1
点光源 聚光源 矩形光源 参数比较好理解
(窗口里面)环境光混合器:快速创造关于环境光的组件
大气光源:太阳光,定向光源
天空大气:蓝色的天空和大气
高度雾:大气下面的高度感的雾气
体积云:云
天空光照:一些反射折射环境光效果
创建hdr环境光照:
在编辑里找到插件,找到hdribackdrop,选择并重启。然后在光照部分就可以添加hdri背景
后期盒:对区域进行后期处理
lumen:一套渲染效果,光照,反射,间接反射,漫反射等效果
2u:第二套uv,也值光照uv,用来承载光照贴图
lod:远处近处,看的景观的精度
lod模型:减免模型(lod1&lod0)
nanite:自动动态减面模型,面数变多,磁盘利用变少,视觉效果变好
为了避免出现原理靠近时的视觉效果等的损耗,而开发的一种模型
2
assets(资产)
Megascans是Quixel提供的高质量的3D扫描资源库,与虚幻引擎紧密集成,可免费访问和使用
地形编辑笔记
按住alt可以快速复制移动物体
该节点可以修改法线平整度

转换为参数和创建材质实例使ue材质球变得非常方便,创建一个主材质,和许多材质实例即可
主材质需要创建的参数有(示例)
uvsize colour贴图 粗糙度贴图 法线贴图 粗糙度值 法线平整值 颜色修改值 是否为金属度材质 金属度贴图
物体导入进去之后,如果光照有问题,要点击构建关卡,构建是创造光照贴图和lumen不太一样
在后期盒里可以进行后期处理,使用lumen进行实时全局光照
在每个物体的属性面板可以调节分辨率
球体反射捕捉:确定反射方向
书签可以标记画面,需要的时候点击数字,就可以暂时标记画面 ctrl+数字标记书签
雕刻地形的时候,可以多使用平整工具,进行大形整理和勾勒,然后可以通过添加网格体的方式,使其更加真实
多多进行地图备份,进行版本迭代而不是一次做完
添加树木的时候,要注意lod是否有错误,可以删除,还有wind可以调节,还有蓝图可以对树木进行季节调节等,刷树的时候还可以分别调节参数
总结:光照,后期盒子,物体材质和地形材质还有其对应的实例,地形编辑,远处雪山景色,近处山丘景色,地形雕刻,水体添加(对应材质参数),megascans资产添加,书签,树木,小路,城堡,城堡遗址,树枝,鹅卵石,草地(mesh),碎石,石块,大石头
3 材质
mitmap:多级渐进纹理,为了优化,跟lod差不多
一维数据可以与任何高维数据进行自动升级和运算,其他的不行
黑0白1(色域:色彩的范围,0到1)
uv是模型的属性,纹理坐标是纹理的属性
如何将两个不同的范围进行投射,先乘以一个值把范围变相同,再进行位移即可
ue使用的是directx法线贴图,左手坐标系,生成法线贴图的时候需要进行设置
DirectX和OpenGL贴图的区别就是,g通道的值是相反的
一维向量与其他向量想加就是每个向量的维度与其相加
uv代表一整个图片的量,和一般的数量不一样
input输入的时候需要设置成静态布尔

法线强度主要通过红色通道和绿色通道控制,所以进行强度设置的时候可以对这两个值进行设置
法线贴图可以制作ao贴图

材质节点:
abs:绝对值

mask:提取一个多维向量的某几个通道

append:维度升级节点

先加上一个值,再乘以一个值

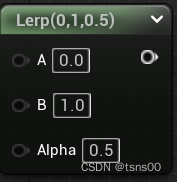
线性插值:可以通过系数,对两个值进行管理,alpha值越大越接近下面的值

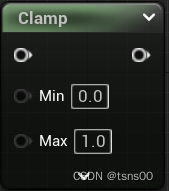
对值进行控制,将其限制在最大值和最小值之间

saturate:不能对最大最小值进行更改,默认将值限制在0到1之间(性能损耗比较小)
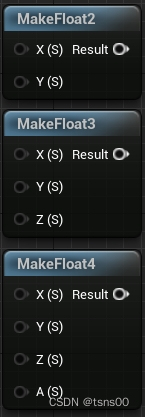
makefloat:将不同数量的一维数组进行组合

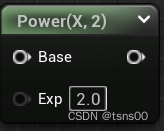
自身进行幂运算,exp设置运算次数

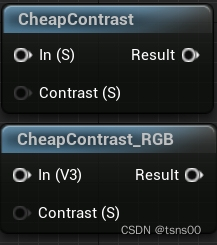
调整对比度,(s)表示输入的是常量,(v3)表示的是3维数据

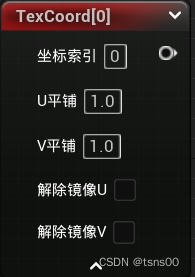
u代表横,v代表纵,uv平铺就是两个方向平铺次数,坐标索引对应的是两套uv(纹理和光照)解除镜像就是显示坐标的正方向,从0.5到1,参考不同

鼠标左键加键盘o键,得到oneminus

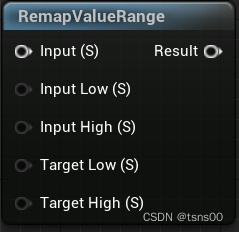
一种映射节点,从一个范围映射到另一个范围

arctangent2fast,输出x/y的反正切值,大概是根据坐标轴进行判断,0到或者0到Π/2(待定)

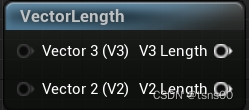
测量坐标到原点的距离

Sine 表达式在[0, 1]的输入范围和[-1, 1]的输出范围上反复输出正弦波的值
Ceil 表达式接受值,将它们向 上 舍入到下一个整数,并输出结果

bump用的是深度信息,normal用的是方向信息(向量数据),物体接受光照,就是法线向量信息的计算,法线贴图并不代表只有法线
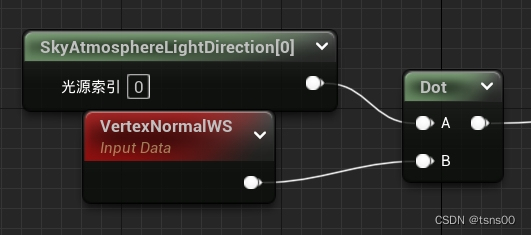
skyatmospherelightdirection:获取天空光线方向(向量信息)
vertexnormalws:获取物体表面法线方向
dot:点积(法线贴图rg进行点积,再进行1-x的运算,可以的到第三个向量的信息 )

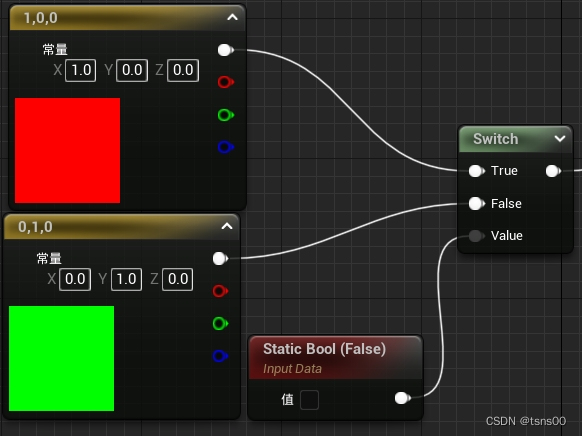
staticswitch:根据布尔值进行真和假的输出

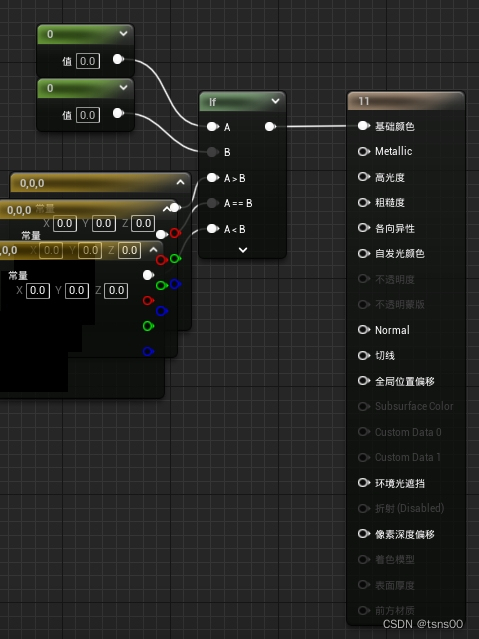
if:根据ab两个值的判断来决定输出的值

叉积运算

向量归一化运算:保留向量的方向,将值限制在0到1

像素法向,精度比顶点法向高,对于运动物体更加适配,适合实时计算

获取相机位置

获取绝对世界位置:获取世界每一个像素点的位置,可以实现向世界投射的效果,使用uv的话,需要乘以0.01(具体位置具体计算)

获取当前物体的绝对世界位置

objectradius:获取物体的半径
PixelDepth(像素深度) 表达式输出当前所渲染像素的深度,即该像素与摄像机之间的距离

scenedepth:获取当前场景的深度 SceneDepth(场景深度)可以在 任何位置 进行深度取样

transform:将法线空间进行转换(大概是把切线所在空间转换到世界场景,使其方向处于世界场景的绝对位置

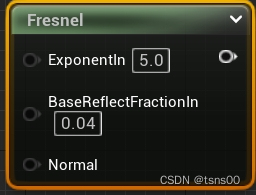
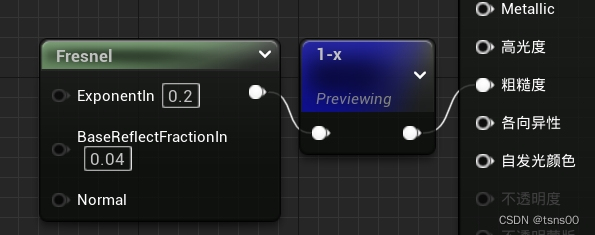
菲涅尔节点:和摄像机的法线还有物体法线有关,点积结果为:1白色,0黑色,1——0灰色,<0黑色
exponentln:指数,越大白色部分越稀少
basereflectfractionln:基础反射部分,越小,中心处黑色越明显,1的时候,菲涅尔效果会被禁用
normal:法线,和菲涅尔节点的原理有关

空间纹理坐标:uvw三个方向,空间投射方式:就是三个方向进行投射,和坐标面有关
worldpositionwithscale:世界坐标和大小,就是世界坐标除以一个值再输出

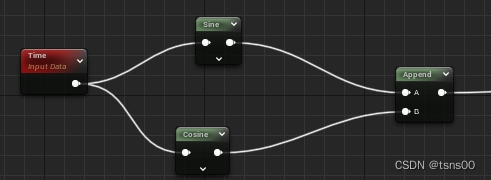
time节点:可以理解为一个往一个方向变化的直线,需要做的就是控制其变化速率,与其相配合的节点有sine cosine(类似于高中数学公式,输入[0,1],输出 [-1,1])

制作移动旗帜,漂浮效果,就是进行运算然后使用time作为动力,再连接到全局位置偏移中

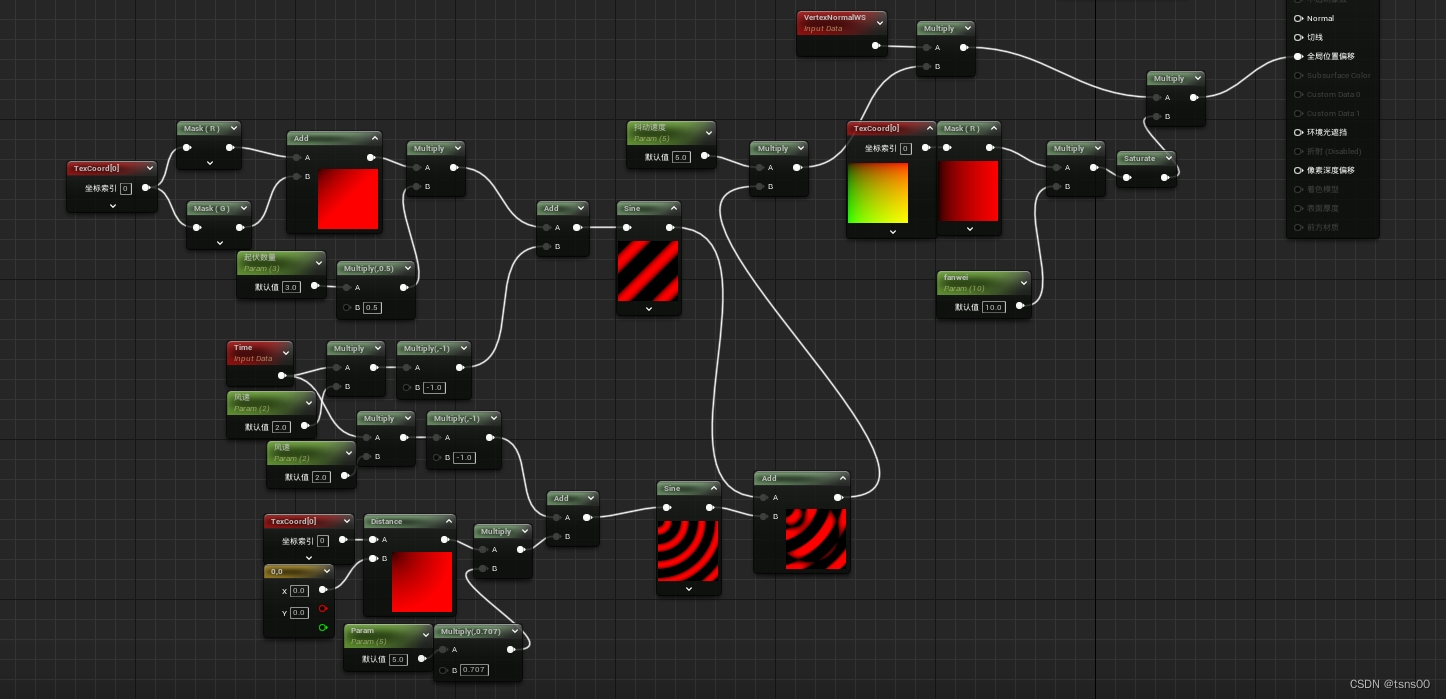
制作水元素材质
水元素的特殊反光效果需要使用菲涅尔节点,通过1-x接入粗糙度节点,边缘反光效果强于中心

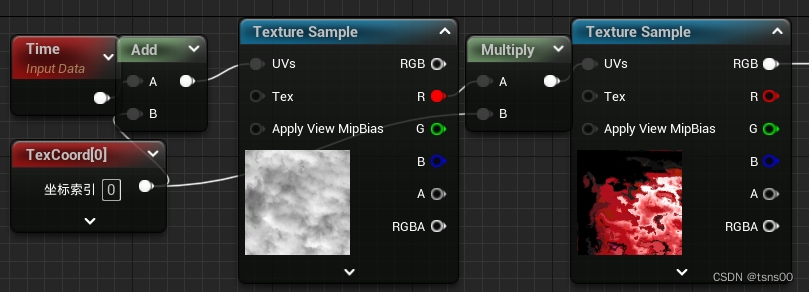
制作贴图偏移的效果:
通过噪波的贴图和time相连,产生偏移效果,不想产生偏移效果的部分,可以与遮罩进行乘法运算

制作模型偏移效果,和制作旗帜效果相同
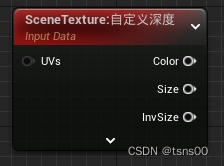
打开半透明模式之后,需要在光照模式中修改为表面半体积模式(在材质中修改光照模式)然后会发现观察的时候,深度通道出现了问题(半透明),所以需要对场景深度进行设置
打开允许自定义深度写入,使用scenetexture获取场景深度
SceneDepth:场景深度(只算最先物体深度)
CustomDepth:将选定对象单独进行SceneDepth,不算其他物体遮挡

过渡值需要使用乘或除进行设置,用加减设置偏移值
表达式节点:基础节点
材质函数:基础节点运算打包之后得出的节点
常用材质函数节点:
blend_screen:混合画面(滤色图层混合)

append进阶版:

还有通道切割:

vectorlength:向量长度,可以输入二维或者三维向量

法线混合,法线属于向量信息,不能简单进行运算

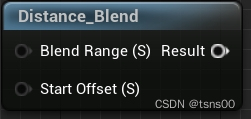
distance_blend:距离混合范围和混合半径

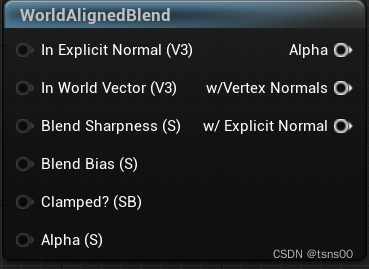
worldalignedblend:世界对齐混合(主要使用sharpness清晰度bias偏差和explicit normal裸露的法线)大概就是使用生成的岩石遮罩

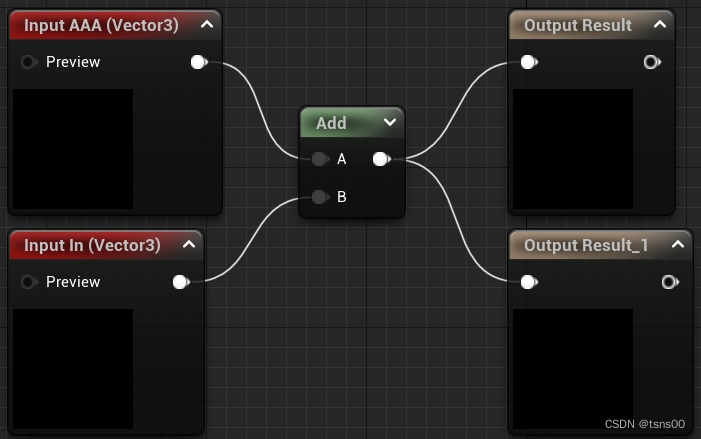
自定义材质函数:
input可以自定义默认值,自定义输入值类型,命名还有排序优先级
output可以自定义排序优先级
材质函数可以公开到库,可以在库中搜索到该材质函数

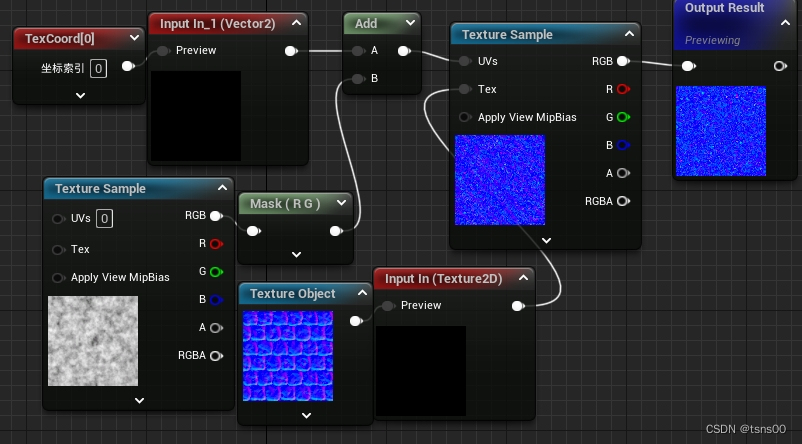
使用错位排序使材质贴图重复度降低,下面是简化版,就是通过混乱的通道将uv进行混合相加等

通过距离遮罩函数解决远景近景不协调问题
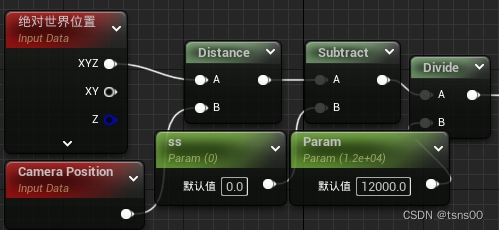
大概就是通过相机与世界位置进行计算,减法确定开始距离,除法决定过度范围,然后通过saturate得到lerp值进行贴图调节

雪景材质制作方法:
通过效果图等增加参数不断逼近结果
雪向上蓬松的效果

材质混合设置,通过点积得到上面下面数值分割的效果,这里减法得到偏差值,对比度设置函数修改sharpness,数值大不适合使用除法

体积云材质制作
将材质的材质域设置为体积材质,叠加方式设置为additive(叠加混合模式(Additive Blend Mode)中,引擎直接获取材质的像素,将其与背景像素相加,最终颜色 = 源颜色 + 目标颜色)

体积材质:将材质的属性描述为3D体积时使用
反射率:大概就是材质的整体颜色,范围在0到1之间
消光:吸光度,和光照相配合,光掠过表面时为材质增加颜色,从而模拟颜色变化(也可以理解为添加遮罩,使云拥有一定的形状)
云的计量单位是公里,所以要进行uv设置的时候要进行单位换算
体积高级材质输出:大概调一下就知道了

使用绝对位置作为uv可以将纹理投射到世界场景中

3d纹理可以使用三个坐标进行投射,使用该纹理与上面节点进行相加再连入消光,即可对云层边缘等进行调节

中间部分是进行云层的不同高度的设置,现在说实话看不太懂

altitude:云层高度(cm)
altitudelnlayer:样本高度相对于云层的高度(cm)
normal:归一化之后的设置底部为0,顶部为1

水材质制作:
使用材质进行反射和折射的设置,使电脑资源消耗大大减少
将着色模型修改为无光照
水表面反射折射和波纹设置:

使用绝对世界位置将法线投射到世界中,panner节点是控制uv或者随时间进行不同方向移动的节点
transform:确保上方始终是水面向上的正方向

rotateaboutaxis:随坐标轴旋转

name节点

水深度设置:
scenedepth获取场景的深度,就是如果赋予材质的物体内部有物体等,则获取该内部物体的深度
这些节点可以产生 深度划分的效果,说实话也不太懂

ue地形设置:
权重混合:同一图层平行关系,创建层的时候使用权重混合层
透明度混合:分开图层,属于重叠关系,创建层的时候使用非权重混合层(启用预览权重)
高度混合:同一图层下,使两个图层中间产生过渡效果,添加高度图