vue的三大核心知识点
news2025/2/23 23:32:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1937502.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Vue 对接海康威视,实现摄像头画面展示
文章目录 需求分析1. 下载2. 安装3. new 一个WebControl 插件相关实例 需求
项目中集成海康威视,实现摄像头画面展示
分析
1. 下载 传送门:官方插件包和文档下载 2. 安装
(1)下载完成后打开 (2)在项…
三款知名的基于RAG技术的智能体平台分析
这篇文章是关于目前市面上三款知名的基于检索增强生成(Retrieval-Augmented Generation, RAG)技术的智能体平台的详细对比分析。这三款产品分别是FastGPT、Dify和Coze。文章从不同维度分析了这些产品的优势和劣势,以供读者参考。
什么是RAG&…
【Qt之·类QRandomGenerator】
系列文章目录 文章目录 前言一、概述1.2. 二、实例演示总结 前言 一、概述
1.
2.
二、实例演示
示例1:
#include <QRandomGenerator>
#include <QRandomGenerator64>
#include <QDebug>int randomInt QRandomGenerator::global()->bound…
ESP8266模块(2)
实例1
查看附近的WiFi
步骤1:进入AT指令模式
使用USB转串口适配器将ESP8266模块连接到电脑。打开串口终端软件,并设置正确的串口和波特率(通常为115200)。输入以下命令并按回车确认:
AT如果模块响应OK,…
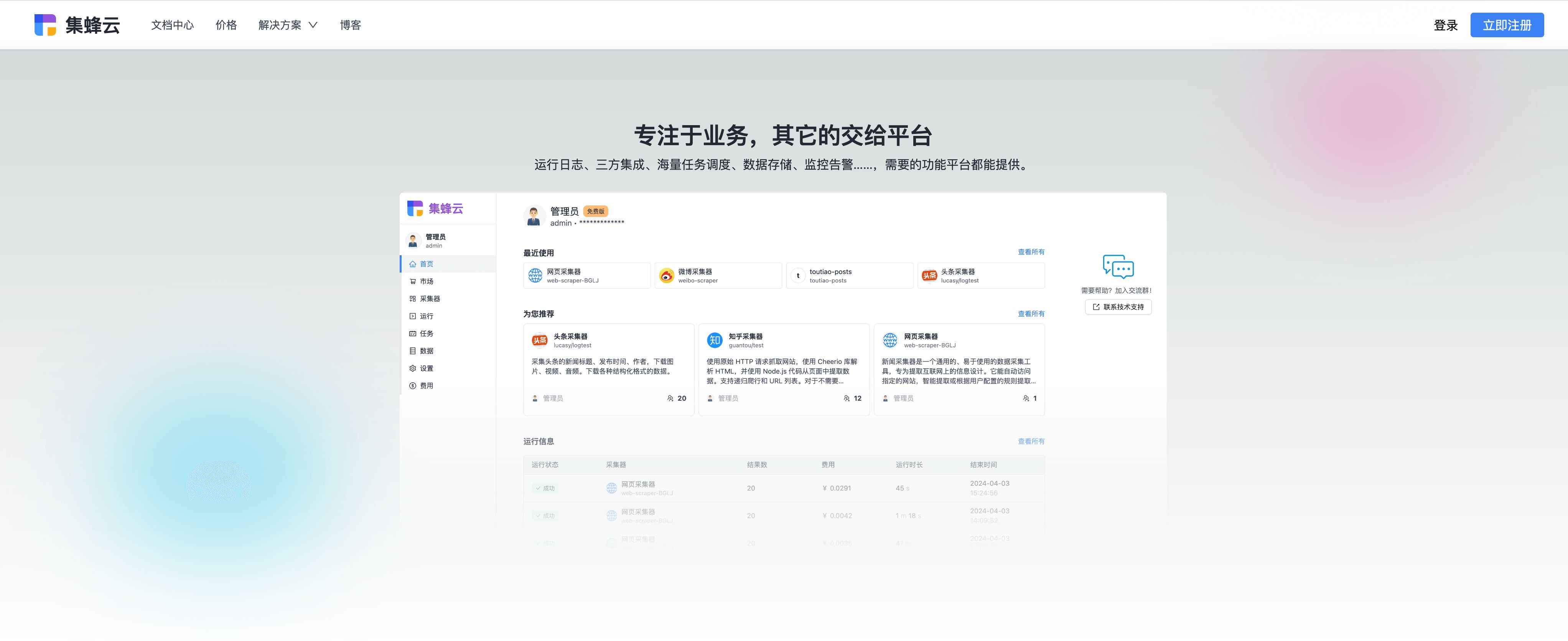
数据库最佳实践:优化爬虫管理的数据存储方案
摘要:
面对日益增长的数据抓取需求,如何高效管理和存储爬虫获取的海量信息成为一大挑战。本文将深入探讨数据库最佳实践,揭示如何通过优化策略提升爬虫数据存储效率,助您跨越数据管理的障碍,实现数据价值最大化。 一、…
虚拟试衣人像合成新SOTA!IMAGDressing-v1:ControlNet和IP-Adapter的最佳拍档
文章链接:https://arxiv.org/pdf/2407.12705 github链接:https://imagdressing.github.io/ Demo试用:https://sf.dictdoc.site/ 亮点直击 为商家引入了一项新的虚拟试衣(VD)任务,并设计了一个综合亲和力测量…
关闭 Linux 服务器上的 IPv6
虽然 IPv6 已经逐渐普及,但在某些 Linux 服务器上的业务系统仍然可能遇到一些奇怪的问题。特别是在集群场景中,因为集群各个节点之间需要互相通信,如果 IPv6 没有正确配置网络,可能导致一些未知问题,解决起来相当麻烦。…
acwing796-子矩阵的和-前缀和
s矩阵是全局变量,维度n*m,从1~n和 1~m存储元素【0】【0】~【0】【m】和【0】【0】~【n】【0】分别存储的都是0.s矩阵刚开始是存储输入的元素,后面用于存储前缀和。
s矩阵的意思是s【i】【j】表示从【0】【0】到【i】【j】为对角线的矩阵里面所有元素的和…
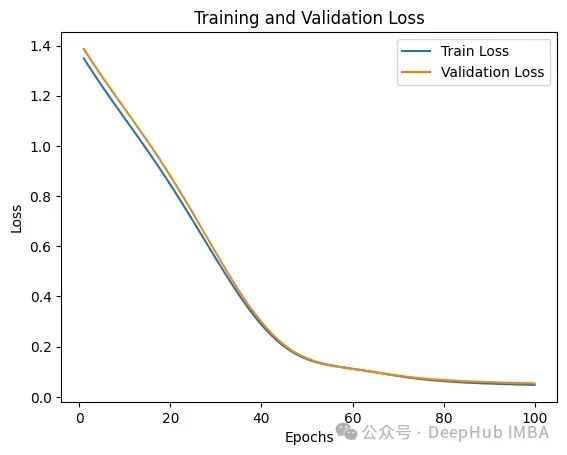
Pytorch的编译新特性TorchDynamo的工作原理和使用示例
在深度学习中,优化模型性能至关重要,特别是对于需要快速执行和实时推断的应用。而PyTorch在平衡动态图执行与高性能方面常常面临挑战。传统的PyTorch优化技术在处理动态计算图时效果有限,导致训练时间延长和模型性能不佳。TorchDynamo是一种为…
AI批量剪辑,批量发布大模型矩阵系统搭建开发
目录 前言
一、AI矩阵系统功能
二、AI批量剪辑可以解决什么问题?
总结: 前言
基于ai生成或剪辑视频的原理,利用ai将原视频进行混剪,生成新的视频素材。ai会将剪辑好的视频加上标题,批量发布到各个自媒体账号上。这…
[CP_AUTOSAR]_通信服务_CanTp模块(二)
目录 3、功能规范3.1、提供给上层的服务3.1.1、Initialization and shutdown3.1.2、Transmit request3.1.3、Transmit cancellation 3.2、提供给下层的服务3.2.1、Transmit confirmation3.2.2、Reception indication 3.3、内部行为3.3.1、N-SDU接收 在前面
《[CP_AUTOSAR]_通信…
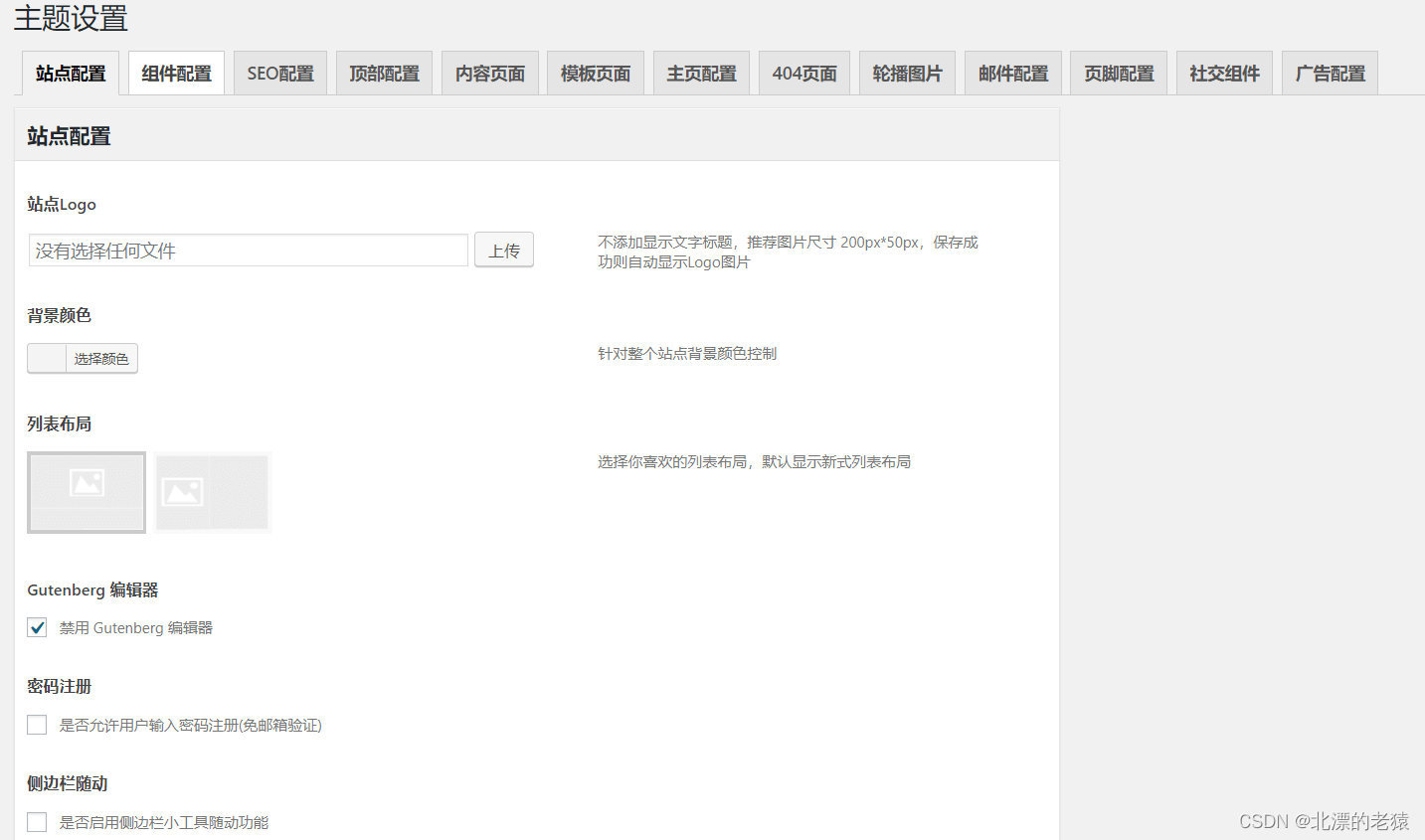
一款异次元小清新风格的响应式wordpress个人博客主题
一款异次元小清新风格的响应式个人博客主题。这是一款专注于用户阅读体验的响应式 WordPress 主题,整体布局简洁大方,针对资源加载进行了优化。
Kratos主题基于Bootstrap和Font Awesome的WordPress一个干净,简单且响应迅速的博客主题&#x…
go-微服务的设计概括
一、微服务到底是什么?
初学者很容易把微服务和分布式混为一谈,但其实二者之间存在非常大的差异,我个人认为主要有以下几点:
分布式主要是一种技术手段,用来保证多个相同的进程能够共同工作而不出错。采用各种复杂的…
修复公路 (最小生成树)
//新生训练 Input 4 4 1 2 6 1 3 4 1 4 5 4 2 3 Output 5 #include <iostream>
#include <algorithm>
#include <bits/stdc.h>
using namespace std;
typedef long long ll;struct road
{int u,v;ll w;bool operator<(const road a)const{return w<a.w…
自动化测试 - selenium 环境搭建
在进行自动化测试时,Selenium 是一个非常强大的工具,在使用前需要做一些环境准备。
1. 配置 Chromedriver
访问 Chrome 浏览器的官方网站(https://www.google.cn/chrome/),下载并安装 Chrome 浏览器。 接下来&#x…
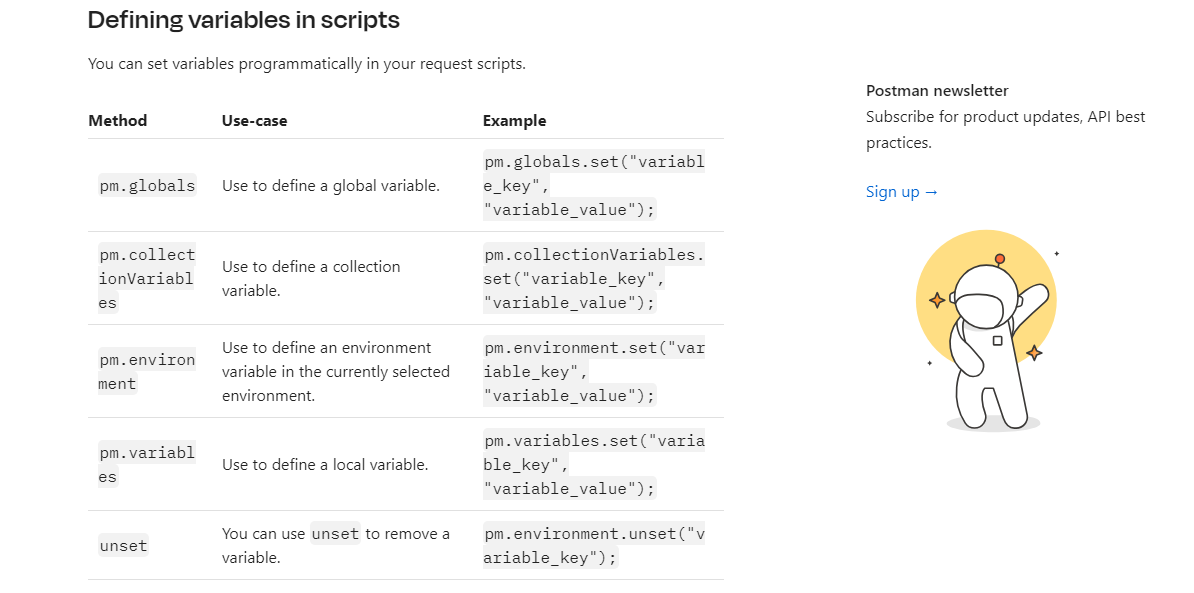
Postman 集合变量的实用指南
在运用 Postman 进行 API 测试时,变量扮演着动态数据存储器的角色。它们作为键值对存在,其中“键”是变量的标识,而“值”则是存储在变量中的数据。这种机制不仅可以在多个 API 调用中重用数据,还有助于降低数据冗余,优…
【已解决】Linux(Centos7)中yum过程域名无法解析问题
问题原因
Linux中yum过程域名无法解析问题,但是ping 域名时联通的(即DNS没问题),所以初步判断是镜像源的问题。
解决方法(Centos7)
1、备份/etc/yum.repos.d/CentOS-Base.repo
2、下载CentOS-Base.repo…
WebGL-编译报错,如何定位sendfile报错位置
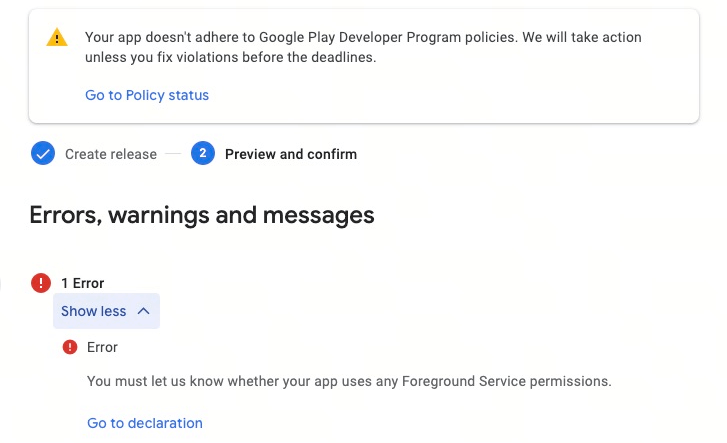
1)WebGL-编译报错,如何定位sendfile报错位置 2)设置DepthBufferBits和设置DepthStencilFormat的区别 3)Unity打包exe后,游戏内拉不起Steam的内购 4)使用了Play Asset Delivery提交版本被Google报错 这是第3…












![[CP_AUTOSAR]_通信服务_CanTp模块(二)](https://i-blog.csdnimg.cn/direct/4eff114339c54b0eb01b893b8517b36e.png#pic_center)