TextMeshPro
TextMeshPro 是 Unity 的终极文本解决方案。它是 Unity 的 UI 文本和旧版文本网格的完美替代品。
TextMeshPro(也称为 TMP)功能强大且易于使用,它使用高级文本渲染技术以及一组自定义着色器;提供显着的视觉质量改进,同时在文本样式和纹理方面为用户提供难以置信的灵活性。
TextMeshPro 提供了对文本格式和布局的改进控制,具有字符、单词、行和段落间距、字距调整、对齐文本、链接、超过 30 个可用的富文本标签、支持多字体和精灵、自定义样式等功能。
很好的表现;很好的绩效。由于 TextMeshPro 创建的几何图形每个字符使用两个三角形,就像 Unity 的文本组件一样,因此这种改进的视觉质量和灵活性没有额外的性能成本。
1.工作流
由美术和资源策划决定需要使用的字体或向第三方直接购买字体,提供字体文件(ttf格式为优)。仅需提供原字体,无需提供黑体等特殊效果字体;字体总数不应过多。直接使用外部字体时需注意版权问题。
ttf文件提供给客户端程序,程序将ttf文件转换为项目中用的SDF文件。
资源策划根据各功能实际需求,在资源上配置对应字体的SDF文件。
2.字体导入
由程序负责新字体的导入,推荐使用字体查看和编辑软件fontforge和字体子集生成软件fontmin。
1)字体分类
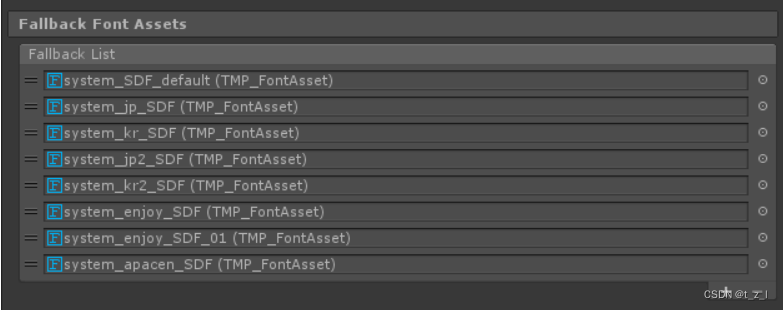
在多语言项目中,我们使用TMP的fallbackList机制来配置字图查找的优先级:
我们现在会把项目中可能使用的所有字体分为:各语言字体(中日英韩德法..)、符号字体(仅存在一个)和特殊字体。
在这个前提下,我们希望各个字库间尽可能无重复(防止不同语言下看同一个字的样式不同),所以我们需要将源ttf文件进行子集筛选,让它仅存在对应语言的字,或仅存在符号字。
2)生成字库
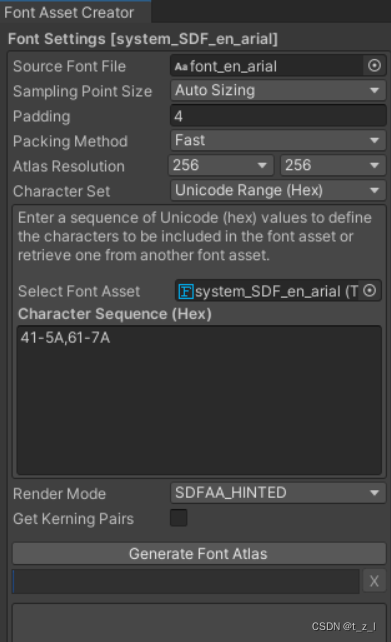
根据对应语言的UTF-8编码段,仅筛选出需要的字符,生成子集ttf文件;在Window/TextMeshPro/FontAssetCreator工具中,使用对应ttf文件生成合适大小的字图;最终保存为asset文件。
可能需要关注的配置内容:
SourceFontFile:选择对应的字体ttf文件。
SamplingPointSize:PointSize可以代表字体清晰度,一般PointSize>25才清晰。为保证描边等材质效果一致,建议所有字体的PointSize一致(本项目设定为30);若项目无通用字体材质的需求也可直接AutoSizing。
AtlasResolution:选择保证PointSize合适的最小大小。这与运行中内存占用有关。
CharacterSequence:填写对应UTF-8编码段。
RenderMode:推荐使用SDFAA_HINTED。
GenerateFontAtlas:点击该按钮生成字图。生成后下方会提示字图对应的PointSize(衡量单字所占像素数,若过小则会产生失真),以及缺字等提示信息。
各语言UTF-8编码段待后续补充。
3)确定fallbackList
创建一个仅包含默认"_"字符的预设字体asset,下划线的存在是因为TMP需要使用下划线来渲染underline配置的字体。
向资源策划确认该字体应属于那一套字体预设,将其加入对应预设字体asset的fallbackList中,顺序按需确定。实际资源配置中仅使用带有预设fallbackList的预设字体asset。
3.字体配置
字体配置由资源策划进行。
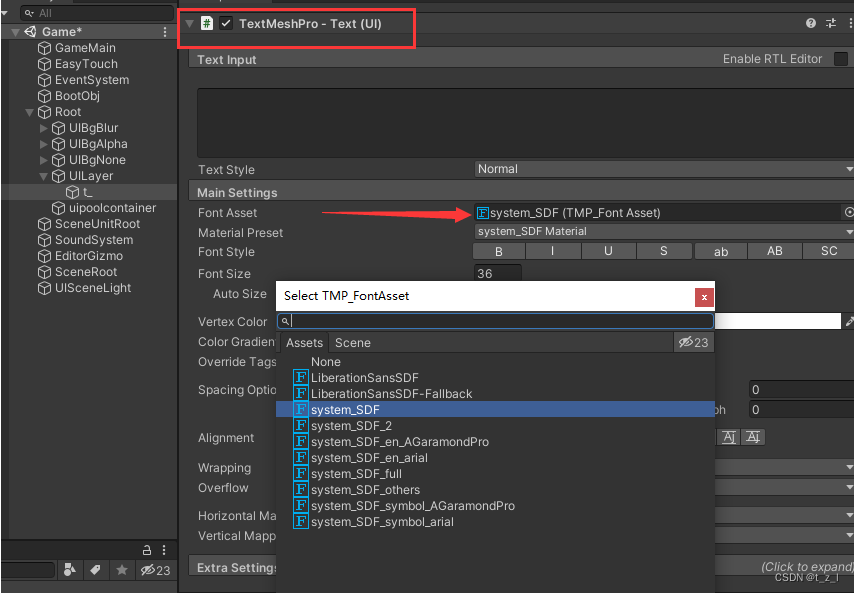
1)选择字体
在文本组件中TMP脚本上,选择所需的FontAsset。

2)字体效果实现(加粗等)
加粗、斜体等直接在TMP组件中勾选即可;描边等复杂效果实现如下。
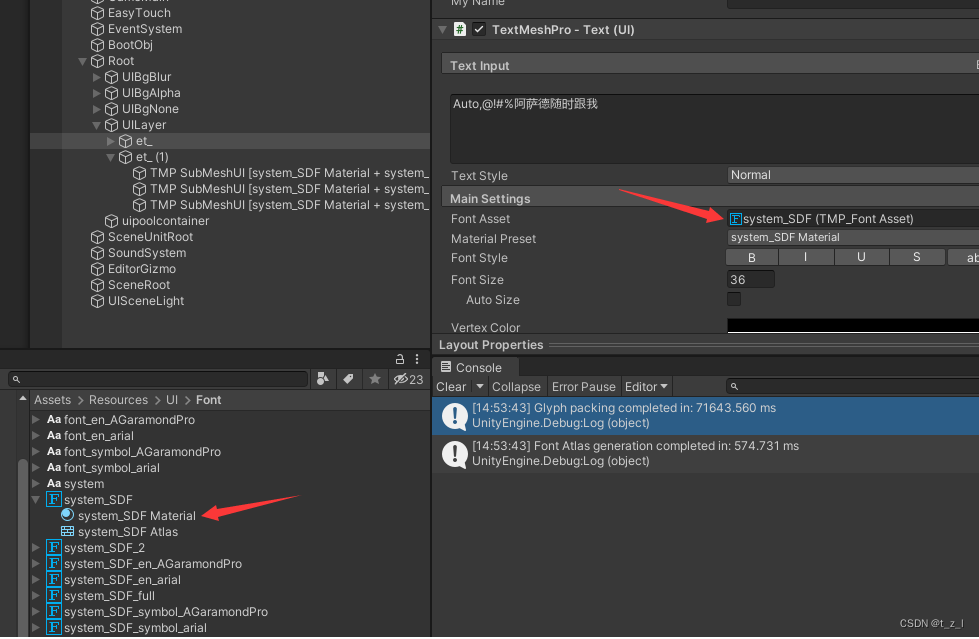
首先选中对应字体的材质球(保存在Resources/UI/Font目录下):
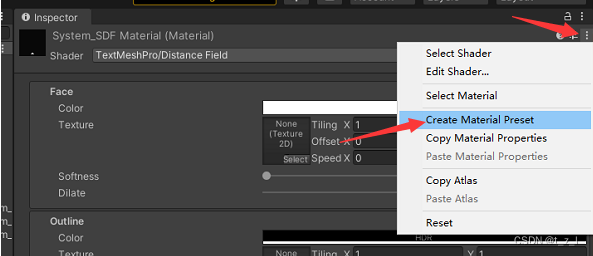
为材质球创建新的预设:
为新的材质预设命名,本项目中命名必须以“TMPCommonMat”开头:
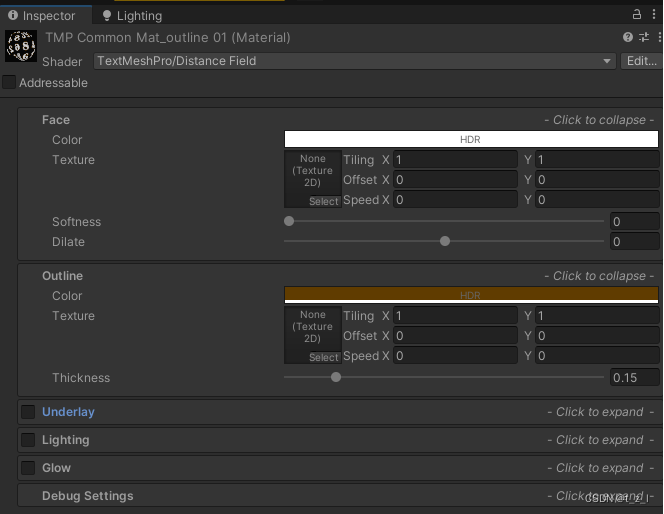
在inspector中可以编辑具体材质内容:
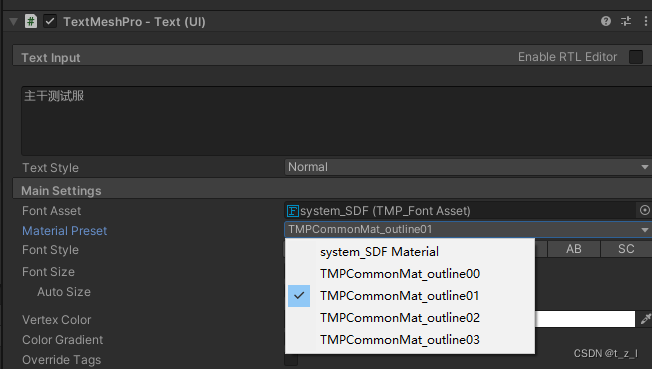
在TMP组件中选择对应预设即可:

4.图文混排
1) 提交图片资源
图片资源提交到 Assets\Resources\UI\HyperStyle\自定义文件夹名\ 下,需要打图集。
同一图集内的图片大小应一致,以便调整适配。若大小不一致,则图集中pivot必须为bottomLeft。
2) 生成emoji字体
选中图集atlas文件,在右键菜单中选择 Create -> TextMeshPro -> Sprite Asset ,并将生成的 [图集名.asset] 文件移至 Assets\Resources\TMPRes\Resources\SpriteAssets 目录下。
选中asset文件,在Inspector窗口中打开 Sprite Glyph Table ,可调整各个图片的偏移、以及全局偏移( Global Offsets & Scale)。
3) 使用emoji字体
在[TMPSettings.asset] 文件中的 DefaultSpriteAsset -> DefaultSpriteAsset 配置默认emoji字体
配置文本为"测试字体<sprite="图集名" name="图片名">测试字体",即可看到图文混排结果。
例:aaaa<sprite="Summon_tp1" name="Btn_Main_ZhaoHuan">bbbb

5.缺字和字体错误等问题的修复
缺字时,由程序向对应字体文件(ttf)中新增字形,再重新生成asset即可;更方便的做法是专门创建一个用于补字的兜底字库,将它放在fallbackList的最后,其对应ttf字体包含几乎所有字形,其CharacterSequence仅按需添加。
字体错误时,多数原因是fallbackList中的字库间存在重复,导致索引到了其他字库中的字。通过运行中的SubMeshUI名称检查其字库来源,处理重复字即可。
6.一些常用额外内容的配置
1) 斜体、粗体等细节配置
在字体asset文件的Font Weights中可以配置。
2)默认换行、默认接受射线的初始化配置
在TMPSettings文件中,勾选对应项。(WordWrapping、EnableRaycastTarget)
?)...待补充