一、安装Mermaid
首先,你需要在你的项目中安装Mermaid。可以通过npm或yarn来安装:
npm install mermaid --save
# 或者
yarn add mermaid
结果如图:

二、Vue
方法一:使用pre标签
使用ref属性可以帮助你在Vue组件中访问DOM元素
<template>
<div class="screen-contanier" id="workstation">
<pre class="mermaid" ref="mermaid">
flowchart TD
A[Start] --> B{Is it?}
B -- Yes --> C[OK]
C --> D[Rethink]
D --> B
B -- No ----> E[End]
</pre>
</div>
</template>
<script>
import * as mermaid from 'mermaid';
</script>
直接使用div标签不起作用原因:
Mermaid未正确初始化:确保在你的Vue组件的mounted钩子中正确调用了Mermaid的初始化函数。Mermaid需要在DOM元素完全加载后才能正确初始化。
<pre>标签和<div>标签在处理文本和布局上有着本质的区别,这可能是你遇到Mermaid在<div>中不起作用的原因之一。
<pre>标签用于预格式化文本,它会保留空格和换行,使得内部的文本能够原样输出,这对于Mermaid语法尤其重要,因为它依赖于特定的格式和缩进。
然而,<div>是一个块级元素,它默认不会保留空白字符和换行。这意味着当你在<div>中输入Mermaid语法时,所有的空格和换行会被浏览器忽略,从而破坏了Mermaid语法的结构,导致Mermaid无法正确解析和渲染图表。
方法二:使用div标签
<template>
<div class="screen-contanier" id="workstation">
<div class="mermaid" ref="mermaidGraph">
flowchart TD
A[Start] --> B{Is it?}
B -- Yes --> C[OK]
C --> D[Rethink]
D --> B
B -- No ----> E[End]
</div>
</div>
</template>
<script>
import * as mermaid from 'mermaid';
export default {
name: 'MermaidExample',
mounted() {
mermaid.initialize({ startOnLoad: true });
this.renderMermaid();
},
methods: {
renderMermaid() {
mermaid.init(undefined, this.$refs.mermaidGraph);
},
},
};
</script>
<style scoped>
.mermaid {
/* 确保有足够空间显示图表 */
/* 样式 */
height: 400px;
}
</style>
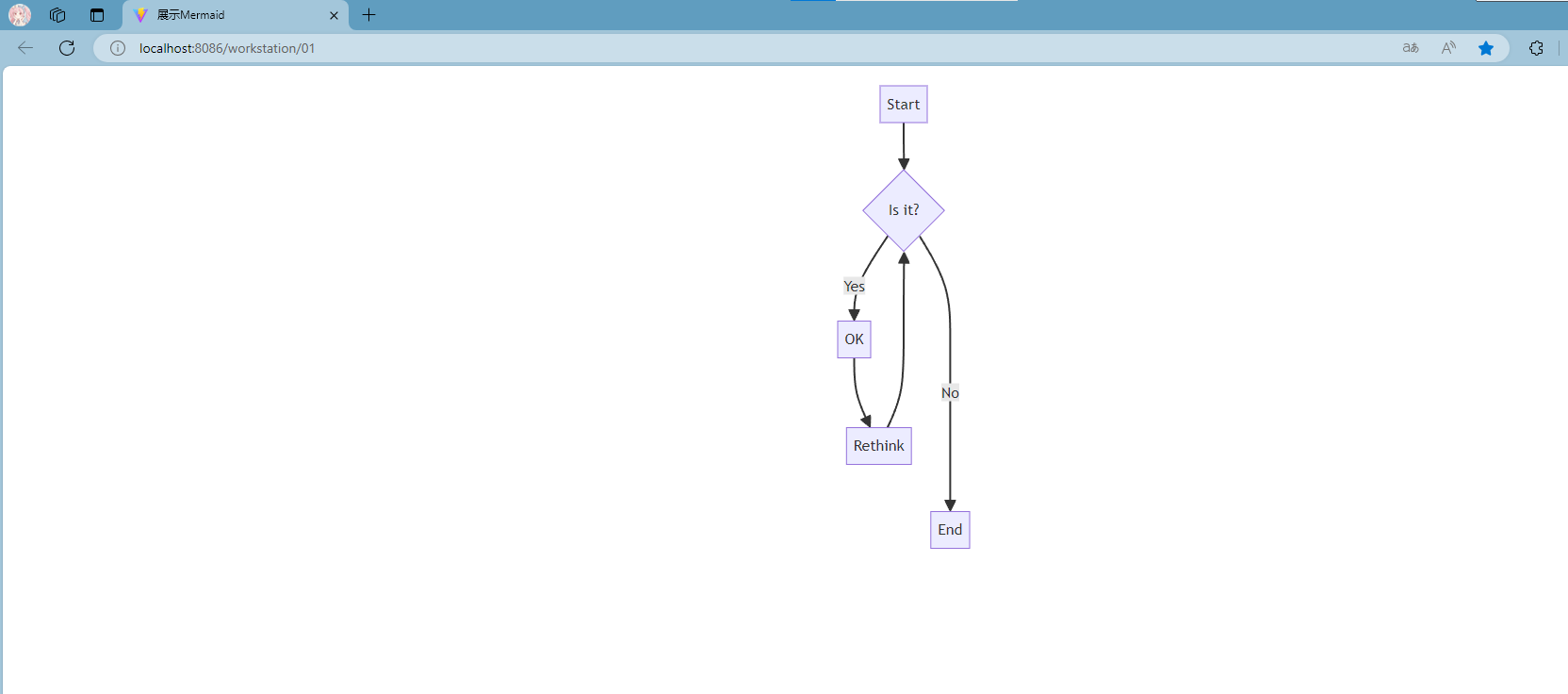
三、展示

了解mermaid
可以参考之前的文章:
markdown的mermaid用法及例子_markdown mermaid-CSDN博客