还以为是个新软件,折腾之后来才发现 ,Lyrion Music Server 原名叫 Logitech Media Server,只是现在它已不再由 Logitech 拥有和维护,已完全移交给社区,因此更名,但简称依然还是 LMS。镜像目前还是延续了 logitechmediaserver 的名字
什么是 Lyrion Music Server ?
Lyrion Music Server是一款完全开源的服务器软件,可为各种音频播放器提供支持。借助许多插件,Lyrion Music Server不仅可以将您本地的音乐收藏传输到您的播放器,还可以将来自许多音乐服务和互联网电台的内容传输到您的播放器。

从界面上也应该能感受到,这是一个古董级的软件了,只是没想到更新还这么活跃,原本只是配合 Squeezebox 播放器的

现在社区已经为各种常见且易于获得的设备(如 Windows 或 Mac 计算机、平板电脑和手机以及 Raspberry Pi)都开发了 Lyrion 客户端软件。
安装
在群晖上以 Docker 方式安装。
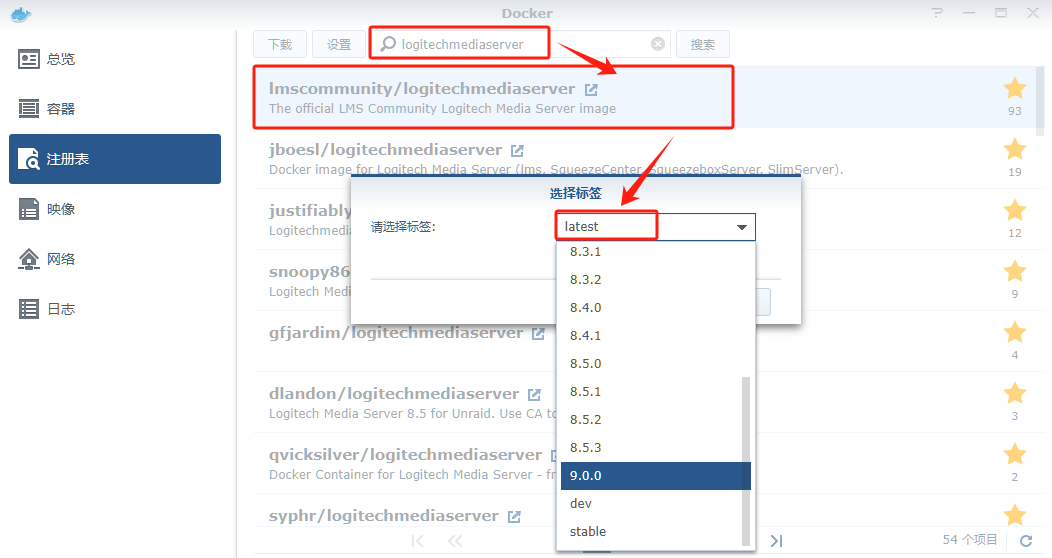
在注册表中搜索 logitechmediaserver ,选择第一个 lmscommunity/logitechmediaserver,版本选择 latest。
本文写作时
latest版本对应为8.5.2;stable版本对应为8.5.3;dev版本对应为9.0.0;

因为要挂载时区和时间,所以采用命令行方式安装
docker cli 安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 logitechmediaserver 和 子目录
mkdir -p /volume1/docker/logitechmediaserver/{config,music,playlist}
# 进入 logitechmediaserver 目录
cd /volume1/docker/logitechmediaserver
# 运行容器
docker run -d \
--restart unless-stopped \
--name lms \
-p 9095:9095/tcp \
-p 9090:9090/tcp \
-p 3483:3483/tcp \
-p 3483:3483/udp \
-v $(pwd)/config:/config \
-v $(pwd)/music:/music:ro \
-v $(pwd)/playlist:/playlist \
-v /etc/localtime:/etc/localtime:ro \
-v /etc/TZ:/etc/timezone:ro \
-e HTTP_PORT=9095 \
-e EXTRA_ARGS="--advertiseaddr=192.168.0.197" \
lmscommunity/logitechmediaserver
简单的参数说明
卷
| 文件夹 | 装载路径 | 模式 | 说明 |
|---|---|---|---|
docker/logitechmediaserver/config | /config | rw | 设置文件夹 |
docker/logitechmediaserver/music | /music | ro | 音乐文件夹 |
docker/logitechmediaserver/playlist | /playlist | rw | 播放列表文件夹 |
/etc/TZ | /etc/timezone | ro | 本机所属的时区 |
/etc/localtime | /etc/localtime | ro | 本机时间 |
端口
| 本地端口 | 容器端口 | 协议 | 说明 |
|---|---|---|---|
9095 | 9095 | tcp | Web 端口 |
9090 | 9090 | tcp | telnet 端口 |
3483 | 3483 | tcp | SlimProto 协议,服务端侦听 |
3483 | 3483 | udp | SlimProto 协议,客户端侦听 |
SlimProto协议是为Squeezebox开发的新协议,取代了SLIMP3协议。该协议旨在让玩家能够通过WAN和LAN进行有效通信。
默认情况下,Lyrion Music Server 的容器 端口为 9000,但是需要特别注意,http 容器端口 9000 和 cli 容器端口 9090 必须始终以 1:1 映射。您不能像 -p 9095:9000 那样直接映射,因为 Lyrion Music Server 会告诉播放器要连接哪个端口。
部署容器后,可以通过高级/命令行界面 ( CLI ) 下的 Lyrion web ui 设置页面更新 cli 端口,以匹配更新后的 1:1 映射。但是,如果您必须为 LMS 使用不同的 http 端口(9000 除外),您也必须设置HTTP_PORT环境变量
是不是不比较绕?其实总结起来就是:本地端口 和 容器端口 必须是一样的,所以如果你想改 本地端口,必须先改 容器端口
环境变量
| 可变 | 值 |
|---|---|
PUID | 设为 1000 |
PGID | 设为 1000 |
TZ | 时区 |
HTTP_PORT | Web 端口 ,默认为 9000 |
EXTRA_ARGS | 例如:--advertiseaddr=192.168.0.197(你的群晖主机的 IP 地址) |
因为我们使用了 bridge 网络模式,导致内部 IP 地址与播放器可以看到的 IP 地址不同,所以需要设置 EXTRA_ARGS。当使用 host 模式时,advertiseaddr 就无需定义。
docker-compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: "3"
services:
lms:
image: lmscommunity/logitechmediaserver
container_name: lms
restart: unless-stopped
ports:
- 9095:9095/tcp
- 9090:9090/tcp
- 3483:3483/tcp
- 3483:3483/udp
volumes:
- ./config:/config
- ./music:/music:ro
- ./playlist:/playlist
- /etc/localtime:/etc/localtime:ro
- /etc/TZ:/etc/timezone:ro
environment:
- HTTP_PORT=9095
- EXTRA_ARGS=--advertiseaddr=192.168.0.197
然后执行下面的命令
# 新建文件夹 logitechmediaserver 和 子目录
mkdir -p /volume1/docker/logitechmediaserver/{config,music,playlist}
# 进入 logitechmediaserver 目录
cd /volume1/docker/logitechmediaserver
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
为了测试,我们在 music 中放了几个文件夹的音乐

运行
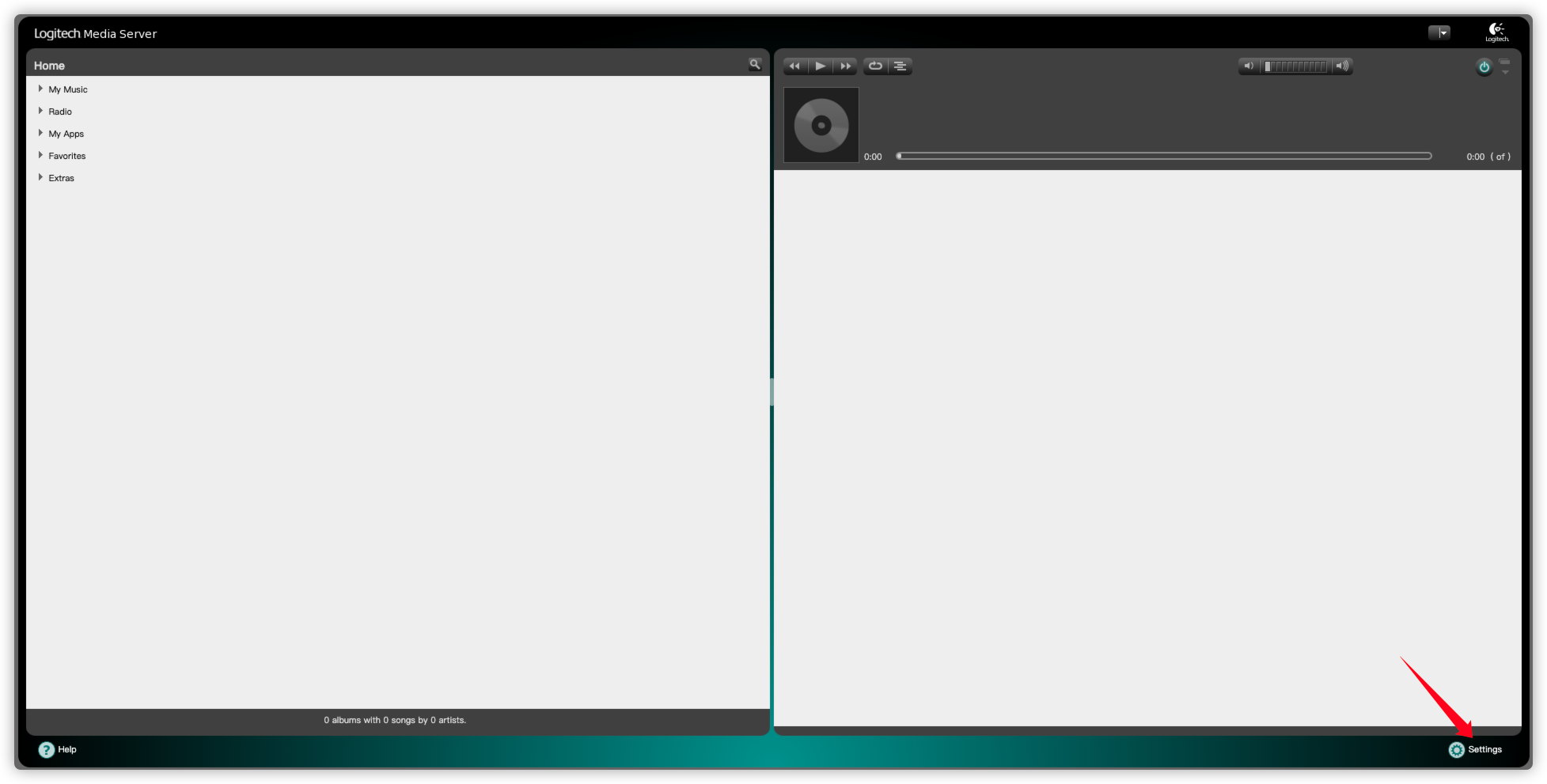
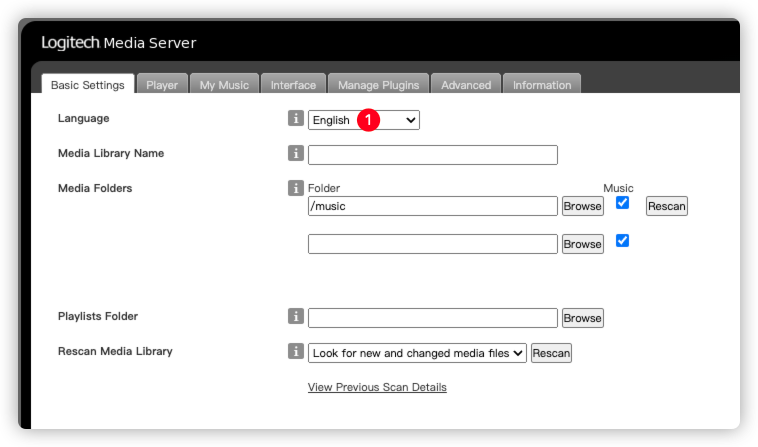
在浏览器中输入 http://群晖IP:9095 就能看到主界面

点击右下角的 Settings

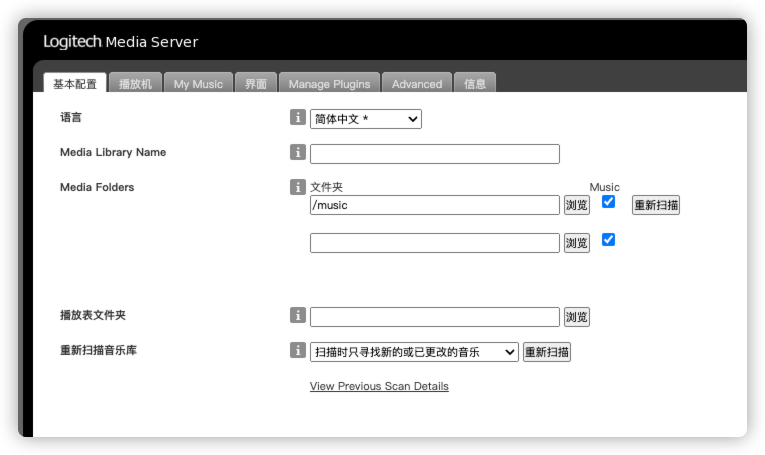
下拉选择 简体中文 ,点右下角的 Apply 应用一下,如果界面还是英文的话,刷新一下就可以

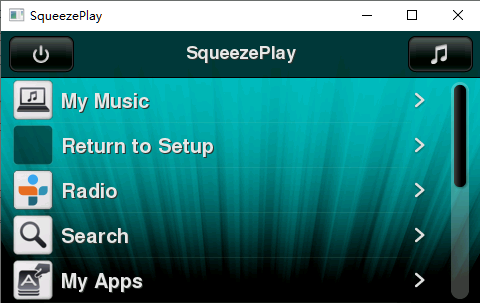
SqueezePlay
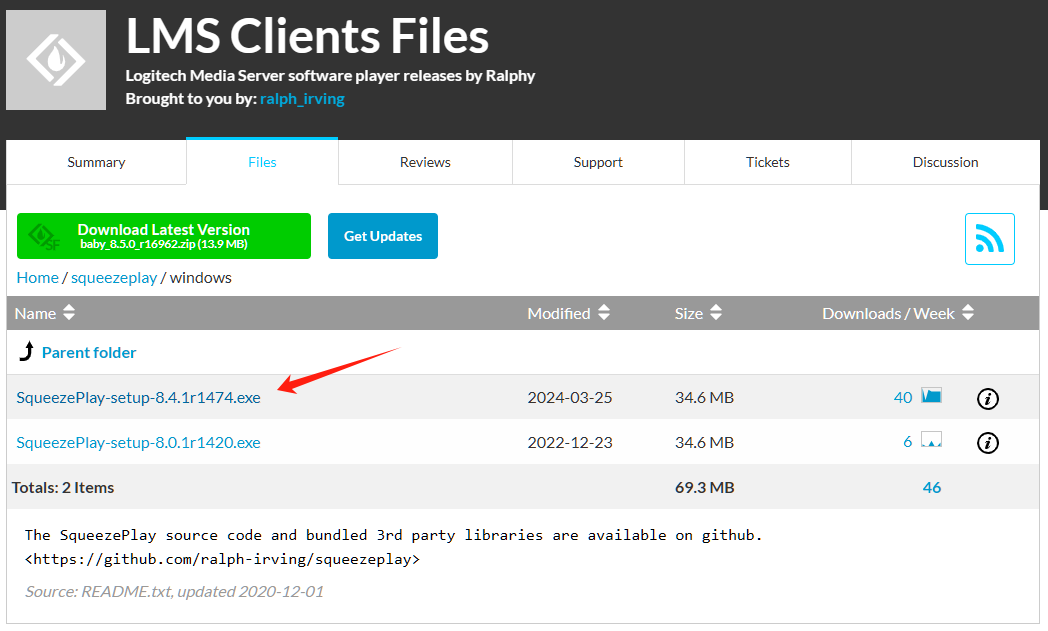
下载地址:https://sourceforge.net/projects/lmsclients/files/squeezeplay/
以 Windows 平台为例

语言选择 English

在局域网是能够自动扫描到服务的

My Music --> Disks and floders --> music

居然乱码了,而服务端显示是正常的

进入文件夹

发现并不影响播放

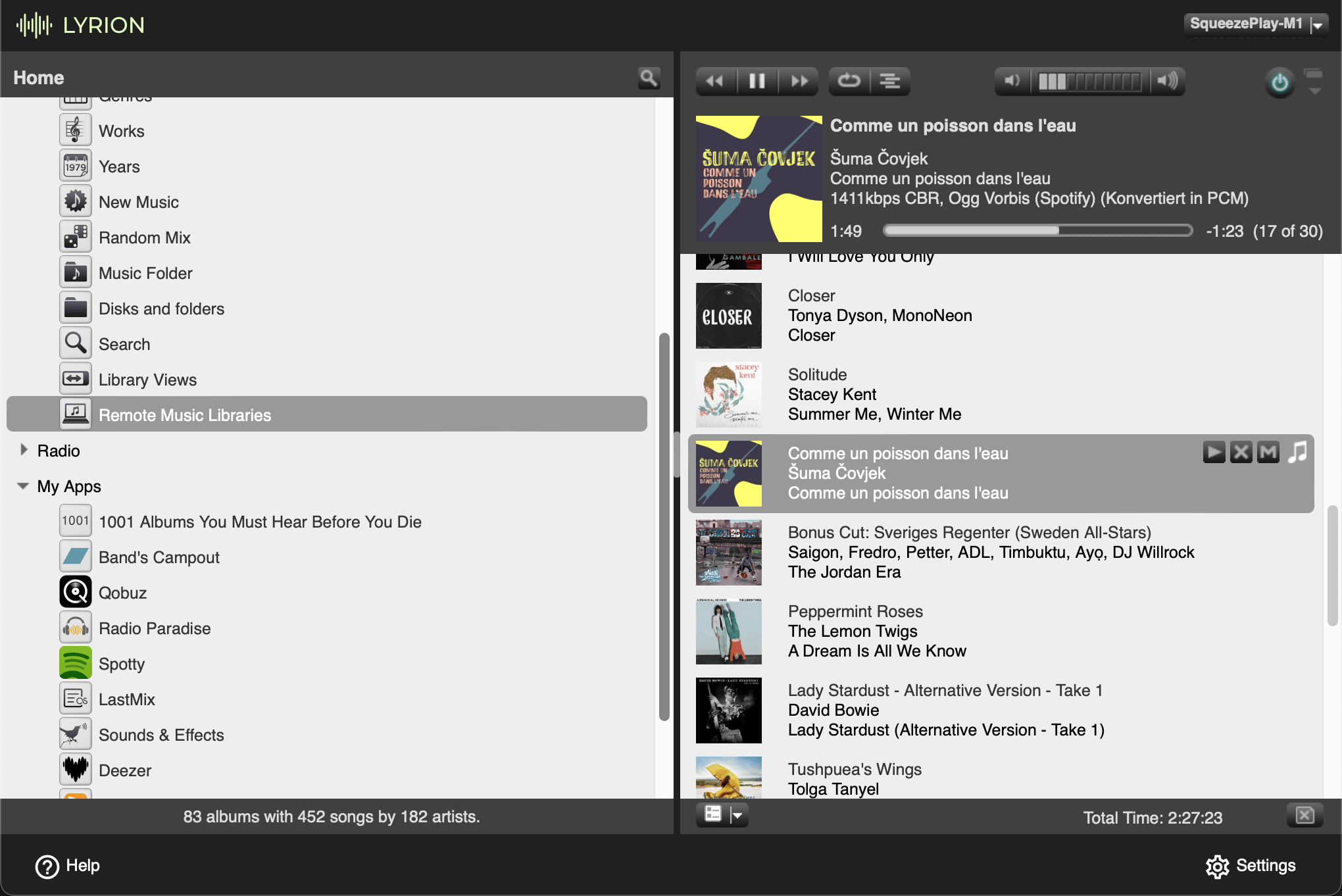
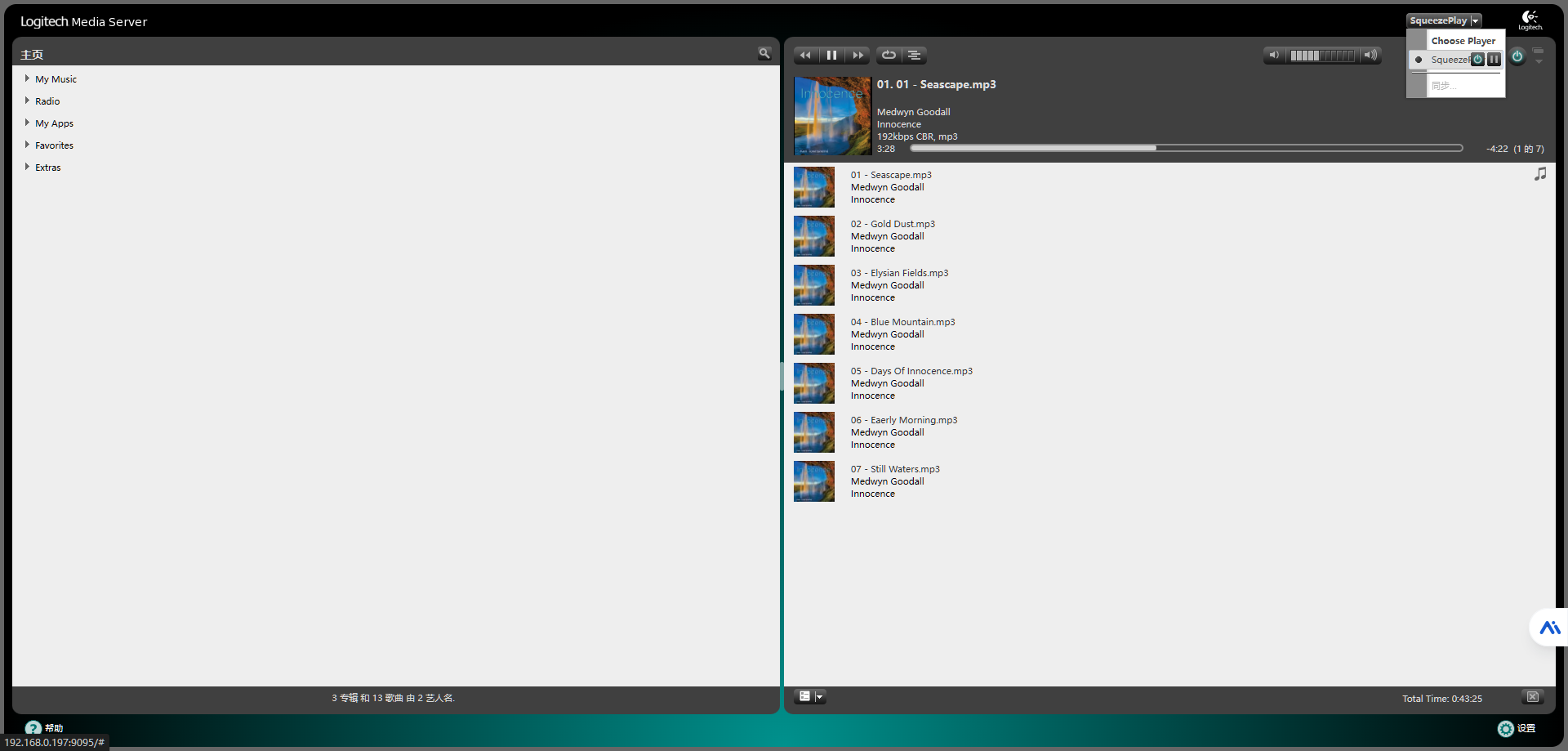
回到网页,能看到当前的正在播放的播放器及进度

参考文档
Home - Lyrion Music Server
地址:https://lyrion.org/
lmscommunity/logitechmediaserver - Docker Image | Docker Hub
地址:https://hub.docker.com/r/lmscommunity/logitechmediaserver
Lyrion Music Server
地址:https://github.com/LMS-Community
ralph-irving/squeezeplay: Squeezeplay software player for Lyrion Music Server.
地址:https://github.com/ralph-irving/squeezeplay