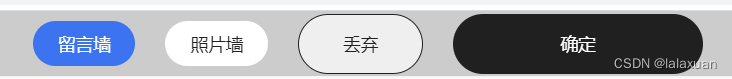
做留言墙项目,根据设计稿,发现有四种按钮,这里不使用框架,自己写一个按钮组件
在components下新建MyButton/MyButton.vue
<template>
<button :class="`my-btn btn-${type}`"><slot></slot></button>
</template>
<script>
export default {
props: {
type: {
type: String,
default: "Button",
},
},
};
</script>
<style lang="scss" scoped>
// 留言墙和照片墙是小尺寸的 primary default控制选中的颜色
// 丢失按钮属于中尺寸 middle
// 确定按钮属于大尺寸 large
.my-btn {
border-radius: 20px;
font-size: $font-14;
&.btn-primary {
width: 82px;
height: 36px;
background: #3b73f0;
color: $gray-10;
}
&.btn-default {
width: 82px;
height: 36px;
background: $gray-10;
color: $gray-1;
}
&.btn-middle {
width: 100px;
height: 48px;
border: 1px solid rgba(32, 32, 32, 1);
border-radius: 24px;
color: $gray-1;
}
&.btn-large {
width: 200px;
height: 48px;
background: $gray-1;
border-radius: 24px;
color: $gray-10;
}
}
</style>
使用它的父组件给他传递type 如以下代码,因为不是变量,是字符串,所以不加:
<template>
<div class="topNav">
<div class="center">
<my-button-vue type="primary" class="notes">留言墙</my-button-vue>
<my-button-vue type="default" class="notes">照片墙</my-button-vue>
<my-button-vue type="middle" class="notes">丢弃</my-button-vue>
<my-button-vue type="large" class="notes">确定</my-button-vue>
</div>
</div>
</template>
<script>
import MyButtonVue from "./MyButtoon/MyButton.vue";
export default {
components: {
MyButtonVue,
},
};
</script>
显示在页面上的按钮样式为:





![[计算机毕业设计]改进粒子群算法的监测资源调度](https://img-blog.csdnimg.cn/632f16aceeee4be6a8443d20fb0be8d8.png)




![[附源码]java毕业设计汽车租赁管理系统论文](https://img-blog.csdnimg.cn/6d933eb6ec3046069bc03bb6a3b99b6a.png)