文章目录
- 1 CSS选择器(Selectors)
- 8. 后代(包含)选择器
- 9. 直接子代选择器
- 10. 兄弟选择器
- 11. 相邻兄弟选择器
- 12. 属性选择器
- 2 伪元素
- 3 CSS样式优先级
- 1. 相同选择器不同样式
- 2. 相同选择器相同样式
- 3. 继承现象
- 4. 选择器不同权值的计算
- 4 CSS中的值和单位
- 1. 颜色表示法
- 2. 尺寸表示法
- 5 页面元素的显示模式
- 6 流与文档流
- 7 CSS盒子模型
- 拓展
- 作业
1 CSS选择器(Selectors)
8. 后代(包含)选择器
接续第四天的 DAY04CSS…
选中某个元素内的儿子、孙子、重孙子…元素
祖先选择器 后代选择器 { }
例如 div span { } 选中div下的所有span
易错点:空格别忘记写!
使用场景: 内容结构比较简单,没有那么多相同标签
9. 直接子代选择器
选中元素下面的直接儿子元素
div>span { } 选中div下的所有儿子span
直接子代选择器也可以多层逐级向下选择需要的元素
10. 兄弟选择器
选中元素后面的所有兄弟元素——不要前面的兄弟,也不要子代
p~span { }` 选中p后面的所有的span兄弟元素
11. 相邻兄弟选择器
选中元素后面紧挨着的相邻兄弟元素——不要前面的,也不要有间隔的,最多选中1个
p+span { }` 选中p元素后面的紧挨着的那一个span兄弟元素
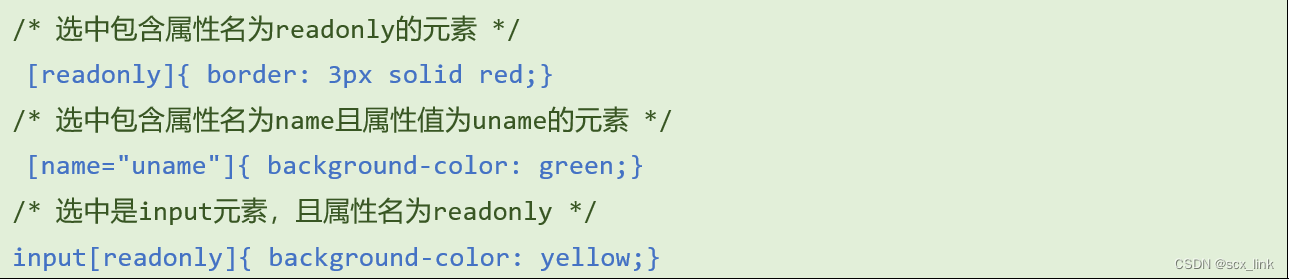
12. 属性选择器
[html标签的属性名]{ } 选中包含指定属性名的元素
[html标签的属性名="值"]{ } 选中包含指定属性名与属性值的元素

2 伪元素
伪元素就是我们给指定元素内部的前面/后面添加的内容,我们还可以对添加的内容进行样式设置
::before { } 表示在元素内部的最前面位置插入内容
::after { } 表示在元素内部的最后面位置插入内容
注意:content属性必须写,如果暂时没有具体内容,可以写成content:'';
3 CSS样式优先级
1. 相同选择器不同样式
当多个选择器选中了同一个元素,想要渲染不同的样式,会叠加效果
p { color: red; }
.txt { background-color: yellow; }
2. 相同选择器相同样式
相同选择器选中同一个元素,而且要设置相同的属性,会采用顺序读取的原则,后面覆盖前面的
.txt {background-color: yellow;}
.txt {background-color: green;}
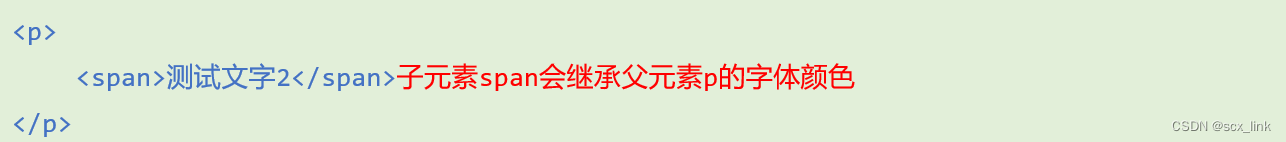
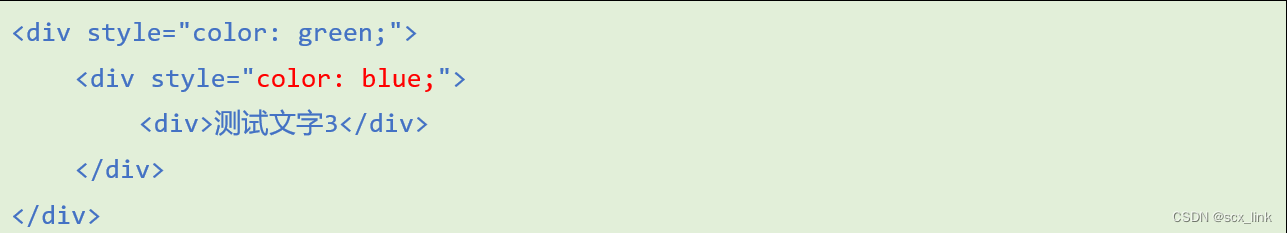
3. 继承现象
在CSS中,有一些属性是具有继承特性的,也就是父元素的CSS属性会传递给子元素

最近的祖先样式比其他祖先样式优先级高,就近原则

指定样式的优先级大于继承样式

4. 选择器不同权值的计算

原则:
权值大的优先渲染
!important > 行内样式 > ID选择器>(类选择器=伪类选择器)>标签名选择器>通用选择器>继承
权值会累加,但是不会越级!
比如11个类选择器,值不是10*11=110,而是99.9不会越级到下一级
选择器优先级诀窍:控制范围越大的,优先级越低
4 CSS中的值和单位
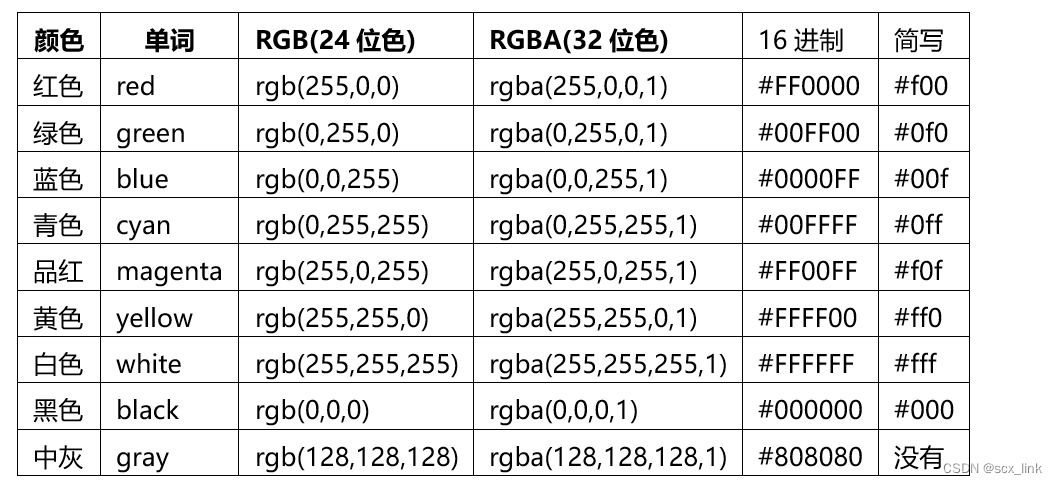
1. 颜色表示法

注意:rgba(255,0,0,1)表示红色 ,最后一位的含义 1是完全不透明 0是完全透明 0.5半透明,如果是小数可以简写为 .小数部分。如0.5可以简写为 .5。
2. 尺寸表示法

5 页面元素的显示模式
一个HTML元素可以有多种显示模式
块级元素——display:block;
常见标签:div h1~h6 p form table ul li…
排列方式:按照书写的顺序,从上往下依次排列
独占一行(一行指的是占父级元素宽度的100%),还可以自设宽高
行内元素——display:inline;
常见标签:span a i b …
排列方式:按照书写顺序从左往右依次排列,可以和其他内容同行,一行放不下才显示在下一行,无法设置宽度和高度,行内元素的大小是靠内容撑起来的
img元素是特殊的行内元素,它自己有宽高,还可以修改宽高
行内块元素——display:inline-block;
常见标签:input button
既有行内元素的特点,也有块级元素的特点:
可以与其他元素共处一行(行内)
可以设置宽度与高度(块级)
6 流与文档流

7 CSS盒子模型

一个HTML元素,需要占用页面的空间,内容、边框、内容与边框之间的距离、不同元素之间的距离都需要占用页面空间,所以我们需要了解具体的计算方式。
content: 内容区域
padding:内间距—指的是内容与边框之间的距离
border: 边框
margin:外间距——指的是元素与元素之间的距离
涉及到四个方向:lef左 right右 top上 bottom下
一个元素在水平方向上占用的总空间:中英文都要
一个元素在竖直方向上占用的总空间:中英文都要
拓展
面试题:如果两张图片中间想要留一点空白,可以有哪些实现方案?哪种好?为什么?
作业
1.自行总结并记忆HTML元素的三种显示模式和他们的特点
2.自行总结归纳 默认盒子模型总大小的计算公式
3.面试题还未讲完,先总结好刚刚讲到的3种方案
4.完成汉唐首页导航栏
5.完成"华硕无双"商品卡片
尽量做到高仿,不一样没关系,明天会讲,先尝试自己解决问题








![[米联客-安路飞龙DR1-FPSOC] FPGA基础篇连载-25 ADC模块FEP-DAQ9248采集显示波形方案](https://i-blog.csdnimg.cn/direct/d28fc31fe5f2450e8a16f5154dc6a5d9.png)