前言
本文收录于CSS系列文章中,欢迎阅读指正
在计算机编程中,函数有着重要的作用和意义,它可以实现封装,复用,模块化,参数等功能效果,在如何在CSS中写变量?一文带你了解前端样式利器文章中,我介绍了CSS中的变量的使用方式,通过var函数以及--变量的写法实现了动态修改css的效果。除此之外CSS还提供了哪些函数供开发者使用?
我将CSS的函数分为以下几类方便理解及归类:颜色,计算,图像和图形,渐变,滤镜,变换,其他。本文将详细介绍CSS中颜色,计算,图像和图形函数以及使用方式。更多函数及详细使用参照:CSS 值函数 - CSS:层叠样式表 | MDN
颜色函数
rgb()
定义颜色使用红色(R)、绿色(G)和蓝色(B)三个颜色通道的值,格式为rgb(255,255,255),其中值的范围为0到255。
rgba()
与rgb()功能相似,但增加了一个alpha通道来指定透明度,格式为rgba(255,255,255,0.5),其中最后一个值的范围为0到1表示透明度。
hsl()
使用色相(Hue)、饱和度(Saturation)、亮度(Lightness)来定义颜色,格式为hsl(120,100%,50%)。
hsla()
hsl()的扩展,增加了一个alpha通道来控制透明度,格式为hsla(120,100%,50%,0.3)。
opacity()
控制元素整体的透明度,且透明度的继承方式有所不同,在新版本中常用于rgba()或hsla()函数内。
上述函数的用法如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS颜色函数</title>
<style>
.color-box {
padding: 20px;
margin: 10px 0;
color: #fff;
text-shadow: 1px 1px 1px #000;
border: 1px solid #ddd;
/* 添加边框便于观察透明度效果 */
}
.rgb {
background-color: rgb(255, 0, 0);
/* 纯红色 */
}
.rgba {
background-color: rgba(0, 255, 0, 0.5);
/* 50% 透明度的绿色 */
}
.hsl {
background-color: hsl(240, 100%, 50%);
/* 鲜艳的蓝色 */
}
.hsla {
background-color: hsla(60, 100%, 50%, 0.3);
/* 30% 透明度的黄色 */
}
.opacity {
background-color: #0000ff;
/* 蓝色 */
opacity: 0.75;
/* 75% 的透明度 */
}
</style>
</head>
<body>
<div class="color-box rgb">这是一个背景为RGB颜色的div。</div>
<div class="color-box rgba">这是一个背景为带透明度的RGBA颜色的div。</div>
<div class="color-box hsl">这是一个背景为HSL颜色的div。</div>
<div class="color-box hsla">这是一个背景为带透明度的 HSLA 颜色的 div。</div>
<div class="color-box opacity">这是一个背景颜色为蓝色且设置了75%透明度的div。</div>
</body>
</html>
计算函数
calc()
它允许你在CSS属性值中进行计算。它可以用来加、减、乘以或除以任何数值,并且可以结合使用不同的单位。这是一个强大的函数,因为它允许混合使用百分比、像素、REM等单位,从而实现复杂的布局。
min()
接受一组值作为参数,并返回最小的值。在响应式设计中特别有用,因为它可以帮助确保值不会超出所需的范围。
max()
与min()相反,max()函数从所提供的一系列值中取最大值。这同样适合响应式设计,允许设置一个值不低于某个特定的范围。
clamp()
clamp()函数是min()和max()的结合体,用于将一个值限制在一个范围之内。它接收三个参数:最小值、理想值(通常是一个可变的值,如视口的宽度的百分比),以及一个最大值。
var()
参照文章:如何在CSS中写变量?一文带你了解前端样式利器。用于插入自定义属性的值,这些自定义属性通常称为CSS变量。有一点在之前文章没提到:它接收两个参数,第一个是变量值。第二个是默认值,当变量不存在时就会默认使用第二个值。它们在全局或局部作用域定义,然后可以在文档的任何地方重复使用。
我们同样使用一个html文件对上述函数做个案例介绍
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS计算函数</title>
<style>
:root {
--main-padding: 10px;
/* CSS变量 */
}
.container {
max-width: 800px;
margin: 0 auto;
padding: var(--main-padding, 20px);
/* 使用CSS变量var */
border: 2px solid #333;
background-color: lightblue;
}
.dynamic-width {
background-color: lightcoral;
width: calc(100% - 2 * var(--main-padding));
/* 使用calc()计算宽度 */
margin: 20px 0;
padding: 20px;
text-align: center;
}
.default-width {
background-color: lightseagreen;
width: var(--main-width, 200px);
/* var的第一个参数取不到时,使用第二个参数的默认值 */
margin: 20px 0;
padding: 20px;
text-align: center;
}
.min-max-example {
background-color: lightcyan;
width: max(300px, 50%);
/* 使用max() */
height: min(150px, 25%);
/* 使用min() */
margin: 20px 0;
padding: 20px;
text-align: center;
}
.clamp-example {
background-color: lightgreen;
width: 100%;
padding: 20px;
font-size: clamp(12px, 2vw, 18px);
/* 使用clamp() */
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="dynamic-width">
文字框(宽度动态计算)
</div>
<div class="default-width">
使用默认宽度
</div>
<div class="min-max-example">
此框体的宽度不小于300px,且不超过父容器的50%,高度为150px或父容器的25%,取较小值。
</div>
<div class="clamp-example">
字体大小会根据视口宽度动态调整,但不会小于12px,也不会超过18px。
</div>
</div>
</body>
</html>
图像
url()
url用于引入外部资源,如图像或Web字体文件。它通常用于background-image或border-image等属性。
image-set()
image-set允许作者根据屏幕的分辨率提供一组图像。浏览器会选择最适合设备的图像来显示。
图形
以下函数常用于clip-path、offset-path和shape-outside属性中
circle()
circle(<shape-radius>, <position>)函数用于创建剪切路径,形成一个圆形的剪裁区域。
ellipse()
与circle类似,ellipse(<shape-radius>, <position>)函数用于创建椭圆形的剪裁路径。
inset()
inset(top right bottom left round border-radius)函数用于创建一个矩形的裁剪路径,位置参数类型是<length-percentage>,round: 是可选关键词,后面跟着矩形的圆角半径。
polygon()
polygon用于创建多边形的剪裁路径,可以指定多个点来定义多边形的每个角,polygon(<fill-rule>, x1 y1, x2 y2, x3 y3)。
path()
path是用于定义一个复杂的剪裁路径。此函数使用SVG的路径语法来规定一个shape。
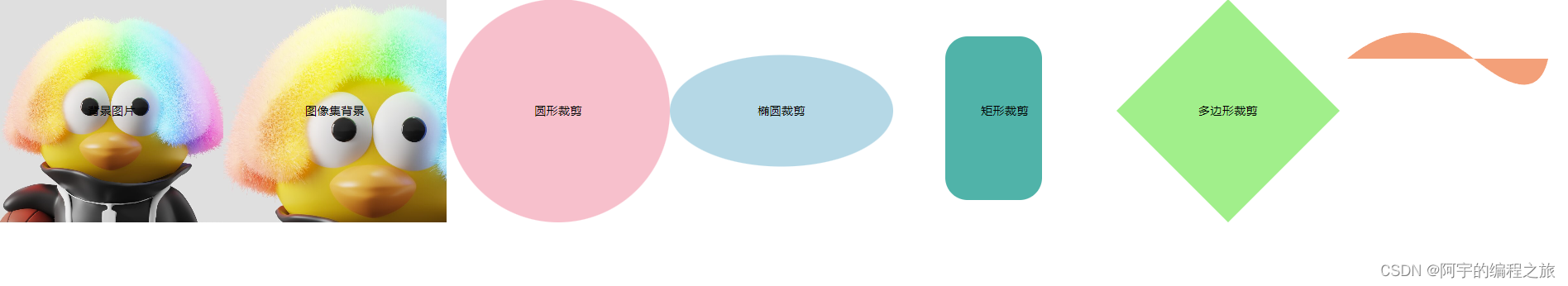
我们使用一个例子来介绍一下上述函数,其中图像集背景效果可以使用鼠标滚轮对页面缩放来观察效果
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS图像和图形函数</title>
<style>
div {
float: left;
width: 300px;
height: 300px;
background-size: cover;
text-align: center;
line-height: 300px;
}
.background-image {
background-image: url('../img/example.jpg');
}
.background-image-set {
background-image: image-set('../img/example2.jpg' 1x, '../img/example.jpg' 2x);
}
.clip-path-circle {
background: pink;
clip-path: circle(50% at 50% 50%);
}
.clip-path-ellipse {
background: lightblue;
clip-path: ellipse(50% 25% at 50% 50%);
}
.clip-path-inset {
background: lightseagreen;
clip-path: inset(50px 100px 30px 70px round 30px);
}
.clip-path-polygon {
background: lightgreen;
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
.clip-path-path {
background: lightsalmon;
clip-path: path('M10 80 Q 95 10 180 80 T 280 80');
}
</style>
</head>
<body>
<div class="background-image">背景图片</div>
<div class="background-image-set">图像集背景</div>
<div class="clip-path-circle">圆形裁剪</div>
<div class="clip-path-ellipse">椭圆裁剪</div>
<div class="clip-path-inset">矩形裁剪</div>
<div class="clip-path-polygon">多边形裁剪</div>
<div class="clip-path-path">复杂裁剪</div>
</body>
</html>
总结
文章对css的颜色,计算,图像和图形三类函数做了介绍,并且简述了它们的使用方式及效果,希望可以帮助到你。
最后,感谢你看到了这里,如果觉得本篇或者这个系列写的不错,还望三连支持一下,你的支持就是我创作的最大动力,谢谢!
相关代码
myCode: 基于js的一些小案例或者项目 - Gitee.com
参考
CSS 值函数 - CSS:层叠样式表 | MDN
<url> - CSS:层叠样式表 | MDN