1. 需求说明
工作中经常遇到需要将服务器上的文件下载到本地,但是由于各种网络环境限制,没办法使用winscp或者xftp工具,那么如何将服务器上的文件下载下来呢?
这里提供一种思路: 如果服务器上安装有web服务,可将待下载的文件放到web服务的对应目录下,即可通过浏览器访问进行下载,这里提供splunk服务的下载方法。
2. 示例环境
假设服务器上装有splunk 9.0环境,则可以将待下载的文件(如 a.tar.gz)放到一个splunk app(如search)应用目录的 appserver/static 路径下,然后访问指定路径即可,具体方法见下面示例。
3. 具体操作
3.1 将待下载的文件放到splunk指定目录下
将待下载的文件a.tar.gz放到splunk search app的 appserver/static 目录下,完整路径为 splunk/etc/apps/search/appserver/static
3.2 访问splunk web服务,并在search应用下创建一个自定义仪表板
如下图,新建仪表板:

如上图:
编辑仪表板的数据来源,写入以下内容:
<dashboard script="bbb.js">
<label>aaa</label>
<row>
<panel>
<html>
<a href="xxx" download="a.tar.gz">点击这里下载文件</a>
</html>
</panel>
</row>
</dashboard>
然后保存

打开浏览器“检查”,然后刷新仪表板:

如上图,在筛选框中搜索代码中添加的js文件名:bbb,并查看bbb.js请求的url链接
,这里是 http://10.7.2.201:8000/dashboard/zh-CN/static/@bd63e13aa157/app/search/bbb.js
则文件下载的地址为 http://10.7.2.201:8000/dashboard/zh-CN/static/@bd63e13aa157/app/search/a.tar.gz
编辑仪表板,修改文件下载的地址,如下图:

保存仪表板
3.3 下载文件
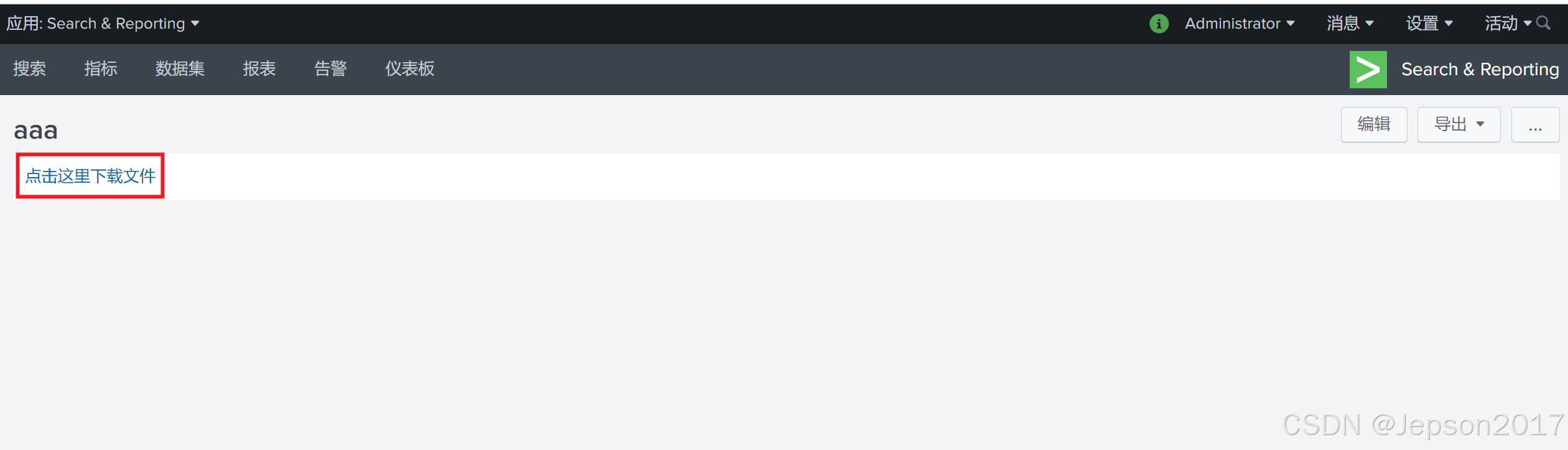
点击仪表板中“点击这里下载文件”,即可将文件下载到本地







![[米联客-安路飞龙DR1-FPSOC] FPGA基础篇连载-21 VTC视频时序控制器设计](https://i-blog.csdnimg.cn/direct/36ce48ed26124261a253fdee8a1ad037.png)