背景知识
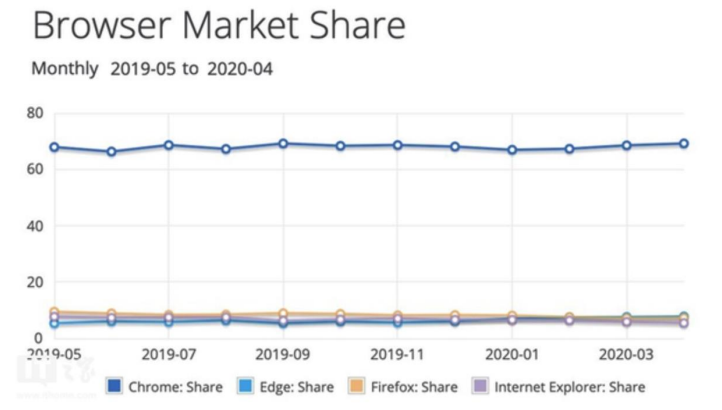
主流浏览器
浏览器是展示和运行网页的平台, 常见的五大浏览器有 IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)

渲染引擎
浏览器解析代码渲染页面的部分,称为渲染引擎,不同浏览器的渲染引擎不同

- 渲染引擎不同, 各浏览器的性能和效果也不同
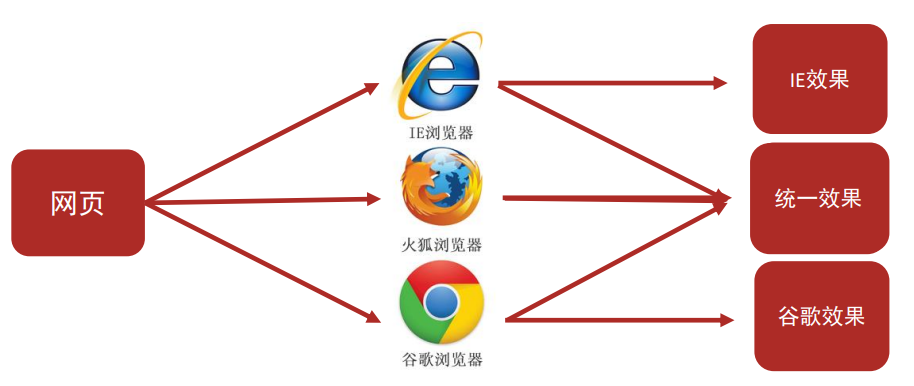
web标准
不同浏览器的渲染引擎不同,就会导致相同的代码,运行出不同的效果,就会影响用户体验,web标准就是要让不同的浏览器按照相同的标准展示页面效果

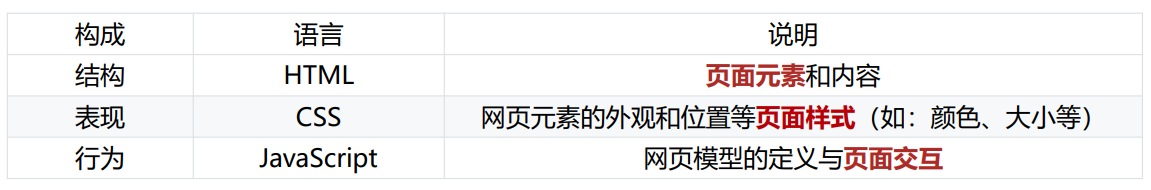
web标准的组成:

体验html
HTML(Hyper Text Markup Language)中文译为:超文本标记语言,专门用于开发网页的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
- 新建文本文档 → 命名为:文字变粗案例.txt
- 编辑文件:<strong>你猜, 这个字是加粗的吗?</strong> → 记得保存!
- 重命名 → 修改文件后缀为为.html
- 双击打开网页 ,查看效果
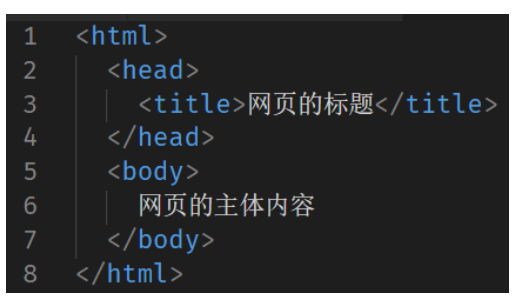
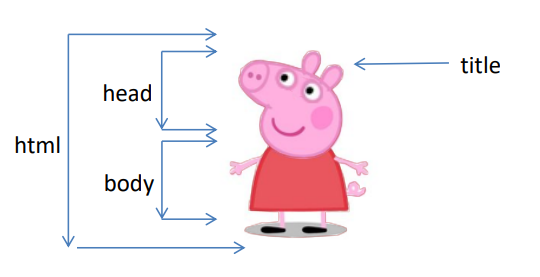
骨架结构
网页拥有固定的结构规范,描述网页的不同组成部分


开发工具
实际开发中,非常注重开发的 效率和便捷性 ,因此我们会使用一些开发工具 , 提高工作效率
开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder
注释
给代码添加解释性的信息, 浏览器执行代码时会忽略注释
排版标签
1标题标签
场景:标题
代码:h1-h6
语义:1-6级标题,重要性递减。
特点:文字加粗,字号变大,独占一行
其他:align=left/centen/right
2段落标签
场景:文字分段
代码:p
语义:段落
特点:段落之间存在间隙,独占一行。
3换行标签
场景:文字强制换行
代码:br
语义:换行
特点:单标签,换行
4水平线标签
场景:分割不同主题内容
代码:hr
语义:分割
特点:单标签,显示一条线。
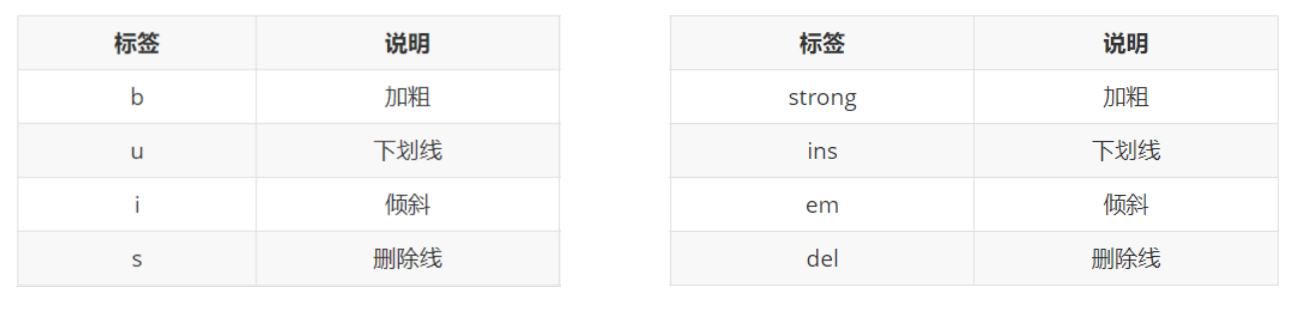
文本格式化
场景:让文字有特殊效果
语义:突出重点

媒体标签
1图片标签
场景:显示图片
代码:<img src=url alt=替换文本 title=提示文本 />
特点:单标签
属性:

- width/height: 设置图片的宽度和高度
- 只设置一个值,另一个值会自动等比例缩放
- 同时设置两个值,可能会造成图片变形
- hspace:控制水平空白间距
- vspace:控制垂直空白间距
图片居中:
(1)<p align="center">
<img src="....." />
</p>
(2)<center>
<img src="......" >
</center>
2,路径问题
绝对路径: 资源在系统中的盘符开头,不常用
相对路径:
同级目录:直接写文件名字
下级目录:文件夹名字/文件名字
上级目录:../目标文件名字
在vs code中:
同级目录和下级目录 ./ 之后选择即可
上级目录 ../ 之后选择即可
3音频标签
场景:在页面中插入音频
代码:<audio src=url controls></audio>
常见属性:

- 音频标签目前支持三种格式:MP3、Wav、Ogg
4视频标签
场景:在页面中插入视频
代码:<video src=url controls autoplay muted></video>
常见属性:

- 视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
1.链接标签:
场景:页面跳转
代码: <a href="跳转路径" targe=_blank>超链接</a>
特点:双标签,a标签可以包裹内容
href属性:
外部链接:<a href=网页地址 >某个网站</a>
内部链接:<a href= 文件路径>目标页面</a>
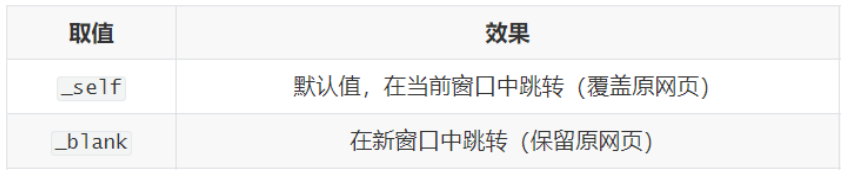
其他属性:

2.锚点链接:
1:设置a链接的href属性。如:<a href="#two">链接文本</a>
2:在目标位置,设置id属性=刚才的名字。如:<h3 id="two">目标位置</h3>
3.下载链接:
<a href="文件路径">下载链接</a>
4.空链接:
<a href="#">空链接</a>
<a href="javascript:;">空链接</a>
作用:
- 点击之后回到网页顶部
- 开发中不确定该链接最终跳转位置,用空链接占个位置
列表标签
A无序列表
场景:在网页中表示一组无顺序之分的列表。
语法:ul>li
特点:列表的每一项前默认显示圆点。
注意:ul中只允许包含li标签
li中可以包含任意内容
type的取值:
circle:空心圆
disc:实心圆
square:方块
设置 list-style:none 可以去除列表默认的样式
B有序列表
场景:在网页中表示一组有顺序之分的列表。
语法:ol>li
特点:列表的每一项前默认显示序号
注意:ol中只允许包含li标签
li中可以包含任意内容
type的取值:
1:阿拉伯数字
a:英文字母
i:小写古罗马
I:大写古罗马
C自定义列表
场景:在网页的底部导航中通常会用到。
语法:dl>dt>dd
特点:dd前会默认显示缩进效果
注意:dl中只允许包含dt/dd标签
dt/dd中可以包含任意内容
表格标签
场景:数据展示
代码:table>tr>td
属性:border 边框宽度 取值为数字
width 表格宽度 取值为数字
height 表格高度 取值为数字 补充:caption 表格整体的大标题
th 表头单元格, 替代td
caption:表格大标题, 写在table标签内部
合并单元格:
1,明确合并哪几个单元格,选择合适的属性
跨行合并用(rowspan)/跨列合并用(colspan)
2,通过左上原则,确定给谁添加属性
3,确定合并的个数(为属性赋值)
补充:
1,不能跨结构合并单元格
2,边框合并:
- 让相邻表格边框进行合并,得到细线边框效果
- border-collapse:collapse;
表单标签-input
场景:在网页中显示收集用户信息的表单效果
标签:input,可以通过设置type属性值的不同,展示不同效果。
type属性值 说明 补充
text 文本框 placeholder占位符,提示文本。
password 密码框 placeholder占位符,提示文本。
radio 单选框 同一组单选框设置相同的name值之后,才能实现单选效果。
checkbox 多选框
file 文件选择
submit 模拟提交按钮 需要配合form标签实现功能
reset 模拟重置按钮 需要配合form标签实现功能
button 模拟普通按钮 需要配合form标签实现功能
input其他属性
属性 属性值 描述
name 自定义 定义input元素的名称
value 自定义 定义input元素的值(按钮内部文本)
checked checked 规定此input元素首次加载时应被选中(默认选中)
maxlength 正整数 规定输入的最大长度
outline none 取消选中后的边框加粗样式
表单标签-form
form标签用于管理表单的值并进行表单提交, 用form标签把表单标签一起包裹起来即可
属性:
autocomplete="off" 关闭输入记录
方法:
reset() 方法可以重置表单, 注意是原生函数;
表单标签-select
场景:提供多个选项的下拉菜单选项
代码:selec>option>选项
补充:定义selected="selected"时,当前项即为默认选中项
表单标签-textarea
场景:提供多行输入的文本框(文本域)
代码:
<textarea >
文本内容
</textarea>
补充:
rows定义输入行数
cols定义输入列数。
border: none;
outline: none;
resize: none;
表单标签-label
场景:用于绑定内容与表单标签的关系
代码:label
用法1:
1. 使用label标签把内容(如:文本)包裹起来
2. 在表单标签上添加id属性
3. 在label标签的for属性中设置对应的id属性值
用法2:
1. 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2. 把label标签的for属性删除即可
按钮标签-button
在网页中显示用户点击的按钮

- 谷歌浏览器中button默认是提交按钮
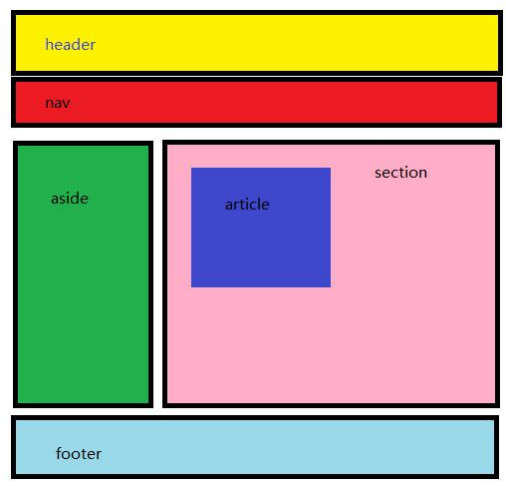
语义化标签
在HTML5新版本中,推出了一些有语义的布局标签供开发者使用


字符实体
场景:展示特殊字符效果时
结构:&英文;



















![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 小区小朋友统计(100分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/f650d06e31284f8283b524b4d11aecb2.png)
