Ubuntu系统SSH免密连接Github配置方法
- 一、相关介绍
- 1.1 Ubuntu简介
- 1.2 Git简介
- 1.3 Github简介
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 三、检查本地环境
- 3.1 检查本地操作系统版本
- 3.2 检查系统内核版本
- 四、Git本地环境配置工作
- 4.1 安装Git工具
- 4.2 创建项目目录
- 4.3 配置用户信息
- 4.4 初始化本地仓库
- 五、通过SSH连接Github
- 5.1 安装ssh
- 5.2 创建密钥文件
- 5.3 将公钥添加到Github
- 六、上传项目到Github
- 6.1 在本地仓库创建项目
- 6.2 将项目文件保存在暂存区
- 6.3 将文件保存到本地仓库
- 6.4 添加远程仓库
- 6.5 上传项目
- 6.6 检查项目
- 七、总结
一、相关介绍
1.1 Ubuntu简介
Ubuntu是一款流行的开源操作系统,基于 Linux 内核构建,最初由 Mark Shuttleworth 创立的 Canonical Ltd. 在 2004 年发布。Ubuntu 主要面向桌面、笔记本电脑和服务器用户,提供了一个稳定、用户友好且功能丰富的计算环境。
1.2 Git简介
Git是一个分布式版本控制系统,用于跟踪在软件开发过程中对文件所做的修改。它是由 Linux 的创始人 Linus Torvalds 于 2005 年为了更好地管理 Linux 内核的源代码而创建的。Git 设计的核心理念是为了高效、灵活地处理从小型到大型项目的版本控制。
Git 的主要特点包括:
分布式的版本控制:每个开发者的工作站上都有完整的项目历史记录副本,这意味着开发者可以在没有网络连接的情况下工作,进行提交、分支、合并等操作。数据完整性和高效性:Git 使用 SHA-1 散列函数来标识系统中的每一个对象,这保证了数据的完整性和一致性。同时,Git 能够高效地处理大型项目,具有快速的性能。分支和合并:Git 提供了强大的分支管理能力,允许开发者轻松地创建和合并分支,这极大地促进了并行开发。
1.3 Github简介
GitHub是一个全球最大的分布式版本控制系统和开源代码托管平台,它主要基于 Git 版本控制软件构建。GitHub 提供了一个集中的环境,供软件开发者存储项目代码、跟踪更改、协作开发以及分享开源项目。
核心功能:
代码托管: GitHub 提供了一个地方,开发者可以存储和管理他们的代码仓库,无论是开源项目还是私有项目。版本控制: 使用 Git 来追踪代码的变化历史,允许用户回滚到以前的状态或查看修改记录。协作工具: 包括 Pull Requests(拉取请求)和 Issues(问题跟踪),帮助团队成员协同工作,进行代码审查和讨论。社区: GitHub 是一个庞大的开发者社区,用户可以相互关注、参与讨论、贡献代码和文档,以及发现和参与开源项目。项目管理: 提供了项目板和里程碑等功能,帮助团队规划和跟踪项目进展。持续集成/持续部署 (CI/CD): 通过 GitHub Actions 自动化构建、测试和部署流程。安全和合规: 包括代码扫描、依赖关系审计和合规性工具,以维护代码的安全和质量。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| ubuntu-001 | 192.168.3.251 | 22.04.1 LTS | 5.15.0-113-generic | v20.10.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Ubuntu环境下通过SSH免密连接Github仓库。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
root@ubuntu-001:~# cat /etc/os-release
PRETTY_NAME="Ubuntu 22.04.1 LTS"
NAME="Ubuntu"
VERSION_ID="22.04"
VERSION="22.04.1 LTS (Jammy Jellyfish)"
VERSION_CODENAME=jammy
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=jammy
3.2 检查系统内核版本
检查系统内核版本
root@ubuntu-001:~# uname -r
5.15.0-113-generic
四、Git本地环境配置工作
4.1 安装Git工具
直接执行以下命令,安装git工具。
apt install git -y

查看git版本,默认安装版本为
2.34.1。
root@ubuntu-001:~# git version
git version 2.34.1
4.2 创建项目目录
创建一个测试项目目录
mkdir -p /data/myproject && cd /data/myproject
4.3 配置用户信息
- 配置该git的使用者
git config --global user.name "jeven"
- 配置git使用者的邮箱
git config --global user.email "123456@qq.com"
- 使文本高亮
git config --global color.ui true
- 查看git配置信息
cat ~/.gitconfig

4.4 初始化本地仓库
初始化当前本地仓库
git init

五、通过SSH连接Github
5.1 安装ssh
执行以下命令啊,安装SSH。
apt install ssh -y
5.2 创建密钥文件
使用ssh-keygen生成SSH密钥时,程序首先提示确认密钥的保存位置及文件名,通常默认为~/.ssh/id_rsa,按Enter接受即可。接着会让你输入密钥口令,留空则无需密码即可使用密钥。整个过程中,只需一直按Enter接受默认选项。最终会在.ssh目录下生成id_rsa私钥和id_rsa.pub公钥文件。
ssh-keygen -t rsa -C "邮箱地址"

5.3 将公钥添加到Github
- 查看并复制本地公钥
cat ~/.ssh/id_rsa.pub

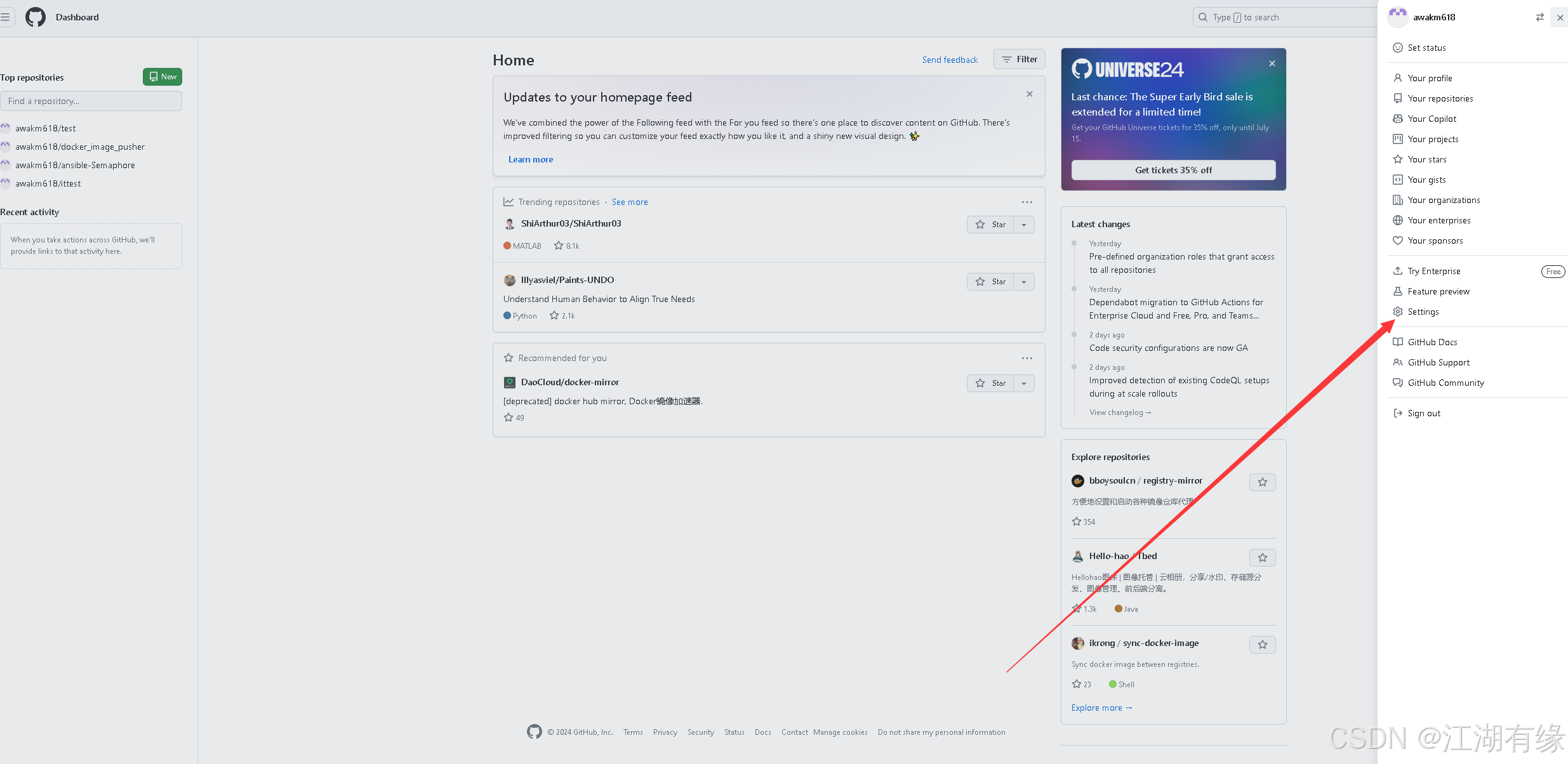
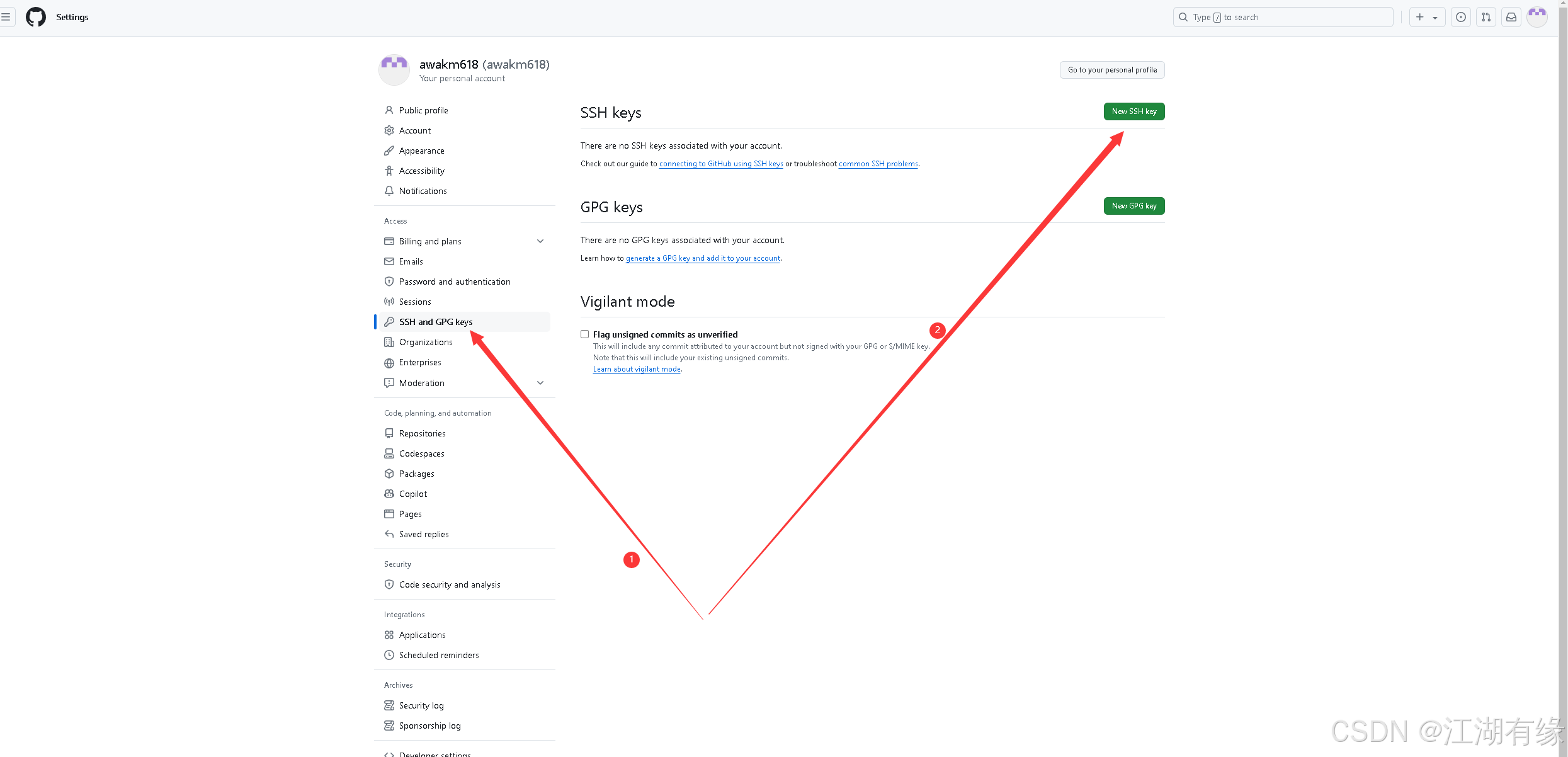
登陆到GitHub上,右上角小头像->Setting->SSH and GPG keys中,点击new SSH key。


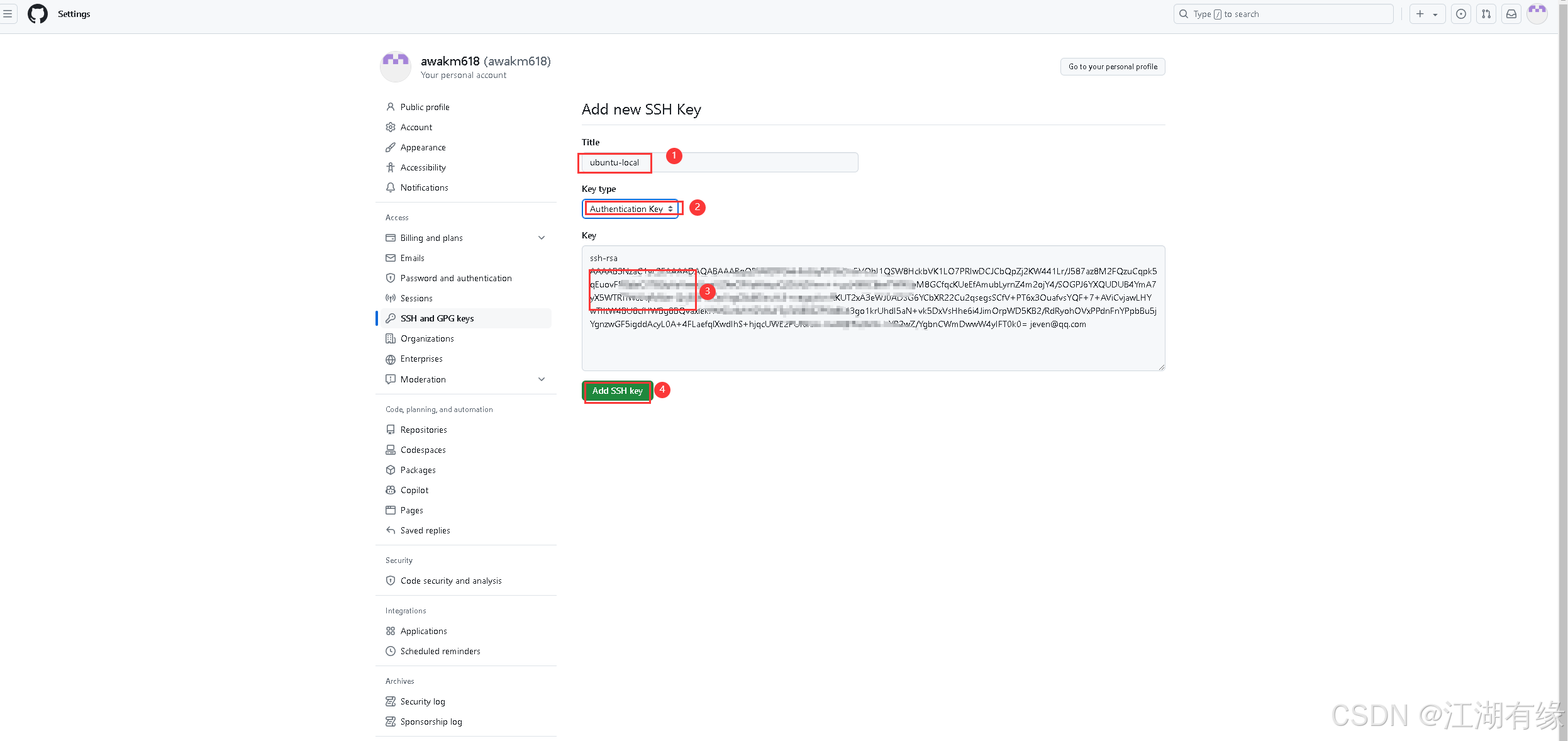
将本地的公钥文件复制到key下面,点击“Add SSH key”。

六、上传项目到Github
6.1 在本地仓库创建项目
在本地仓库创建测试项目
root@ubuntu-001:/data/myproject# mkdir -p ./{aa,bb,cc}
root@ubuntu-001:/data/myproject# ls
aa bb cc
root@ubuntu-001:/data/myproject# echo "hello test" > bk.txt
6.2 将项目文件保存在暂存区
执行以下命令,将将项目文件保存在暂存区。
git add .
6.3 将文件保存到本地仓库
将暂存区文件保存在本地仓库
git commit -m "1.0 master-jeven create item for test "

6.4 添加远程仓库
添加自己gitHub的远程仓库,其中仓库地址填写格式为
“ git@github.com:Username/Repositories_Name.git”。
git remote add origin git@github.com:awakm618/myprojetc.git
6.5 上传项目
执行以下命令,将测试项目上传到Github。
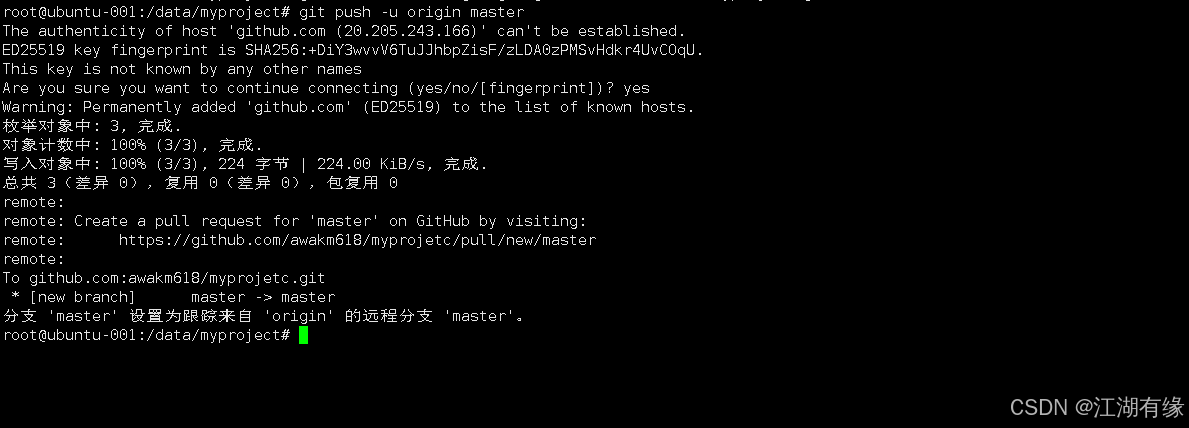
git push -u origin master

6.6 检查项目
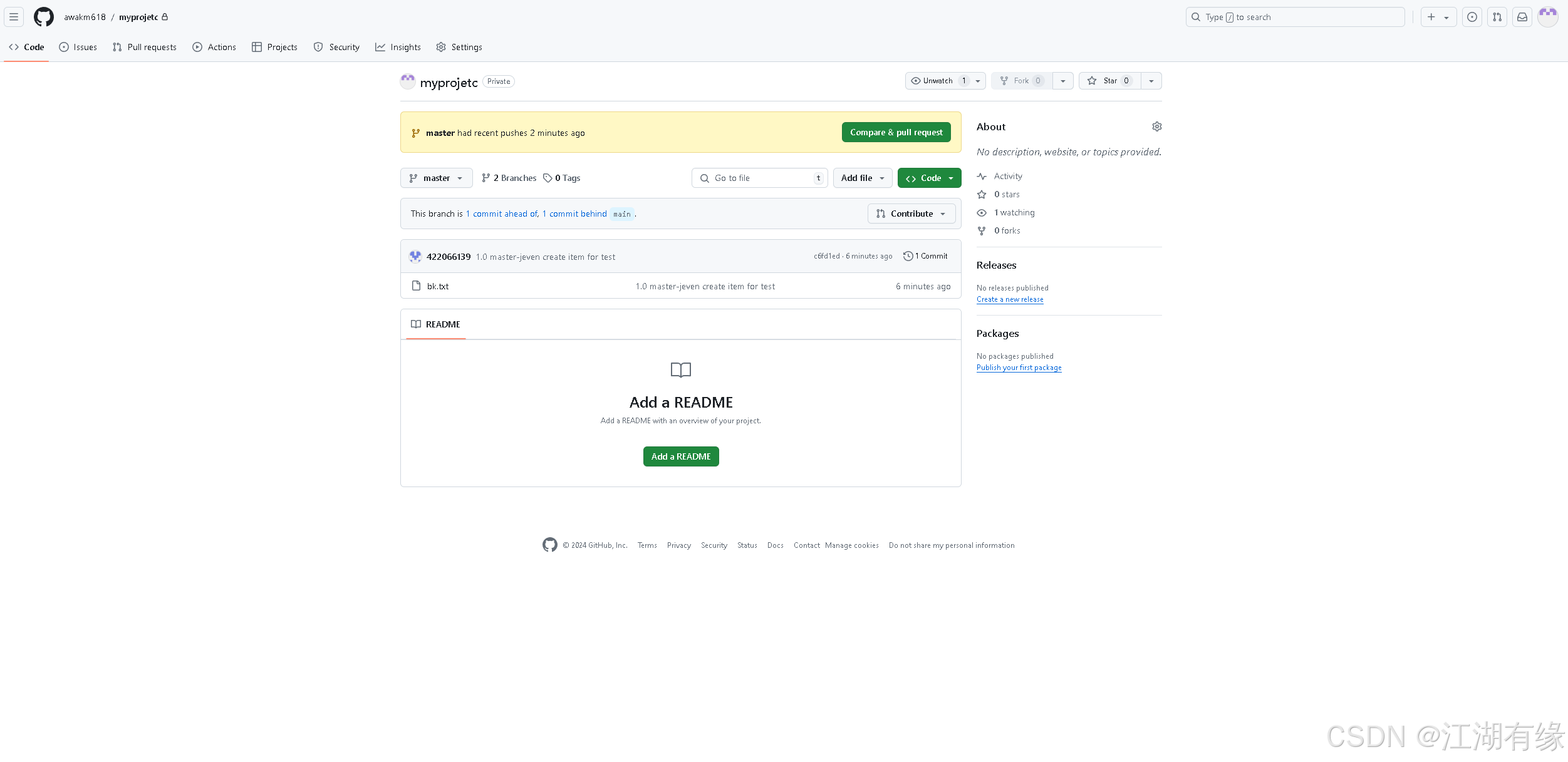
在Github仓库中,查看刚才上传的项目是否成功。

七、总结
配置SSH免密码连接对于在Ubuntu系统中使用GitHub具有重要意义,它不仅提升了开发效率,还增强了安全性。通过SSH密钥对进行身份验证,避免了频繁输入密码的繁琐过程,同时由于私钥保存在本地,相比密码认证提供了更好的数据保护。设置SSH免密码登录至GitHub是每个开发者应该掌握的基础技能,它简化了工作流程,确保了代码提交过程的安全与便捷。