浏览器【WebKit内核】渲染原理【QUESTION】

1.浏览器输入一个网址(域名之后),浏览器会呈现一个新的页面,中间的过程是怎么实现的?
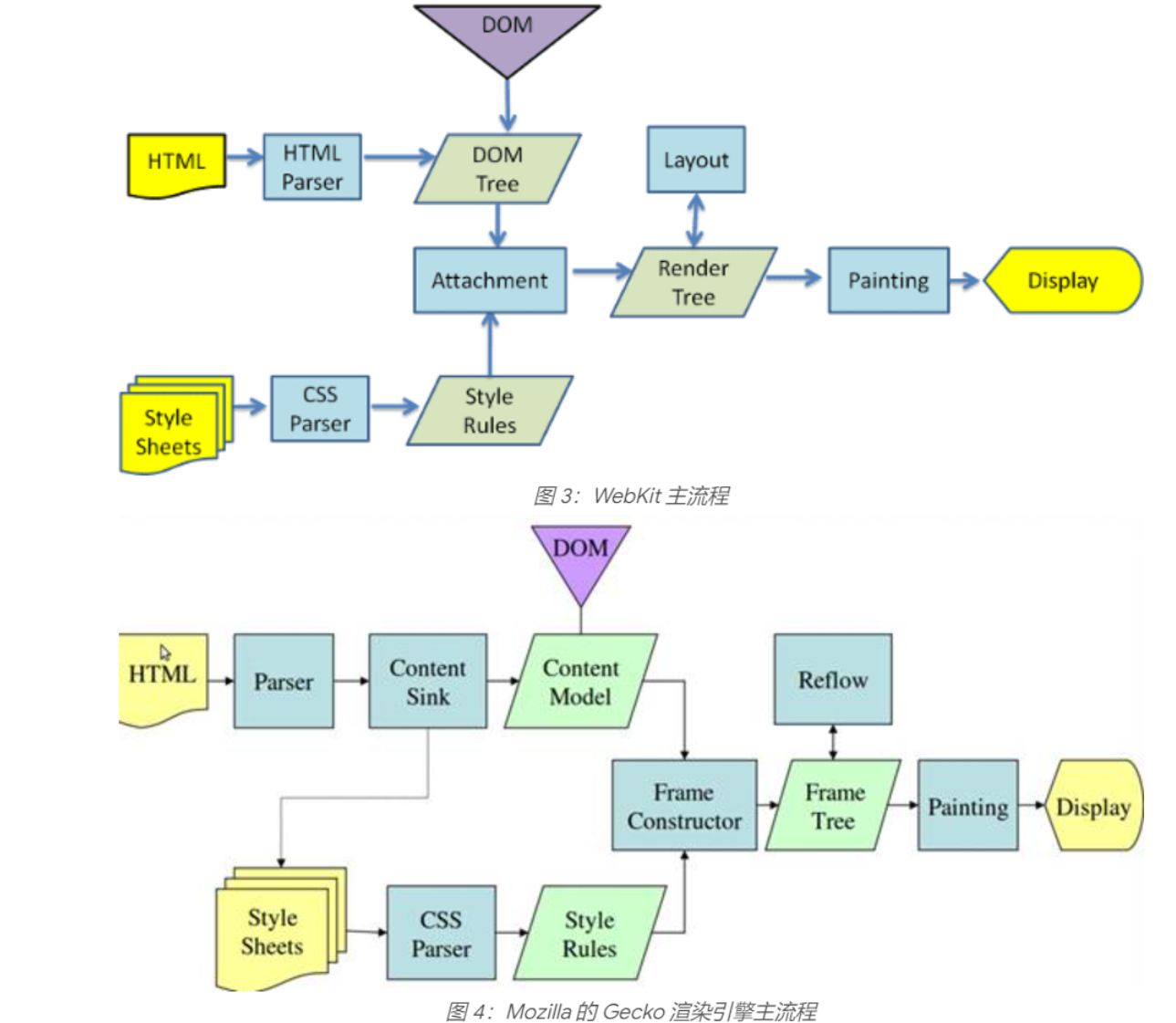
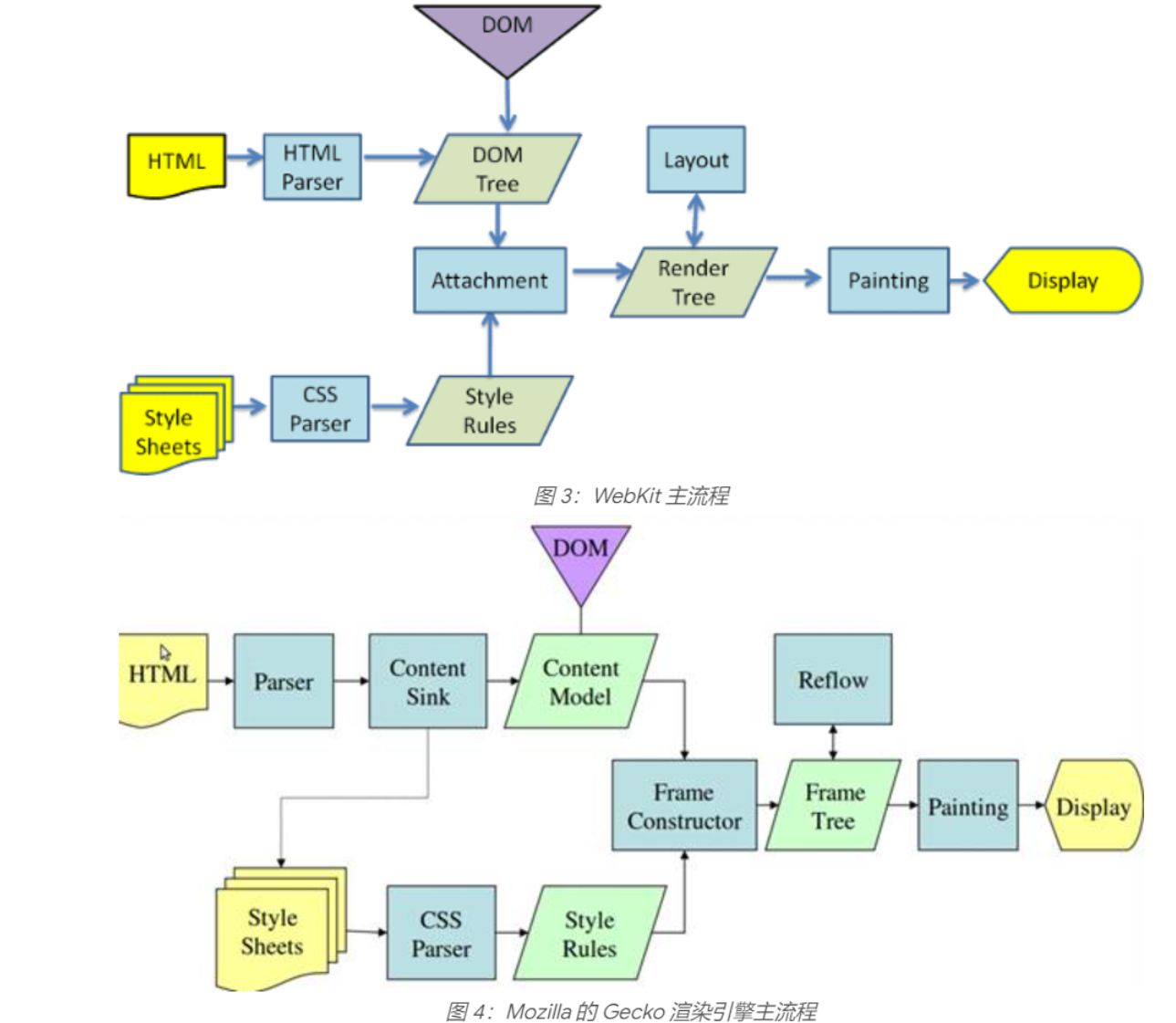
输入一个网址之后,首先DNS服务器会解析这个域名,将这个域名解析成IP地址,通过IP地址会访问到对应的服务器从该服务器中去请求资源,服务器首先会给浏览器返回index.html的静态资源,那么浏览器就可以通过一行行的从上到下的进行解析index.html文件【浏览器的内核:例如WebKit】,从而将HTML解析成一棵DOM树,如果中间有解析到link链接,就会去下载解析链接的内容,如css文件,但是这期间浏览器会继续向下进行解析,不会停留或者阻塞dom树的进行;下载完css文件后,会对css进行解析,生成cssom,称为css对象模型;通俗将也是一棵规则树。那么通过dom和cssom两棵树结合起来会生成一棵新的render tree。最后浏览器对这颗新的render tree的每个节点进行布局【排版引擎】和绘制到屏幕成,最终形成一个新个页面。
2.浏览器是如何解析服务器返回的静态资源的?然后呈现出页面的?
https://web.dev/articles/howbrowserswork?hl=zh-cn
html---->dom
css----->cssom
结合构建-------->render tree
布局 ----- 绘制 ----- 呈现
3.什么是回流和重绘?
第一次确定页面节点的大小和位置称为布局,当第二次重新计算页面节点的大小和位置成为回流
第一次渲染内容称为绘制,第二次重新渲染称为重绘
4.什么情况下会引起回流?什么情况下会引起重绘?
1.DOM结构发生了改变 颜色、背景、样式等发生了改变
2.页面布局发生了改变
3.窗口resize发生了改变
5.怎么避免回流?
样式尽量一次性修改
尽量频繁的操作DOM