Electron是一个开源的桌面应用程序开发框架,它允许开发者使用Web技术(如 HTML、CSS 和 JavaScript)构建跨平台的桌面应用程序,它的出现极大地简化了桌面应用程序的开发流程,让更多的开发者能够利用已有的 Web 开发技能来构建功能强大且跨平台的应用程序,这对于提升开发效率和应用程序的快速交付具有重要意义。
目录
初始项目搭建
目录文件详解
路由配置管理
公共仓库配置
初始项目搭建
在开发Electron桌面应用之前需要进行环境的配置,对于内部来说需要安装三个大件,也就是我之前所说的 Chromium、Node.js、Native apis,显然的话我们需要提前具备node的开发环境的,这对于前端开发者来说肯定不是问题,如果不是请参考我之前的文章进行安装:地址 ,vite团队已经帮助我们协调electron进行开发了 地址,接下来我们探讨一下如何在vite中使用electron:

至于Chromium和Native apis的话,我们就需要再下载Electron这样一个包去进行获取,这里拿vite进行一个简单的演示,这边参考我之前的文章:超详细教程——vite脚手架的搭建与使用 ,安装一下vite搭配的vue环境,最终得到网页版web页面如下:

接下来我们要开始借助electron-vite开发桌面端应用,需要终端执行如下命令安装electron:
# npm
npm create @quick-start/electron@latest
# yarn
yarn create @quick-start/electron
# pnpm
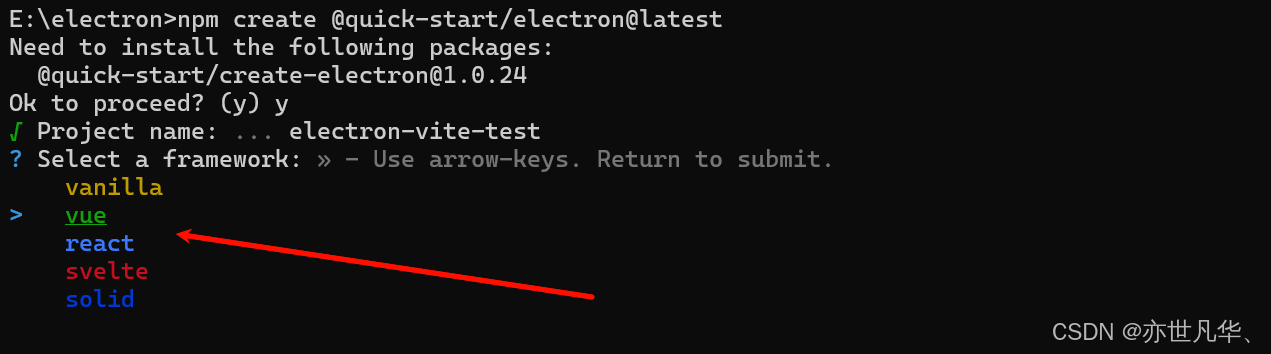
pnpm create @quick-start/electron这里就记住平常使用的npm进行安装吧,执行命令之后输入项目名称选择对应模板,这里就选vue进行讲解吧,如下:

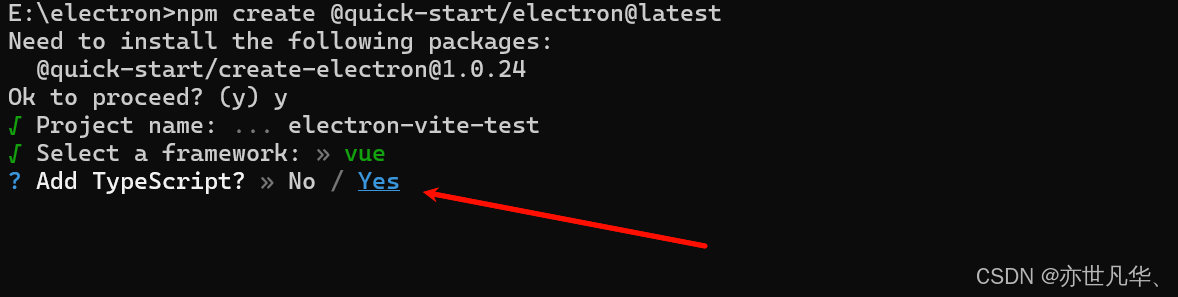
根据需求选择是否使用TS,博主写项目一般都选择TS,这里也就选择TS吧:

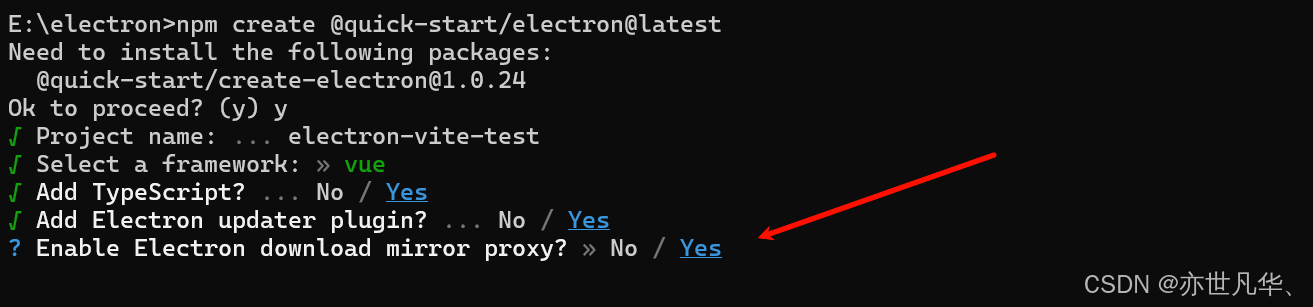
是否添加electron更新的插件,当然必须选上:

是否下载electron的镜像代理,这里也选上吧:

配置完成之后,切换到对应项目目录,终端执行 npm i 安装好依赖,终端执行 npm run dev,可以看到我们的项目已经跑起来了,初识页面看着也是非常的简约大气,项目也是给我们默认配置好了相关的插件便于代码的书写:

目录文件详解
electron-vite-vue项目其实和我们平常使用的vite-vue项目基本上大差不差,无非是多了几个文件夹而已,这里我们就比平常额外多出的文件夹的作用做一个简单的详解:
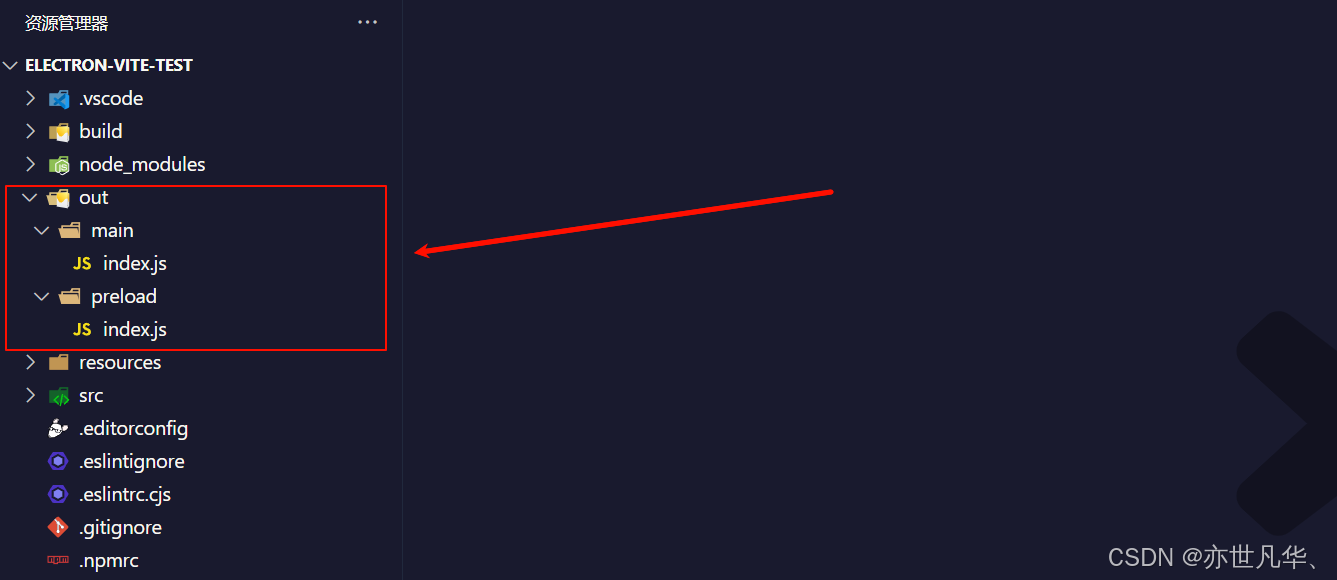
out:该文件是主进程和渲染进程中间桥梁的一个文件夹,默认情况下,构建输出将放置在out(相对于项目根目录)。
├──out/
│ ├──main
│ ├──preload
│ └──renderer
└──...当然也可以通过命令行来重新指定它,例如 electron-vite dev/build/preview --outDir=dist:

resources:用于放置一些静态文件,像桌面端的应用图标就是该目录下的静态文件:

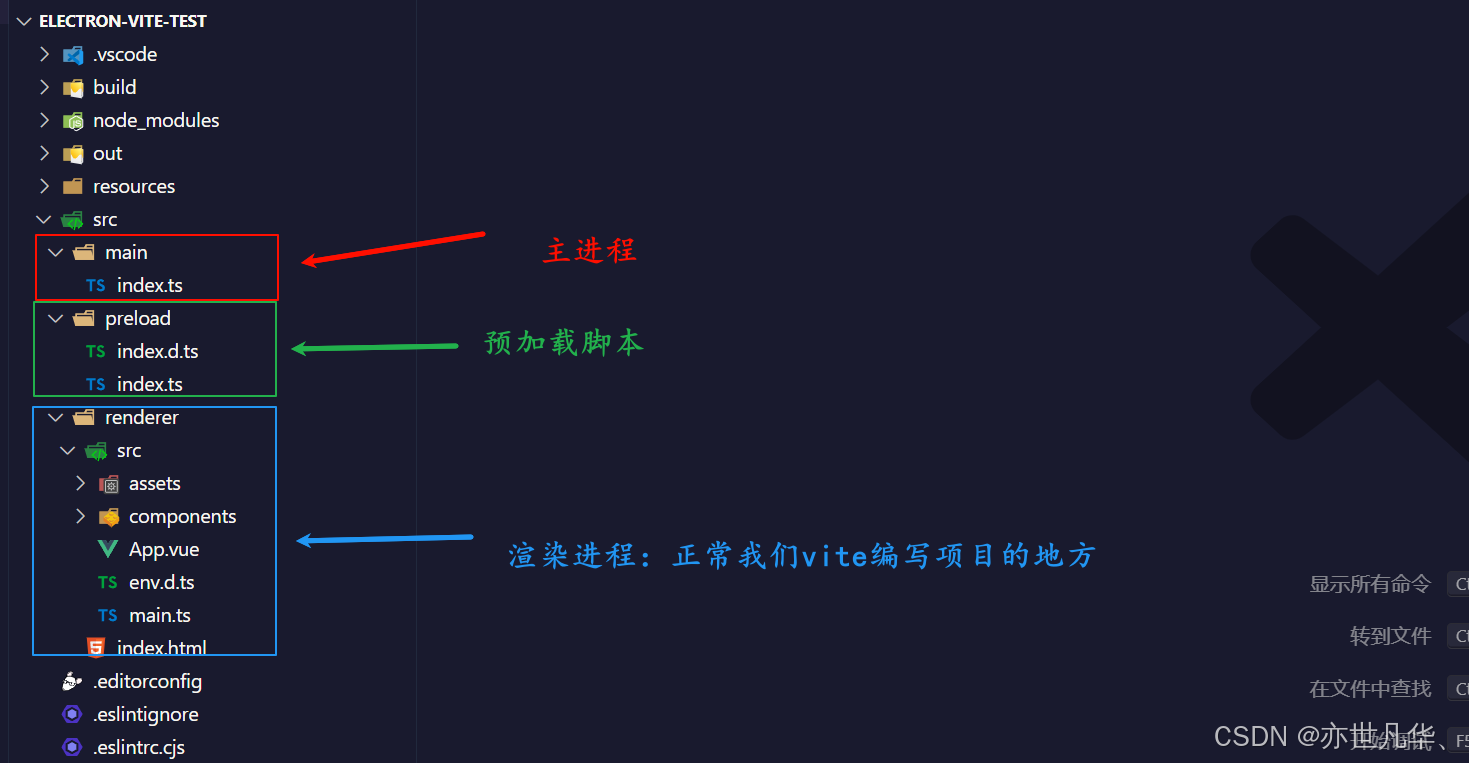
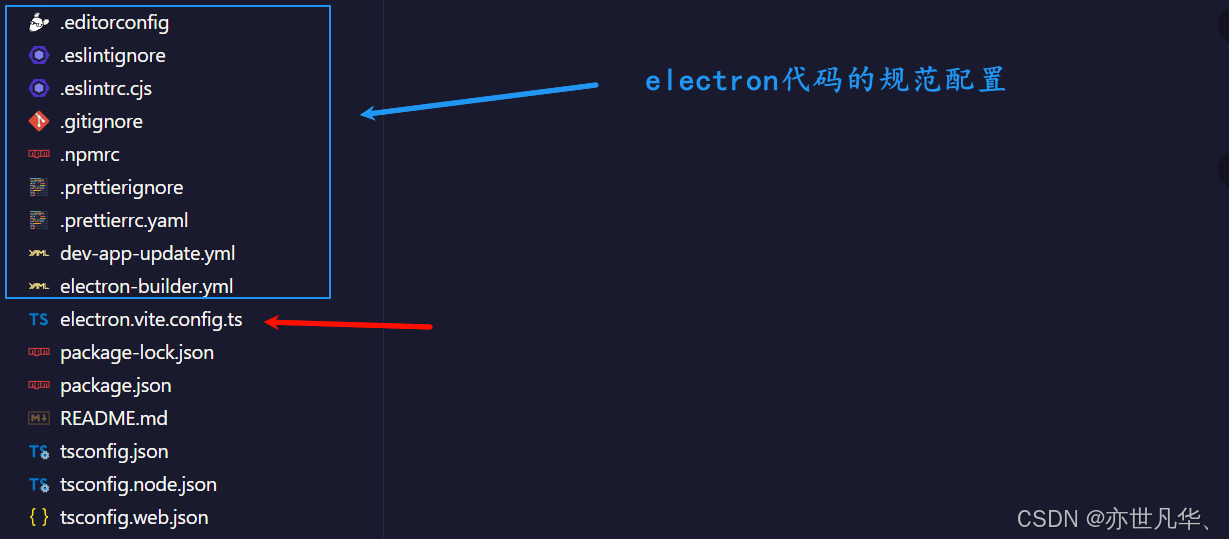
src:用于存放真正的项目代码的文件,区别于以前的vite项目,该文件夹下存放有三个文件,分别代表着主进程、预加载脚本、渲染进程这三个文件,如下所示:

electron.vite.config.ts:相当于我们vite项目里面的vite.config.ts配置文件,

import { resolve } from 'path'
import { defineConfig, externalizeDepsPlugin } from 'electron-vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
main: {
plugins: [externalizeDepsPlugin()]
},
preload: {
plugins: [externalizeDepsPlugin()]
},
renderer: {
resolve: {
alias: {
'@renderer': resolve('src/renderer/src')
}
},
plugins: [vue()]
}
})路由配置管理
对于桌面端应用来说,用户也是需要进行不同界面的跳转的,这里就需要我们配置一下路由进行页面的跳转,如果想更加深入了解vue3路由知识,推荐参考我之前的文章:地址 ,终端执行如下命令进行安装路由:
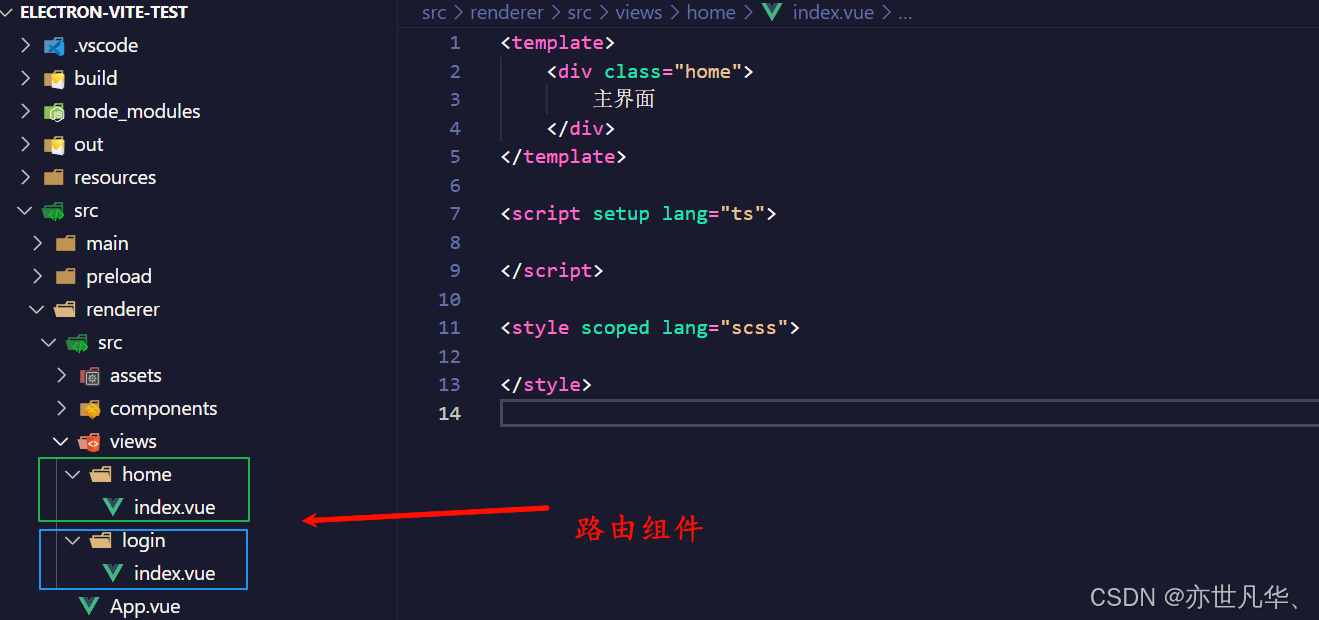
npm install vue-router安装完路由包之后,接下来我们要先创建路由组件,我们需要在渲染进程下的src目录下新建views文件,再创建3个路由组件进行测试:

创建完路由组件之后,接下来开始进行相关router配置,我们需要在渲染进程renderer文件夹下的src文件夹下新建router文件,如下:
// 通过vue-router插件实现模板路由配置
import { createRouter, createWebHistory } from 'vue-router'
import { constantRoute } from './routes'
// 创建路由器
const router = createRouter({
// 路由模式
history: createWebHistory(),
routes: constantRoute,
// 滚动行为
scrollBehavior() {
return {
left: 0,
top: 0,
}
},
})
export default router这里我单独将routes的属性对象抽离出一个ts文件出来 ,便于后期的维护,代码如下:
// 对外暴露路由(常量路由)
export const constantRoute = [
{
path: '/login',
name: 'login', // 命名路由
component: () => import('@renderer/views/login/index.vue'),
meta: {
title: '登录页面',
},
},
{
path: '/',
name: 'home',
component: () => import('@renderer/views/home/index.vue'),
meta: {
title: '后台页面',
},
},
{
path: '/404',
name: '404',
component: () => import('@renderer/views/404/index.vue'),
meta: {
title: '404界面',
},
},
{
path: '/:pathMatch(.*)*',
name: 'any',
redirect: '/404',
},
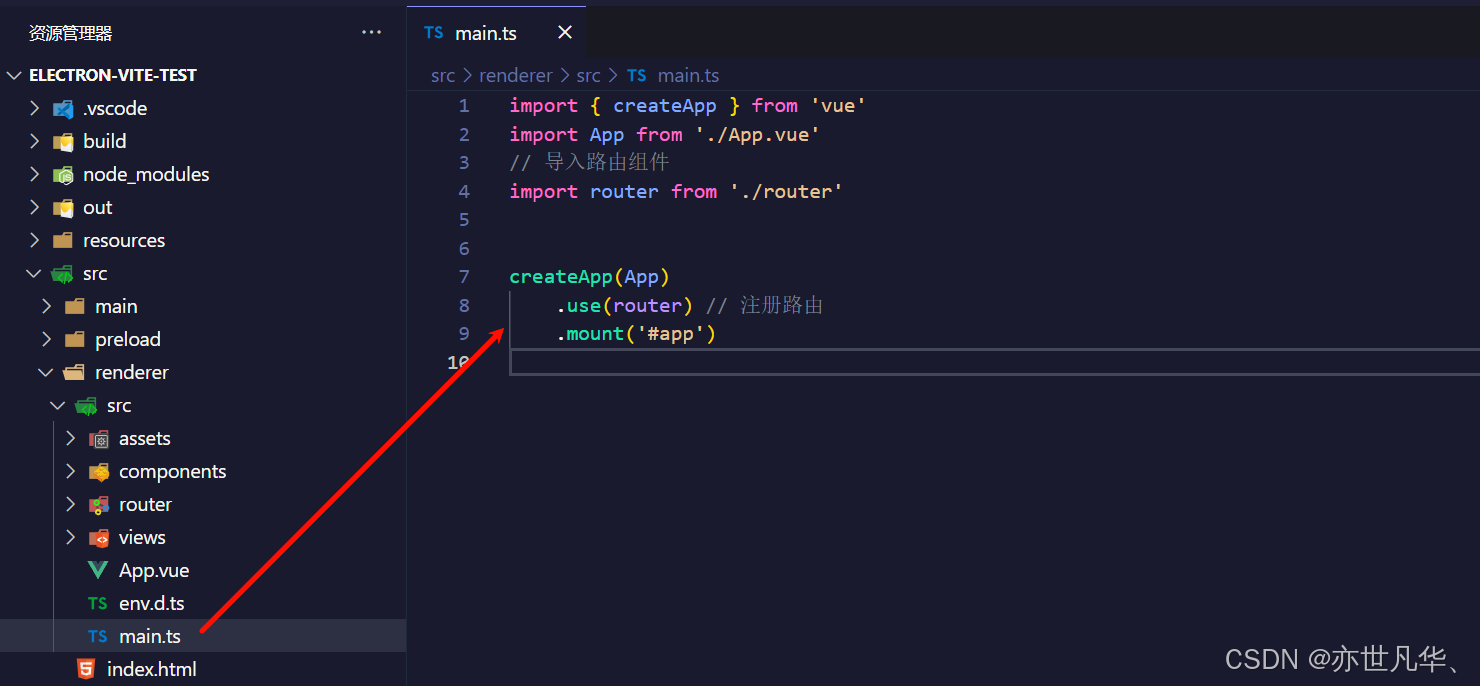
]接下来在入口文件 main.ts 处进行路由router的挂载:

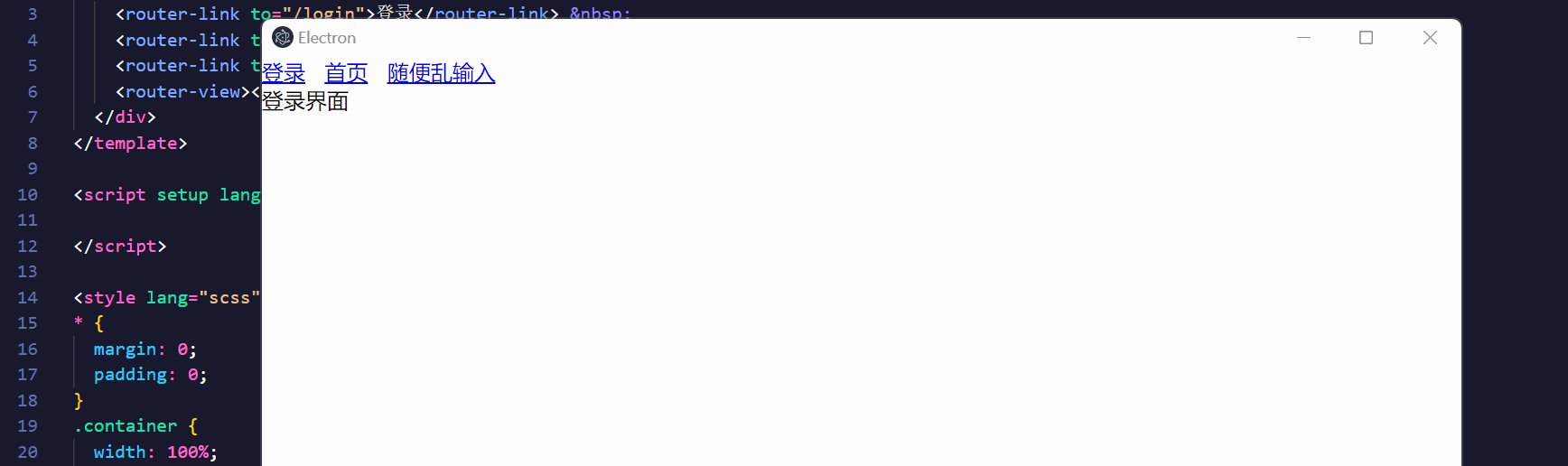
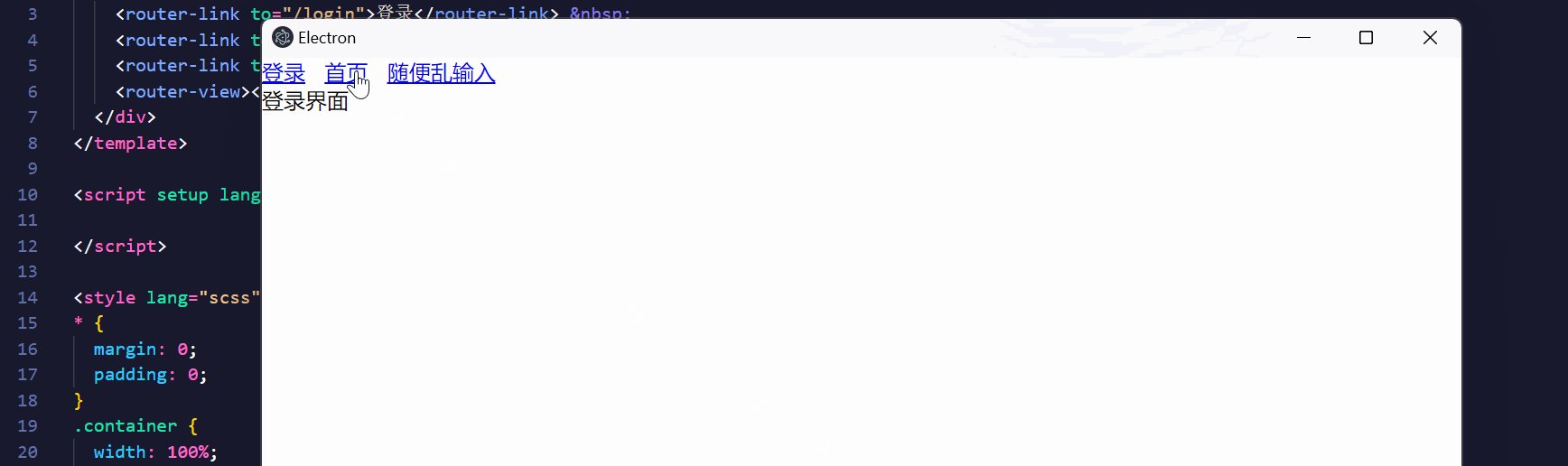
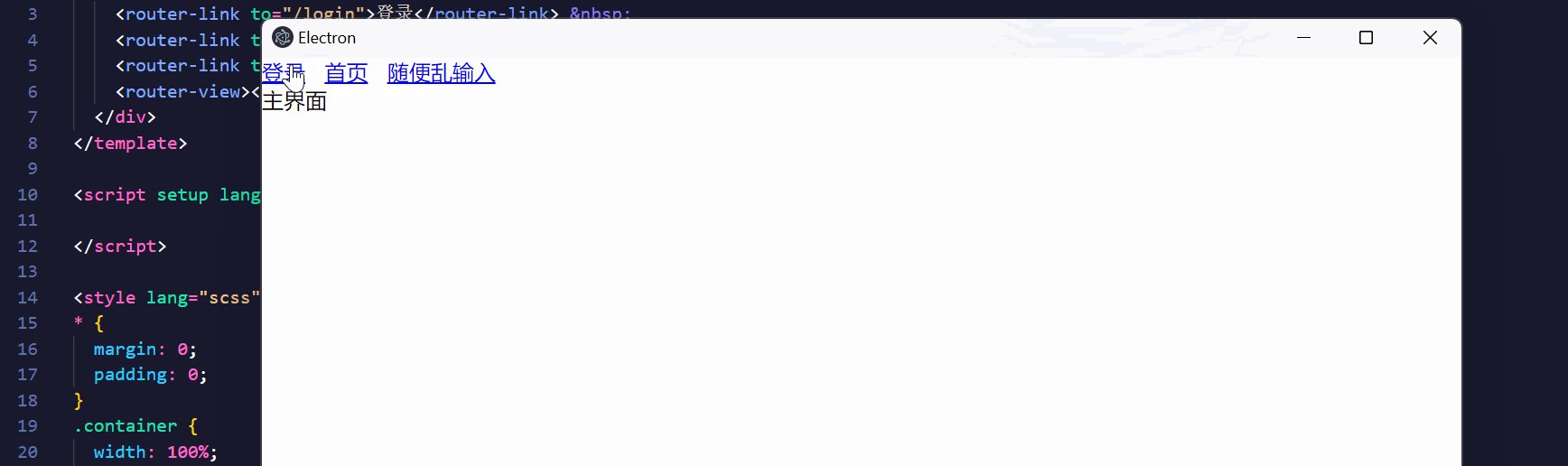
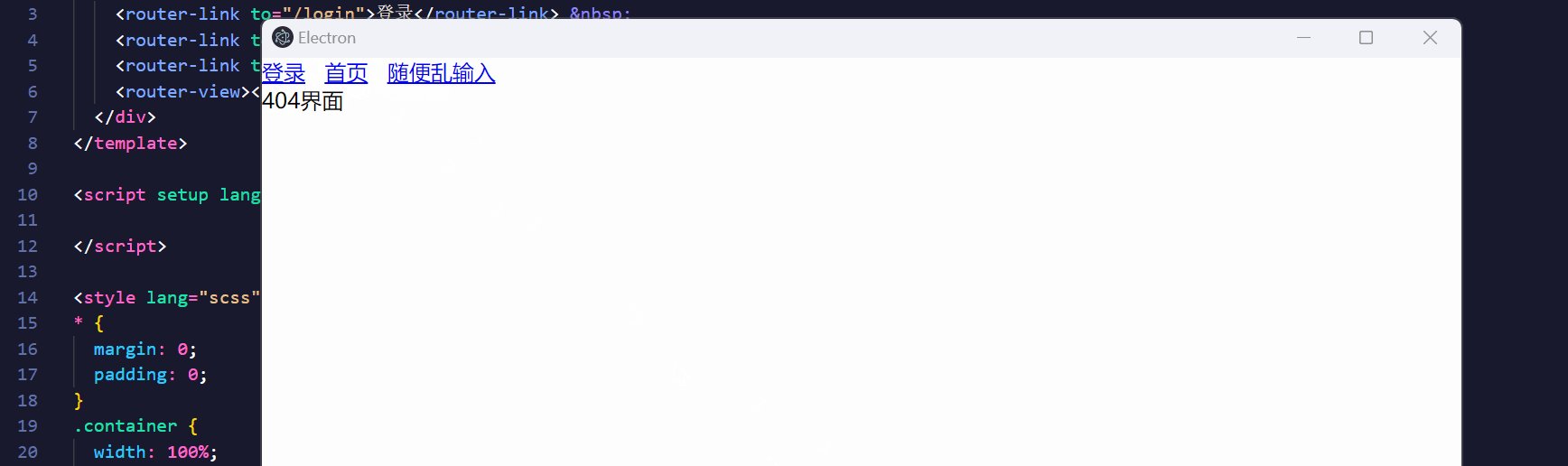
如果想把写好的路由进行展示的话,需要通过 router-view 作为路由出口,路由匹配到的组件将进行响应的渲染,这里在App根组件上进行展示,通过 router-link 来进行路由的跳转,如下:
<template>
<div class="container">
<router-link to="/login">登录</router-link>
<router-link to="/">首页</router-link>
<router-link to="/ab1212out">随便乱输入</router-link>
<router-view></router-view>
</div>
</template>最终呈现的效果如下所示:

公共仓库配置
对于桌面端应用来说,用户可能也是需要进行登录注册的,这里我们就需要通过仓库对用户的信息进行一个存储供全局进行使用,这里的话我们就使用pinia仓库管理工具进行使用,不了解pinia的朋友,推荐看一下我之前讲解的文章:地址 ,本文就不再着重讲解其具体知识。
因为仓库一般也是需要进行持久化管理的,这里顺便把pinia持久化插件也进行安装,这里我们借助pinia的一个持久化存储插件 pinia-plugin-persistedstate ,其运行机制就是,在设置state的时候会自动把数据同步给localstorage,在获取state数据的时候会优先从localStorage中取,终端执行如下命令进行安装pinia:
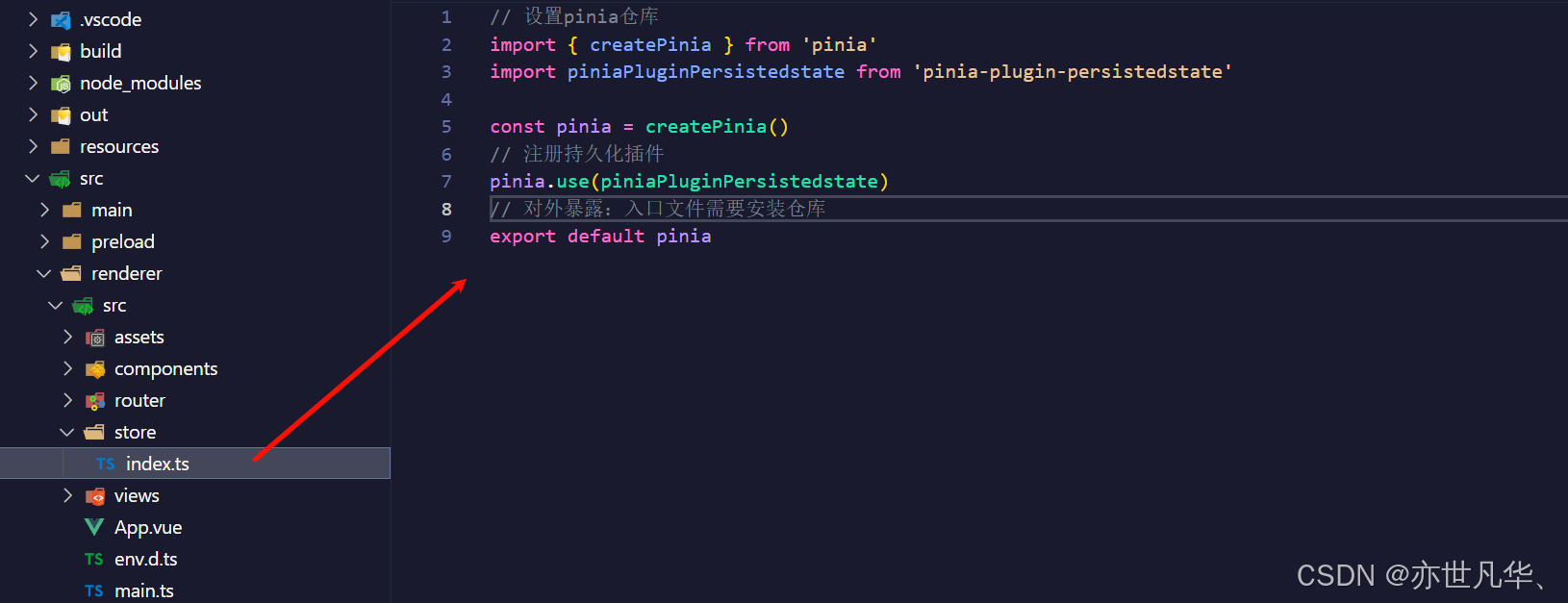
npm install pinia pinia-plugin-persistedstate安装完pinia和持久化插件之后,我们需要对其进行一个注册, 在src目录下新建store文件夹,文件夹下新建 index.ts 文件,暴露如下代码:
// 设置pinia仓库
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
// 注册持久化插件
pinia.use(piniaPluginPersistedstate)
// 对外暴露:入口文件需要安装仓库
export default pinia
创建完仓库代码之后,需要在main.ts入口文件出进行pinia的挂载:
import { createApp } from 'vue'
import App from './App.vue'
// 导入路由组件
import router from './router'
// 导入仓库
import pinia from './store'
createApp(App)
.use(router) // 注册路由
.use(pinia) // 安装仓库
.mount('#app')接下来在store中新建文件夹modules用于存储仓库文件,在该文件夹创建一个login.js文件,用来存储登录相关数据,这里采用组合式API的写法,如下案例:
// 登录模块仓库
import { defineStore } from "pinia";
import { ref } from "vue"
export const useMemberStore = defineStore("login", () => {
const profile = ref();
const setProfile = (val: number) => {
profile.value = val;
}
const clearProfile = () => {
profile.value = undefined
}
return { profile, setProfile, clearProfile }
}, { persist: true }) // 开启持久化后面基本上就是纯vite-vue的项目配置开发了,这里不再赘述,详情请参考我之前的文章:地址 ,这篇文章里面的项目创建的基础配置还是比较全面的,大家可以去了解一下。