首先简单介绍一下resetFields的基础作用
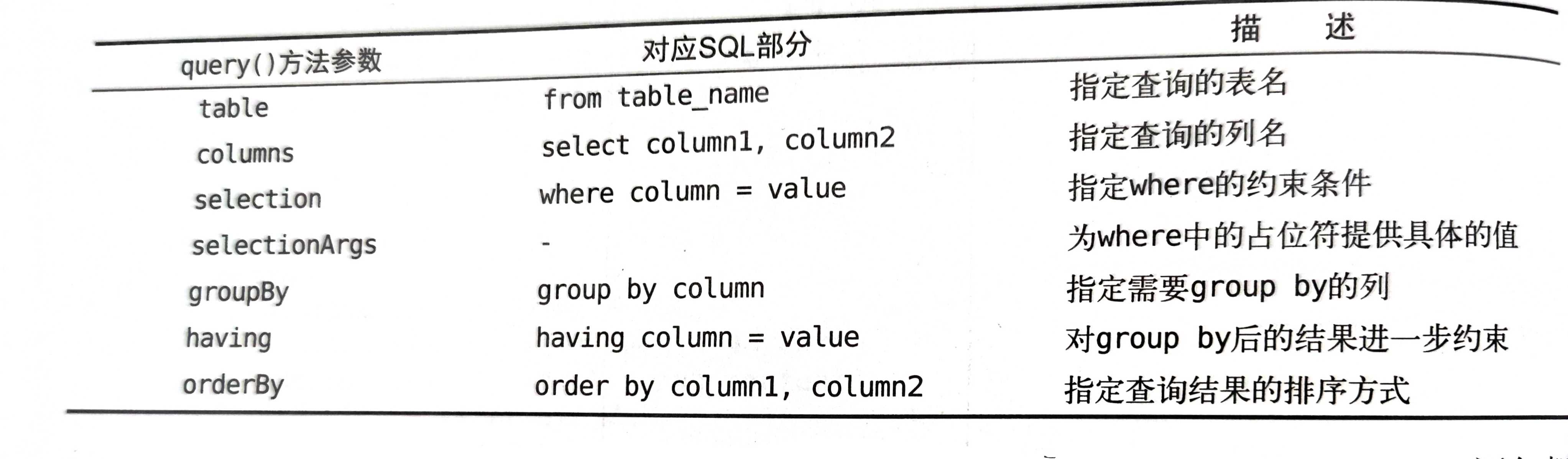
element-plus官网el-form介绍

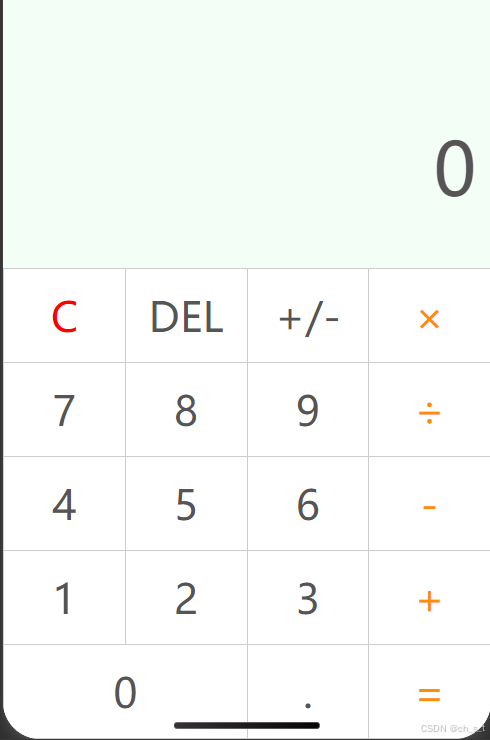
本案例中实现点击每行的编辑按钮时,弹出弹窗和表单

由于设置了表单校验,如图,表单内容不符合设定的校验规则时会有提示

如果仅仅这样就会出现问题,下次打开表单时,表单上还会显示红色提示字,对用户就很不友好,因此需要使用resetFields进行消除校验
使用先很简单,首先对el-form绑定refform="formRef"
<el-form
:model="formData"
label-position="top"
:rules="rules"
ref="formRef"
v-loading="loading"
>
表单内容部分
</el-form>
在自己需要的地方执行函数就行了,记得提前定义formRef
const formRef=ref(null)
//自定义执行逻辑
//清空表单校验情况
if (formRef.value) {
formRef.value.resetFields()
}
遇到的问题介绍
首先给大家说明一下我的函数执行逻辑
用户点击增加或编辑按钮打开对话框 - -> 调用自定义的resetForm函数重置表单数据并清空校验状态 - -> 如果用户点击的编辑按钮,回显数据到表单上
附上相关代码
//点击编辑用户打开对话框
const onClickOpenEditDialog = function (row) {
resetForm()
//数据回显
formData.value.birthday = row.birthday
formData.value.name = row.name
formData.value.citizenId = row.citizenId
id.value = row.id
//打开弹框
dialogFormVisible.value = true
}
//重置表单数据
const resetForm = function () {
formData.value = {
citizenId: '',
name: '',
birthday: null
}
loading.value = false
//清空表单校验情况
nextTick(() => {
if (formRef.value) {
formRef.value.resetFields()
}
})
}
重点在于,众所周知dom元素渲染需要时间,我为了防止dom还没加载出来,formRef还没绑定的时候就调用resetFields函数,因此添加了nextTick
遇到的问题
第一次打开编辑弹窗时,表单成功回显出该行的数据,之后无论在哪行打开弹窗,表单内容都还保留第一次打开的数据!
问题就出在刚才添加的nextTick上,由于我在执行resetForm函数后再对表单数据进行赋值,nextTick后执行的resetFields函数又重新设置值了,导致表单数据回显失败
解决方法
去掉nextTick即可,由于调用formRef的resetFields之前有添加if判断,因此就算第一次打开弹窗,ref元素还没加载成功也不会报错