高级配置
调整单元格高度
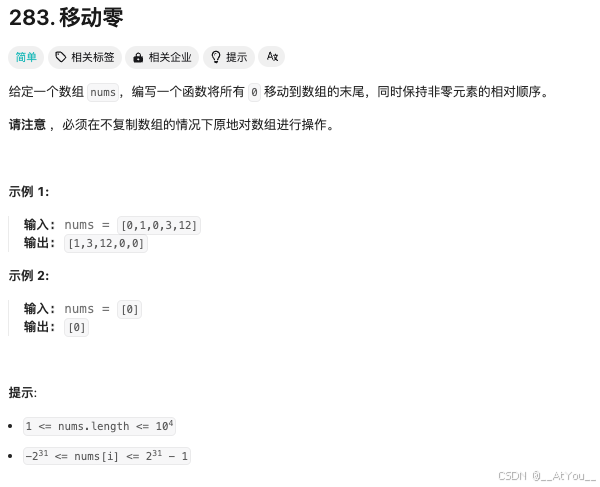
默认情况下,单元格高度会自动扩展,如下图所示,留下不小的空白,既浪费空间又不美观。
解决方式就是为高度height属性指定值auto,如下:
// 高度自动调整
height: 'auto'
效果如下:
限制事件最大数量
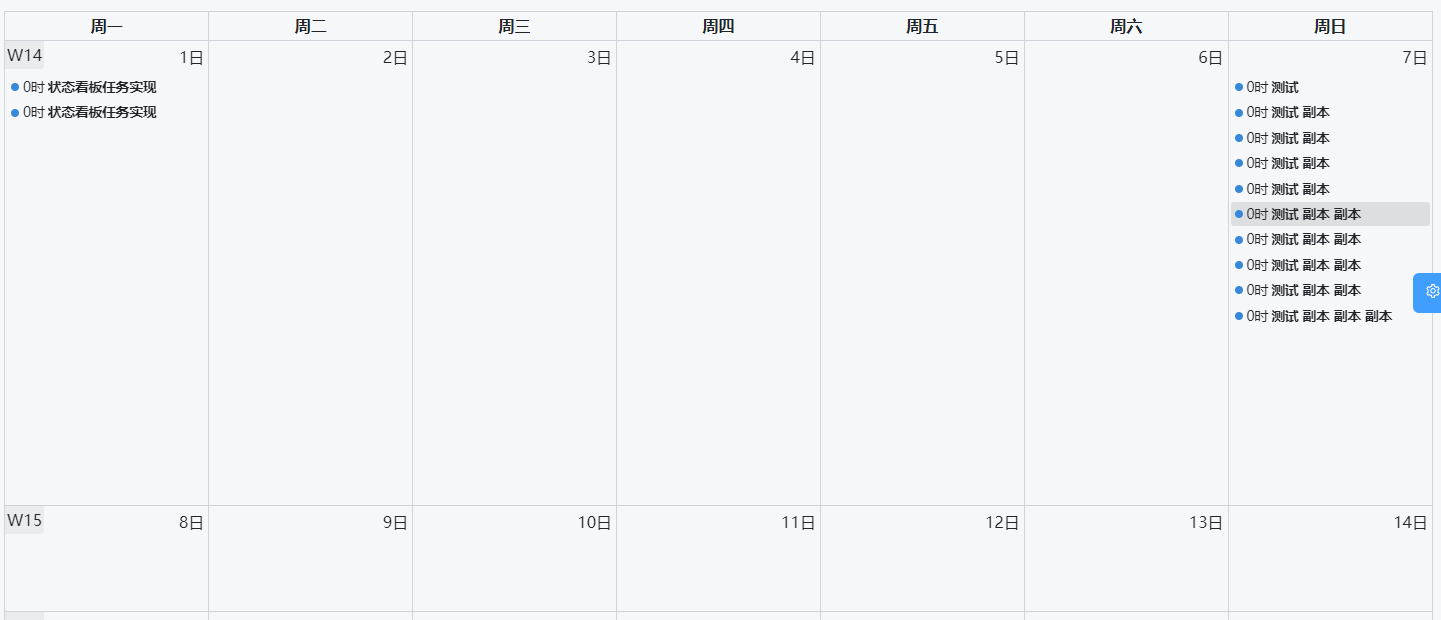
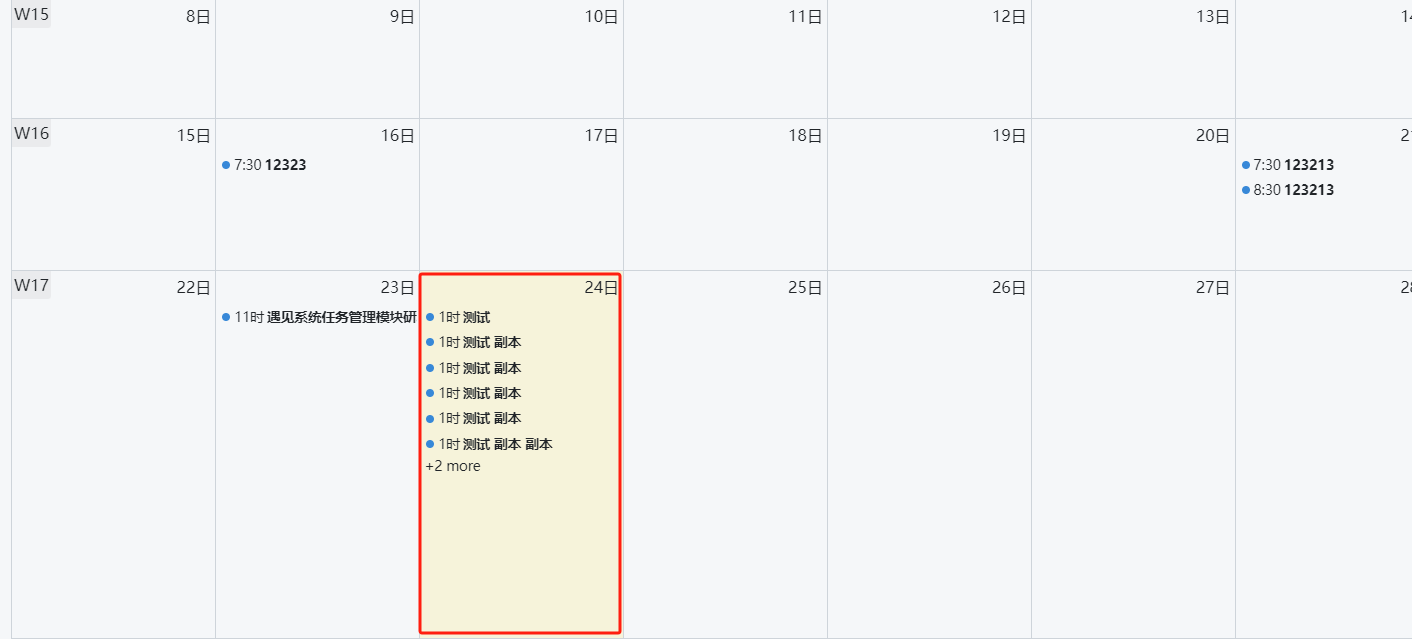
默认情况下,日历组件不限制单个日历单元格中事件数量,多了会自动扩展高度,如下图所示:
这种方式个人认为挺不错的,一般情况下,不会有那么多事件把整体表格撑得很大。
为了防止极端情况,仍可以设置一个上限,比如6条或10条,超出的以更多显示。
插一句,日历组件自身的设计确实优秀,各种情况都考虑到了。
经过资料查阅与验证,有两个参数可以达到目的,一是dayMaxEvents,二是dayMaxEventRows。
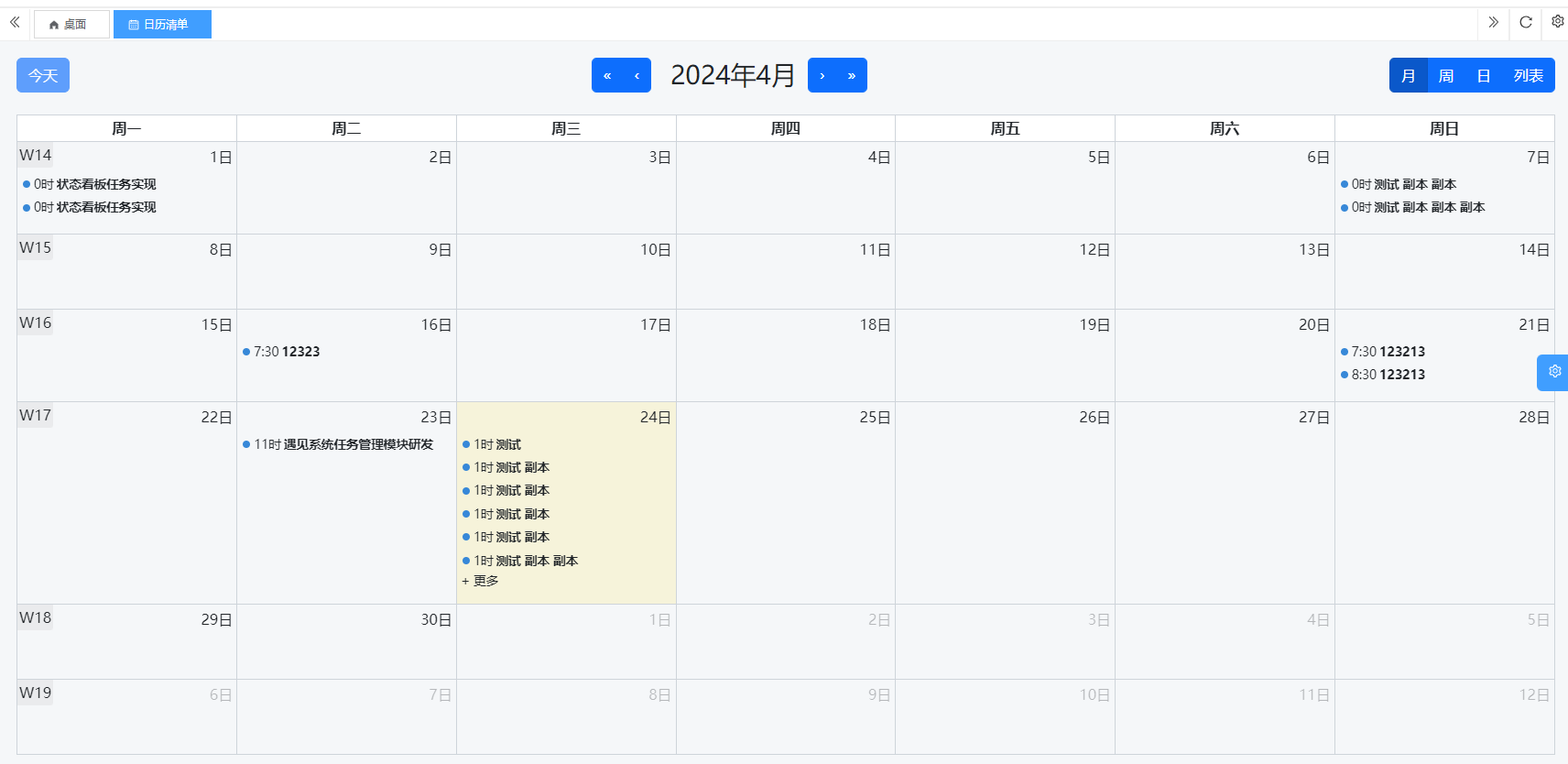
设置后,多余的以“+2more”格式显示,效果如下:
两个参数有细微差别,如都设置为6,前者是6条事件,后者是5条(+2more也算1条)。
注:网上的资料很杂,经验证很多都是错的,例如需要设置eventLimit为true,或者直接给eventLimit设置具体的值,实测都是谬传,很可能是对原生的日历组件配置,而不是针对vue封装后的组件配置。
此外,+2more是没有经过汉化的,这里再补充一个参数moreLinkContent设置,来将其转换为中文:
// 限制事件最大数量
dayMaxEvents: 6,
// 事件数量超出时更多显示链接汉化
moreLinkContent: '+ 更多',
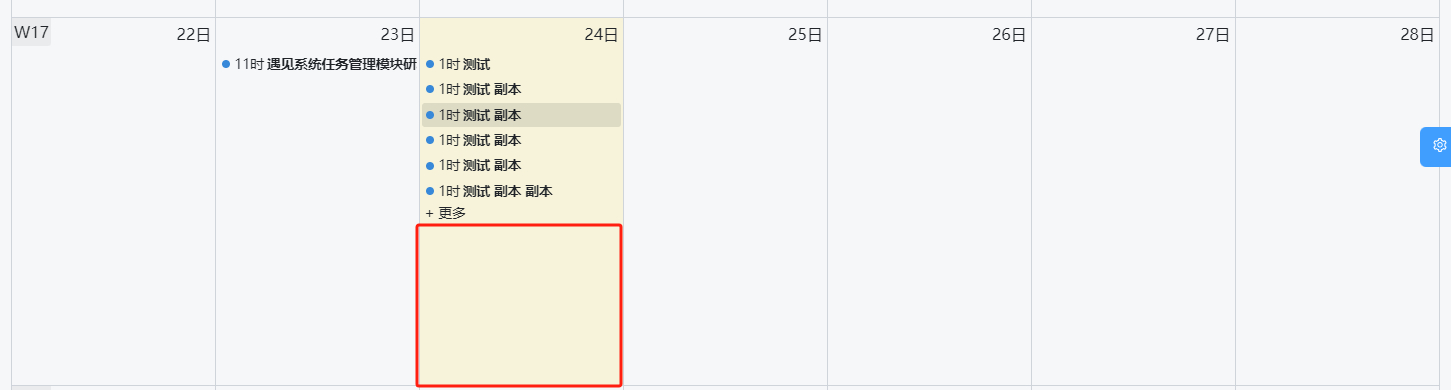
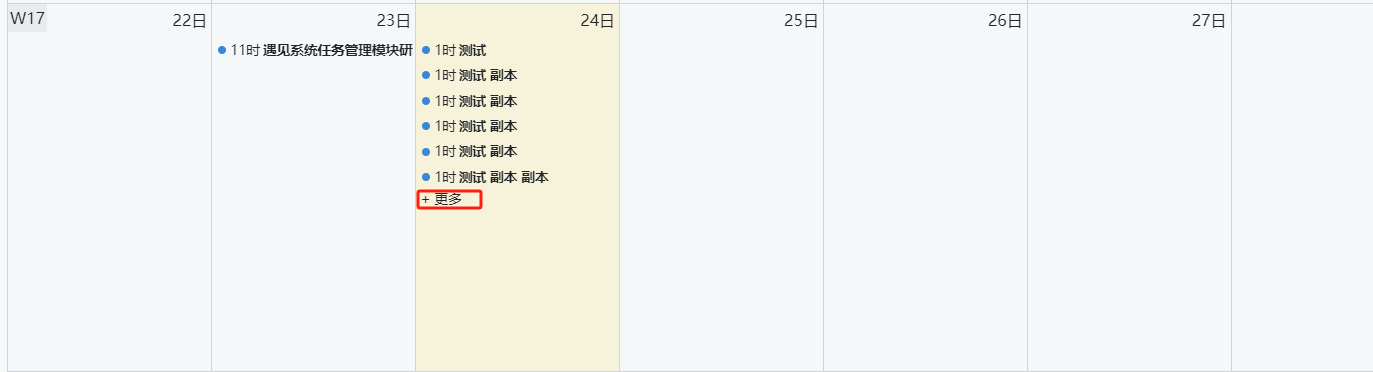
调整后效果如下:
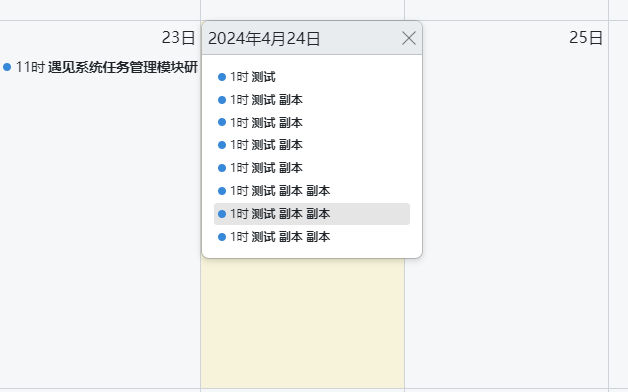
点击后会自动调用内置的popover,显示完整的事件清单,效果如下:
注意,以上参数配置仅适用于月视图。
对于周视图和日视图,因为自身区域就很大,正常情况下根本就用不完,因此也不需要设置上限。
设置事件最小高度
默认情况,事件的最小高度是15像素,当事件较多时,会自动缩小字体类适配。
这种方式可以按时间规整排列,但字体大小不同,特别是字太小影响查看。
可以通过设置eventMinHeight属性来调整最小高度,如下:
// 视图个性化配置设置
views: {
dayGridMonth: {},
timeGridWeek: {},
timeGridDay: {
// 列表视图中事件最小高度
eventMinHeight: 50
},
listMonth: {}
},
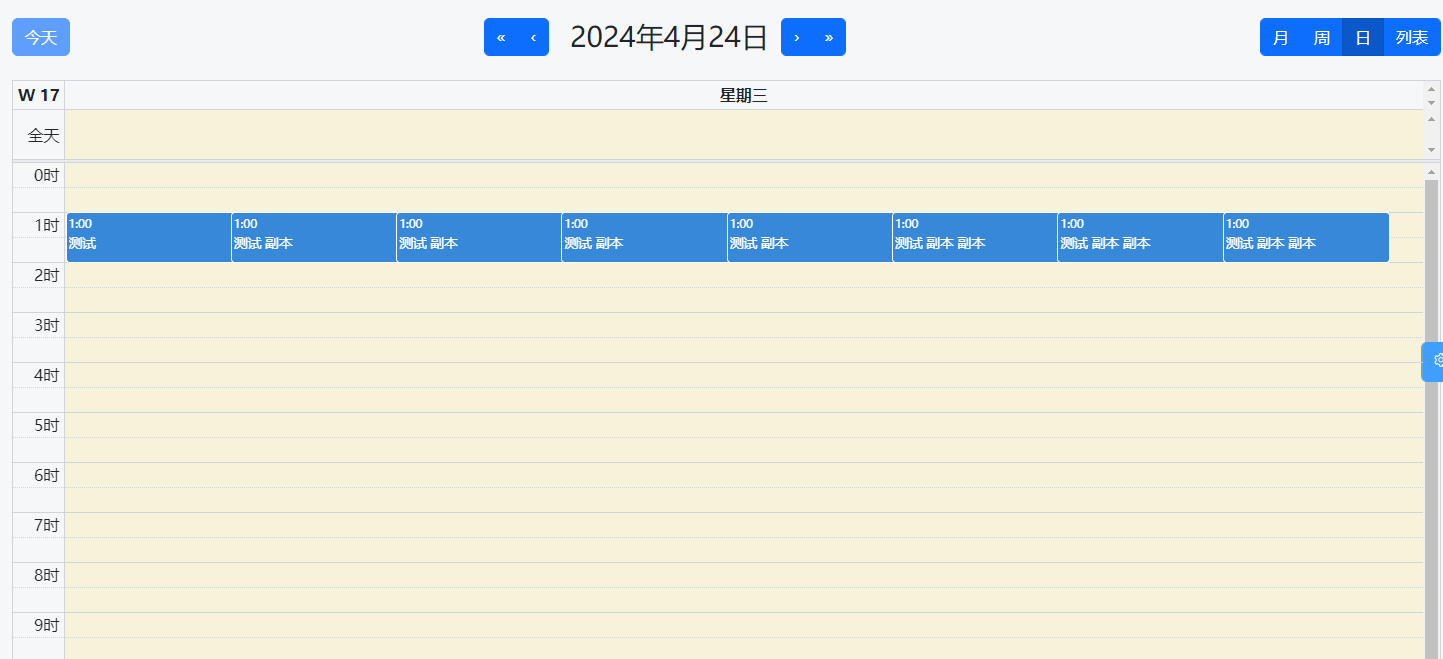
调整后效果如下:
字体大小一致了,不会过小,不过事件就不再规整了,需要调整下事件查看习惯,从上到下,从左到右,这种方式充分利用了屏幕,个人推荐该方式。
显示事件起止时间
在日历视图中,可以通过配置来调整事件是否显示开始时间和结束时间。
首先需要说明一个概念,FullCalendar有两种类型的事件,全天与非全天,通过allDay属性来控制。
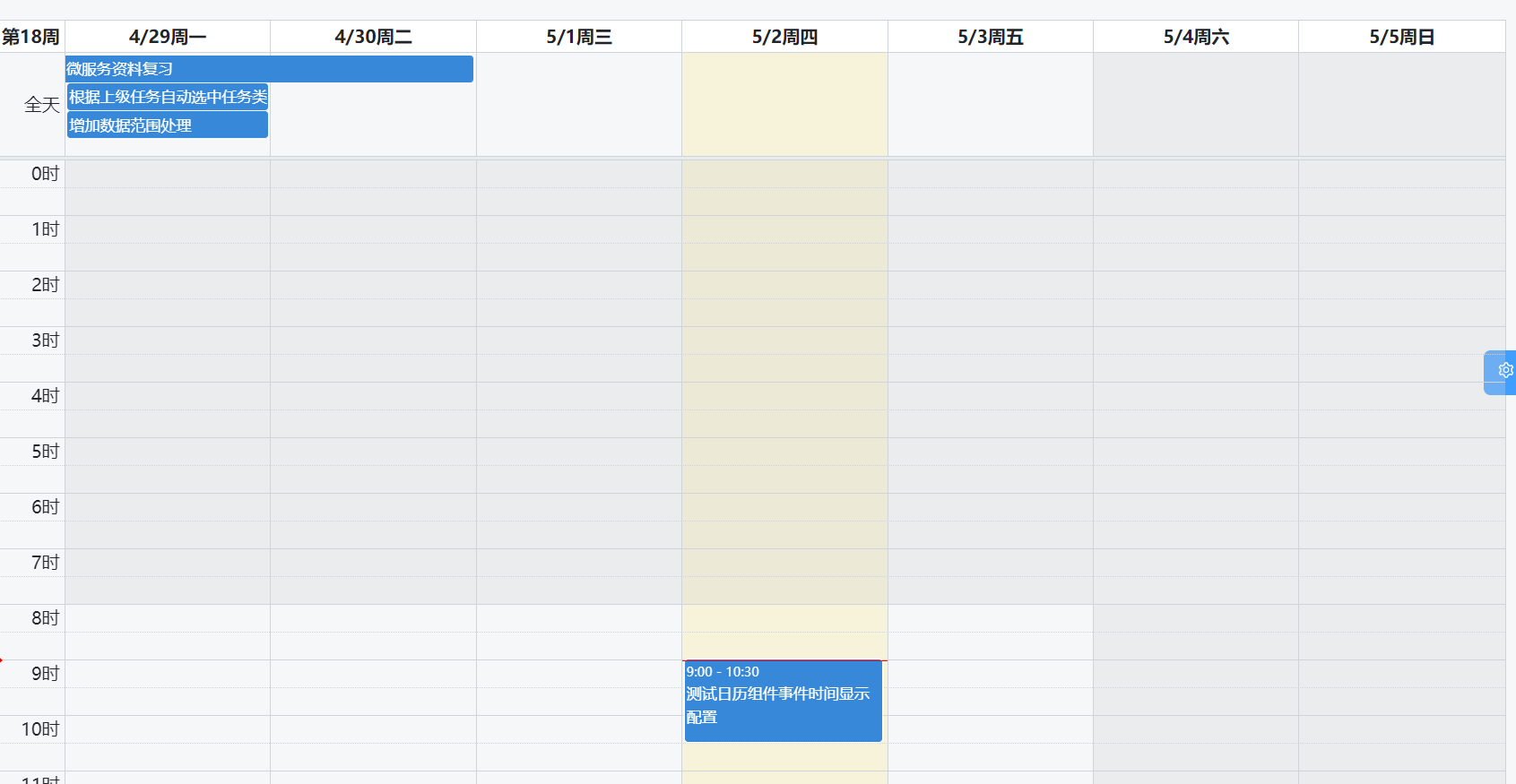
对于全天事件,会统一放到视图(周视图与日视图)顶部区域,非全天事件,才会显示具体的起止时间。
对于月视图,全天事件,会在日单元格中顶部显示,且以蓝色背景标识,与非全天事件区分。
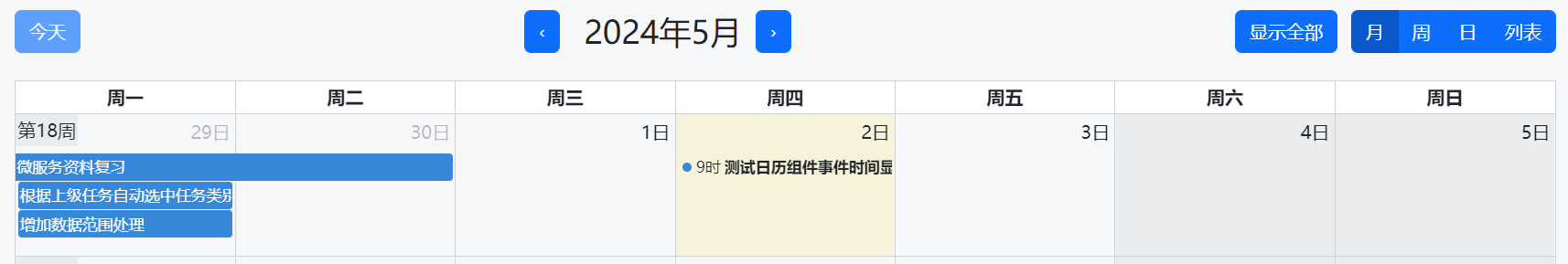
默认情况下,月视图会显示开始时间,周视图和日视图会显示起止时间,各个视图支持单独设置属性,如果把属性设置在根路径下,则会对所有视图生效。
// 显示事件开始时间
displayEventTime: true,
// 显示事件结束时间
displayEventEnd: true
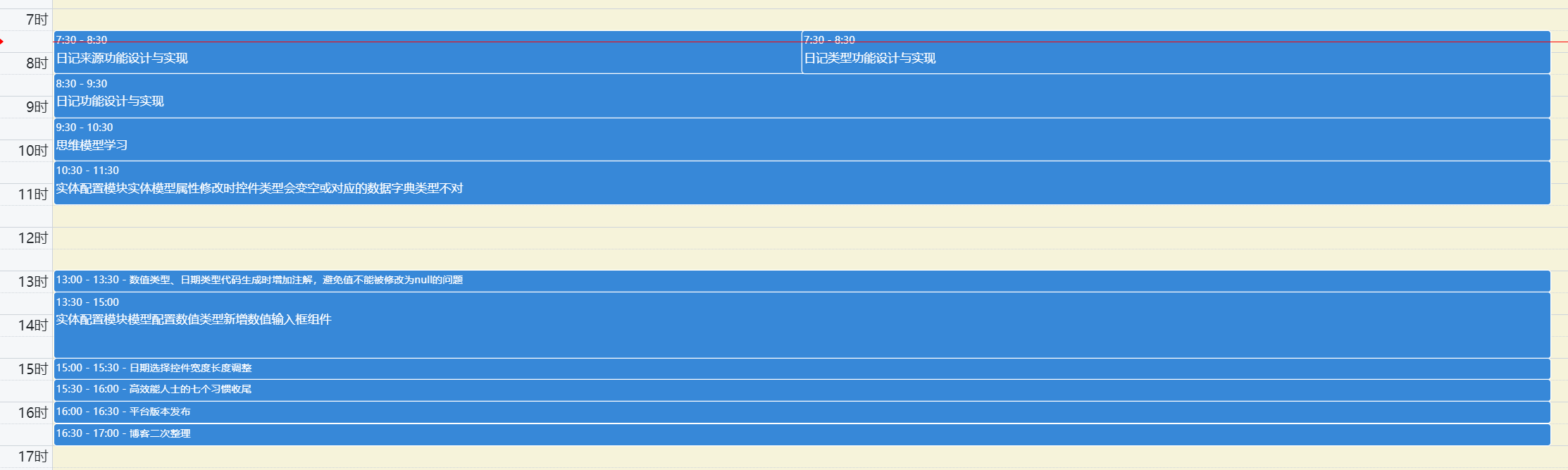
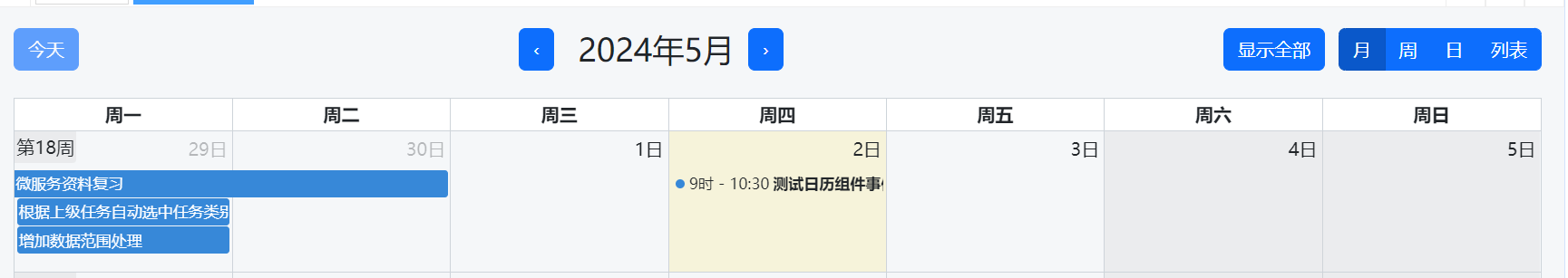
效果如下,月视图也显示非全天事件的起止时间了。
通过全天属性优化显示
有些任务,我们需要安排一整天,或者好几天,亦或者不想具体安排某天的哪个时间点来做。
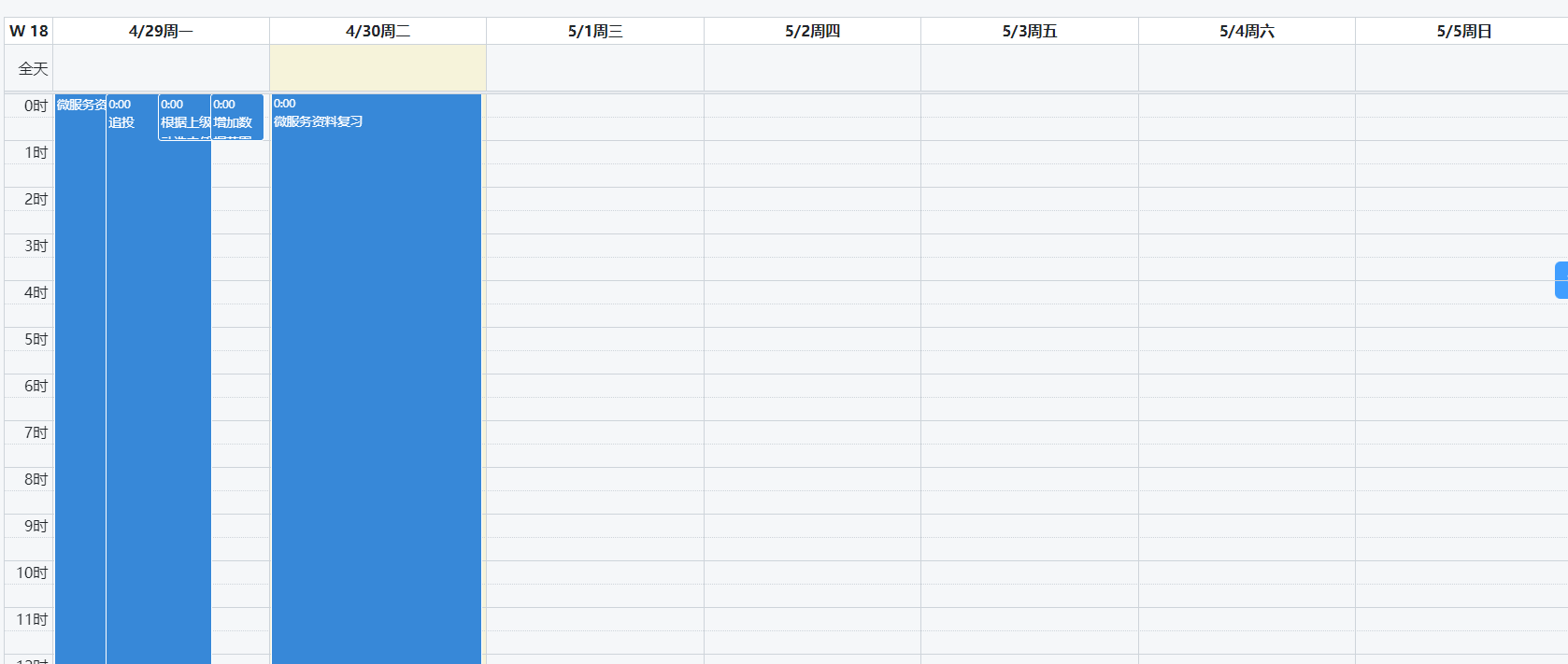
这时候起止时间就设置到天,没有到小时的粒度,默认情况下如下显示,占满整天,影响其他任务的展示和查看的直观性。
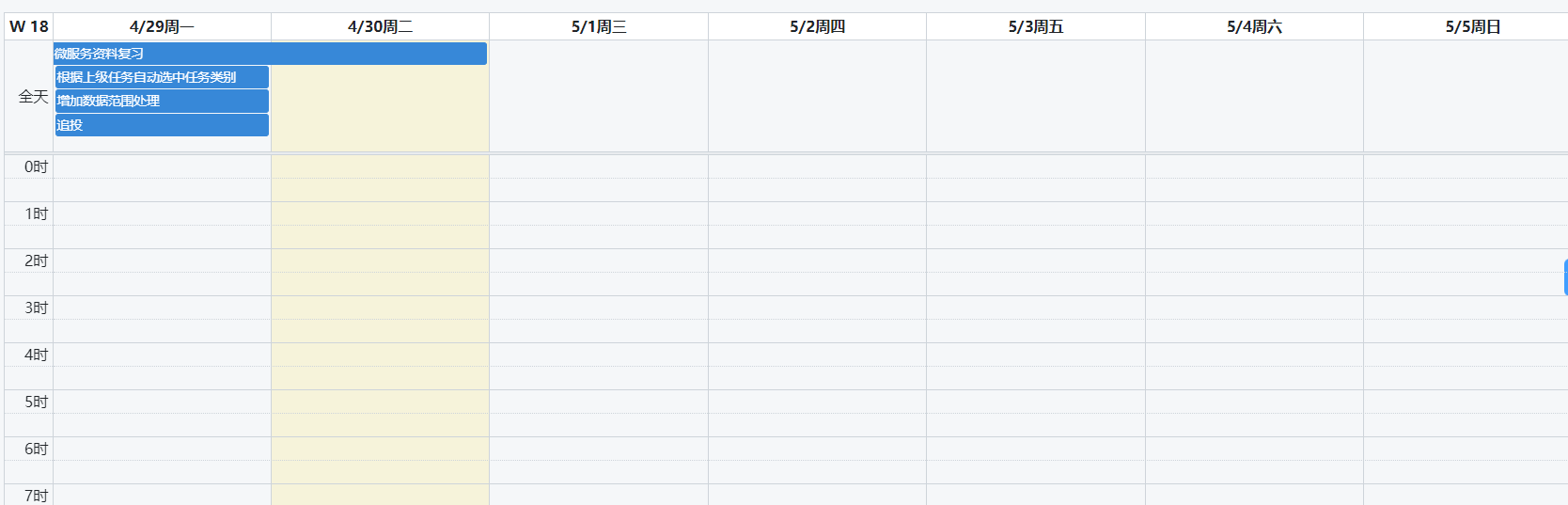
这种情况,我们可以使用allDay属性来做优化, 若起止时间均为00:00:00,则设置为allDay属性为true,这样任务就会显示在顶部“全天”区域。
代码如下:
// 计算全天事件属性值
calculateAllDay(startTime, endTime) {
let allDay = false
// 若起止时间不为空且均为00:00:00,则设置为allDay属性为true
if (
startTime &&
endTime &&
startTime.substr(11, 8) === '00:00:00' &&
endTime.substr(11, 8) === '00:00:00'
) {
allDay = true
}
return allDay
}
调整后效果如下:
隐藏全天区域
在做日程管理时,全天区域位于视图顶部,是个非常不错的功能。
如果我们基于FullCalendar用于其他用途,例如显示本周的工时情况,则根本不需要显示全天区域。
该区域是默认显示的,可以设置allDaySlot为false关闭。
// 关闭全天区域显示
allDaySlot: false,
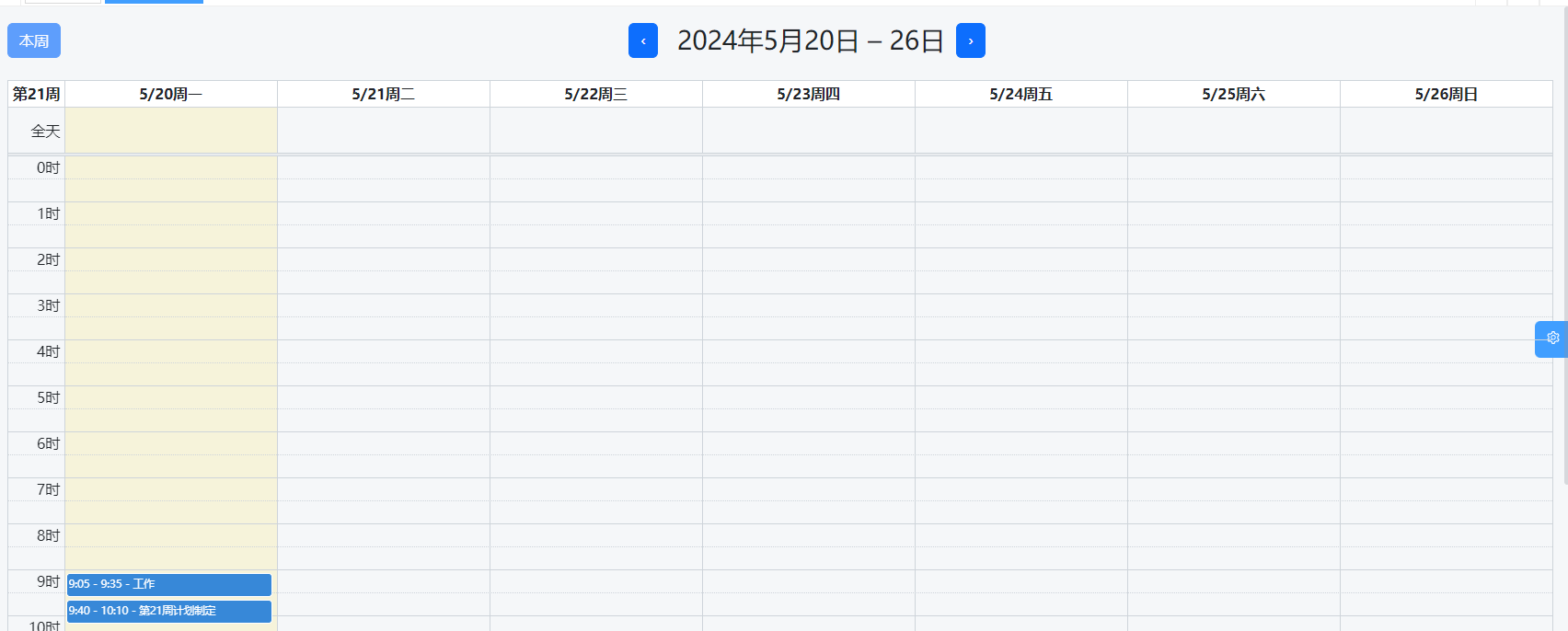
效果如下:
注:曾经尝试隐藏全天区域显示,推测属性是allDay,结果不生效……所以推测不一定适用。
应用系统
名称:遇见
地址:https://meet.popsoft.tech
说明:基于一二三应用开发平台和FullCalendar日历组件实现的面向个人的时间管理、任务管理系统,1分钟注册,完整功能,欢迎使用~