博主资深软件架构师,拥有13年大型软件与互联网系统开发、设计和架构经验,曾就职于华为,现任职于国内知名互联网公司。平时在家教咱家“跳妹儿”编程,并将心得和过程记录下来。希望可以帮助更多对编程感兴趣的家庭。
前言
继上一篇文章深入探讨了ScratchJr的动作、外观和控制程序积木后,我们共同创作了一些基础程序。今天,我们将进一步探索ScratchJr的精彩世界,重点介绍“结束积木”的使用。
解读结束积木
结束积木,顾名思义,用于控制程序的结束。它包含三种积木:结束积木、无限循环积木和跳转到某页积木。
-
结束积木:程序执行到此积木时,将停止运行。
-
无限循环积木:使程序不断重复执行,注意角色位置将从当前点继续,而非从头开始。
-
跳转到某页积木:用于场景切换,如游戏关卡间的过渡,实现不同背景间的跳转。
编程前的场景设定
在引导孩子们编程之前,建议家长们生动地描绘场景故事,激发孩子们的兴趣,并帮助他们完成编程任务。也可以鼓励孩子们自主分析并实现场景。

实战场景设定
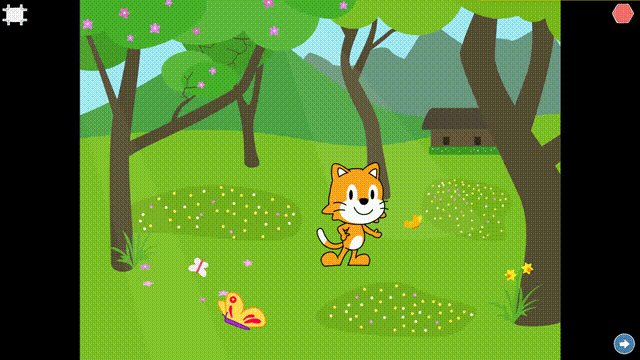
本期我们将利用结束积木创作一个“放学回家”的场景。故事梗概:放学后,小猫开心地走回家(场景1),途中蝴蝶在草丛中飞舞。到达家后(场景2),小猫向妈妈打招呼:“妈妈我回来啦”。
场景编程步骤
本故事涉及多个场景,小猫回家途中为一个场景,到家后为另一个场景。
-
回家路上:小猫从屏幕左侧出发,向右行走。蝴蝶在屏幕下方草丛中飞舞。
-
场景切换:小猫走到屏幕右侧时,切换至家的背景。
-
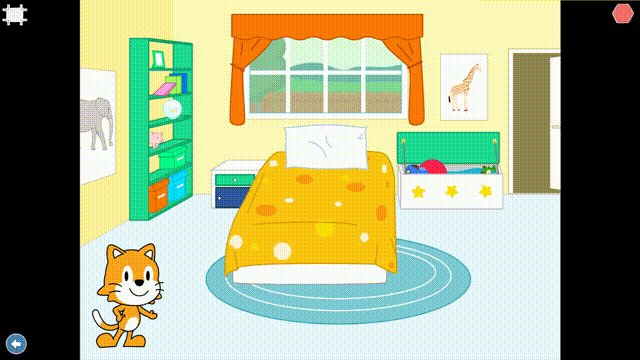
家中场景:小猫从家背景左侧进入家门,并向妈妈打招呼。
编程实战指南
回家路上的编程
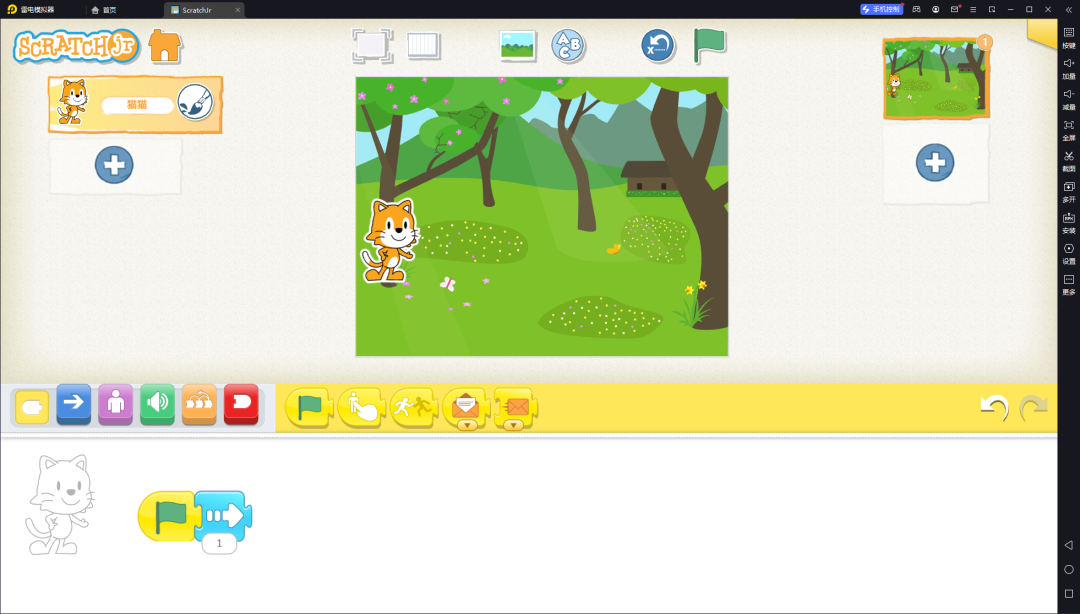
首先,将“小猫”角色添加到舞台左侧,选择合适背景。添加“小绿旗”积木作为程序启动触发器,随后添加向右移动的积木。

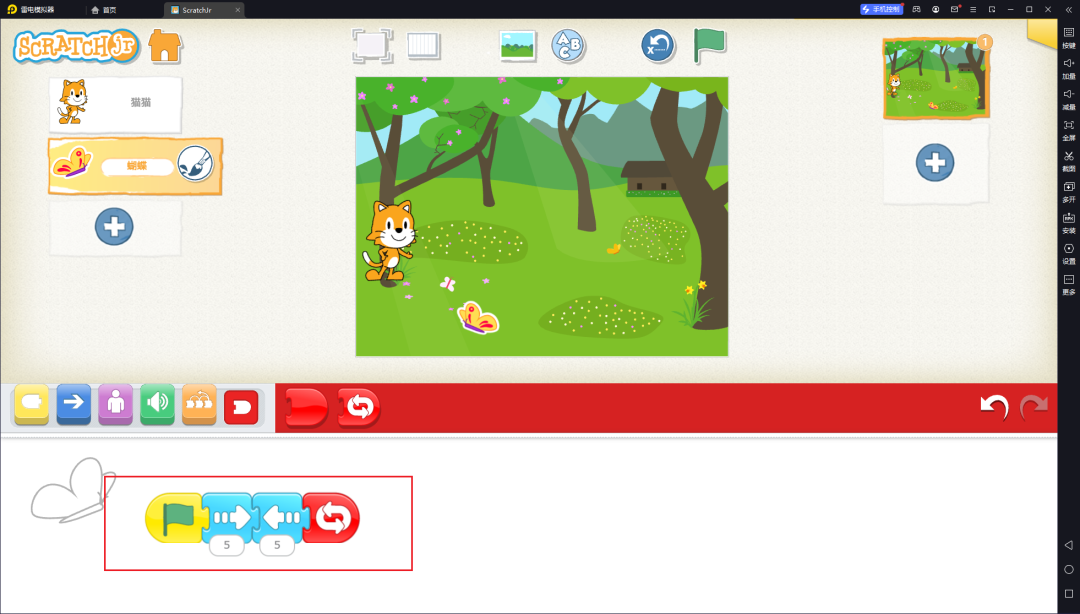
接着,添加蝴蝶角色并设置在屏幕合适位置。使用“小绿旗”触发积木,配合向右、向左移动积木和无限循环积木,该程序表示重复执行“小蝴蝶向右移动,然后向左移动”的动作。从而实现小蝴蝶在草丛中不断飞来飞去的效果。

场景切换编程
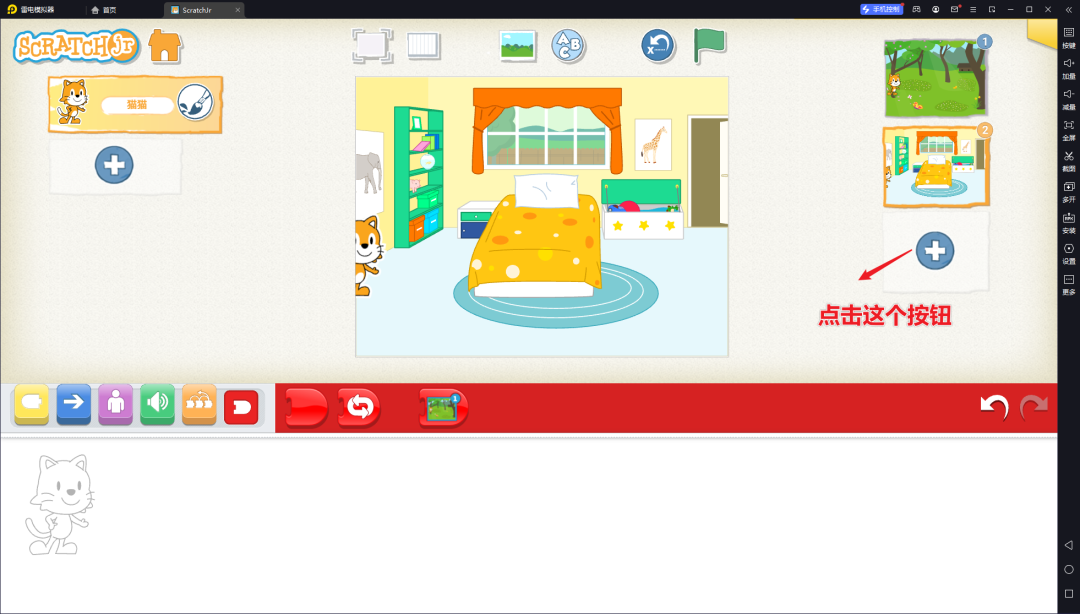
当小猫走到屏幕右侧,需切换至家背景。先点击右侧添加家场景加号(添加新背景后才能看到切换积木的积木块),然后在新场景中选择合适作为家庭的背景。PS:新添加的场景中默认有一只小猫,我们不用删除,因为我们待会儿会用到。

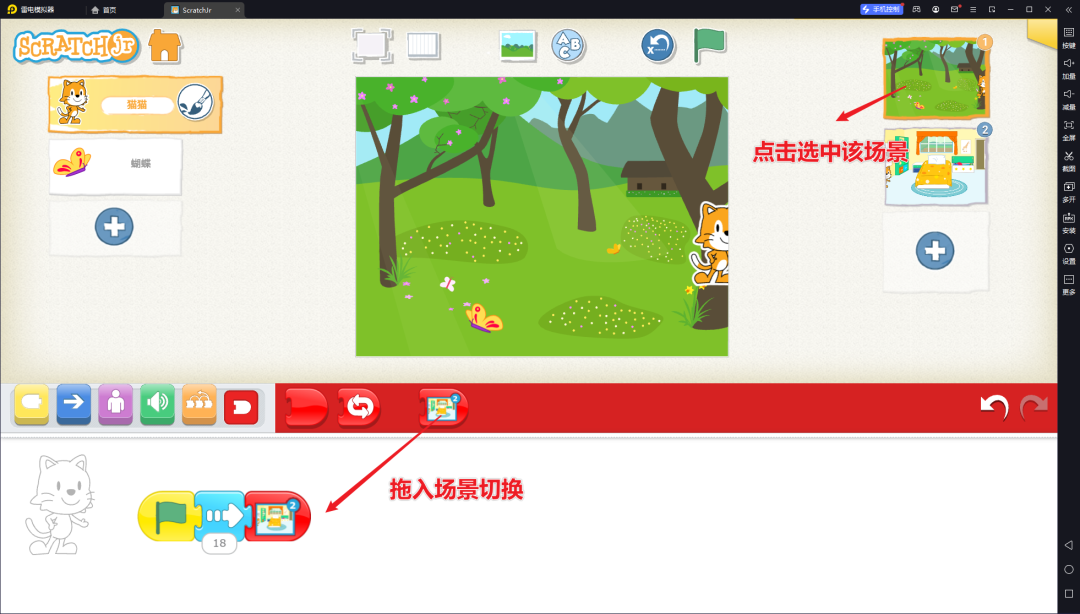
然后点击右侧的场景,切回场景1(小猫回家途中的场景),在小猫的程序中添加切换至背景2的积木。注意测试小猫需要走多少步才能刚好到达屏幕右侧(我们这里刚好18步)。到达屏幕右侧才切换背景,从而模拟出回家切换场景的效果。

家中场景编程
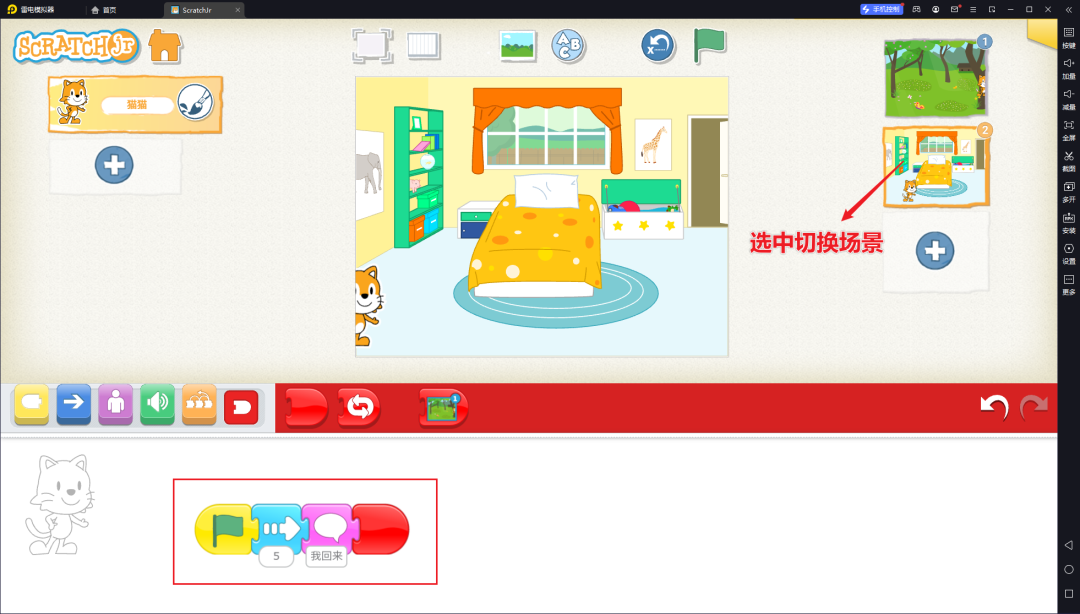
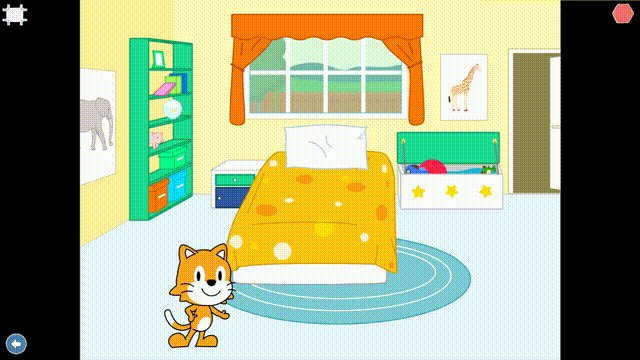
背景切换后,在新场景中添加小猫角色(如果有就不用添加了)。让小猫从屏幕左侧向右移动5步,表示进门。随后添加对话积木,让小猫说:“妈妈我回来啦”。并在程序最后添加结束积木,表示该程序结束了后面不会再有其他程序块了。PS:为了场景丰富,大家可以自主添加一些元素到场景中,比如:妈妈。

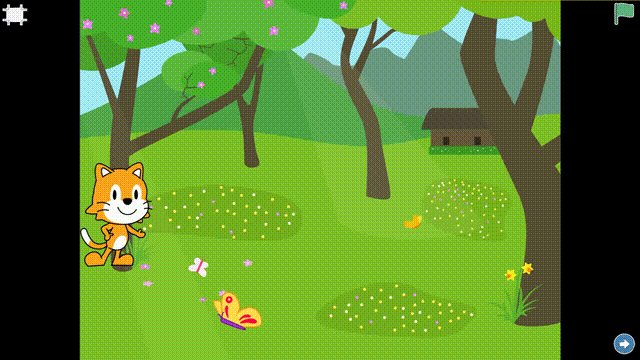
程序演示
程序设计完成后,点击界面右上角的小绿旗按钮执行程序(本次程序演示记得先切换会场景1)。若角色不在初始位置,记得点击“重设角色”按钮。让我们一起欣赏编程成果!

惯例
如果你喜欢本文要记得点赞、关注+收藏哦!
如果你想获得更多儿童学习资料和育儿经验,欢迎关注V“跳小闹成长记”,让我们和宝贝们一起轻松学习,快乐生活!关注后可获取30G+免费学习资料,更多福利等你来发现,快来加入我们吧!
粉丝福利:
回复“儿童编程”可获得Scratch儿童编程免费教程。
回复“scratch”可获得ScratchJr安卓手机安装包。