背景介绍
新版Edge浏览器也是采用Chromium内核,虽然没有谷歌浏览器市场占有率高,但是依托微软操作系统的优势,Edge浏览器还是发展很强劲,占据着市场第二的位置。随着微软停止服务IE浏览器,曾经风光无限的IE浏览器页退出历史舞台,这导致大量曾经安全可靠、便捷易用的ActiveX控件无法使用。allWebPlugin中间件也应运而生,解决现代浏览器加载控件难的问题。
技术原理
控件容器精准定位,与页面整体布局无缝衔接——通过不断研究谷歌、火狐源代码及浏览器H5技术,我们首次发现了一种页面元素定位控制控件容器窗口的方法,可以实现控件容器与页面整体布局无缝衔接。核心思路是在浏览器页面插入一个定位元素,通过H5技术计算定位元素在浏览器页面的位置,然后将控件容器窗口放到定位元素位置。当页面缩放比例或大小发生变化时,重复上述步骤。如此这般,即可实现控件容器窗口与页面整体布局无缝衔接。
原汁原味的控件接口调用方式——为了方便用户集成,减少用户学习的时间。通过大量的试验,我们实现了通过javascript封装ActiveX或NPAPI原生接口,用户业务系统调用javascript封装类接口,就像调用浏览器ActiveX或NAPAI控件接口一样,做到用户业务系统小调整,即可实现业务系统升级改造,后续我们将通过VLC ActiveX 控件的例子进行讲解。
一个容器支持所有控件——我们深入研究ActiveX控件、COM技术及NPAPI控件原理,查阅谷歌、火狐等浏览器控件相关开源代码,攻坚克难,实现了一个控件容器程序,加载所有ActiveX控件,无需为每个ActiveX控件提供不同的控件容器程序。
浏览器控件集成步骤
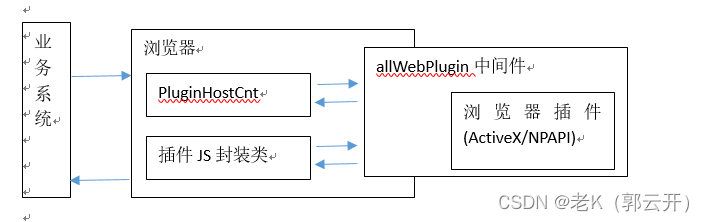
allWebPlugin中间件与浏览器、控件关系图
业务系统调用PluginHostCnt创建allWebPlugin中间件,allWebPlugin中间件会嵌入浏览器页面,并在内部容器中创建客户ActiveX控件,根据控件标识实例化JS封装类对象,实现控件无缝嵌入浏览器及控件接口的调用。

Javascript封装控件接口
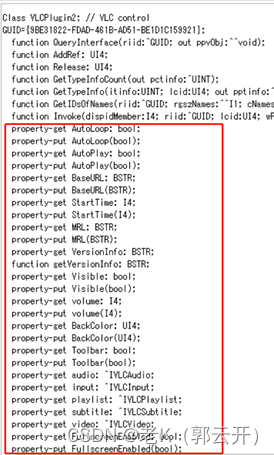
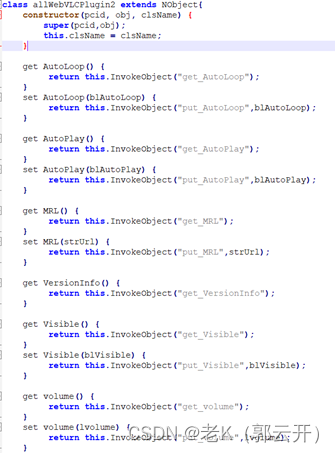
使用javascript脚本对ActiveX控件导出类的方法和属性进行封装,方便后续网页调用控件接口。例如:针对axvlc控件,首先新建一个allWebVLC.js文件,根据控件VLCPlugin2类,新建javascript的allWebVLCPlugin2(派生自NObject)类,并用javascript脚本封装控件VLCPlugin2类方法和属性。(如下图所示)
| axvlc控件 VLCPlugin2 类 | Javascript allWebVLCPlugin2类 |
 |  |
引入相关allWebPlugin中间件js文件
为了页面加载控件,需要引入allWebPlugin.Common.js allWebPlugin.UI.js及控件封装js文件。例如,axvlc控件,需要引入allWebVLC.js控件封装js文件。如下图所示:
| <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/allWebPlugin.Common.js"></script> <script type="text/javascript" src="js/allWebPlugin.UI.js"></script> <script type="text/javascript" src="js/allWebVLC.js"></script> |
添加页面canvas元素
在需要展示控件的位置添加canvas页面元素。如下图所示:
| <td valign="top" border="1"> <canvas id="pluginUI" width="1024" height="600"> <p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p> </canvas> </TD> |
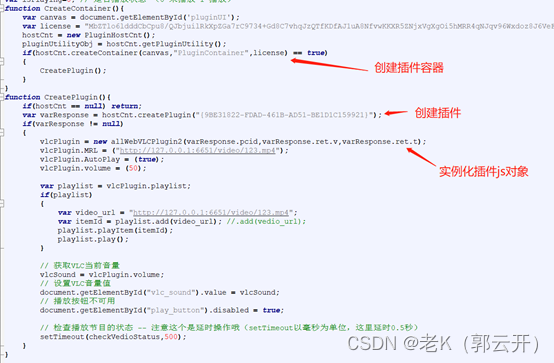
创建控件容器及控件
首先,实例化PluginHostCnt类,使用CreateContainer方法创建控件容器子窗口,然后使用createPlugin接口创建控件,并实例化allWebVLCPlugin2类。

控件javascript封装类接口调用
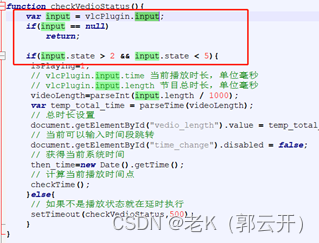
控件对象创建成功之后,实例化控件javascript封装类对象。可以像传统控件接口调用一样,调用控件javascript封装类对象的方法和属性。如下图所示:

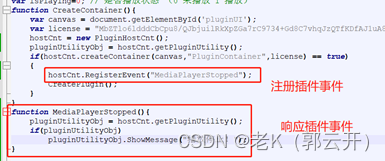
控件事件响应
为了响应控件事件,需要在控件创建时,注册待响应的控件事件,实现控件响应函数。如下图所示:

集成示例
链接:https://pan.baidu.com/s/1xUyQDzOabh7mU7J7TYhtig?pwd=z3q0
提取码:z3q0
如下图所示,下载allWebPlugin_x86_v2.0.0.16_beta_20240721.exe安装包。

演示效果
allWebPlugin中间件不仅适合Edge浏览器,而且还可以支持谷歌、火狐、360等浏览器,下图展示Edge浏览器加载VLC播放视频效果,欢迎大家下载试用。