今天学长带来了一款十分适合自学的开源框架-若依框架,
本文会详细的教大家怎么部署这个系统。
文末有所有资料获取方式~
框架技术栈
- 前端采用 Vue、Element UI。
- 后端采用 Spring Boot、Spring Security、Redis & Jwt。
- 权限认证使用 Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,使用代码生成器可以一键生成前后端代码。
项目环境
需要提前安装的软件
下面显示的是学长本地的版本(无版本限制):
redis_version:7.2.4
node:v18.19.0
git:2.45.2
有版本限制的软件:
JDK >= 1.8
MySQL >= 5.7
Maven >= 3.0
项目拉取
项目地址:https://gitee.com/y_project/RuoYi-Vue.git
git clone https://gitee.com/y_project/RuoYi-Vue.git
更改配置
按需更改配置,这里学长直接跟源码的保持一致,避免后续报错~
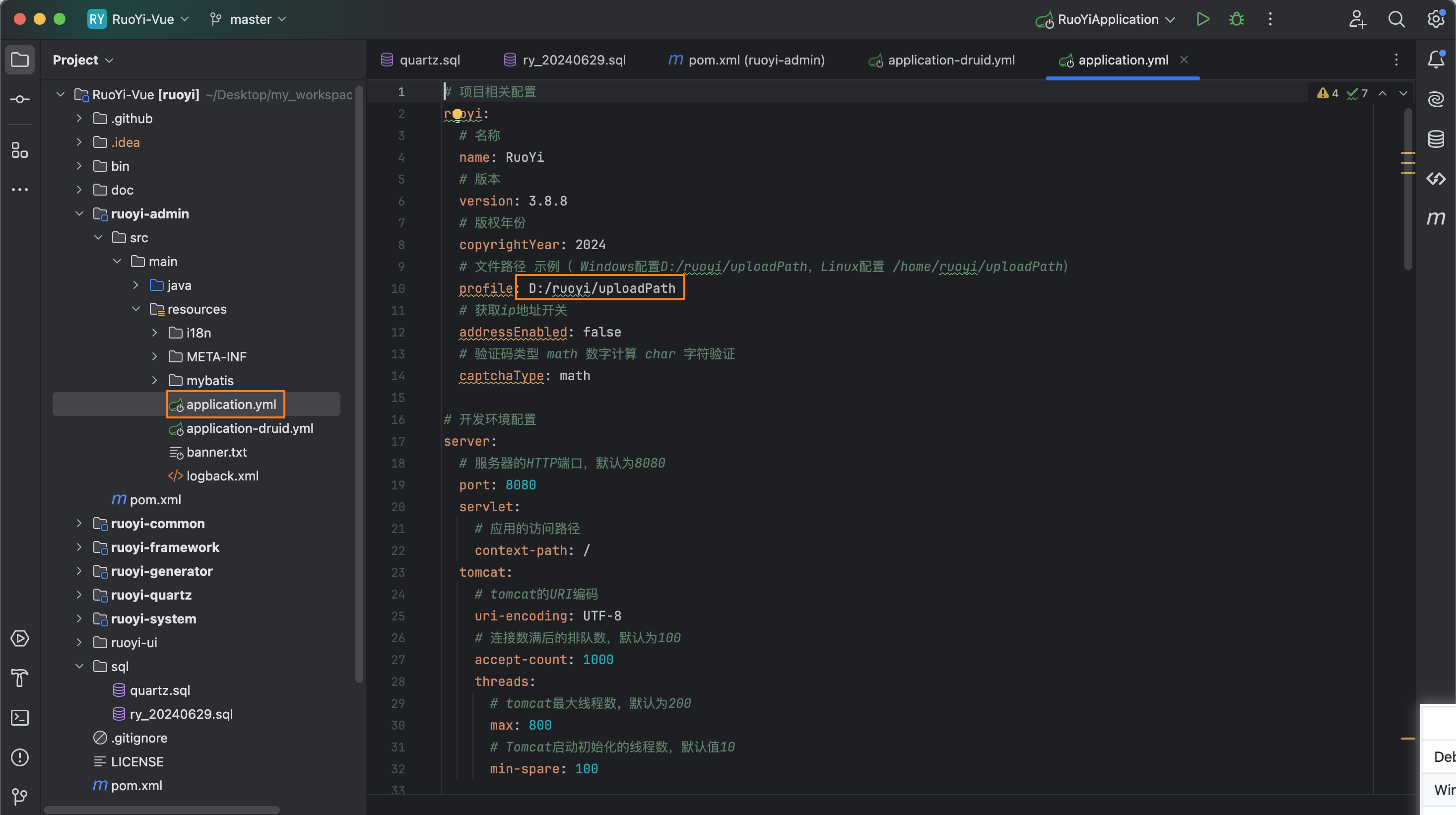
文件上传地址
需要保证该目录提前创建好

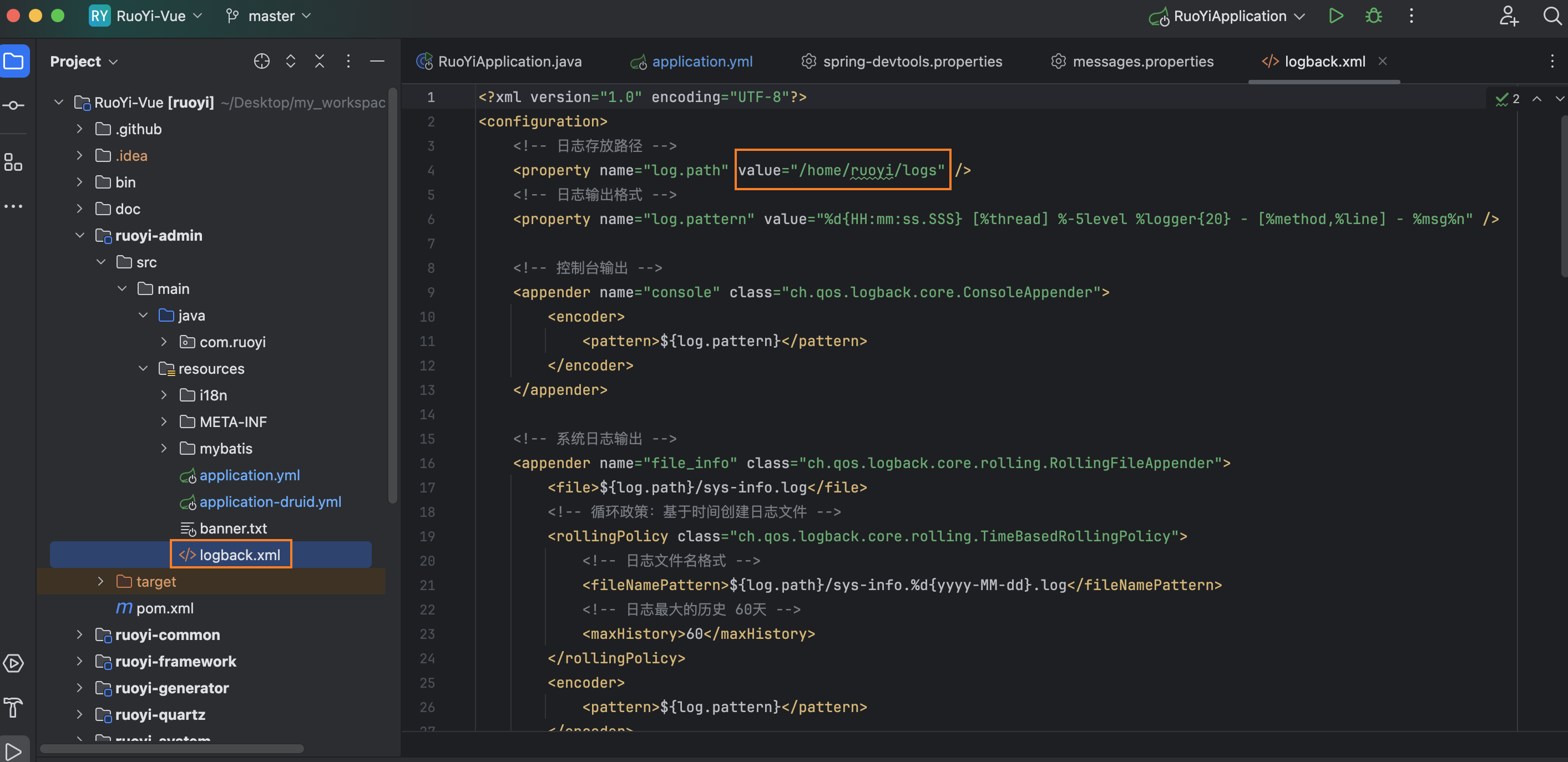
日志文件路径
需要保证该目录提前创建好

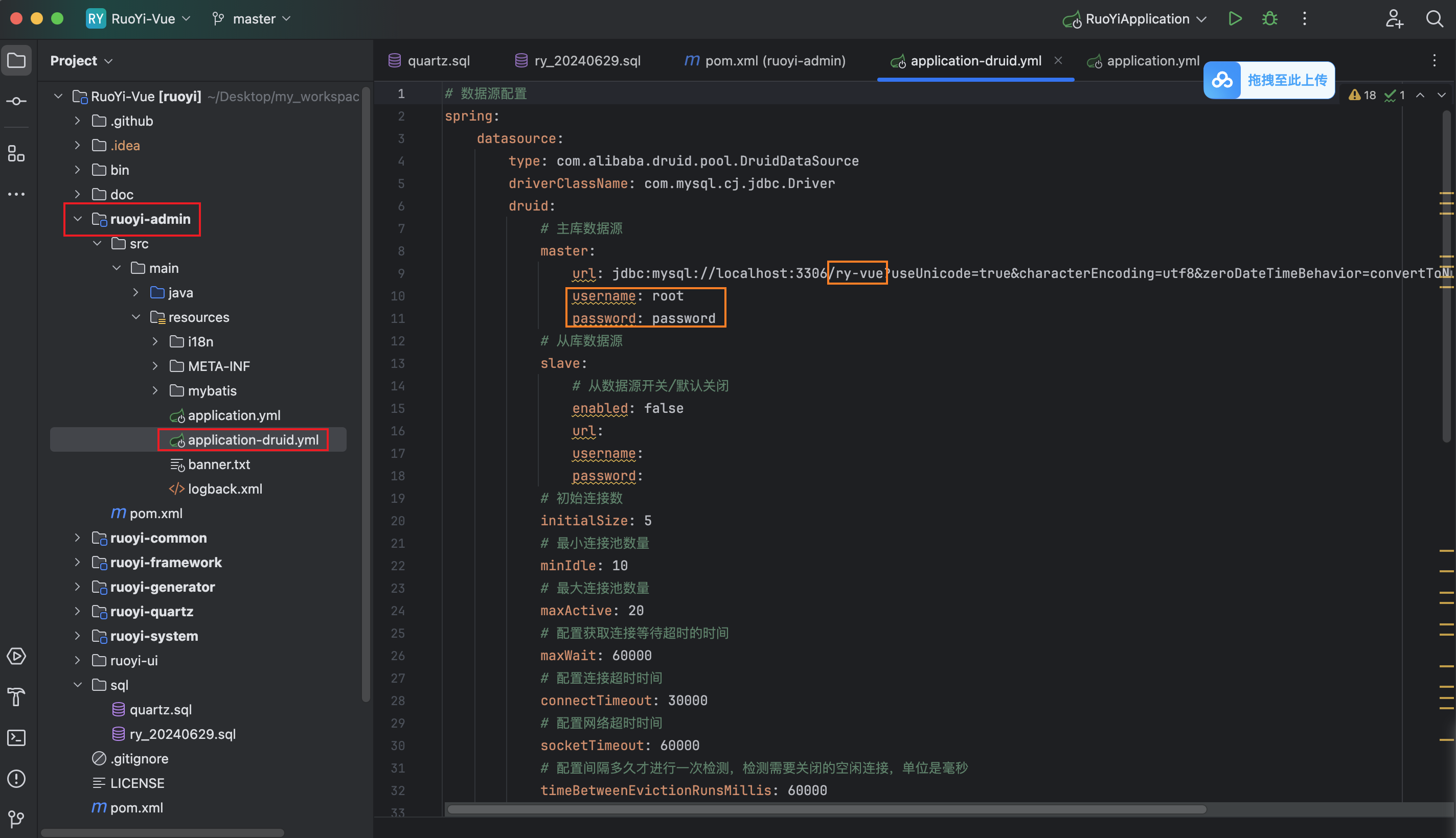
数据库配置

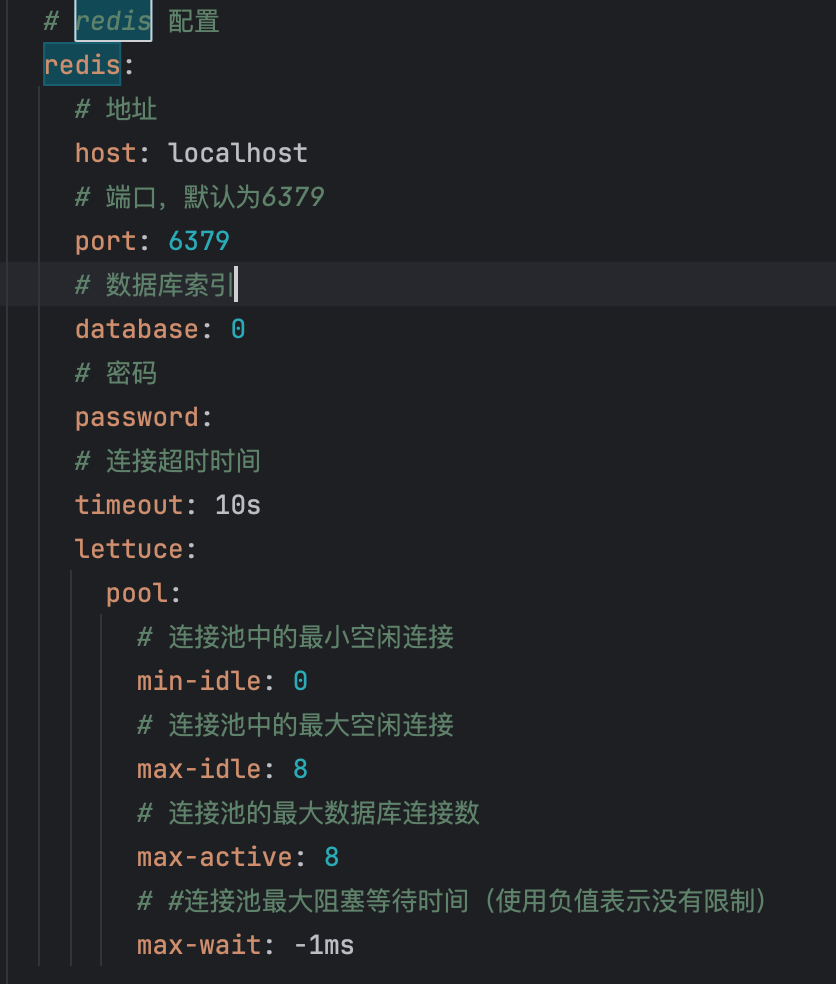
Redis配置

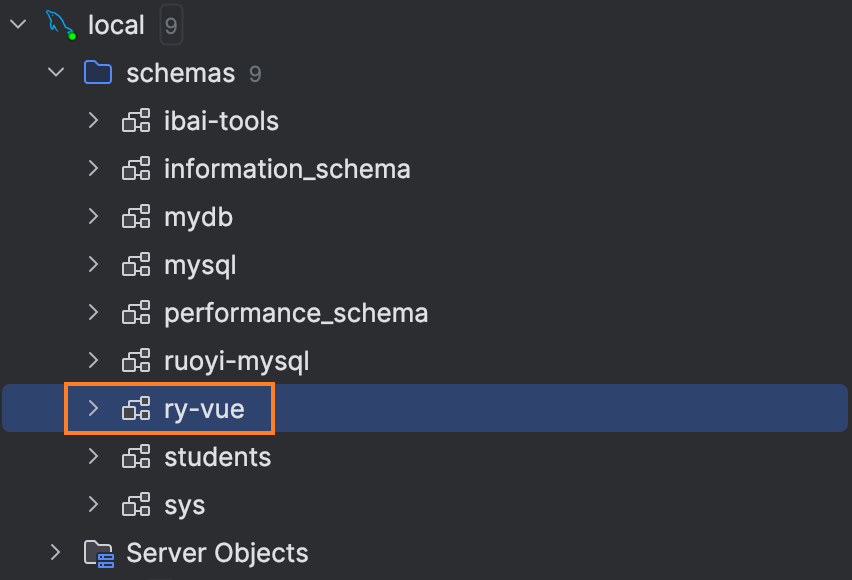
数据库
第一步建库,执行以下 sql:
CREATE DATABASE `ry-vue` CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;

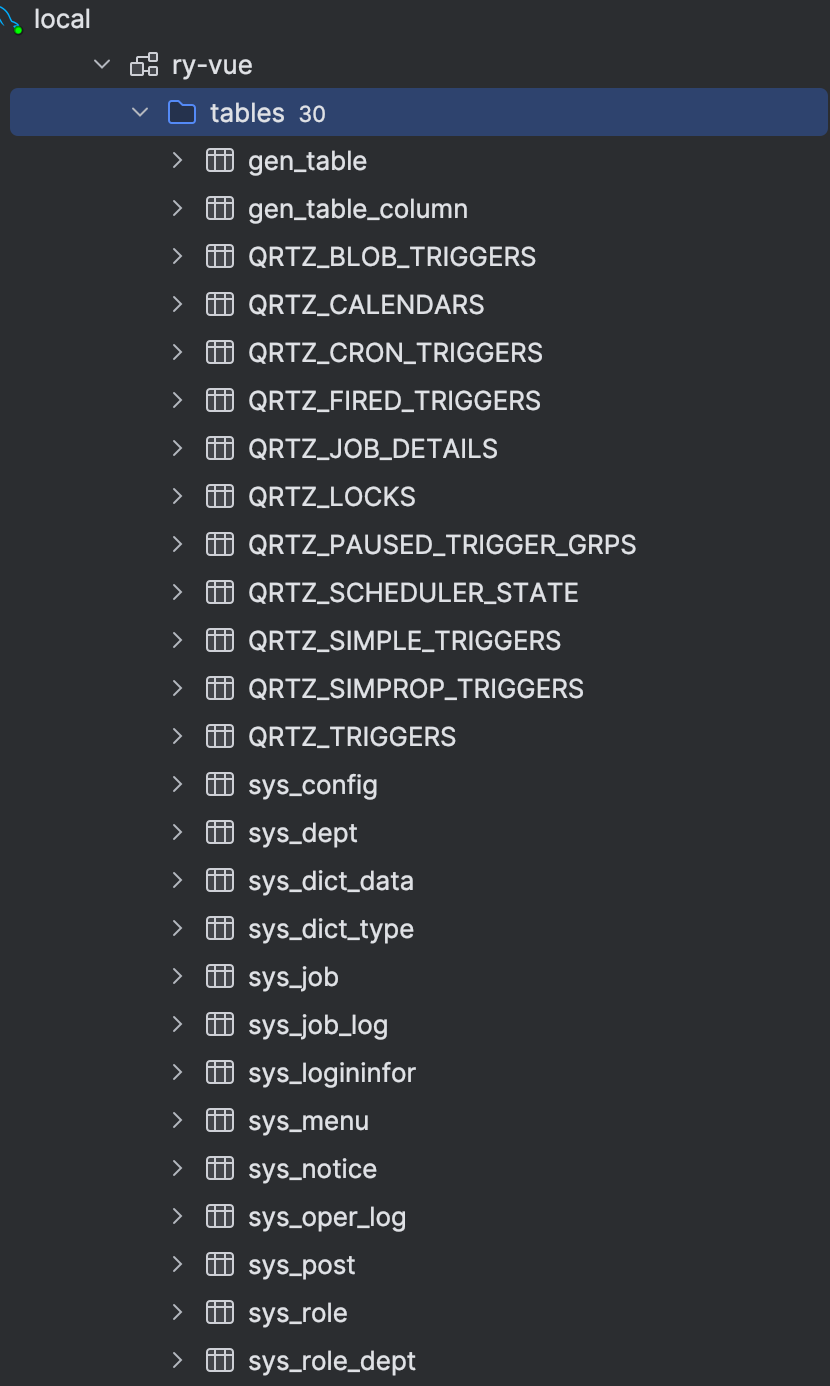
接下来,执行源码中的 sql 脚本:


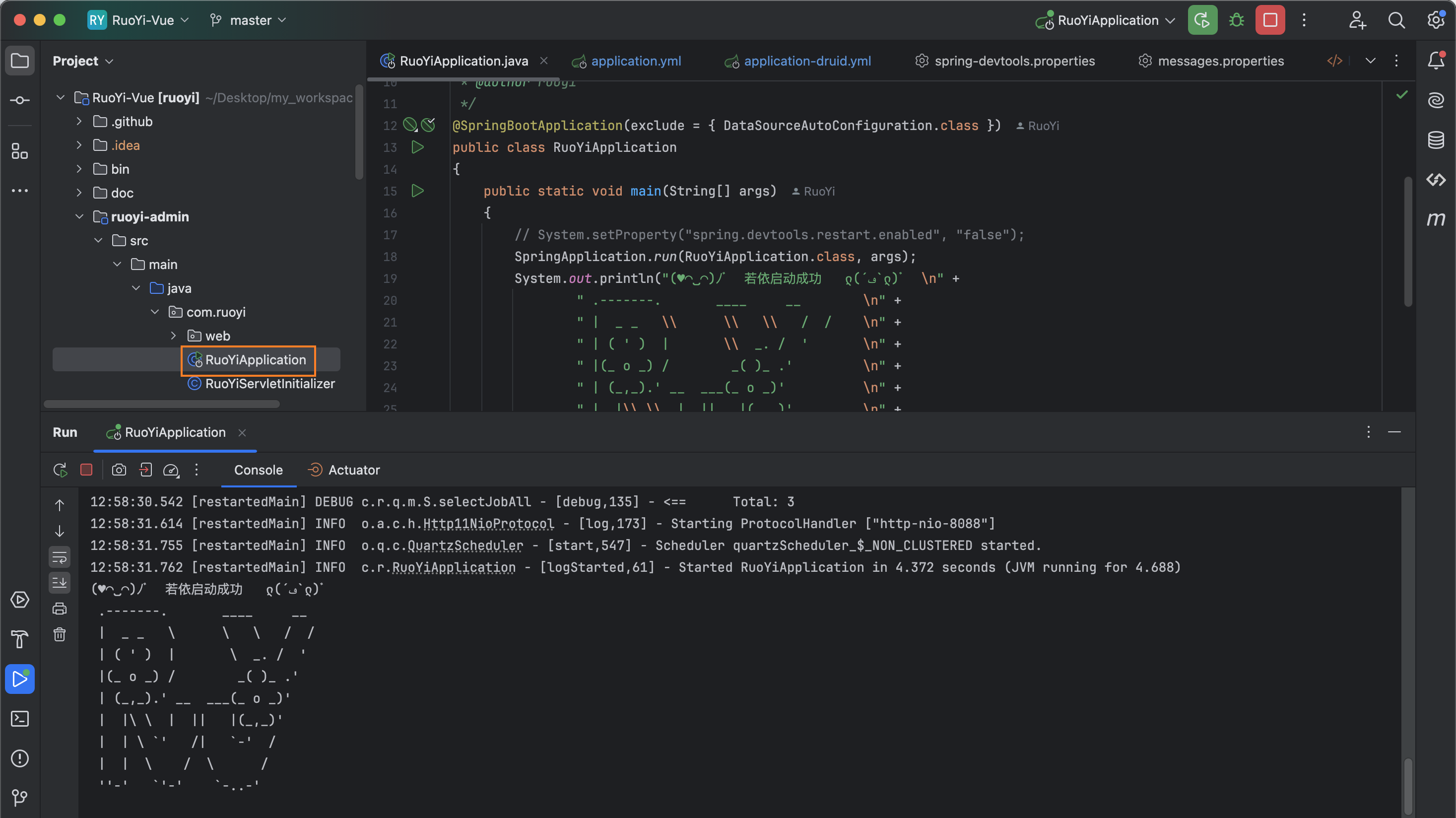
项目启动
后端

前端
依赖下载,先进入到前端项目下,输入以下命令如下:
npm install

如果速度慢可以使用以下命令:
npm install --registry=https://registry.npmmirror.com
安装完毕后,输入以下命令启动:
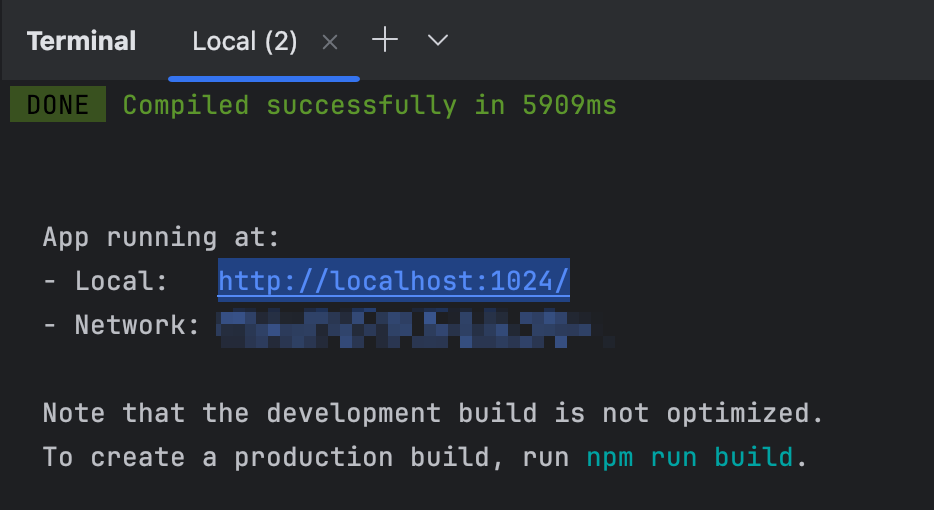
npm run dev

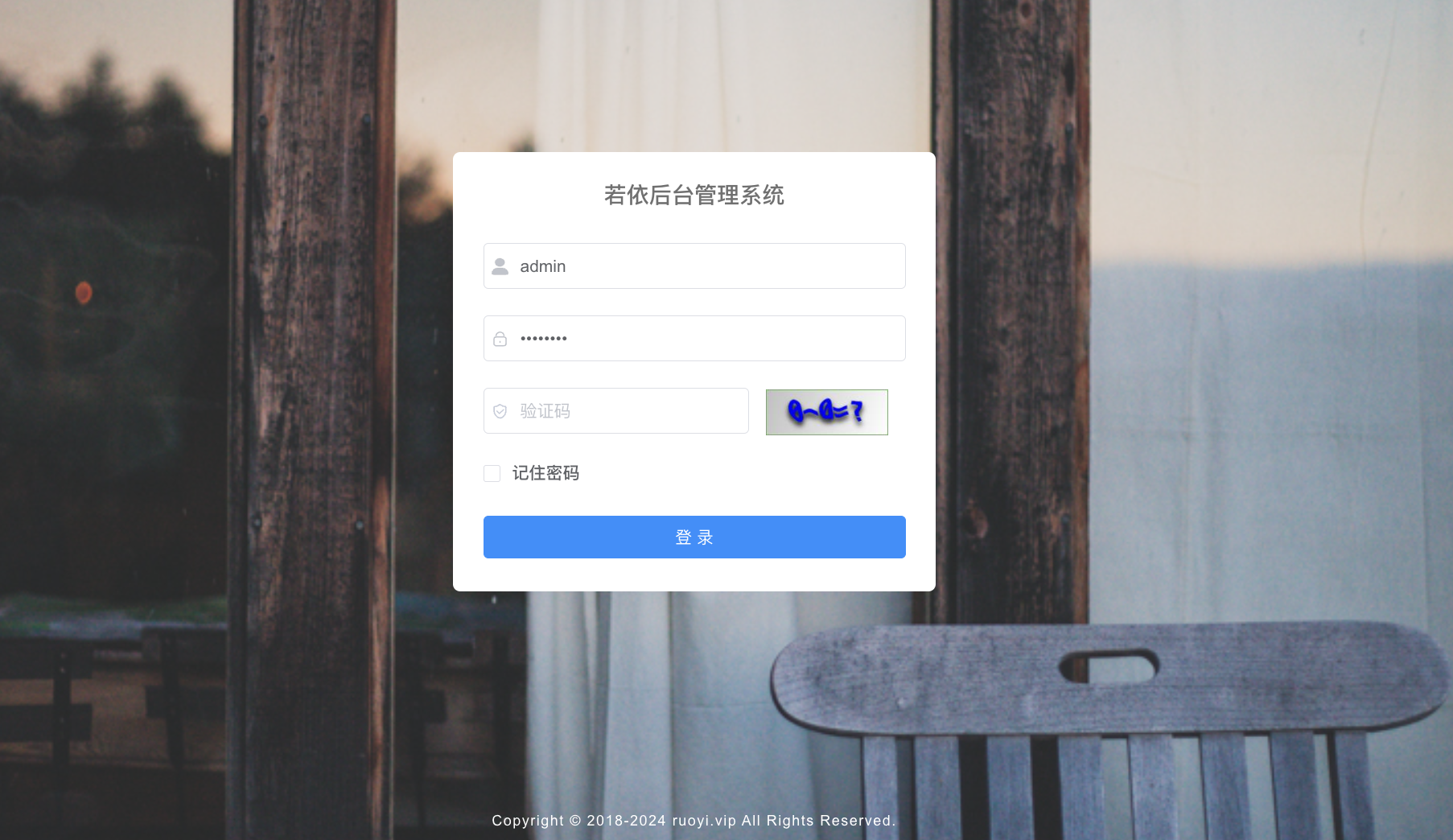
访问后台
完成上诉操作后,直接访问后台地址:
http://localhost:1024

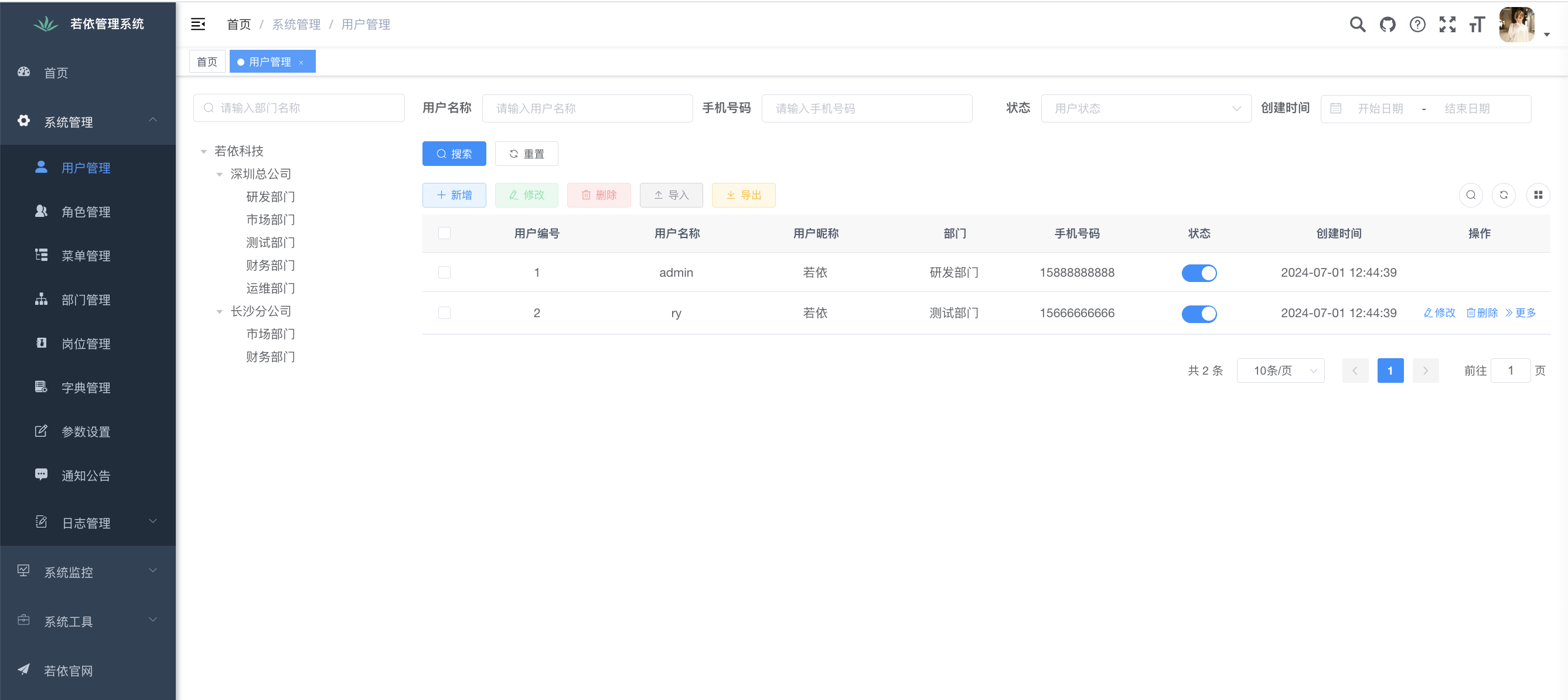
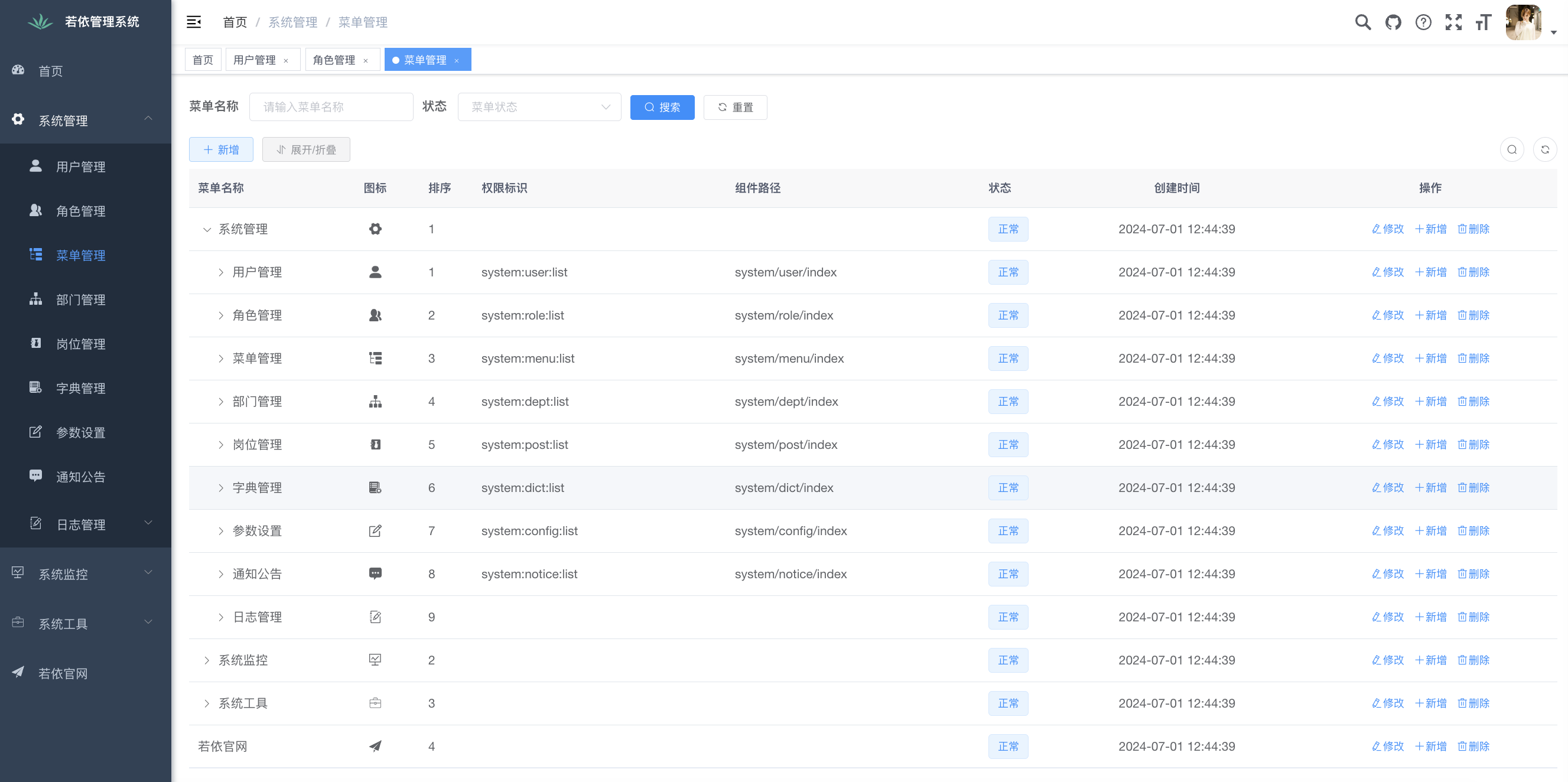
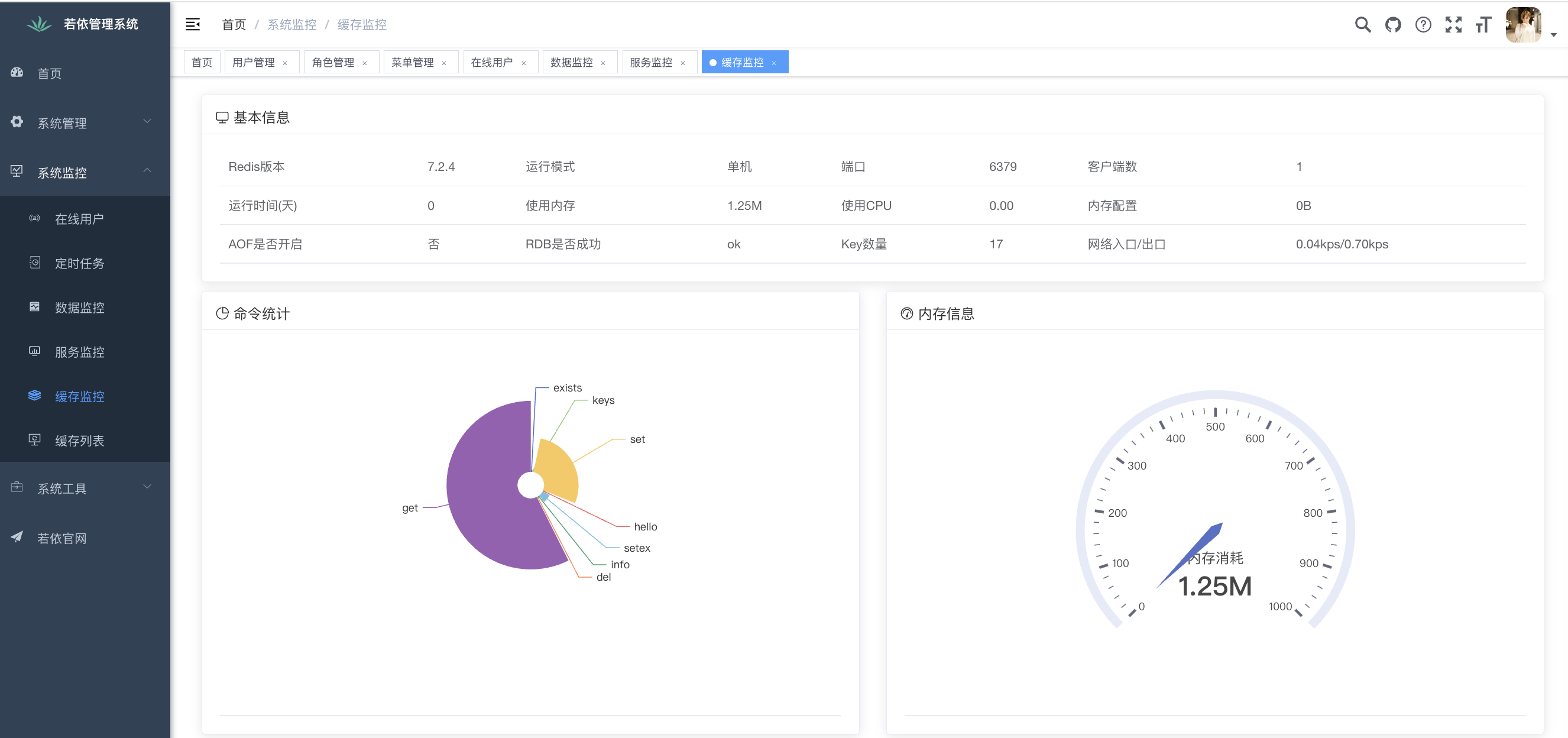
后台模块预览,学长这里仅仅展示几个模块:



项目资源获取
https://gitee.com/zhijiantianya/ruoyi-vue-pro
搭建项目中遇到的一切问题可以 宫粽浩 搜学长工具库,后台联系学长获取~