🏆本文收录于《CSDN问答解答》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!
问题描述
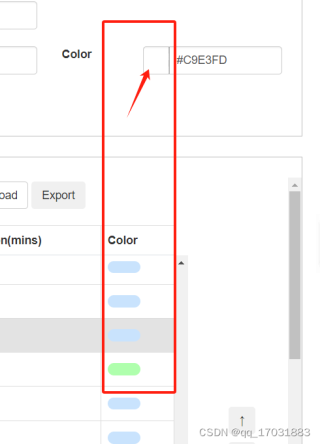
jscolor 赋值input 没能引起前边色框的颜色变化
jscolor 赋值input 没能引起前边色框的颜色变化,希望能通过赋值引起前边色框的颜色变化


如上问题有来自我自身项目开发,有的收集网站,有的来自读者,如有侵权,立马删除。
解决方案
如下是上述问题的解决方案,仅供参考:
jscolor 是一个用于在网页上实现颜色选择的 JavaScript 库。如果你在使用 jscolor 时遇到颜色赋值没有引起颜色显示框变化的问题,这通常是因为 jscolor 没有正确地初始化或者颜色值没有正确地设置到 jscolor 实例上。
以下是一些可能的解决方案:
- 确保
jscolor正确初始化:
确保你的input元素已经通过jscolor库初始化。通常,这可以通过以下代码完成:
if (typeof jQuery !== 'undefined') {
jQuery(document).ready(function() {
jQuery('input.jscolor-picker').val('FFFFFF'); // 初始颜色值
jQuery('input.jscolor').each(function() {
jscolor.init();
});
});
}
- 使用
jscolor.fromHSV来设置颜色:
如果你想要通过代码改变颜色,可以使用jscolor.fromHSV方法来创建一个颜色对象,然后赋值给input元素:
var color = jscolor.fromHSV({ h: 0, s: 0, v: 1 }); // 例如,纯白色
document.getElementById('your-input-id').value = color;
- 确保
input元素具有正确的类:
input元素需要有jscolor类,以便jscolor可以识别并初始化它:
<input class="jscolor {onFineChange:'updatePreview'}" value="FF00FF" id="your-input-id">
-
检查是否有 JavaScript 错误:
打开浏览器的开发者工具,查看控制台是否有任何错误信息。错误信息可能会告诉你问题所在。 -
确保
jscolor库文件已经加载:
检查你的 HTML 文件确保jscolor的 JavaScript 文件已经被正确引入:
<script src="path/to/jscolor.js"></script>
- 手动触发颜色变化:
如果jscolor已经初始化,但你更改input值后颜色框没有变化,你可以尝试手动触发颜色更新:
var picker = new jscolor(document.getElementById('your-input-id'), {onFineChange: 'updatePreview'});
picker.fromString('FFFFFF'); // 设置颜色值
- 使用 jQuery 触发更改事件:
如果你在使用 jQuery,可以通过触发change事件来更新颜色显示:
$('#your-input-id').val('#FFFFFF').trigger('change');
- 确保没有 CSS 冲突:
检查是否有 CSS 规则影响了颜色显示框的显示。
如果上述方法都不能解决问题,可能需要检查 jscolor 库的版本是否与你的项目兼容,或者是否有其他脚本或样式干扰了 jscolor 的正常工作。
希望如上措施及解决方案能够帮到有需要的你。
PS:如若遇到采纳如下方案还是未解决的同学,希望不要抱怨&&急躁,毕竟影响因素众多,我写出来也是希望能够尽最大努力帮助到同类似问题的小伙伴,即把你未解决或者产生新Bug黏贴在评论区,我们大家一起来努力,一起帮你看看,可以不咯。
若有对当前Bug有与如下提供的方法不一致,有个不情之请,希望你能把你的新思路或新方法分享到评论区,一起学习,目的就是帮助更多所需要的同学,正所谓「赠人玫瑰,手留余香」。
☀️写在最后
ok,以上就是我这期的Bug修复内容啦,如果还想查找更多解决方案,你可以看看我专门收集Bug及提供解决方案的专栏《CSDN问答解惑-专业版》,都是实战中碰到的Bug,希望对你有所帮助。到此,咱们下期拜拜。
码字不易,如果这篇文章对你有所帮助,帮忙给 bug菌 来个一键三连(关注、点赞、收藏) ,您的支持就是我坚持写作分享知识点传播技术的最大动力。
同时也推荐大家关注我的硬核公众号:「猿圈奇妙屋」 ;以第一手学习bug菌的首发干货,不仅能学习更多技术硬货,还可白嫖最新BAT大厂面试真题、4000G Pdf技术书籍、万份简历/PPT模板、技术文章Markdown文档等海量资料,你想要的我都有!
📣关于我
我是bug菌,CSDN | 掘金 | InfoQ | 51CTO | 华为云 | 阿里云 | 腾讯云 等社区博客专家,C站博客之星Top30,华为云2023年度十佳博主,掘金多年度人气作者Top40,掘金等各大社区平台签约作者,51CTO年度博主Top12,掘金/InfoQ/51CTO等社区优质创作者;全网粉丝合计 30w+;硬核微信公众号「猿圈奇妙屋」,欢迎你的加入!免费白嫖最新BAT互联网公司面试真题、4000G PDF电子书籍、简历模板等海量资料,你想要的我都有,关键是你不来拿哇。