- 导入RGBELoader模块:
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
使用
addRGBEMappingk(environment, background,url) {
rgbeLoader = new RGBELoader();
rgbeLoader.loadAsync(url).then((texture) => {
//贴图模式 经纬线映射贴图
texture.mapping = THREE.EquirectangularReflectionMapping;
//背景贴图
if (background) {
this.scene.background = texture;
}
//环境贴图
if (environment) {
this.scene.environment = texture;
}
});
}调用
let url ="./images/FFThree/hdr/hj.hdr"
addRGBEMappingk(true, true, url );
hdr:
使用CubeTexture实现球体和街道环境贴图
addRGBEMappingk(environment, background, urlsix){
{
// // 加载环境贴图
// 加载周围环境6个方向贴图
// CubeTexture表示立方体纹理对象,父类是纹理对象Texture
const textureCube = new THREE.CubeTextureLoader()
.setPath(urlsix)
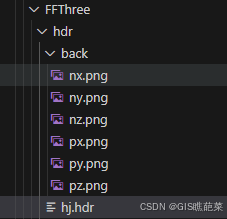
.load(["px.png", "nx.png", "py.png", "ny.png", "pz.png", "nz.png"]);
if (background) {
//背景贴图
this.scene.background = textureCube;
}
if (environment) {
//环境贴图
this.scene.environment = textureCube;
}
}
}调用
let urlsix: "./images/FFThree/hdr/back/"
addRGBEMappingk(true, true, urlsix);图片资源

添加金属球看效果
addSphere() {
//金属球
const sphereGeometry = new THREE.SphereGeometry(5, 30, 30);
const material = new THREE.MeshStandardMaterial({
metalness: 0.9, // 金属材质 1 黑
roughness: 0.1, //光滑
});
const sphere = new THREE.Mesh(sphereGeometry, material);
sphere.position.set(20, 5, 0);
this.scene.add(sphere);
return sphere;
},