源代码在效果图后面 点赞❤️关注💛收藏⭐️
主要实现:提示框出现和消失两种丝滑动画 弹出气泡提示框后延迟2秒自动消失
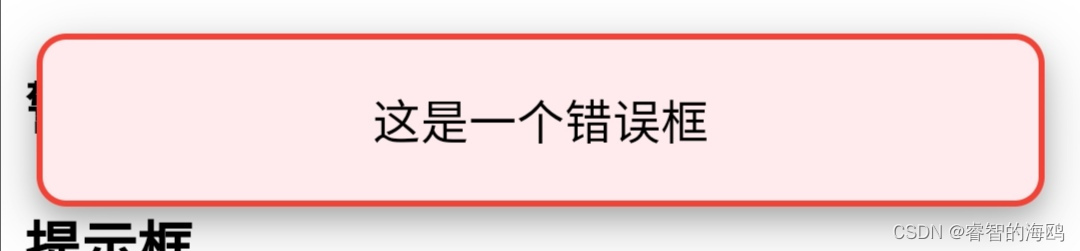
效果图
错误框

正确
警告

提示

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web界面</title>
<style>
.panel {
border-radius: 10px;
margin: 10px 0;
padding: 15px;
cursor: pointer;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.green {
background-color: #e0f7e0;
border: 2px solid #4caf50;
}
.red {
background-color: #ffebee;
border: 2px solid #f44336;
}
.orange {
background-color: #fff3e0;
border: 2px solid #ff9800;
}
.blue {
background-color: #e3f2fd;
border: 2px solid #2196f3;
}
.bubble {
position: fixed;
top: -100px;
left: 50%;
transform: translateX(-50%);
padding: 15px 16px;
border-radius: 10px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
width: 300px;
text-align: center;
opacity: 0;
transition: all 1s ease;
}
</style>
</head>
<body>
<h1>气泡提示框示例</h1>
<h3>警告框</h3>
<h3>提示框</h3>
<h3>错误框</h3>
<h3>正确框</h3>
<div class="panel orange" onclick="showBubble('警告框')">点我弹出警告框</div>
<div class="panel blue" onclick="showBubble('提示框')">点我弹出提示框</div>
<div class="panel green" onclick="showBubble('正确框')">点我弹出正确框</div>
<div class="panel red" onclick="showBubble('错误框')">点我弹出错误框</div>
<div id="bubble" class="bubble"></div>
<script>
function showBubble(type) {
let bubble = document.getElementById('bubble');
bubble.classList.remove('green', 'red', 'orange', 'blue');
bubble.classList.add(getClass(type));
bubble.textContent = getContent(type);
bubble.style.top = '80px';
bubble.style.opacity = '1';
setTimeout(function() {
bubble.style.top = '-100px';
bubble.style.opacity = '0';
}, 2000);
}
function getClass(type) {
switch (type) {
case '警告框':
return 'orange';
case '提示框':
return 'blue';
case '正确框':
return 'green';
case '错误框':
return 'red';
default:
return '';
}
}
function getContent(type) {
switch (type) {
case '警告框':
return '这是一个警告框';
case '提示框':
return '这是一个提示框';
case '正确框':
return '这是一个正确框';
case '错误框':
return '这是一个错误框';
default:
return '';
}
}
</script>
</body>
</html>














![[计网04] 传输层和应用层 笔记 总结 万字详解](https://i-blog.csdnimg.cn/direct/ed31e941cd374e6f8af916a60e6678ce.png)