1. 前言
当使用SonarQube对Vue项目进行代码质量审查时,可能会遭遇因Vue特有的deep选择器(旨在实现样式深度穿透)而触发的错误或警告。由于SonarQube默认并不识别这一Vue特有的语法,这些错误报告可能会成为审查过程中的干扰项。为了优化审查体验,并专注于更实际的代码质量问题,我们可以通过自定义SonarQube的质量配置文件来忽略这些针对deep选择器的错误。
以下是具体的操作步骤,基于SonarQube的通用界面和《How to include a pseudo class selector in Sonar rules (deep - Vue)》社区讨论中的指导。
2. 创建自定义CSS质量配置文件
-
登录到SonarQube的Web界面。 -
导航到 Quality Profiles页面。 -
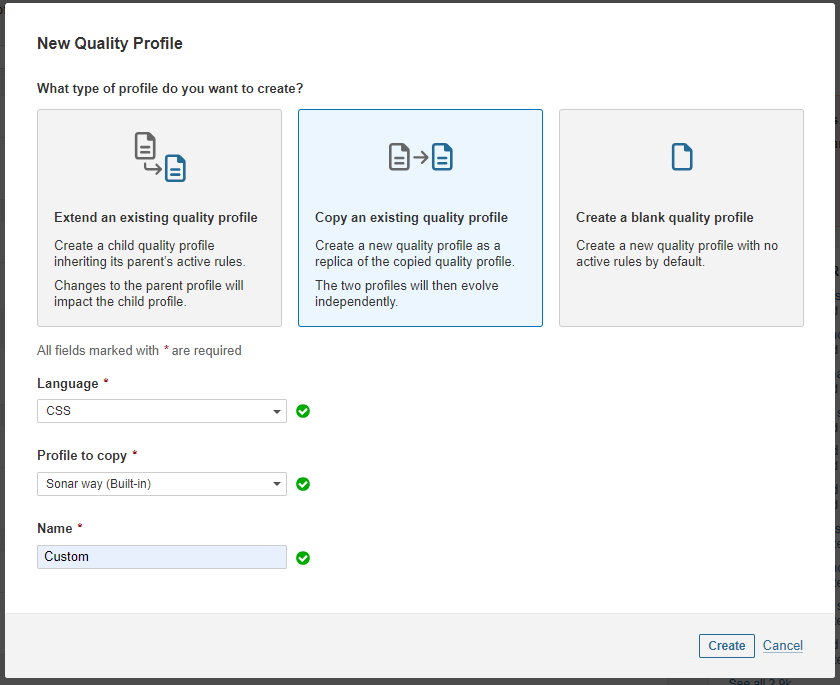
点击页面上的 Create按钮,选择 Copy an existing quality profile作为创建方式。 -
在弹出的对话框中,设置以下选项: -
Language:选择 CSS。 -
Profile to copy:选择 Sonar Way作为基础配置文件,因为它包含了SonarQube推荐的CSS最佳实践。 -
Name:输入自定义配置文件的名称,例如 CustomVueCSS。
-
-
点击 Create完成配置文件的创建。

3. 设置自定义配置文件为默认
-
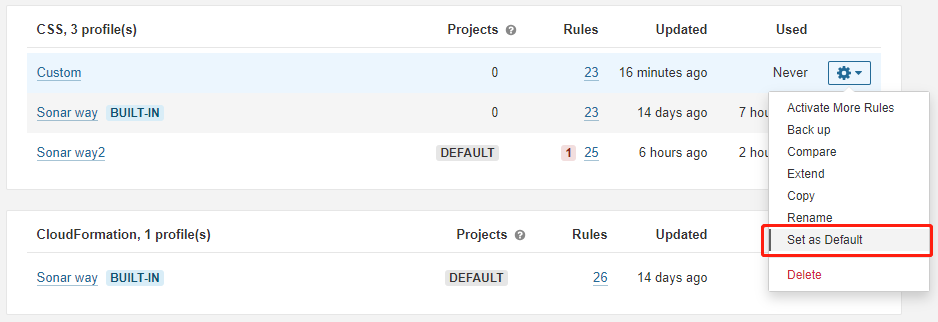
回到 Quality Profiles页面,在CSS语言下,你应该能看到刚才创建的 CustomVueCSS配置文件。 -
在 CustomVueCSS配置文件旁的 Actions列中,点击 Set as Default按钮,将其设置为默认的质量配置文件。

4. 修改配置文件以忽略deep选择器
-
在Quality Profiles页面,找到并点击刚设置为默认的
CustomVueCSS配置文件名称,进入配置文件的详细设置页面。 -
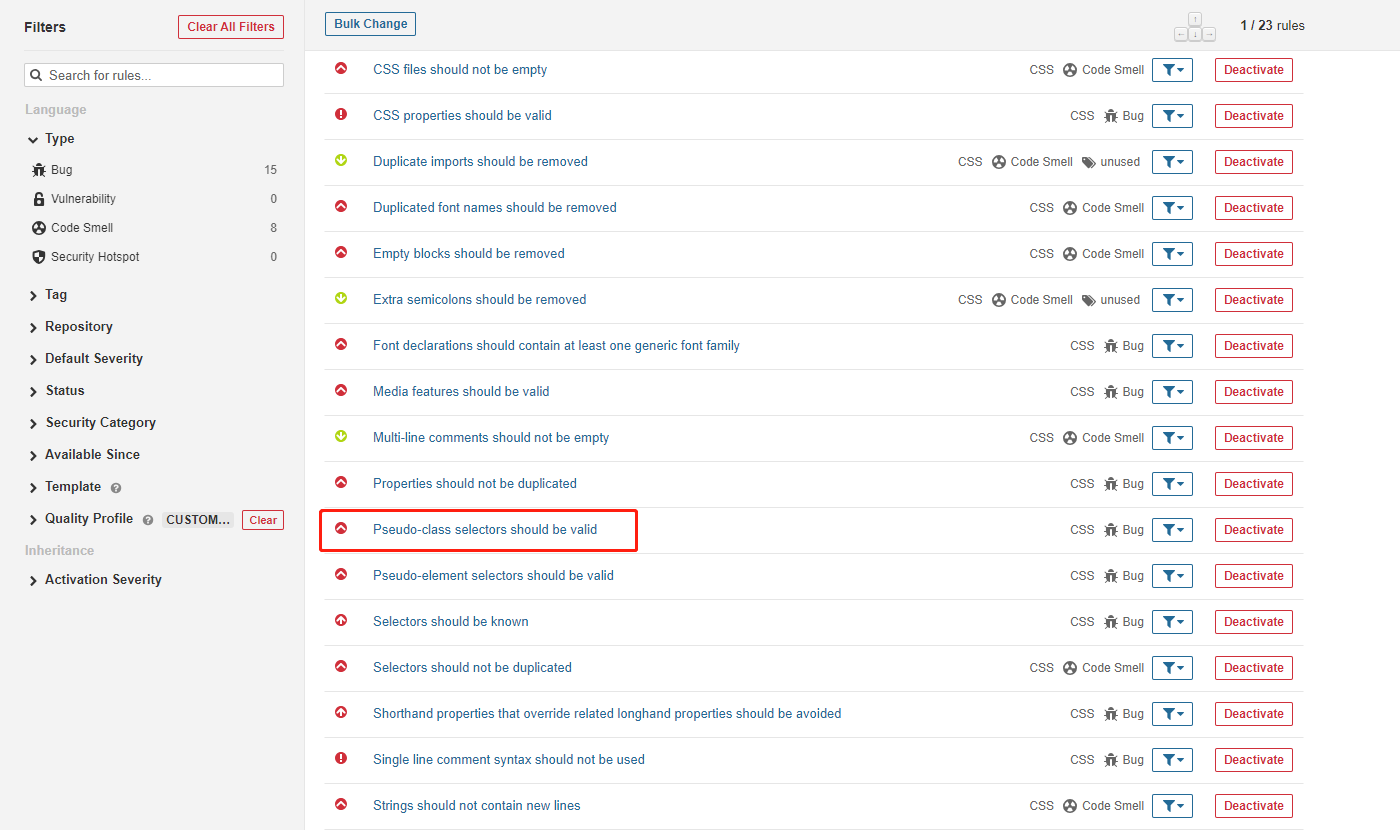
在该页面中,找到并定位到Pseudo-class selectors should be valid这条规则。

-
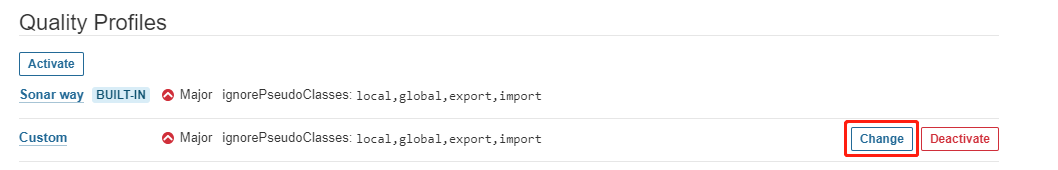
点击这条规则,定位到Quality Profiles,点击
CustomVueCSS配置文件名称右侧的Change按钮,进入规则的详细配置界面。
-
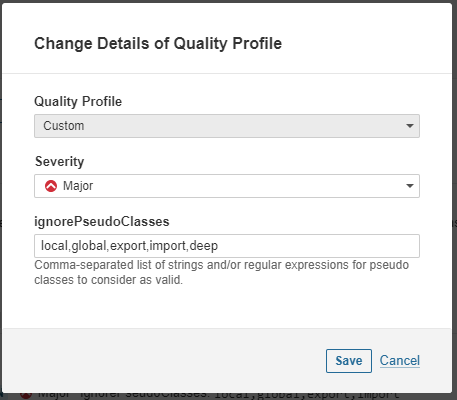
在ignorePseudoClasses字段中,添加
deep作为要忽略的伪类选择器。这样,SonarQube在检查CSS代码时将不再报告deep选择器为无效或错误。
-
点击Save按钮保存更改。
本文由 mdnice 多平台发布