Flutter Hive NoSql 数据库使用指南

视频
https://www.bilibili.com/video/BV1yJ4m1u7P2/
https://youtu.be/UJobRKdp68k
前言
原文 https://ducafecat.com/blog/flutter-hive-nosql-guide

本文将会写一个 Hive CURD 的例子,详细介绍 Hive 这个轻量级的 Flutter 离线数据库的使用方法,包括 Hive 在 Flutter 开发中的重要性、Hive 与 SQLite 的比较等,帮助开发者快速上手 Hive 数据库。
Flutter, Hive, NoSql, 离线数据库, 键值对数据库, 跨平台开发
参考
https://docs.hivedb.dev/#/
https://pub.dev/packages/hive
Hive
Hive 是一个 nosql 的离线数据库,在 Flutter 开发中具有重要的作用。以下是 Hive 在 Flutter 开发中的一些重要性:
-
离线数据存储: Hive 提供了一个高性能的键值对数据库,可以在用户设备上存储大量的离线数据。这对于需要离线使用的应用程序非常有用,例如社交应用、阅读应用等。
-
快速读写: Hive 基于 Dart 的二进制序列化,读写速度非常快。这对于需要频繁读写数据的应用程序来说非常重要,可以提高用户体验。
-
跨平台支持: Hive 同时支持 Android 和 iOS 平台,可以在不同操作系统上无缝使用,大大降低了跨平台开发的成本。
-
简单易用: Hive 的 API 设计得非常简洁明了,上手容易,可以快速集成到 Flutter 项目中。
-
数据安全: Hive 提供了数据加密功能,可以保护用户的隐私数据安全。
-
与 Flutter 集成良好: Hive 与 Flutter 集成非常好,可以完美地与 Flutter 的状态管理等其他功能配合使用。
Hive 与 SQLite 比较
- 数据存储方式:
- Hive: Hive 是一个基于 Key-Value 的 NoSQL 数据库,数据以二进制形式存储在本地文件中。
- SQLite: SQLite 是一个基于 SQL 语言的关系型数据库,数据以表格形式存储在本地数据库文件中。
- 查询方式:
- Hive: Hive 采用类似 Map 的 API 进行数据的增删改查,比如 get(), put(), delete()等。
- SQLite: SQLite 采用 SQL 语言进行数据的增删改查,比如 SELECT, INSERT, UPDATE, DELETE等。
- 性能:
- Hive: Hive 的读写性能普遍优于 SQLite,因为 Hive 的数据操作更加简单高效。
- SQLite: SQLite 在处理复杂的查询和关联操作时,性能可能会略优于 Hive。
- 查询复杂度:
- Hive: Hive 的查询相对简单,更适合一些基本的数据存储和访问需求。
- SQLite: SQLite 支持复杂的 SQL 查询,可以处理更加复杂的数据关系和业务需求。
- 数据库结构:
- Hive: Hive 的数据结构相对简单,主要是 Key-Value 形式。
- SQLite: SQLite 支持更加复杂的数据库结构,包括表、索引、视图等。
- 数据类型:
- Hive: Hive 支持基本的数据类型,比如 int、string、bool等。
- SQLite: SQLite 支持更丰富的数据类型,包括 int、float、text、blob等。
Hive 与 shared_preferences 比较
-
Hive
-
NoSQL 数据库
-
快速高效
-
支持加密
-
将数据存储在箱中(类似于表)
-
支持事务
-
有更大的存储容量
-
-
Shared Preferences
-
键值存储
-
简单易用
-
将数据存储在映射中(键值对)
-
不支持事务
-
存储容量有限
-
-
使用场景:
- Hive: 适合大量结构化数据,如用户信息、应用程序设置和游戏数据。
- Shared Preferences: 适合少量简单数据,如用户偏好、令牌和标志。
实现步骤
第一步:初始
包依赖 pubspec.yaml
dependencies:
hive: 2.2.3
hive_flutter: 1.1.0
初始 hive 对象 lib/main.dart
Future<void> main() async {
await Hive.initFlutter();
runApp(const MyApp());
}
第二步:新增
lib/utils.dart
工具类,模拟数据用
import 'dart:math';
// 随机字符串函数
String generateRandomString() {
final rnd = Random.secure();
final length = 8 + rnd.nextInt(5); // 生成 8 到 12 位之间的随机长度
const chars =
'AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz1234567890';
return String.fromCharCodes(
Iterable.generate(
length,
(_) => chars.codeUnitAt(rnd.nextInt(chars.length)),
),
);
}
// 随机编号函数
String generateRandomNumberString() {
final rnd = Random.secure();
final prefix = rnd.nextInt(90) + 10; // 生成 10 到 99 之间的前缀
final suffix = rnd.nextInt(9000) + 1000; // 生成 1000 到 9999 之间的后缀
return '$prefix$suffix';
}
lib/page.dart
成员变量
// hive 集合对象
late Box msgBox;
// 消息列表
var _msgList = [];
载入所有数据
// 读取数据
void _loadData() {
// 倒序
_msgList = msgBox.values.toList().reversed.toList();
if (mounted) {
setState(() {});
}
}
初始
// 初始化
Future<void> _init() async {
msgBox = await Hive.openBox('msgBox');
_loadData();
}
void initState() {
super.initState();
_init();
}
模拟一条数据
// 模拟接收到一条消息
Map _recvMsg() {
var newMsg = {
"message_id": DateTime.now().millisecondsSinceEpoch.toString(),
"sender": {
"user_id": "user${generateRandomNumberString()}",
"username": generateRandomString(),
"avatar_url": "https://example.com/avatar.jpg"
},
"receiver": {
"user_id": "user002",
"username": "Bob",
"avatar_url": "https://example.com/avatar2.jpg"
},
"content": "Hello, how are you?",
"timestamp": "2023-06-24T10:30:00Z",
"type": "text",
"status": "sent",
"read": false
};
return newMsg;
}
按钮组:新增、所有
Widget _buildBtns() {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 新增
ElevatedButton(
onPressed: () {
var msg = _recvMsg();
msgBox.put(msg["message_id"], msg);
_loadData();
},
child: const Text("新增"),
),
const SizedBox(width: 10),
// 所有
ElevatedButton(
onPressed: () {
_loadData();
},
child: const Text("所有"),
),
],
);
}
构建列表
Widget _buildList() {
return ListView.builder(
itemCount: _msgList.length,
itemBuilder: (context, index) {
var msg = _msgList[index];
return ListTile(
title: Text(msg["sender"]["user_id"]),
subtitle: Text(msg["sender"]["username"]),
);
},
);
}
主视图
Widget _mainView() {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 按钮
_buildBtns(),
// 记录数
Text("记录数: ${_msgList.length}"),
// 列表
Expanded(child: _buildList()),
],
),
);
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Hive Page'),
),
body: _mainView(),
);
}
第三步:删除
lib/page.dart
Widget _buildList() {
return ListView.builder(
itemCount: _msgList.length,
itemBuilder: (context, index) {
var msg = _msgList[index];
return ListTile(
title: Text(msg["sender"]["user_id"]),
subtitle: Text(msg["sender"]["username"]),
// 删除按钮
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
msgBox.delete(msg["message_id"]);
_loadData();
},
),
);
},
);
}
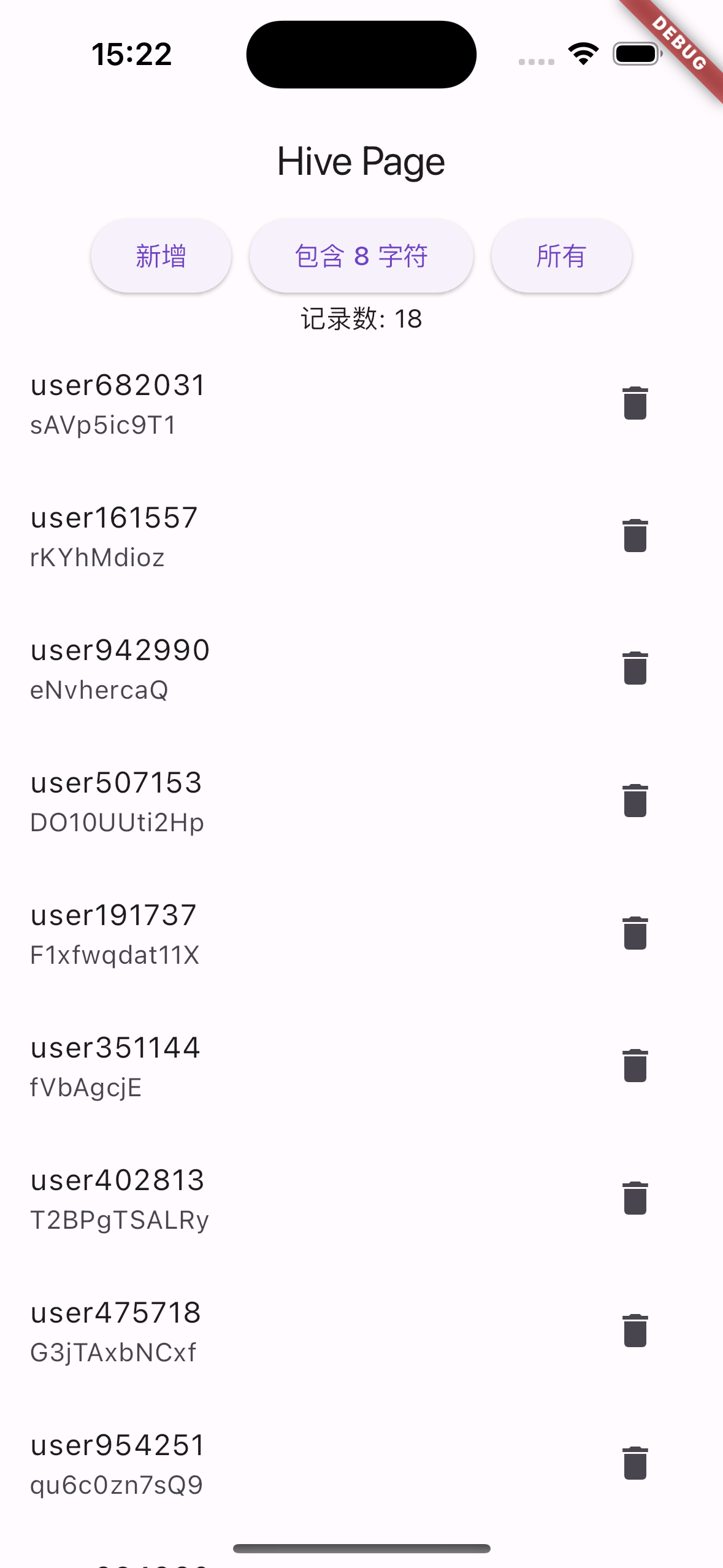
最后:查询
lib/page.dart
Widget _buildBtns() {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 新增
ElevatedButton(
onPressed: () {
var msg = _recvMsg();
msgBox.put(msg["message_id"], msg);
_loadData();
},
child: const Text("新增"),
),
const SizedBox(width: 10),
// 查询
ElevatedButton(
onPressed: () {
// 查询 user_id 中含有 8 的用户
_msgList = msgBox.values
.where((element) =>
element["sender"]["user_id"]?.indexOf("8") != -1)
.toList();
setState(() {});
},
child: const Text("包含 8 字符"),
),
const SizedBox(width: 10),
// 所有
ElevatedButton(
onPressed: () {
_loadData();
},
child: const Text("所有"),
),
],
);
}
代码
https://github.com/ducafecat/flutter_develop_tips/tree/main/flutter_application_hive
小结
Hive 作为一个轻量级、高性能的 NoSQL 数据库,非常适合在 Flutter 应用中用作离线数据存储。相比传统的 SQLite 数据库,Hive 在读写性能、跨平台支持、API 简单易用等方面都有明显的优势。开发者可以通过学习本文介绍的 Hive 使用指南,快速将 Hive 数据库集成到 Flutter 项目中,为应用提供稳定的离线数据支持,提升用户体验。
感谢阅读本文
如果有什么建议,请在评论中让我知道。我很乐意改进。
flutter 学习路径
- Flutter 优秀插件推荐 https://flutter.ducafecat.com
- Flutter 基础篇1 - Dart 语言学习 https://ducafecat.com/course/dart-learn
- Flutter 基础篇2 - 快速上手 https://ducafecat.com/course/flutter-quickstart-learn
- Flutter 实战1 - Getx Woo 电商APP https://ducafecat.com/course/flutter-woo
- Flutter 实战2 - 上架指南 Apple Store、Google Play https://ducafecat.com/course/flutter-upload-apple-google
- Flutter 基础篇3 - 仿微信朋友圈 https://ducafecat.com/course/flutter-wechat
- Flutter 实战3 - 腾讯即时通讯 第一篇 https://ducafecat.com/course/flutter-tim
- Flutter 实战4 - 腾讯即时通讯 第二篇 https://ducafecat.com/course/flutter-tim-s2
© 猫哥
ducafecat.com
end











![NSSCTF[堆][tcache]](https://img-blog.csdnimg.cn/img_convert/4db9d77cf5bf0c56a2573d8a513b6d4c.png)