文章目录
- 1. 创建项目
- 1.1 前置环境条件
- 1.2 项目创建
- 2. 模块配置
- 2.1 父工程配置概述
- 2.2 配置启动模块
- 2.3 父工程相关依赖管理
1. 创建项目
1.1 前置环境条件
- idea2023, jdk17
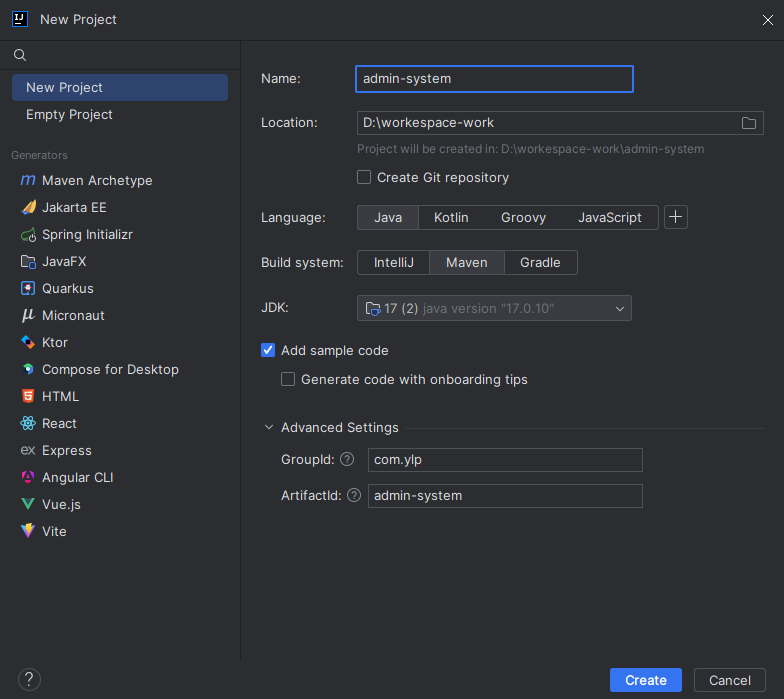
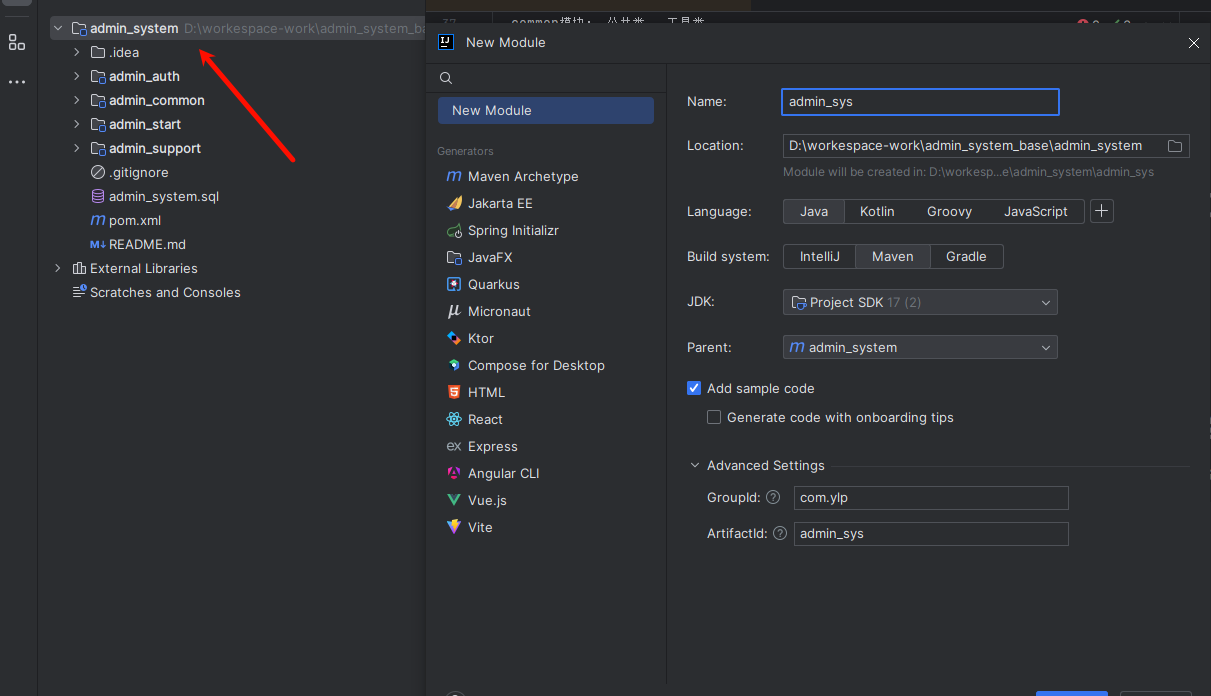
1.2 项目创建
创建父工程并删除不需要的文件目录:

- 右键父工程依次创建其他模块

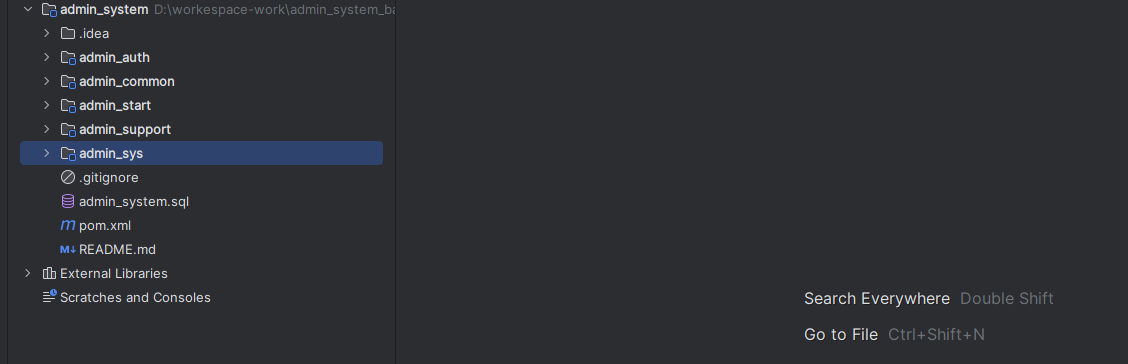
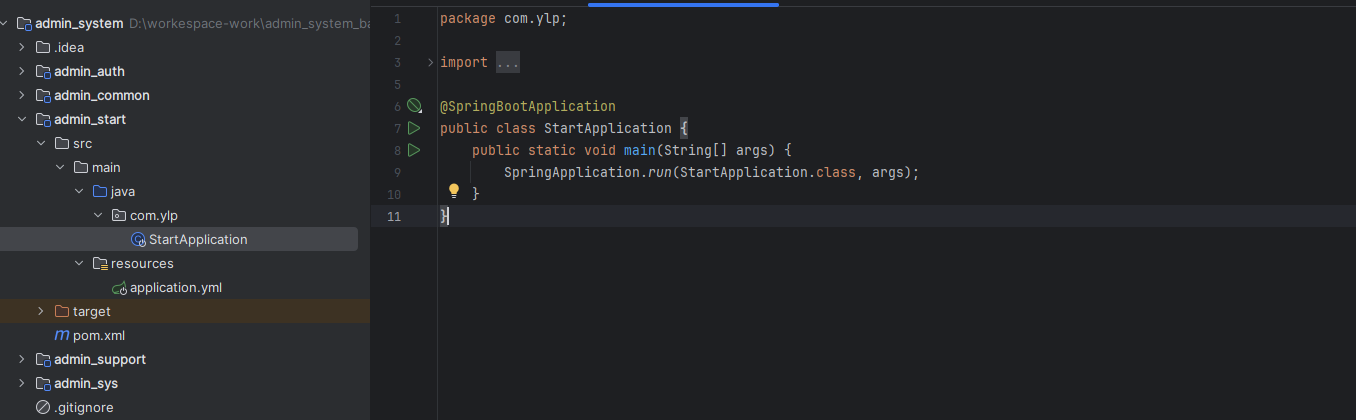
最终项目结构如图:

2. 模块配置
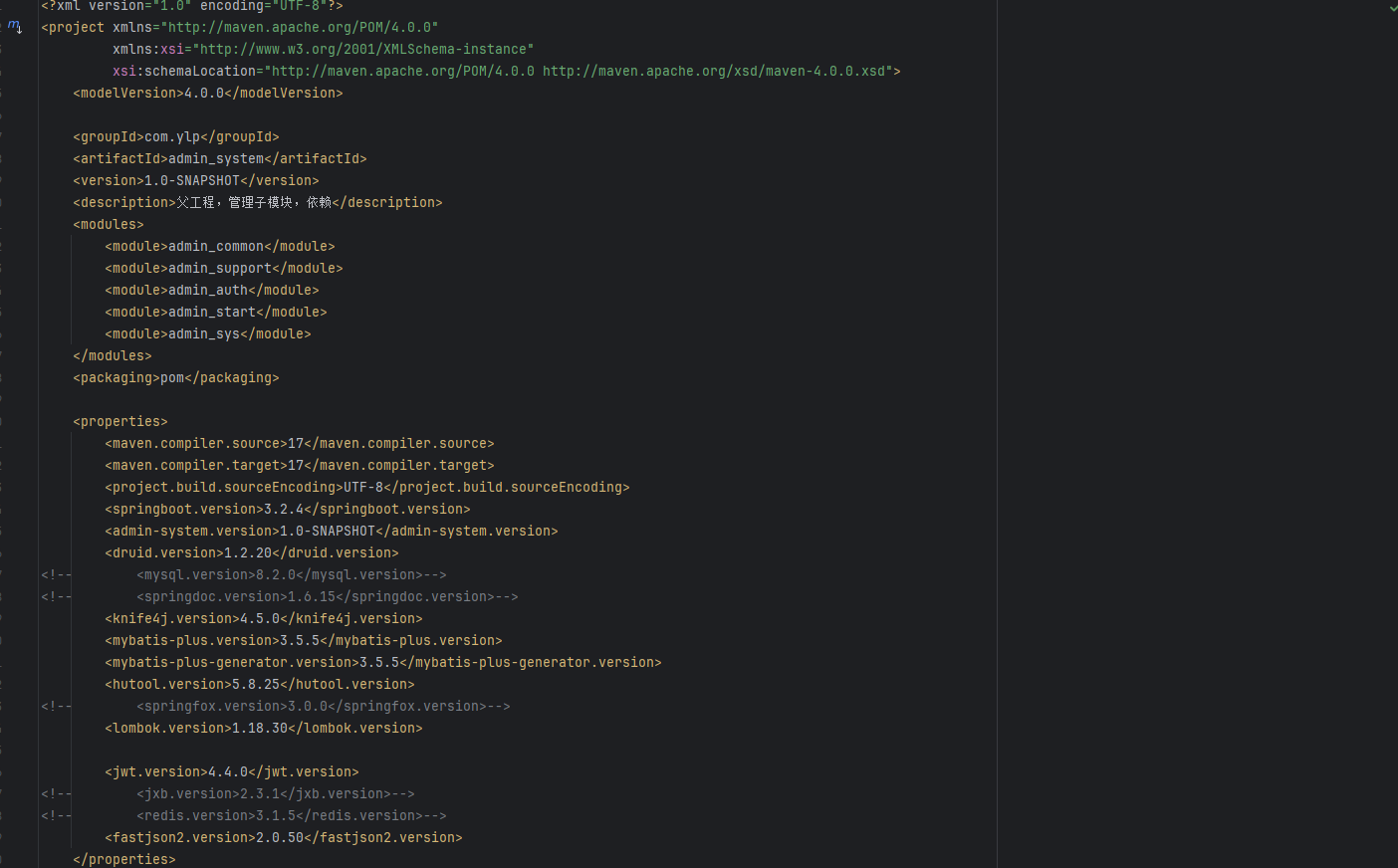
2.1 父工程配置概述
父工程是做模块管理和项目整体依赖版本的管理。如 , , 等。示例如下:


2.2 配置启动模块
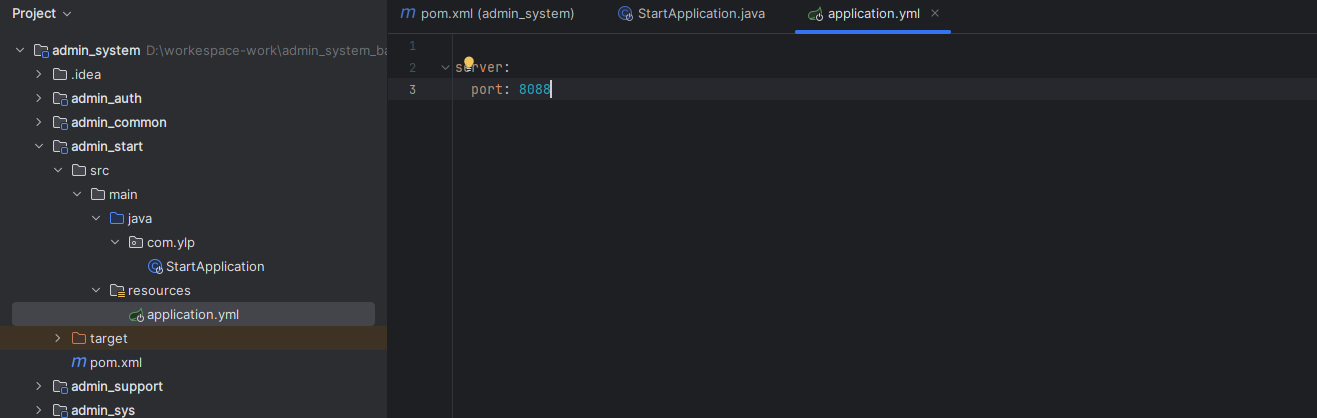
在start 模块中, 创建启动类和配置文件


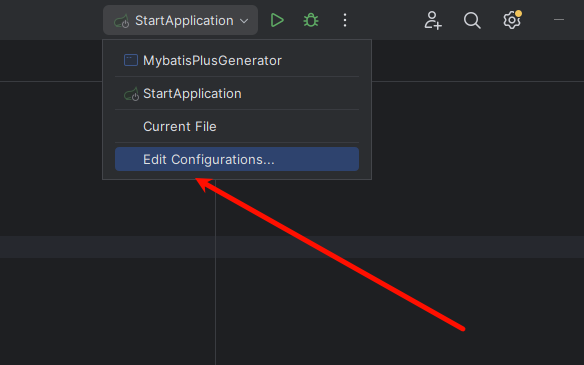
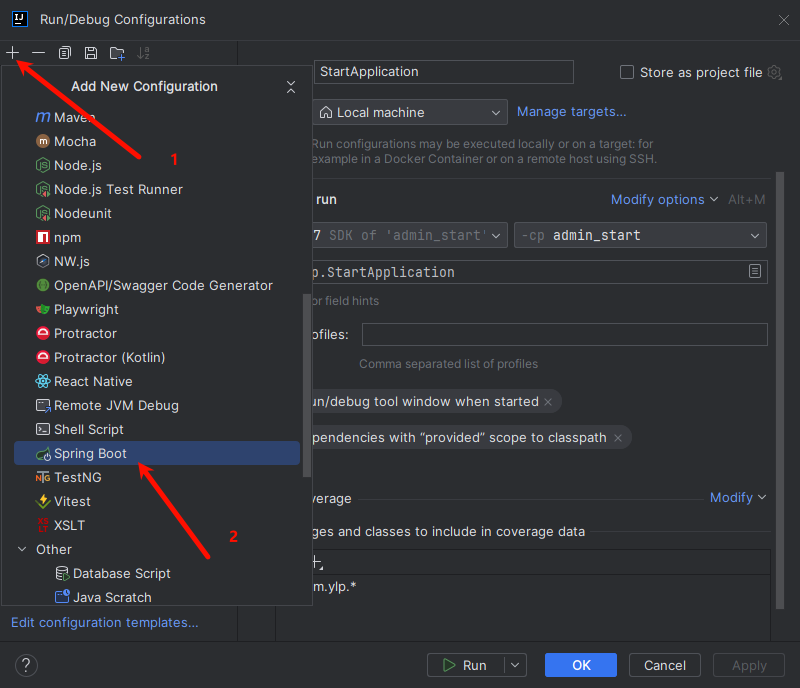
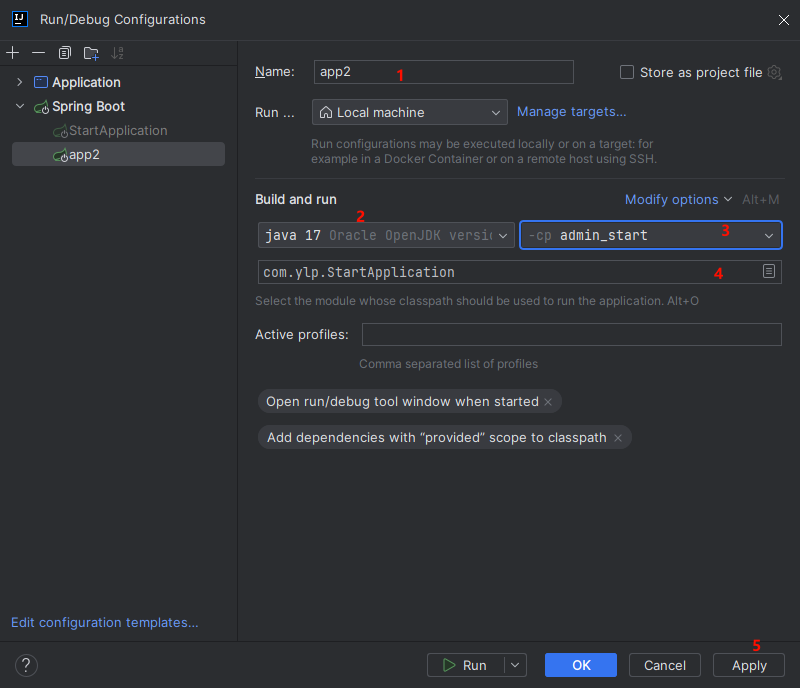
配置一键启动:



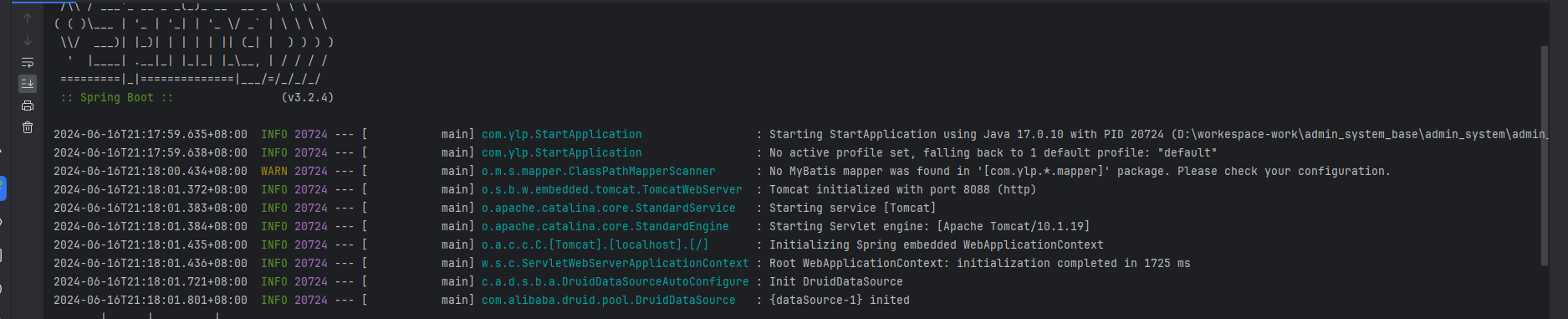
启动成功:

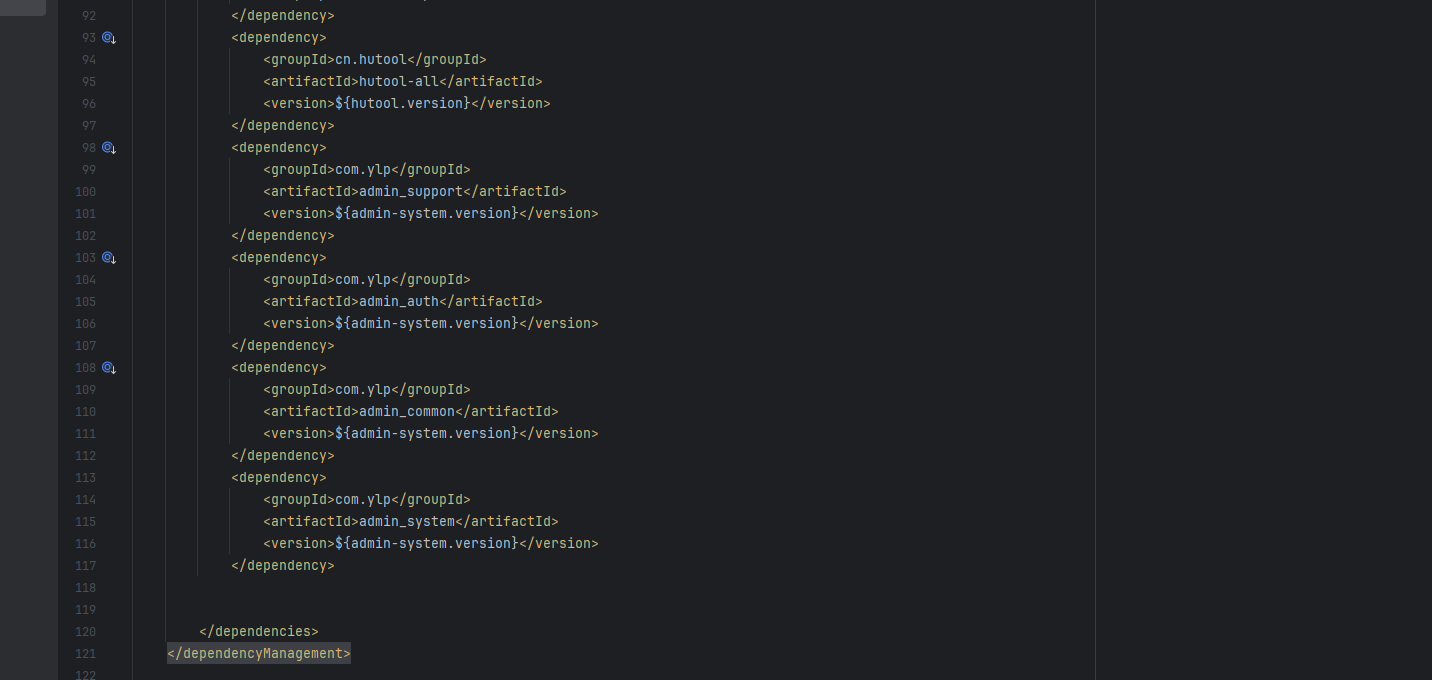
2.3 父工程相关依赖管理
<properties>
<maven.compiler.source>17</maven.compiler.source>
<maven.compiler.target>17</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<springboot.version>3.2.4</springboot.version>
<admin-system.version>1.0-SNAPSHOT</admin-system.version>
<druid.version>1.2.20</druid.version>
<knife4j.version>4.5.0</knife4j.version>
<mybatis-plus.version>3.5.5</mybatis-plus.version>
<mybatis-plus-generator.version>3.5.5</mybatis-plus-generator.version>
<hutool.version>5.8.25</hutool.version>
<lombok.version>1.18.30</lombok.version>
<jwt.version>4.4.0</jwt.version>
<!-- <redis.version>3.1.5</redis.version>-->
<fastjson2.version>2.0.50</fastjson2.version>
</properties>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${springboot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-3-starter</artifactId>
<version>${druid.version}</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-spring-boot3-starter</artifactId>
<version>${mybatis-plus.version}</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>${mybatis-plus-generator.version}</version>
</dependency>
<!-- <!– mybatis-plus代码生成器模板引擎 –>-->
<!-- <dependency>-->
<!-- <groupId>org.springframework.boot</groupId>-->
<!-- <artifactId>spring-boot-starter-freemarker</artifactId>-->
<!-- </dependency>-->
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>${jwt.version}</version>
</dependency>
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-openapi3-jakarta-spring-boot-starter</artifactId>
<version>${knife4j.version}</version>
</dependency>
<dependency>
<groupId>com.alibaba.fastjson2</groupId>
<artifactId>fastjson2</artifactId>
<version>${fastjson2.version}</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>${lombok.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>${hutool.version}</version>
</dependency>
<dependency>
<groupId>com.ylp</groupId>
<artifactId>admin_support</artifactId>
<version>${admin-system.version}</version>
</dependency>
<dependency>
<groupId>com.ylp</groupId>
<artifactId>admin_common</artifactId>
<version>${admin-system.version}</version>
</dependency>
<dependency>
<groupId>com.ylp</groupId>
<artifactId>admin_system</artifactId>
<version>${admin-system.version}</version>
</dependency>
</dependencies>
</dependencyManagement>