Echarts最新技术资源(建议收藏)
https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=149493&highlight=echarts
前言
数据驱动已经成为企业决策和业务优化的关键所在,在数字化时代,高效的数据分析与可视化呈现是实现智能决策的关键。利用低代码开发平台,企业可以快速构建满足业务需求的应用系统,实现对各类数据源的便捷接入。结合 Echarts 等可视化工具,复杂的数据信息能够以直观、富交互性的图表形式展现出来,帮助决策者更好地理解和洞察数据蕴含的价值。近年来,低代码开发平台和 Echarts 可视化工具的高速发展和有效融合,大幅缩短了从数据获取到数据驱动决策的周期,大大提升了分析效果和决策质量。
-
低代码技术带来更高的系统交付效率
随着数字化转型的推进,企业和组织对软件开发的需求越来越迫切。然而,传统的软件开发过程通常耗时、耗力,需要专业的编程知识和技能。低代码技术的出现,改变了软件系统的开发模式,带来更好的生产力。低代码开发平台能够提供可视化的界面和拖拽式的操作,使得非专业开发人员也能够快速构建应用程序,大大缩短开发周期和降低开发成本。 -
Echarts 可视化库带来更优的呈现效果和更便捷的交互
Echarts 是一款非常优秀的开源数据可视化库,具有强大的可定制性和丰富的图表类型,它支持折线图、柱状体、饼图、雷达图等 20 多种常见的图表类型,能够与地图进行无缝结合来展示地理空间数据。除此之外, Echarts 提供了丰富的 API 接口,方便开发者根据自己的需求进行定制和扩展。
- 低代码与 Echarts 融合应用,高效释放数据价值
低代码开发平台与 Echarts 的有机融合,能够为系统构建和应用带来全新的创新机遇。灵活多变的低代码平台,为用户提供了构建定制化应用系统的能力。通过简单的拖拽和配置,用户无需编写大量的底层代码,就能轻松地实现数据处理、分析等业务逻辑,极大地缩短了应用开发周期,提升了开发效率。而强大的Echarts可视化库,则为低代码应用赋予了出色的数据展示功能。丰富的图表类型、灵活配置,以及强大的交互性,使得复杂的数据信息能够以直观、生动的方式呈现给用户。而这些价值,适用于数字化应用的各个场景中,企业可以利用智能可视化来监控业务指标、分析销售数据、优化供应链等,帮助决策者更好地把握市场动向和业务状况。在金融领域,智能可视化可以用于风险管理、交易分析等方面。而在物联网、医疗健康等领域,智能可视化也能提供实时监控和预警功能,帮助用户及时做出反应。
Echarts 特性
- 丰富的图表类型:ECharts 提供了广泛的图表类型,包括但不限于折线图、柱状图、饼图、散点图、雷达图、K线图、盒形图、热力图、地图、关系图、Treemap、旭日图、平行坐标系、漏斗图、仪表盘等,几乎覆盖了所有常见的数据可视化需求。
- 动态数据驱动:ECharts 支持数据驱动的图表更新,这意味着当数据发生变化时,图表能够自动适应并实时更新,无需手动干预,这对于实时监控系统和动态数据分析尤其有用。
- 跨平台兼容性:ECharts 兼容大多数现代浏览器,包括但不限于 IE 8 /9 /10 /11 、Chrome、Firefox、Safari 等,并且能够在 PC 和移动设备上流畅运行,确保了在不同设备和平台上的良好表现。
- 高度可定制:通过详细的配置选项,用户可以自定义图表的颜色、样式、标签、提示信息、动画效果等,以满足多样化的视觉需求和品牌风格。
- 交互性:ECharts 支持多种鼠标和触摸事件,如点击、缩放、拖拽等,增强用户体验,使用户能够更深入地探索和分析数据。
- 地理数据可视化:ECharts 特别擅长地理数据的可视化,提供了地图图表类型,支持世界地图、中国地图以及其他国家地区的地图绘制,以及热力图、线图等地理信息展示方式。
- API 和文档支持:ECharts 提供了详尽的 API 文档和示例,帮助开发者快速上手和深入应用。
- 开源和免费商用:ECharts 遵循 Apache-2.0 开源协议,这意味着它不仅可以免费用于个人项目,也支持商业用途,无需担心版权问题。
综上所述,ECharts 是一个强大且灵活的工具,适合于各种数据可视化场景,无论是网页前端开发、数据分析展示还是企业级商业智能应用。
环境准备
- 活字格设计器
- 活字格服务管理器
- 活字格 Echarts 插件
操作步骤
在活字格中,提供了专门针对Echarts图表对接的插件工具,下载地址:Echarts图表。
设计器在线安装
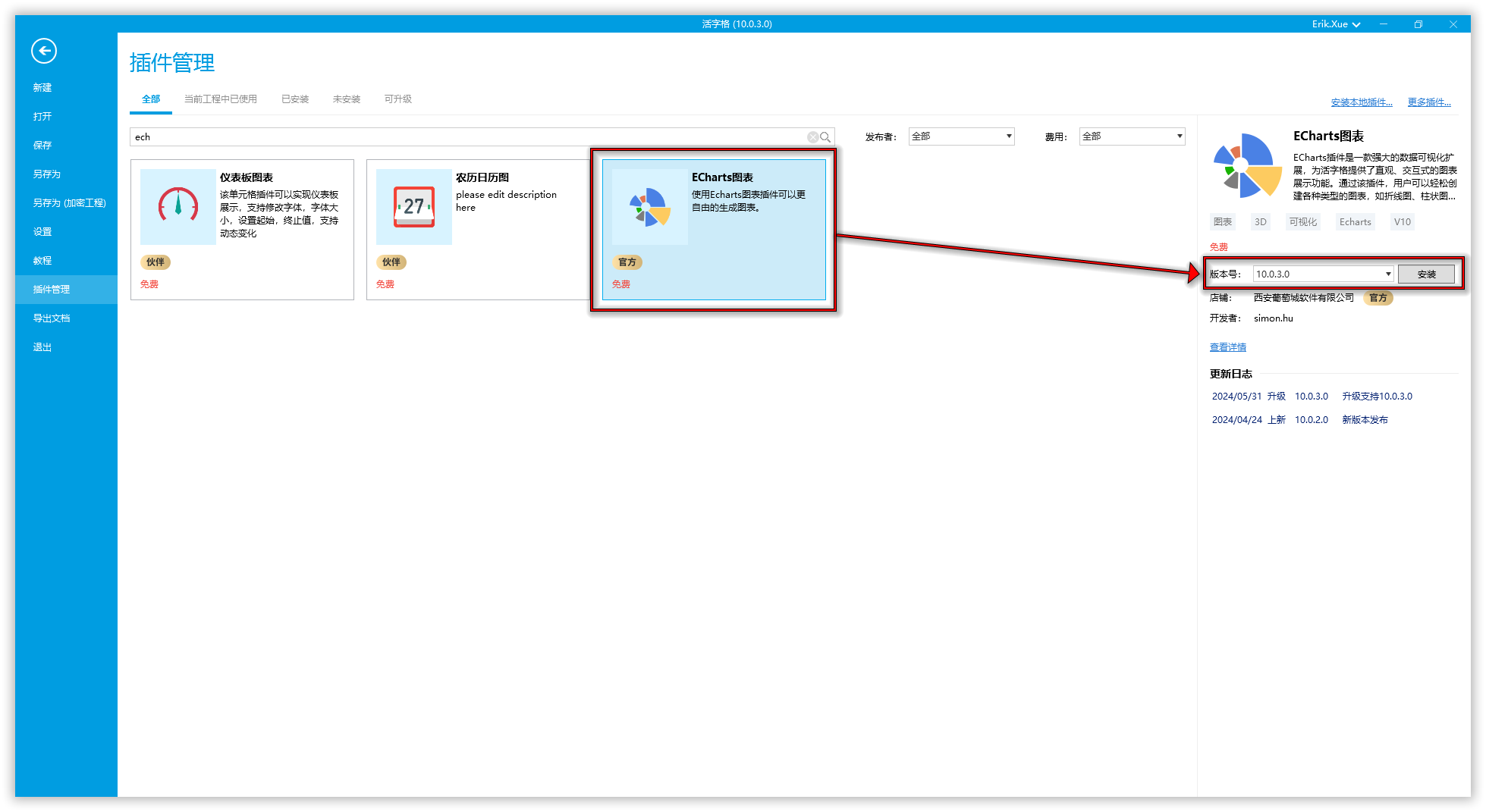
打开活字格设计器,点击设计器上方菜单栏-文件,选择【插件管理】,可以搜索插件,搜索到Echarts插件,点击右侧安装即可。

这样,插件就安装完成了。
离线下载安装
先打开葡萄城市场官方网站,同样搜索 Echarts ,即可搜索到 Echarts 图表插件。

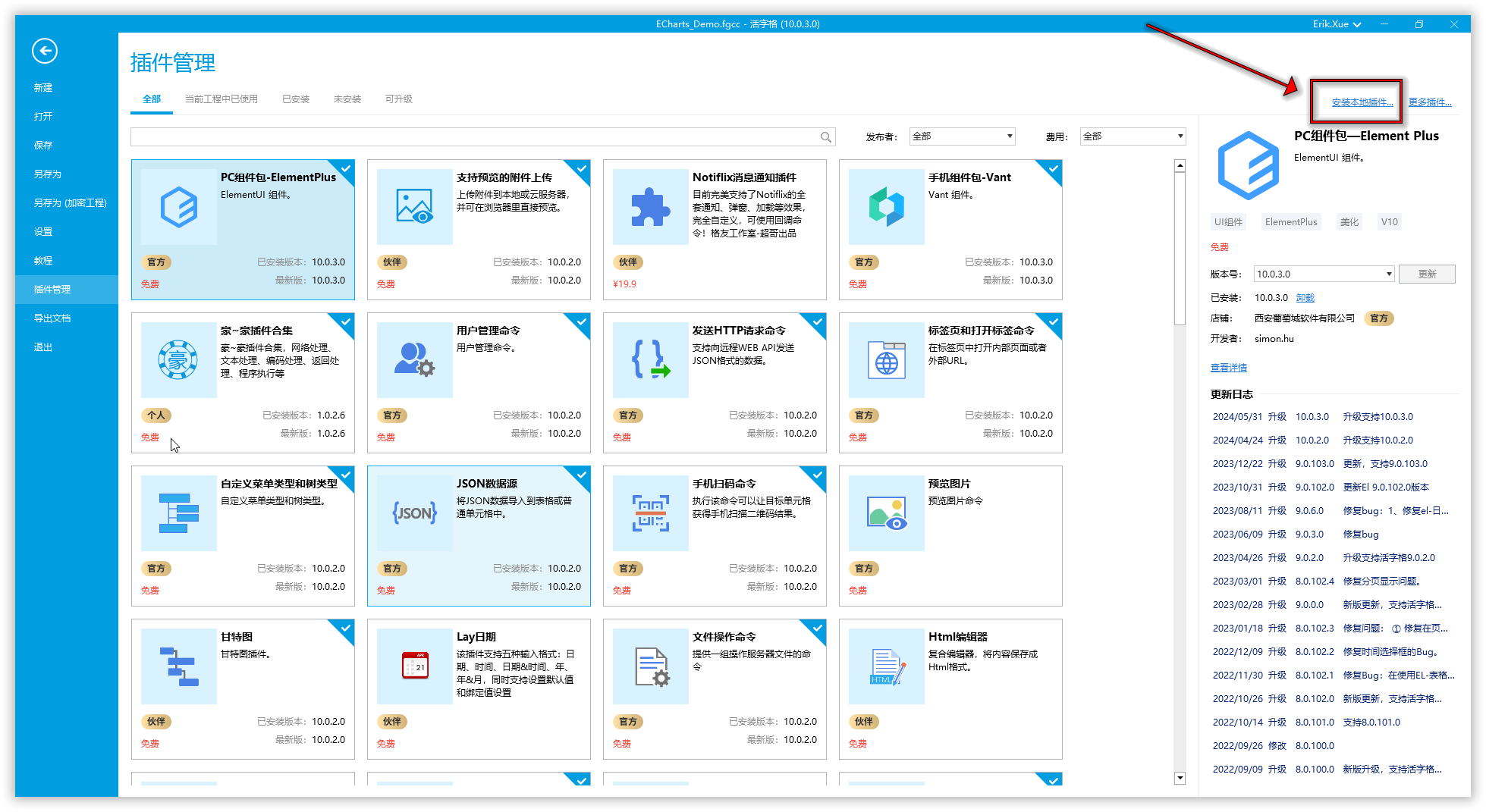
点击下载后,会下载一个 zip 包文件,来到设计器,点击安装本地插件,选择下载的插件即可安装。

Echarts 图表插件使用
基础使用
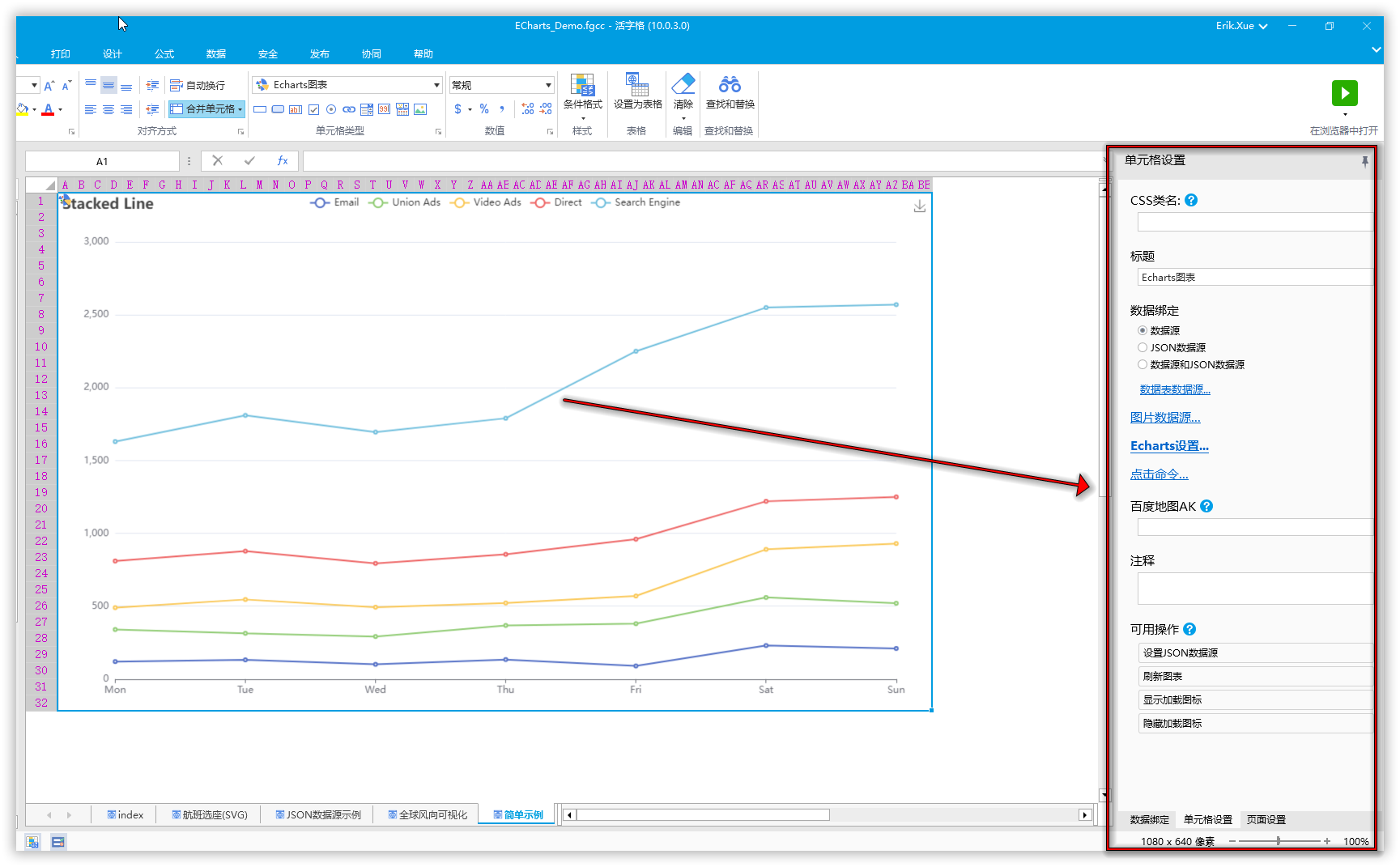
首先做一个简单示例。我们可以任意选择设计器上的一片区域,选择【Echarts图表】。
选择后,我们可以看到右侧菜单栏-单元格设置:

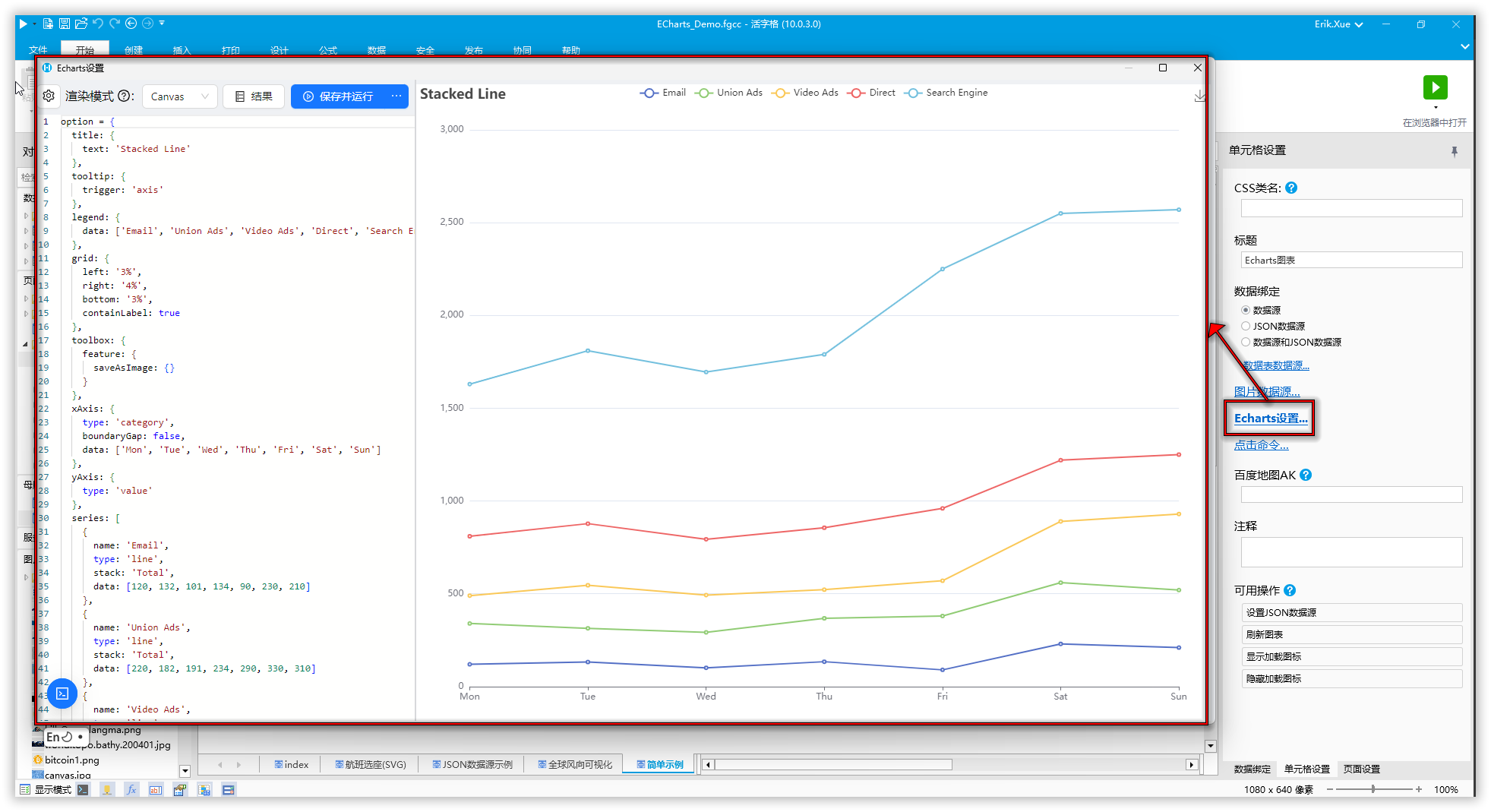
我们可以点击【Echarts 设置】左侧是代码区域,右侧是预览效果,可以看到代码的数据来源于数组,预览的效果便是右侧的折线图效果。

以上的效果只是基本操作,接下来就为大家介绍在活字格中的高级用法及API。
高级使用
活字格提供的API方法如下:
ForguncyEchartsHelper
splitDataSource(objList, option)
groupBy(objList, groupByOption)
toDataSet(objList)
getAttachment(attachment, index)
Forguncy.Helper.SpecialPath
getUploadImageFolderPathInServer()
getFileDownloadUrl(fileName)
接下来我们一个一个接口来进行说明。
splitDataSource & groupBy
我们以堆叠面积图来说明,如果我们的数据来源于活字格中的数据表数据,那么就需要用到splitDataSource这个方法。
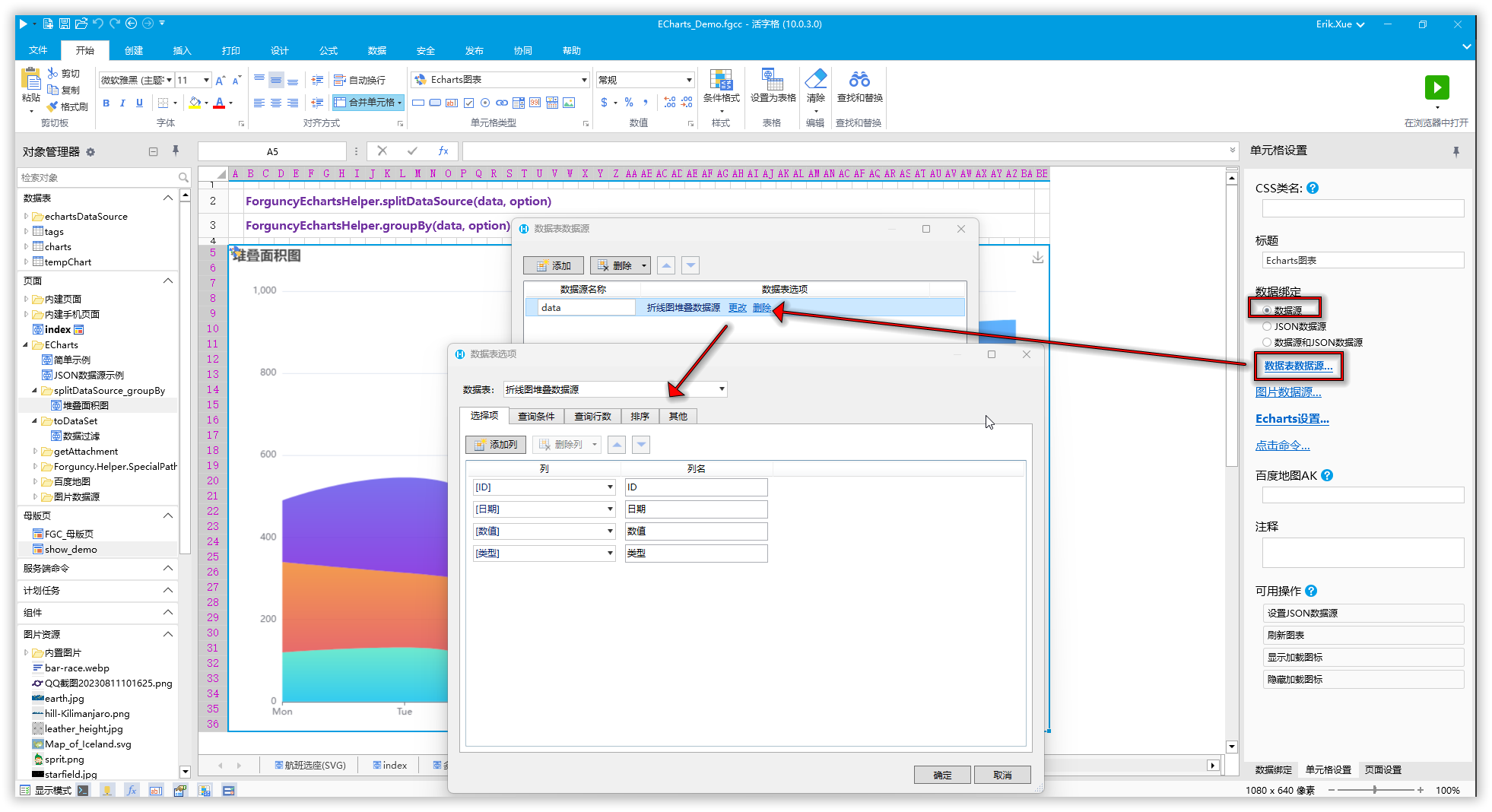
首先,我们需要在Echarts上设置数据表数据源,数据绑定选择【数据源】。

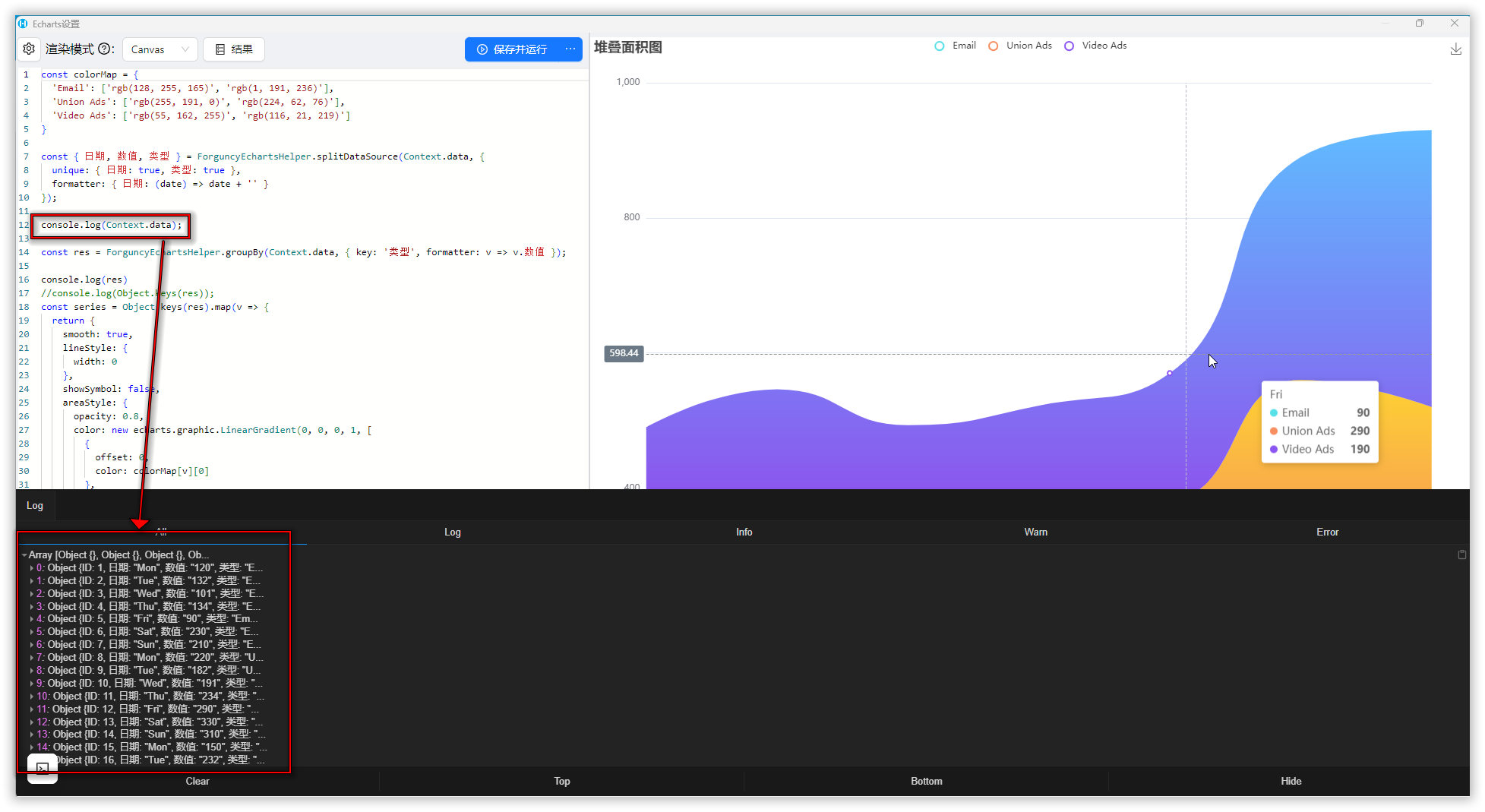
接着我们来到Echarts设置,我们想要将数据表数据设置给堆叠面积图的数据,那么只需要下面代码,即可从刚刚设置的数据源中取到数据:
const { 日期, 数值, 类型 } = ForguncyEchartsHelper.splitDataSource(Context.data, {
unique: { 日期: true, 类型: true },
formatter: { 日期: (date) => date + '' }
});
| 需要注意的是:代码中取得data,名称需要和设置数据源名称时保持一致,即设置的是data,那么代码中就需要使用data。 |
|---|
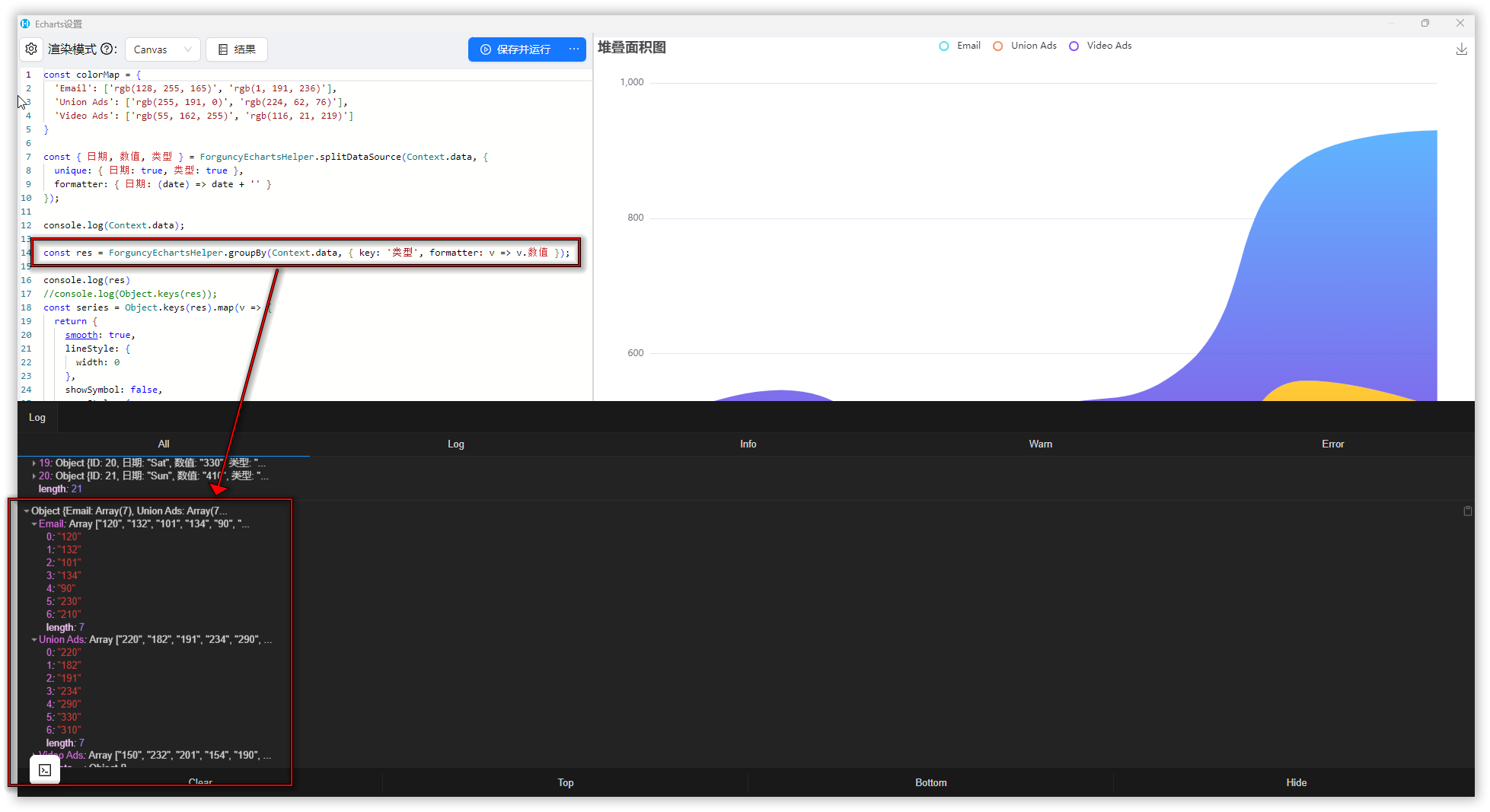
我们可以在控制台打印下拿到的数据,可以看到是一个对象数组,里面存储是数据表中的数据:

当然,如果我们的Echarts图表需要的数据并不需要数据表中的所有数据,仅需要根据某一列的分组数据,那么就可以使用groupBy这个API。
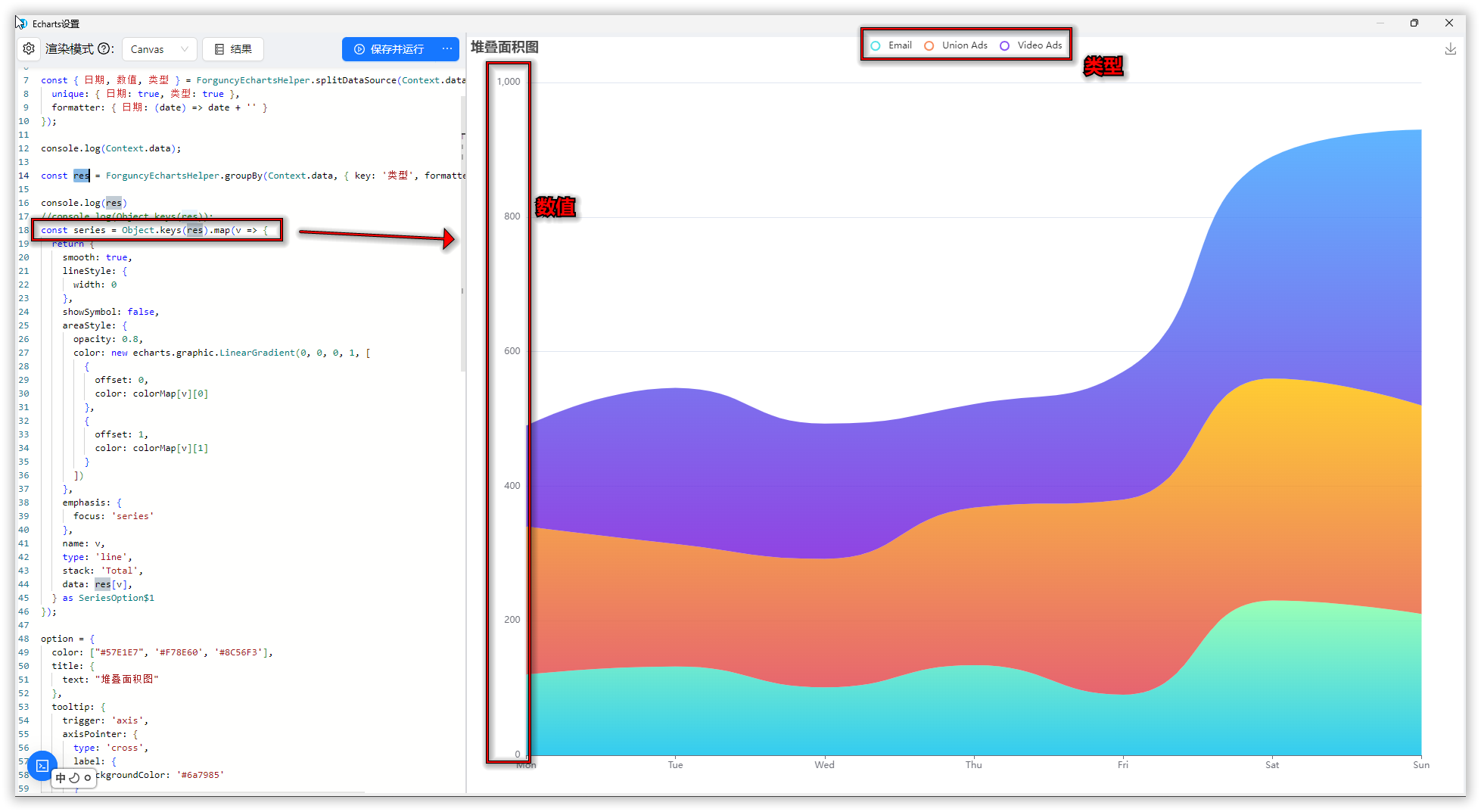
const res = ForguncyEchartsHelper.groupBy(Context.data, { key: '类型', formatter: v => v.数值 });
比如,我们可以取数据源数据中“类型”这一列的所有数值:

可以看到,API帮助我们将对象数组转换为了数组对象,我们使用数组对象给到Echarts,数据就可以看到效果了。

toDataSet
熟悉Echarts的小伙伴应该了解,Echarts 支持 DataSet 类型的数据,也就是数据集,方便在多种场景下使用,了解dataset。
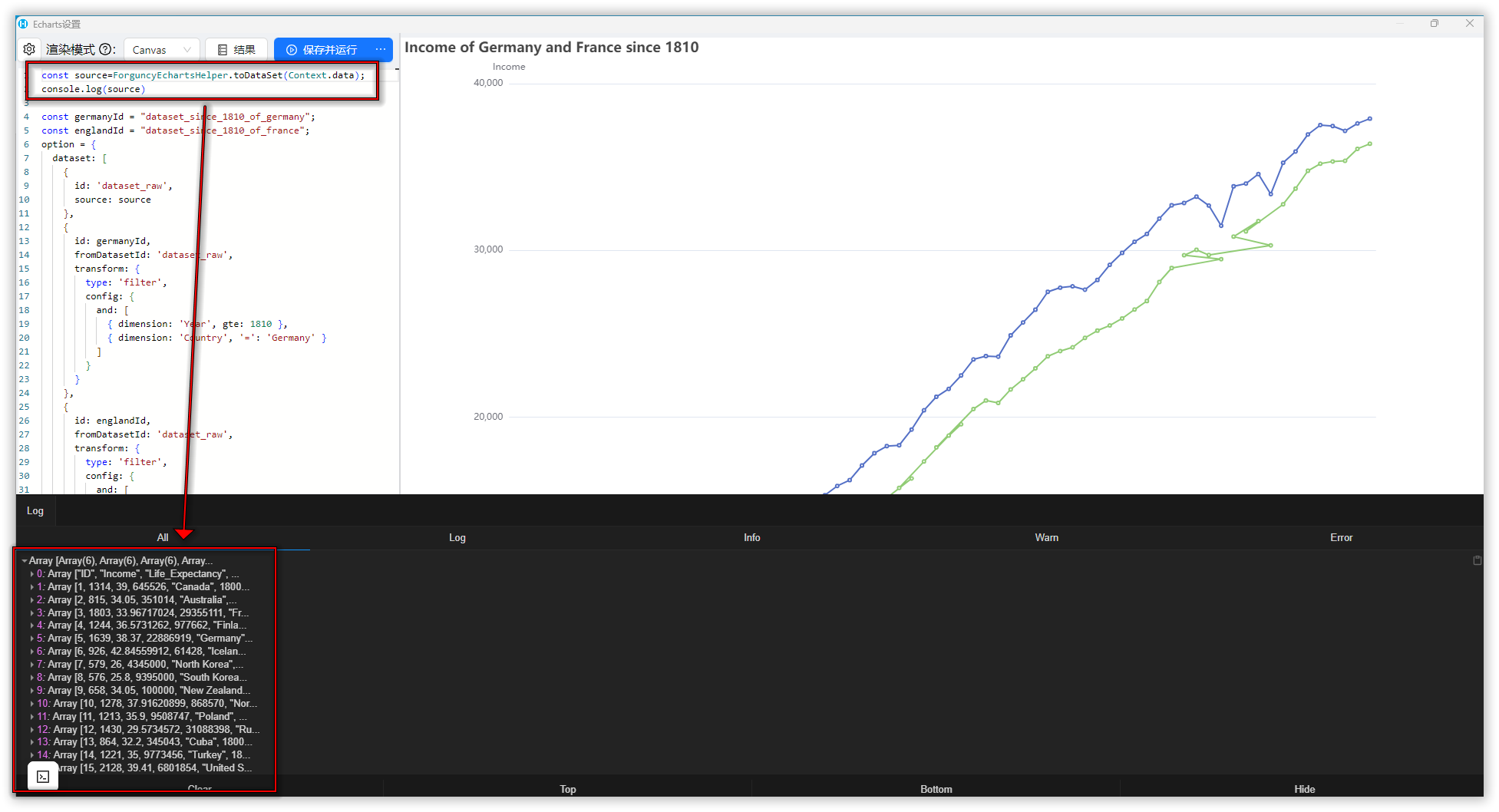
const source = ForguncyEchartsHelper.toDataSet(Context.data);
那么,同样的,在活字格中我们也提供了直接将数据源数据转换为dataset的方法,如下:

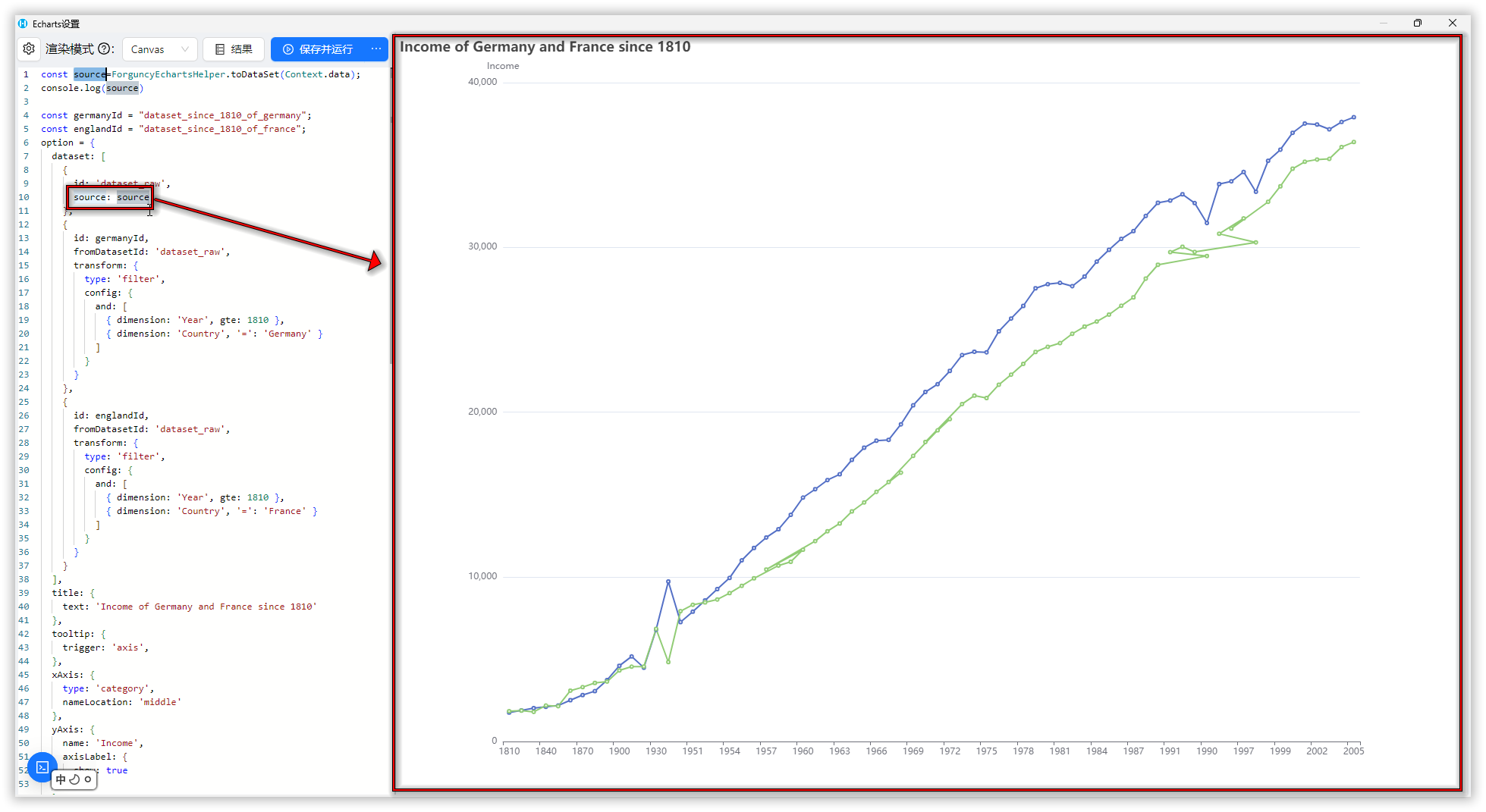
可以看到,我们可以直接使用这个dataset方法就可以将数据源数据转换为dataset数据类型,然后将dataset给Echarts就可以了。

getAttachment
数据的获取想必大家已经了解了,那么在活字格中,我们会将一些附件存储在数据表中,那么在 Echarts 中我们也是可以获取到这些附件并在图表中展示的。
const data = await ForguncyEchartsHelper.getAttachment(Context.json.find(v=>v.文本==='budget').附件).then(res=>res.json());
可以看到,我们使用此API将附件中的图片取了出来,并在图表中进行展示使用。
getFileDownloadUrl
这个 API 和上面获取附件的用法类似,比如我们在 Echarts 图表中需要获取上传文件的下载链接,那么可以使用此API。

这里获取的是右侧图表的底层图片,用于图表的显示效果。
ImageContext
最后,活字格设计器也是可以直接上传图片资源的,如下图:

那么,在 Echarts 中同样提供了获取这里图片的方法:
const svg = await fetch(ImageContext.flight).then(res => res.text());
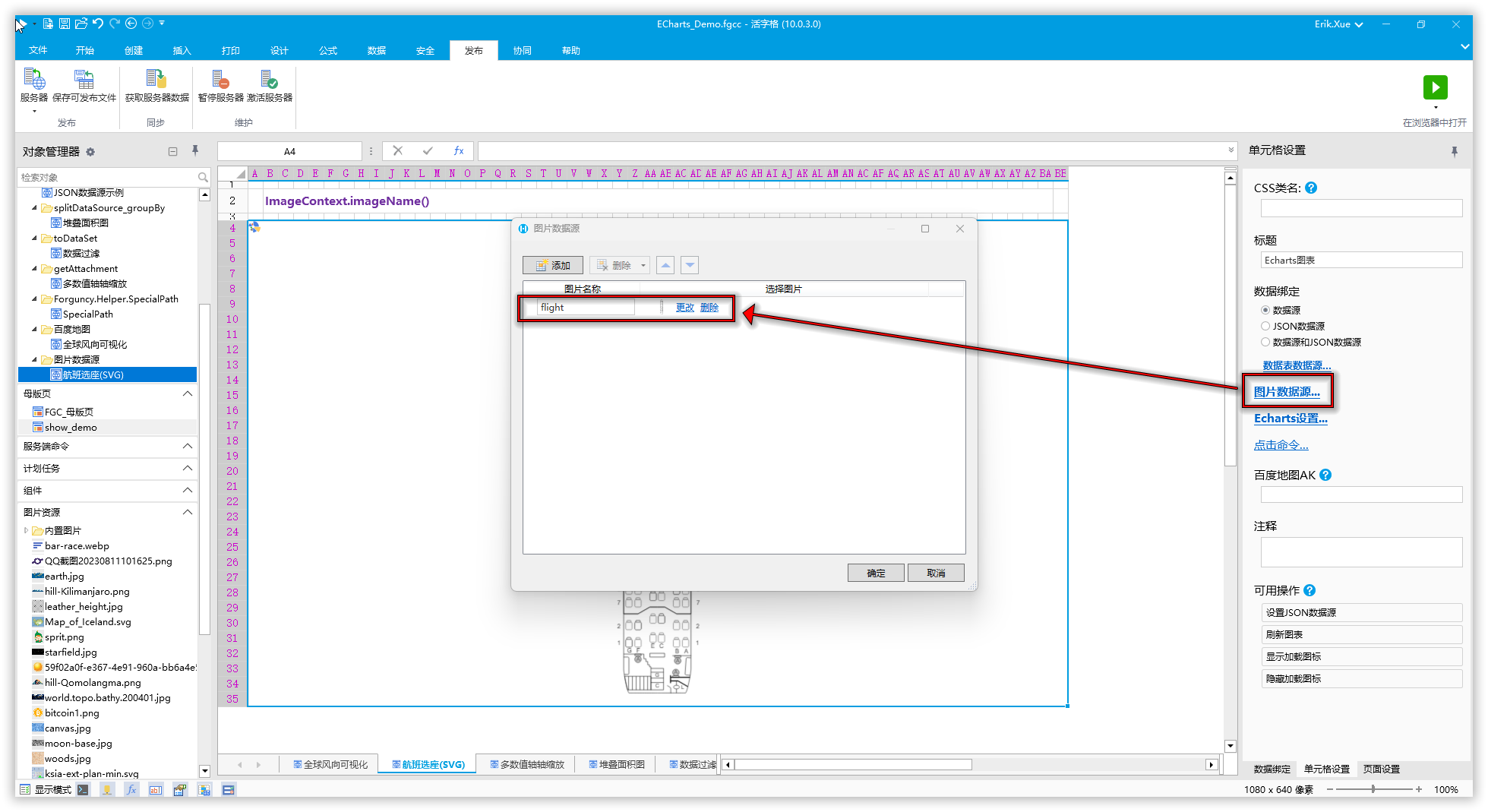
首先,我们需要在 Echarts 设置——图片数据源这里配置选择图片资源中的图片:

然后在 Echarts 中选择使用就可以了。
完整工程文件的 Demo Gitee链接:
https://gitee.com/GrapeCity/hzg_echarts_plug
总结
低代码开发平台与 Echarts 可视化库的融合为智能可视化带来了全新的机遇和挑战。这种融合不仅简化了应用开发的过程,降低了技术门槛,还提供了强大的数据可视化能力,帮助用户更好地理解和分析数据。随着技术的不断演进,低代码与 Echarts 的融合将引领智能可视化领域的创新浪潮,为企业和组织提供更高效、智能的数据分析和决策支持。
此外,葡萄城的低代码开发平台活字格不仅具备强大的可视化开发能力,还集成了 BI 分析能力。当面临复杂的 BI 分析与可视化需求时,可以通过借助葡萄城的嵌入式 BI 工具 Wyn 商业智能软件来解决。通过将 Wyn 商业智能软件嵌入到活字格搭建的系统中,实现低代码开发与嵌入式 BI 分析的一体化解决方案,满足面临复杂 BI 系统开发的需求。这种一体化解决方案将提供更全面、综合的功能,帮助用户更好地处理复杂的数据分析和可视化需求。
扩展链接:
专业开发者也在用低代码?揭秘活字格最受程序员喜爱的三大功能
低代码开发平台是什么?
活字格 4.0 新功能机密解析(四):工作流功能详解