ( cursorTexture. width / 2F , cursorTexture. height / 2f ) , CursorMode. Auto) ;
}
public void OnPointerDown ( BaseEventData eventData)
{
Cursor. SetCursor ( cursorTexture, new Vector2 ( cursorTexture. width / 2F , cursorTexture. height / 2f ) , CursorMode. Auto) ;
isDragging = true ;
if ( cjce_component) { cjce_component. boxPointIsDraggin = isDragging; }
if ( onPointerDownEvent != null )
{
onPointerDownEvent ( this ) ;
}
lastPosition = componentRectTransform. position;
posX = lastPosition. x;
posY = lastPosition. y;
width = componentRectTransform. rect. width;
height = componentRectTransform. rect. height;
}
public void OnDrag ( PointerEventData eventData)
{
Vector3 mousePosition = Input. mousePosition;
mousePosition. z = panelCamera. nearClipPlane;
Vector3 worldMousePosition = panelCamera. ScreenToWorldPoint ( mousePosition) ;
float = worldMousePosition. x;
float = worldMousePosition. y;
switch ( boxPoint)
{
case BoxPoint. UpperLeft:
componentRectTransform. position = new Vector3 ( mouseX, mouseY, 0 ) ;
componentRectTransform. sizeDelta = new Vector2 ( ( - mouseX + posX) / scalex + width, ( mouseY - posY) / scaley + height) ;
break ;
case BoxPoint. UpperCenter:
componentRectTransform. position = new Vector3 ( posX, mouseY, 0 ) ;
componentRectTransform. sizeDelta = new Vector2 ( width, ( mouseY - posY) / scaley + height) ;
break ;
case BoxPoint. UpperRight:
componentRectTransform. position = new Vector3 ( posX, posY + ( mouseY - posY) , 0 ) ;
componentRectTransform. sizeDelta = new Vector2 ( ( mouseX - posX) / scalex, ( mouseY - posY) / scaley + height) ;
break ;
case BoxPoint. MiddleLeft:
componentRectTransform. position = new Vector3 ( mouseX, posY, 0 ) ;
componentRectTransform. sizeDelta = new Vector2 ( ( - mouseX + posX) / scalex + width, height) ;
break ;
case BoxPoint. MiddleRight:
componentRectTransform. sizeDelta = new Vector2 ( ( mouseX - posX) / scalex, height) ;
break ;
case BoxPoint. LowerLeft:
componentRectTransform. position = new Vector3 ( mouseX, posY, 0 ) ;
componentRectTransform. sizeDelta = new Vector2 ( ( - mouseX + posX) / scalex + width, ( - mouseY + posY) / scaley) ;
break ;
case BoxPoint. LowerCenter:
componentRectTransform. sizeDelta = new Vector2 ( width, ( - mouseY + posY) / scaley) ;
break ;
case BoxPoint. LowerRight:
componentRectTransform. sizeDelta = new Vector2 ( ( mouseX - posX) / scalex, ( - mouseY + posY) / scaley) ;
break ;
default :
break ;
}
if ( draggingEvent != null )
{
draggingEvent ( this ) ;
}
}
public void OnPointerUp ( BaseEventData eventData)
{
Cursor. SetCursor ( null , Vector2. zero, CursorMode. Auto) ;
isDragging = false ;
if ( cjce_component) { cjce_component. boxPointIsDraggin = isDragging; }
if ( onPointerUpEvent != null )
{
onPointerUpEvent ( this ) ;
}
lastPosition = componentRectTransform. position;
posX = lastPosition. x;
posY = lastPosition. y;
width = componentRectTransform. rect. width;
height = componentRectTransform. rect. height;
}
public void OnPointerExit ( BaseEventData eventData)
{
if ( isDragging)
{
return ;
}
Cursor. SetCursor ( null , Vector2. zero, CursorMode. Auto) ;
}
}